Доброго времени суток!
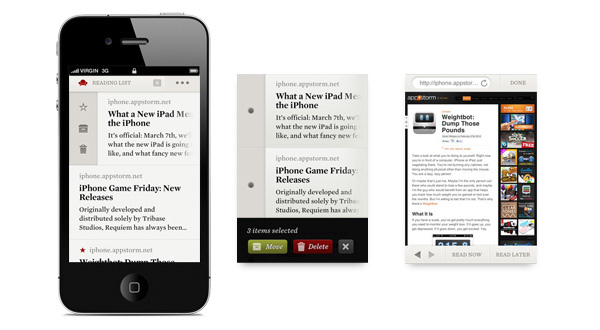
Несколько дней назад, гуляя по интернету, я наткнулся на достаточно интересную подборку сайтов, которые следуют, если можно так сказать, практике под названием Responsive Web Design. В двух словах, эта практика подуразумевает создание «резинового» сайта, который будет тянуться в зависимости от размера окна вашего браузера, или же экрана вашего мобильного телефона. Итак, встречайте наших сегодняшних героев!
Несколько дней назад, гуляя по интернету, я наткнулся на достаточно интересную подборку сайтов, которые следуют, если можно так сказать, практике под названием Responsive Web Design. В двух словах, эта практика подуразумевает создание «резинового» сайта, который будет тянуться в зависимости от размера окна вашего браузера, или же экрана вашего мобильного телефона. Итак, встречайте наших сегодняшних героев!


 Итак, о чем и для кого эта статья? Дабы не быть забросанным дискетами, видеокассетами и прочими отходами жизнедеятельности — хочу сразу внести ясность: эта статья не столько для читателей Хабра, сколько для их близких.
Итак, о чем и для кого эта статья? Дабы не быть забросанным дискетами, видеокассетами и прочими отходами жизнедеятельности — хочу сразу внести ясность: эта статья не столько для читателей Хабра, сколько для их близких. 








 В последнем проекте который состоял всего из одной странички, потребовалось реализовать простой эффект, суть которого лучше понять на примере
В последнем проекте который состоял всего из одной странички, потребовалось реализовать простой эффект, суть которого лучше понять на примере 