Здравствуйте! Я хотел бы представить вашему вниманию отличное введение в квантовую механику, написанное Элиезером Юдковским; быть может, он известен вам по своему сайту lesswrong.com, посвящённому рационализму, предрассудкам, когнитивным парадоксам и ещё многим интересным вещам.
IntenT @IntenT
User
GoogleApps + Postfix + Fetchmail (подготовка)
3 min
1.4KК чему все это
Итак, снова о вечном, об организации почтового сервера в организации средних размеров. Казалось бы, что в этом сложного, берешь любой линукс дистибутив, ставишь любой проверенный временем пакет почтовых программ (MTA, MDA, антивирус, антиспам) и забываешь про него. Но вместо сладкой жизни сразу получаешь потоки спама как на входе, так и на выходе (если здоровье вашей внутренней сети оставляет желать лучшего). А вместе с тем жалобы пользователей на спам, на неотправляющуюся почту и пр. У системных администраторов-новичков здесь могут опустится руки. Но, есть простой и достаточно элегантный выход из сложившейся ситуации — позвать на помощь Большого Брата, то есть Google и спрятаться за его широкими плечами. В предлагаемом решении службы Google используются как резервное хранилище почты, спамфильтр и антивирус, с чем они прекрасно и справляются, что вам может подтвердить любой пользователь gmail.+3
Скрипт мониторинга доступности портов в сети с уведомлением на email (bash)
4 min
17KRecovery Mode
Так уж вышло, что живем мы хоть и в продвинутой всякими технологиями стране, но стабильность интернет соединения для городов которые в дали от столицы это редкое явление. Долго выбирал всевозможные сервисы для профессионального мониторинга доступности оборудования в сети. У одних есть проверка только 80 порта веб-сервера, у других возможно проверить ключевое слово на странице, отправлять GET или POST запросы. Нашел сервис лучше других, есть там возможность проверить доступность ssh, но оплата зависит от количества запросов за определенный промежуток времени и естественно количество оборудования которое необходимо мониторить.
Но наткнулся на хороший скрипт Мониторинг портов с уведомлением сисадмина, естественно на хабре. Но как писал выше, стабильность нашего интернета давала некоторую неточность в определении доступности тех или иных серверов в глобальной сети, поэтому я несколько изменил и доработал предложенный скрипт.
— Скрипт начал отсылать не только письмо о недоступности порта, но и появлении его в сети.
— Скрипт присылает на почту письмо и записывает в лог время, количество ошибок при проверке и предыдущее состояние проверки.
— Скрипт присылает на почту письмо только в том случае, если было пять неудачных попыток соединения либо пять удачных после недоступности.
— Скрипт не присылает письмо если в месте расположения скрипта пропал интернет
— Скрипт можно запускать каждую минуту
Но наткнулся на хороший скрипт Мониторинг портов с уведомлением сисадмина, естественно на хабре. Но как писал выше, стабильность нашего интернета давала некоторую неточность в определении доступности тех или иных серверов в глобальной сети, поэтому я несколько изменил и доработал предложенный скрипт.
— Скрипт начал отсылать не только письмо о недоступности порта, но и появлении его в сети.
— Скрипт присылает на почту письмо и записывает в лог время, количество ошибок при проверке и предыдущее состояние проверки.
— Скрипт присылает на почту письмо только в том случае, если было пять неудачных попыток соединения либо пять удачных после недоступности.
— Скрипт не присылает письмо если в месте расположения скрипта пропал интернет
— Скрипт можно запускать каждую минуту
+3
19 команд ffmpeg для любых нужд
3 min
562KTutorial
Translation
 От переводчика:
От переводчика:Многие знают, что ffmpeg — это сила, но не все знают, какая именно. Он многогранен и безграничен, а его man объёмен и местами малопонятен, лишь немногие постигли дао профессиональной работы с ним. И тем не менее, этот инструмент может быть полезен почти всем, кто хоть иногда работает с видео и звуком, даже на бытовом уровне. О некоторых полезных консольных командах ffmpeg и пойдёт речь в статье. В некоторых местах я взял на себя смелость вставить ссылки на поясняющие статьи.
ffmpeg — это кроссплатформенная open-source библиотека для обработки видео- и аудиофайлов. Я собрал 19 полезных и удивительных команд, покрывающих почти все нужды: конвертация видео, извлечение звуковой дорожки, конвертирование для iPod или PSP, и многое другое.
1. Получение информации о видеофайле
ffmpeg -i video.avi
2. Превратить набор картинок в видео
ffmpeg -f image2 -i image%d.jpg video.mpg
Эта команда преобразует все картинки из текущей директории (названные image1.jpg, image2.jpg и т.д.) в видеофайл video.mpg
(примечание переводчика: мне больше нравится такой формат:
ffmpeg -r 12 -y -i "image_%010d.png" output.mpg
здесь задаётся frame rate (12) для видео, формат «image_%010d.png» означает, что картинки будут искаться в виде image_0000000001.png, image_0000000002.png и тд, то есть, в формате printf)
+206
Работаем с API вконтакте из расширения для Google Chrome
6 min
39KTutorial
 В этом топике я постараюсь рассказать о работе с API вконтакте из расширения для Google Chrome.
В этом топике я постараюсь рассказать о работе с API вконтакте из расширения для Google Chrome. По сути, самая сложная часть это получение токена для доступа к API вконтакте, но обо всём по порядку. Для пущей наглядности я приведу пример минимально полезного расширения (что бы оно хоть что-то полезное делало, а вообще оно было сделано для удобного рехостинга гифок). И так расширение будет простое, но рабочее.
+4
CSS3-генераторы. Лучшее
2 min
199K









Доброго времени суток! Сразу объяснюсь по поводу оформления поста: однажды, наткнувшись на статью о CSS-генераторах, меня не сильно порадовало безмерное количество информации и навигационных элементов в представленных генераторах, и еще больше — их пользовательский интерфейс! Возмутило то, что инструменты для работы со стилями — сами не выдержаны в рамках возможностей, которые они представляют… как так?!
Когда занимаешься творчеством, хочется иметь подручные средства и инструменты на освоение и работу с которыми тратишь минимум усилий и времени. В результате всего этого, пришла мысль: отобрать лучшие инструменты и организовать их для частого использования (а-ля навигационное меню, такой себе: Quick Launch).
Надеюсь, для многих ноу-хау станет хорошим помощником в процессе веб-разработки.
+94
Введение в NikaFramework (NKF). Часть 1
4 min
8.3KЧто такое NikaFramework
NikaFramework — архитектурный JavaScript Framework для Web UI разработчиков.
Первое что нужно понять, что это не UI-ный фреймворк, как напр. ExtJS или SmartClient.
Это фреймворк, который призван организовать ваш код, сделать написание сложных динамических страниц простым занятием, при этом оставив возможность самостоятельно верстать страницы на усмотрение разработчика.

+13
Magmi – лучший способ импортировать продукты в Magento
3 min
24KRecovery Mode
Translation
Несколько лет назад я делал много веб-сайтов на основе Magento. В архиве моего блога Вы найдете несколько статей, которые позволяют решить некоторые задачи на Magento.
Недавно я опять работал с Magento (v1.7.0.2). Есть одна вещь, которая невероятно ограничивает использование Magento. Это функционал импорта. Если вы когда-либо импортировали товары через профили Magento Dataflow — Вы знаете, насколько там все криво реализовано:
Недавно я опять работал с Magento (v1.7.0.2). Есть одна вещь, которая невероятно ограничивает использование Magento. Это функционал импорта. Если вы когда-либо импортировали товары через профили Magento Dataflow — Вы знаете, насколько там все криво реализовано:
+4
Привлекательные экспериментальные плагины на JavaScript
2 min
49KTranslation
Вступление
Я безумно люблю различные эксперименты на JS. Они словно позволяют заглянуть нам в будущее, и посмотреть, каким захватывающим и футуристичным оно будет. Когда вы будете просматривать приведенную подборку, вы наверняка вспомните про еще недавнего короля — Adobe Flash, а затем осознаете, насколько быстро CSS и JavaScript лишили его трона. Современные браузеры позволяют нам использовать множество различных эффектов и анимаций без сильных тормозов. Однако слово «экспериментальный» подразумевает ряд ограничений, как например некорректное отображение в некоторых браузерах (IE), кроме того, подобные плагины будут, скорее, отличным концептуальным дополнением для персональных страниц, а не для использования в больших проектах.
Meny

Meny — трехмерное меню, которое помимо своей визуальной притягательности еще и экономит место на экране. При наведении (или свайпе на тачскрине, что важно), меню «выезжает» с отличным эффектом.
+116
Подборка инструментов для эффективной frontend разработки
3 min
101KВ эту прекрасную пятницу осмелюсь предложить хабрасообществую небольшую подборку приложений, предназначенных для увеличения продуктивности во время работы с фронтэндом. Если ваш любимый апп здесь не представлен — добро пожаловать в комментарии!
Form Builder

Этот прекрасный генератор форм поможет вам в создании красивейших CSS логин-боксов и прочих input вещей, при минимальных временных затратах. Помимо форм на сайте этого проекта можно создавать и другие не менее красивые CSS элементы, в том числе кнопки и ленты.
Form Builder

Этот прекрасный генератор форм поможет вам в создании красивейших CSS логин-боксов и прочих input вещей, при минимальных временных затратах. Помимо форм на сайте этого проекта можно создавать и другие не менее красивые CSS элементы, в том числе кнопки и ленты.
+190
Море волнуется раз ..., или Капча 4D
2 min
4KКак то я уже писал топик про каптчу 3D

А вчера решил слегка переделать, добавить рюшечек и еще одно измерение.
Долго сказка пишется, да быстро дело делается, рушил сделал и вот наваялгиперкуб Капчу 4D.

А вчера решил слегка переделать, добавить рюшечек и еще одно измерение.
Долго сказка пишется, да быстро дело делается, рушил сделал и вот наваял
+185
51 Веб Приложение для Дизайнеров и Разработчиков
11 min
13KTranslation
Веб дизайн и разработка претерпели значительные изменения в течении последних лет, точно так же изменились используемые технологии и инструменты. Эти изменения придали жизнь таким инструментам, которые сделали нашу жизнь проще, и дали возможность предоставлять нашим клиентам более качественные услуги. Коммуникации и совместная работа на огромных расстояниях уже не проблема и управление проектом стало весьма простой задачей.
Веб дизайнеры и разработчики могут также сделать свою работу с любого компьютера имеющего доступа к Интернету, без использования своих обычных приложений. Дизайн, тестирование, разработка, применение, все можно сделать непосредственно в Интернете.
Данная статья представляет 51 веб приложений для дизайнеров и разработчиков.
Веб дизайнеры и разработчики могут также сделать свою работу с любого компьютера имеющего доступа к Интернету, без использования своих обычных приложений. Дизайн, тестирование, разработка, применение, все можно сделать непосредственно в Интернете.
Данная статья представляет 51 веб приложений для дизайнеров и разработчиков.
+71
CKEditor, TinyMCE файловый браузер (PHP)
3 min
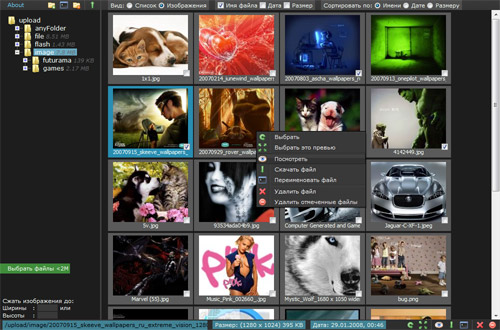
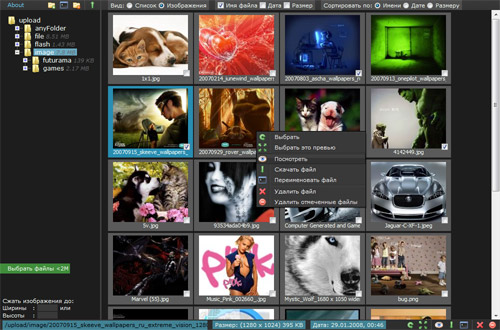
9.7KВ продолжение, файловый браузер для CKEditor и TinyMCE, и просто для сайта.
Сборка имеет два скина: dark & light
Скриншоты кликабельны

Сборка имеет два скина: dark & light
Скриншоты кликабельны

+57
Защищаемся от HTTP DDoS и прочих Хабраэффектов
5 min
10KПростой способ защиты от HTTP DDoS — включить syn-cookies и заблокировать подонков. Но что делать если атакует 5к-10к хостов да еще и с динамическими IP? Тут нам на помощь придет frontend-backend архитектура c промежуточным кэшированием! Почему с промежуточным кэшированием? А потому что в моем случае от шквала запросов от frontend'а backend умирал унося за собой систему.
+144
Мощный лазер своими руками за один вечер
3 min
974K
Кратко.
Здравствуйте дамы и господа. Сегодня я открываю серию статей, посвященных мощным лазерам, ибо хабрапоиск говорит, что люди ищут подобные статьи. Хочу рассказать, как можно в домашних условиях сделать довольно мощный лазер, а также научить вас использовать эту мощь не просто ради «посветить на облака».
Предупреждение!
В статье описано изготовление мощного лазера (300мВт ~ мощность 500 китайских указок), который может нанести вред вашему здоровью и здоровью окружающих! Будьте предельно осторожны! Используйте специальные защитные очки и не направляйте луч лазера на людей и животных!
+463
Плагин загрузки картинок для TinyMCE
1 min
9.4KНесколько дней назад я писал о выходе новой версии своего плагина для TinyMCE, многие уже успели его потестировать, за что им огромное спасибо, все критические баги были исправлены.
+54
9 статей на тему круглых кнопок
2 min
11K
При создании дизайна постоянно сталкиваешься с необходимостью стилизованных под конкретный дизайн кнопок, а рисовать постоянно картинки не удобно, да и не практично.
Здесь представлены
+1
Information
- Rating
- Does not participate
- Registered
- Activity