Привет, хочу сказать, что мне очень нравится делать подборки для хабры. Много положительных отзывов, много комментариев, а значит моя работа полезная и я ее делаю не зря. Поэтому сегодня я хочу представить вам собрание различных ресурсов, на которых любой дизайнер сможет найти много полезного и интересного. Кому интересно, прошу под кат.
Артём Ким @ingrey
User
Генераторы статических веб-сайтов
3 min
24KЭта замета о нескольких генераторах статических веб-страниц. Список различных движков — в самом конце.
Jekyll появился, когда Tom Preston-Werner, сооснователь GitHub, устав от блогерских платформ вроде Wordpress или Blogger, задался вопросом: "А что случится, если я буду писать в блог так, как я разрабатываю програмные продукты?" Посты в нем создаются в файлах в формате Textile и проспускаются через движок шаблонов Liquid. И тот, и другой весьма популярны среди рубистов.
Jekyll появился, когда Tom Preston-Werner, сооснователь GitHub, устав от блогерских платформ вроде Wordpress или Blogger, задался вопросом: "А что случится, если я буду писать в блог так, как я разрабатываю програмные продукты?" Посты в нем создаются в файлах в формате Textile и проспускаются через движок шаблонов Liquid. И тот, и другой весьма популярны среди рубистов.
+6
Brackets — Open Source IDE для веб-разработки от Adobe
3 min
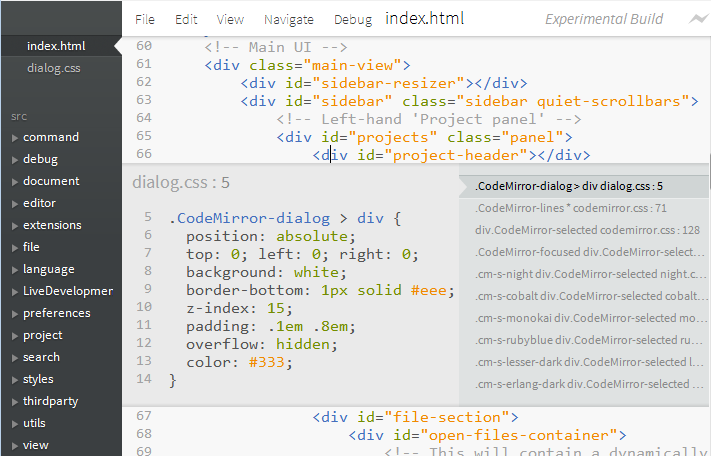
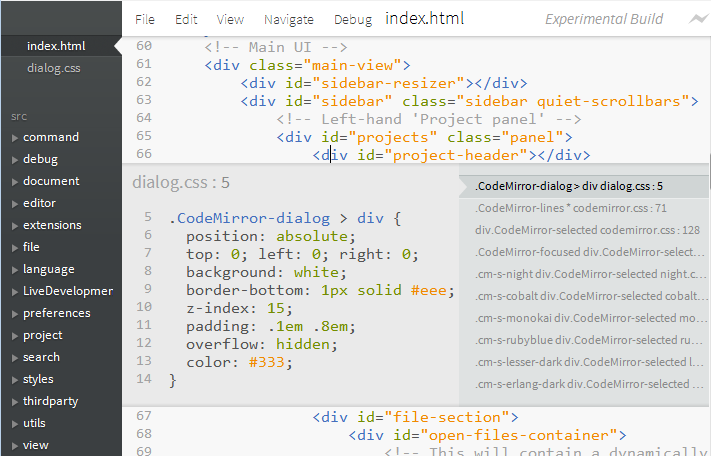
24KОчередным редактором HTML, CSS и JavaScript, написанным на HTML, CSS и JavaScript сейчас никого не удивишь. Однако есть несколько причин, по которым стоит обратить внимание на пока ещё совсем зелёный и молодой проект Adobe Brackets. Во-первых, его делает Adobe. Поддержка такой крупной корпорации значит очень много. Во-вторых, Open Source бывает разный. В случае с Brackets это правильный, настоящий Open Source — уровень открытости весьма и весьма высок. Проект был опубликован на Github в начале мая этого года, несмотря на то, что он ещё в совершенно младенческом состоянии. Бэклог проекта тоже открыт для всех — разработка ведётся по методологии scrum спринтами по 2.5 недели. В-третьих — дизайн и архитектура этого IDE заслуживают более подробного рассказа.


+75
Пять полезных сервисов для социальной интеграции вашего сайта
2 min
16KВсе мы, программисты, любим писать велосипеды. Безусловно, занятие это интересное, помогает развиваться, но иногда есть резон воспользоваться чужими, уже проверенными временем решениями. Информацию о сервисах, добавляющих на ваш сайт немного социальности без какого либо программирования я и решил собрать в этой статье. О каких то наверняка слышали многие, какие то будут внове. Если хоть один человек отыщет в данном посте что-то новое — значит этот текст писался не зря!
+23
Russian Design Cup
3 min
11KПривет, Хабр. Меня всегда удивляло, почему вокруг так много всяких олимпиад для программистов, и так мало конкурсов для веб-дизайнеров и проектировщиков. Как вы все отлично знаете, до сих пор многие люди считают результатом работы дизайнера отфотошопленные шапки с клипартами и иконочки с градиентами. В реальности в больших сложных проектах задачи дизайнера-проектировщика гораздо шире и интереснее: они включают в себя и проработку взаимодействия человека с интерфейсом, и работу с ограничениями, развитие гайдлайнов и декомпозицию сценариев для быстроты релизов. Проектировщику не обойтись без навыков презентации своей работы, без умения обрабатывать критику и быстро реагировать на изменяющиеся приоритеты.

Придумывая Russian Design Cup, мы поставили себе несколько задач:

Придумывая Russian Design Cup, мы поставили себе несколько задач:
+46
Шрифтомания от fontsquirrel. Рядовая логика работы со шрифтами при верстке сайта
3 min
19KНебольшой рассказ о том, как корректно генерировать font для рунета. В центре внимания известный уже на Хабре буржуйский сервис fontsquirrel.
Если красота должна спасти мир, то дизайнеры web интерфейсов — это армия зла. Ни поймите меня не верно, сам считаю себе web дизайнером, и не могу перенести криворуких верстальщиков, приходится верстать свои же psd-изыскания, такими же кривыми руками. И тут начинается самое интересно…
Если красота должна спасти мир, то дизайнеры web интерфейсов — это армия зла. Ни поймите меня не верно, сам считаю себе web дизайнером, и не могу перенести криворуких верстальщиков, приходится верстать свои же psd-изыскания, такими же кривыми руками. И тут начинается самое интересно…
+4
Кроссбраузерные проблемы псевдокласса :active
4 min
15K
С появлением множества нововведений в технологиях вёрстки веб страниц, у разработчиков появилась возможность отчасти заменить JavaScript, применяя HTML/CSS для большей производительности и расширяемости интерфейса своих порталов.
Помимо проблем с кроссбраузерностью и разной реализаций новых свойств CSS, часто приходится встречаться с другими проблемами в местах, где казалось бы, давно всё устаканилось и везде работает одинаково. Именно с такой проблемой мне пришлось столкнутся, применяя CSS transitions вместе с псевдоклассом :active. Видимо из-за того, что в документации отсутствует описание поведения родителей элемента в состоянии :active, в разных браузерных движках это поведение реализовано по-разному.
Задача
Кроссбраузерно декорировать потомка активного элемента (родителя), с возможностью активировать родителя кликом на любого потомка (мой пример на jsfiddle, и на dabblet).
+37
Новый метод замены текста картинкой, или избавляемся от -9999px
3 min
37KХотелось бы поговорить о техниках замены текста изображением. Думаю, практически все сталкивались с моментами в верстке, когда, к примеру, для заголовка страницы нужно использовать графический объект, при этом сохранив под ним текст и для поисковых роботов, и для печатной версии. Да и в принципе, никогда не хочется ломать семантинку страницы.

Самой первой популярной техникой была так называемая FIR (она же — Fahrner Image Replacement), которая появилась в 2003-м году. Она проста как пень, и многие начинающие верстальщики ее до сих пор используют:
Немного об истории решения этого вопроса.
Самой первой популярной техникой была так называемая FIR (она же — Fahrner Image Replacement), которая появилась в 2003-м году. Она проста как пень, и многие начинающие верстальщики ее до сих пор используют:
+92
Все о свойстве border
5 min
264KTranslation
Все знакомы с css параметром border, но есть ли вещи, которые мы не знаем о нем?


+205
Масштабируем CSS спрайты с SVG, убивая сразу трех зайцев
6 min
66KПривет, Хабр.
Сразу хочу отметить, что если мы говорим об иконках, их можно масштабировать двумя способами (других я просто не знаю): конвертировать иконки в шрифт и подключать их через @font-face, либо использовать SVG в качестве формата для этих иконок.
Немного отойду от темы и расскажу предысторию.
Я было решил использовать у себя на сайте шрифтовые иконки, казалось бы все хорошо: и размер менять можно, и цвет задавать и запрос к серверу всего один (на подключение шрифта). Другими словами, подключаемый шрифт это и есть своеобразный «CSS спрайт», верно?
Я давай проверять, везде ли все красиво выглядит. Оказалось, что не все так хорошо как хотелось бы, потому как в некоторых размерах иконки выглядели кособокими, а при отключенном сглаживании вообще противно смотреть на них стало. Что делать? Использовать второй вариант — SVG, о чем и пойдет речь.
Сразу хочу отметить, что если мы говорим об иконках, их можно масштабировать двумя способами (других я просто не знаю): конвертировать иконки в шрифт и подключать их через @font-face, либо использовать SVG в качестве формата для этих иконок.
Немного отойду от темы и расскажу предысторию.
Предыстория
Я было решил использовать у себя на сайте шрифтовые иконки, казалось бы все хорошо: и размер менять можно, и цвет задавать и запрос к серверу всего один (на подключение шрифта). Другими словами, подключаемый шрифт это и есть своеобразный «CSS спрайт», верно?
Я давай проверять, везде ли все красиво выглядит. Оказалось, что не все так хорошо как хотелось бы, потому как в некоторых размерах иконки выглядели кособокими, а при отключенном сглаживании вообще противно смотреть на них стало. Что делать? Использовать второй вариант — SVG, о чем и пойдет речь.
+50
Зум шрифта и верстка
4 min
37KДо того как у меня появился монитор 23 дюйма, я практически не использовал зум нигде. Родное разрешение идеально подходило для восприятия любых текстов. Мониторы тех, кто подготавливал контент и их читателей — примерно совпадали. Поэтому, если у читателя не было проблем со зрением, то он почти всегда получал хорошо оптимизированый под свое разрешение размер шрифта. В последнее время большие мониторы существенно подешевели и повсеместно распространились широкоформатники, что привело к некоторым неудобствам с сайтами, оптимизированных на поддержку малых разрешений.
+19
Создаём parallax scrolling эффект с помощью jQuery и CSS
3 min
133KTranslation
В последнее время, сайты с parallax scrolling эффектом стали появляться повсюду. Я не хотел это пропускать, поэтому я создал демонстрационную страницу с parallax scrolling эффектом с помощью jQuery и CSS.


+50
Самые простые техники адаптивной верстки
2 min
465KTranslation
Сайтов с адаптивной разметкой с каждым месяцем становится все больше, заказчики кроме кроссбраузерности все чаще требуют адаптивность, но многие разработчики не спешат обучаться новым техникам. Но адаптивный дизайн — это просто! В этой статье представлено 5 примеров адаптивной разметки различных элементов веб-страниц.


+136
Аспекты HTML & CSS
4 min
8.8KВ данном материале собраны аспекты, которые полезно знать и помнить html developer-у. Часть вопросов посвящена IE — сам отказался от поддержки IE6, однако знать особенности его поведения не будет лишним.
+37
Различия между IE6, IE7 и IE8. Часть первая
4 min
6KTranslation
(От перев. Данная статья не претендует на полноту и непротиворечивость, потому мы не будем строить на ее основании никаких теорий. Это всего лишь практическое пособие для разработчиков, немного исправленное и дополненное мной под реалии Рунета.)
Одним из самых странных статистических фактов, связанных с использованием браузеров, является широкая распространенность Internet Explorer версии 6, 7 и 8. На сегодняшний день все версии Internet Explorer вместе занимают примерно 65% рынка используемых в настоящее время браузеров. Среди веб-разработчиков эта цифра ниже, здесь доля пользователей IE составляет лишь 40% рынка.
(От перев. Надеюсь, эти 40% составляют лишь несчастные верстальщики, проверяющие свои сайты на предмет кроссбраузерности. Статистика по Рунету доступна, например, здесь. Заметьте, в сентябре у всех браузеров IE-семьи график без видимых причин подскочил — это вернулись за свои компьютеры офисные пользователи, самые преданные почитатели наших героев.)
Интересно, что популярность браузеров семейства IE примерно одинакова, нельзя выделить один доменирующий браузер, как это было ранее. (От перев. Конечно, нельзя. Вот смотрю и ну никак не могу выделить доминирующий браузер. =) ) Таким образом, сейчас веб-разработчики обязаны проверять работоспособность своего проекта в различных браузерах, разрабатывая как сайты для своих заказчиков, так и персональные странички.
Конечно, благодаря различным Javascript-библиотекам, кроссбраузерное тестирование сейчас стало настолько хорошим, насколько данная ситуация вообще позволяет это сделать. (От перев. А еще есть возможность сделать скриншоты в разных браузерах, IE Collection и тому подобные ухищрения) Но есть в этом что-то неправильное, особенно если взглянуть на результат работы трех использующихся версий IE.
Эта статья является попыткой дать исчерпывающую, легкую в восприятии информацию для веб-разработчиков, пытающихся понять различия в обработке CSS между IE6, IE7 и IE8. Здесь собраны краткие описания для свойств, поддерживаемых одним или двумя браузерами, но не всеми тремя сразу. Здесь не рассматриваются свойства, не выполняемые ни одним из IE, а также специфичные только им. Таким образом, акцент стоит именно на различиях между браузерами, а не на недостатке поддержки ими тех или иных CSS-свойств.
Одним из самых странных статистических фактов, связанных с использованием браузеров, является широкая распространенность Internet Explorer версии 6, 7 и 8. На сегодняшний день все версии Internet Explorer вместе занимают примерно 65% рынка используемых в настоящее время браузеров. Среди веб-разработчиков эта цифра ниже, здесь доля пользователей IE составляет лишь 40% рынка.
(От перев. Надеюсь, эти 40% составляют лишь несчастные верстальщики, проверяющие свои сайты на предмет кроссбраузерности. Статистика по Рунету доступна, например, здесь. Заметьте, в сентябре у всех браузеров IE-семьи график без видимых причин подскочил — это вернулись за свои компьютеры офисные пользователи, самые преданные почитатели наших героев.)
Интересно, что популярность браузеров семейства IE примерно одинакова, нельзя выделить один доменирующий браузер, как это было ранее. (От перев. Конечно, нельзя. Вот смотрю и ну никак не могу выделить доминирующий браузер. =) ) Таким образом, сейчас веб-разработчики обязаны проверять работоспособность своего проекта в различных браузерах, разрабатывая как сайты для своих заказчиков, так и персональные странички.
Конечно, благодаря различным Javascript-библиотекам, кроссбраузерное тестирование сейчас стало настолько хорошим, насколько данная ситуация вообще позволяет это сделать. (От перев. А еще есть возможность сделать скриншоты в разных браузерах, IE Collection и тому подобные ухищрения) Но есть в этом что-то неправильное, особенно если взглянуть на результат работы трех использующихся версий IE.
Эта статья является попыткой дать исчерпывающую, легкую в восприятии информацию для веб-разработчиков, пытающихся понять различия в обработке CSS между IE6, IE7 и IE8. Здесь собраны краткие описания для свойств, поддерживаемых одним или двумя браузерами, но не всеми тремя сразу. Здесь не рассматриваются свойства, не выполняемые ни одним из IE, а также специфичные только им. Таким образом, акцент стоит именно на различиях между браузерами, а не на недостатке поддержки ими тех или иных CSS-свойств.
+66
Проще лучше, чем лучше
5 min
4KTranslation
В своей книге Парадокс выбора («The Paradox of Choice» by Barry Schwartz) Барри Шварц приходит к интересному выводу относительно осуществления выбора человеком:
«Люди выбирают не на основе того, что важнее, а основываясь на том, что легче всего оценить.»
Здравый смысл подсказывает, что из всех вариантов вы должны выбрать тот, который наиболее важен для вас, хотя на самом деле люди обычно выбирают тот, который удобен для них, легок в понимании. Очень часто мы делаем это, потому что не хотим тратить время на исследования, разбираясь в вопросе для принятия обоснованного решения. Политики редко избираются на основе того, что большинство людей проводят исследования о их политических программах. Они избираются потому, что люди запомнили сообщение, которое политики распространили, и потому, что они слышали об этом политике раньше.
«Люди выбирают не на основе того, что важнее, а основываясь на том, что легче всего оценить.»
Здравый смысл подсказывает, что из всех вариантов вы должны выбрать тот, который наиболее важен для вас, хотя на самом деле люди обычно выбирают тот, который удобен для них, легок в понимании. Очень часто мы делаем это, потому что не хотим тратить время на исследования, разбираясь в вопросе для принятия обоснованного решения. Политики редко избираются на основе того, что большинство людей проводят исследования о их политических программах. Они избираются потому, что люди запомнили сообщение, которое политики распространили, и потому, что они слышали об этом политике раньше.
+90
Тенденции мировой типографики
9 min
41KTranslation
Даже относительно ограниченный набор возможностей CSS дает нам много возможностей в типографике, которые можно реализовать, используя каскадные таблицы стилей. Антиква или гротеск? Большой или маленький шрифт? Интерлиньяж, апрош, размер шрифта и всевозможные отступы… Список можно продолжать до бесконечности.
Мы провели обширное исследование на 50 популярных сайтах, для которых типографика важна больше обычного, для того, чтобы выделить некие общие решения и найти ответы на известные проблемы в оформлении текстов. Для изучения были выбраны популярные газеты, журналы, блоги и другие ресурсы, так или иначе связанные с типографией. Мы тщательно проанализировали их типографику и таблицы стилей в поисках сходств и отличий. Также, мы построили сравнительную таблицу, в которой отображены различные параметры веб-сайтов (например, соотношение между интерлиньяжем и длиной строки).
В конечном счете, мы выделили 13 общих проблем и вопросов, имеющих отношение к типографическим проектам, и попробовали найти ответы на них в нашем исследовании:
В конце исследования мы собрали большое количество данных, которые мы оценили и подготовили для этой статьи. Основываясь на статистике, мы выделили несколько приблизительных рекомендаций для работы с набором. Пожалуйста, отметьте, что полученные правила хоть и часто, но далеко не всегда могут быть восприняты как непреложный закон.
Мы провели обширное исследование на 50 популярных сайтах, для которых типографика важна больше обычного, для того, чтобы выделить некие общие решения и найти ответы на известные проблемы в оформлении текстов. Для изучения были выбраны популярные газеты, журналы, блоги и другие ресурсы, так или иначе связанные с типографией. Мы тщательно проанализировали их типографику и таблицы стилей в поисках сходств и отличий. Также, мы построили сравнительную таблицу, в которой отображены различные параметры веб-сайтов (например, соотношение между интерлиньяжем и длиной строки).
В конечном счете, мы выделили 13 общих проблем и вопросов, имеющих отношение к типографическим проектам, и попробовали найти ответы на них в нашем исследовании:
- Насколько популярны шрифты с засечками и без засечек в заголовках и основном тексте?
- Какие шрифты используются наиболее часто?
- Каков средний кегль для шрифта?
- Каково, в среднем, соотношение между размером шрифта в заголовке и в основном тексте?
- Чему равно среднее значение интерлиньяжа для основного текста?
- Каково усредненное соотношение между значением интерлиньяжа и размером шрифта для основного текста?
- Чему равно среднее значение соотношения между интерлиньяжем и длиной строки?
- Каковы, в среднем, отступы между абзацами?
- Каково усредненное соотношение значений отступа между абзацами и интерлиньяжем?
- Как выделяются стилистически ссылки?
- Сколько символов обычно используется в строке?
- Как часто ссылки выделяются подчеркиванием?
- Как часто используется замещение шрифтов (sIFR и прочие)?
В конце исследования мы собрали большое количество данных, которые мы оценили и подготовили для этой статьи. Основываясь на статистике, мы выделили несколько приблизительных рекомендаций для работы с набором. Пожалуйста, отметьте, что полученные правила хоть и часто, но далеко не всегда могут быть восприняты как непреложный закон.
+60
OAuth на практике. Аутентификация и авторизация пользователей сайта через популярные социалки
14 min
347KДумаю, не мне одному чрезвычайно надоели ресурсы, требующие регистрации по каждому поводу и без. С обязательной капчей, которая правильно введется только с пятого раза, с подтверждением по е-мейлу, которое обязательно свалится в спам и то — только через сутки. Придумывать каждый раз новую пару логин-пароль — забудется, вводить одно и то же на всех сайтах — небезопасно. Местами прокатывают пары вида «qwerty:qwerty» или «login:password», но, увы, далеко не везде. Надоело. Не счесть, сколько раз я, увидев надпись «только зарегистрированный пользователь может ****», просто кривился и закрывал вкладку, чтобы больше ни разу на этот сайт не заходить. Неужели администраторы ресурсов сами этого не понимают?
+106
Мобильные устройства, position: fixed; и во что это выливается
3 min
42K
По ходу редизайна блога появилось желание создать 'Scroll to Top' функцию не только для десктопа, но и для мобильных устройств. В связи с небольшим свободным пространством на экране смартфона было решено сделать кнопку возвращения на верх в виде полоски высотой в 20px прикрепленную к нижней границе экрана.
+26
Mozilla представила проект Webmaker и редактор Thimble
1 min
4.8KСегодня в своем блоге Mozilla объявила о запуске проекта Mozilla Webmaker и редактора Thimble.

Thimble (англ. Наперсток) — это новый инструмент, который позволяет всем с невероятной простотой создавать и публиковать свои собственные веб-страницы и другие проекты в считанные минуты.
Thimble упрощает разработку. Это интуитивный визуальный редактор, который позволяет создавать и редактировать HTML прямо в браузере, просматривать и исправлять свои работы, а затем публиковать и делиться полностью функциональными веб-страницами с помощью одного клика. Thimble открывает барьеры для начинающих пользователей, которые начали учиться кодить, и включает в себя ряд стартовых проектов и шаблонов, чтобы помочь практически любому быстро приступить к работе.

Thimble (англ. Наперсток) — это новый инструмент, который позволяет всем с невероятной простотой создавать и публиковать свои собственные веб-страницы и другие проекты в считанные минуты.
Thimble упрощает разработку. Это интуитивный визуальный редактор, который позволяет создавать и редактировать HTML прямо в браузере, просматривать и исправлять свои работы, а затем публиковать и делиться полностью функциональными веб-страницами с помощью одного клика. Thimble открывает барьеры для начинающих пользователей, которые начали учиться кодить, и включает в себя ряд стартовых проектов и шаблонов, чтобы помочь практически любому быстро приступить к работе.
+20
Information
- Rating
- Does not participate
- Registered
- Activity