Привет, Хабр! В данной статье речь пойдет про Standard PHP Library (SPL). На хабре до сих пор нет толкового мануала об этой библиотеке, которая уже стала частью ядра PHP (с версии 5.3). Данная библиотека содержит набор интерфейсов, классов структур данных, итераторов и функций, с помощью которых можно значительно упростить себе жизнь и повысить качество кода. В данной статье я рассматриваю такую часть библиотеки, как структуры данных. Также я покажу альтернативные решения поставленных задач и сравню скорость выполнения в обоих случаях.
Иван @janson
Разработчик. PHP, JS, TypeScript.
Подборка инструментов для фронт-энд разработки
2 min
134KTranslation
Как разработчику, мне очень нравятся инструменты, которые помогают сэкономить время или упростить процесс разработки фронт-энда. В этой статье я собрал мои любимые веб-инструменты для упрощения разработки веб-интерфейсов.
Картинки кликабельны.
Формы являются очень важной частью любого веб-сайта, но их верстка может занять продолжительное время. Этот очень удобный инструмент, поможет вам создать красивую веб-форму очень быстро.

Картинки кликабельны.
Form builder
Формы являются очень важной частью любого веб-сайта, но их верстка может занять продолжительное время. Этот очень удобный инструмент, поможет вам создать красивую веб-форму очень быстро.

+166
+187
«Offline first» подход к созданию веб-приложений
5 min
21KTutorial
Translation
В этом году на конференции Full Frontal, оффлайн-приложения были популярной темой. Пол Кинлан сделал отличный доклад «Строим веб-приложения будущего. Завтра, сегодня и вчера» (вот его слайды), в котором он сравнивал ощущения пользователей от работы с 50 популярными мобильными приложениями для iOS и Android с ощущениями от веб-сайтов и приложений.
Стоит ли говорить, что нативные приложения зарекомендовали себя с гораздо лучшей стороны, когда соединение с интернетом было недоступно. Оффлайн-режим — очень важная вещь, и стоит думать о нем с самого начала работы над приложением, а не рассчитывать добавить его потом, когда будет время. Работая над сайтом Rareloop, мы с первого дня помнили об оффлайн-режиме. Мобильные клиенты FormAgent тоже были изначально спроектированы для работы в оффлайне, чтобы пользователь мог продолжать работу в отсутствие интернета и прозрачно синхронизироваться, когда связь появляется. В этой статье я описываю принципы и практики, которые, на мой взгляд, очень помогают разрабатывать такие приложения.
Обратите внимание! Я не рассматриваю вопросы кэширования ресурсов приложения — вы можете использовать App Cache или гибридное решение (вроде PhoneGap), это не принципиально [От переводчика: на Хабре есть подробная статья про особенности работы с Application Cache API]. Это руководство посвящено скорее тому, как спроектировать архитектуру веб-приложения для работы в оффлайн-режиме, а не тому, какие механизмы использовать для его реализации.
Стоит ли говорить, что нативные приложения зарекомендовали себя с гораздо лучшей стороны, когда соединение с интернетом было недоступно. Оффлайн-режим — очень важная вещь, и стоит думать о нем с самого начала работы над приложением, а не рассчитывать добавить его потом, когда будет время. Работая над сайтом Rareloop, мы с первого дня помнили об оффлайн-режиме. Мобильные клиенты FormAgent тоже были изначально спроектированы для работы в оффлайне, чтобы пользователь мог продолжать работу в отсутствие интернета и прозрачно синхронизироваться, когда связь появляется. В этой статье я описываю принципы и практики, которые, на мой взгляд, очень помогают разрабатывать такие приложения.
Обратите внимание! Я не рассматриваю вопросы кэширования ресурсов приложения — вы можете использовать App Cache или гибридное решение (вроде PhoneGap), это не принципиально [От переводчика: на Хабре есть подробная статья про особенности работы с Application Cache API]. Это руководство посвящено скорее тому, как спроектировать архитектуру веб-приложения для работы в оффлайн-режиме, а не тому, какие механизмы использовать для его реализации.
+27
Завершён перевод книги «Pro Git»
1 min
198KЧто может быть лучшим подарком на день знаний для программиста? Конечно, полезная книга ;) Поэтому команда переводчиков «Pro Git» поднапряглась и доделала перевод книги на русский язык.
«Pro Git» — это довольно обширная обучающая книга о Git от Скотта Шакона — активного участника разработки проектов Git и GitHub. Автор рассматривает в тексте всевозможные аспекты работы с Git'ом, начиная с установки программы и базовых принципов работы децентрализованных систем контроля версий, и заканчивая рассмотрением внутреннего устройства Git'а и созданием валидных объектов в базе Git'а собственными руками. Несмотря на довольно обширный материал и затрагивание довольно специфических тем, книга написана довольно простым языком, содержит массу примеров и иллюстраций, и поэтому должна быть понятна и новичкам, только начинающим знакомиться с системами контроля версий.
Последняя версия перевода книги доступна в форматах pdf, epub, mobi.
Также доступна онлайн-версия перевода, но она, к сожалению, не обновлялась с мая.
«Pro Git» — это довольно обширная обучающая книга о Git от Скотта Шакона — активного участника разработки проектов Git и GitHub. Автор рассматривает в тексте всевозможные аспекты работы с Git'ом, начиная с установки программы и базовых принципов работы децентрализованных систем контроля версий, и заканчивая рассмотрением внутреннего устройства Git'а и созданием валидных объектов в базе Git'а собственными руками. Несмотря на довольно обширный материал и затрагивание довольно специфических тем, книга написана довольно простым языком, содержит массу примеров и иллюстраций, и поэтому должна быть понятна и новичкам, только начинающим знакомиться с системами контроля версий.
Последняя версия перевода книги доступна в форматах pdf, epub, mobi.
Также доступна онлайн-версия перевода, но она, к сожалению, не обновлялась с мая.
+129
MySQL: Хранимые процедуры и динамический SQL
1 min
51KЕсли кто-либо из вас пытался сделать вроде бы очевидную вещь, а именно, создать sql запрос внутри процедуры передав ей имя таблицы, пользователя и т.п., то скорее всего натыкались на ошибку, о том, что нельзя использовать динамический sql.
Такая конструкция работать не будет. А что же делать, чтобы она заработала?
SET @mytable='users';
SELECT * FROM @mytable;Такая конструкция работать не будет. А что же делать, чтобы она заработала?
+61
Триггеры в MySQL
2 min
304KТриггер — это хранимая процедура, которая не вызывается непосредственно, а исполняется при наступлении определенного события ( вставка, удаление, обновление строки ).
Поддержка триггеров в MySQL началась с версии 5.0.2
Поддержка триггеров в MySQL началась с версии 5.0.2
+46
Дайджест интересных новостей и материалов из мира PHP за последние две недели №3 (20.10.2012 — 02.11.2012)
5 min
22K
Предлагаем вашему вниманию очередную подборку с ссылками на новости и материалы.
Приятного чтения!
+44
27+ ресурсов для онлайн-обучения
5 min
971K
В настоящее время активно развивается система дистанционного обучения, теперь уже не является проблемой получение полноценного образования практически по любому предмету дистанционно. Онлайн-обучение имеет ряд преимуществ – обучение в индивидуальном темпе, свобода и гибкость, доступность, социальное равноправие. В сети появляется все больше сервисов, помогающих получать новые знания.
Статья содержит перечень ресурсов для онлайн-обучения, представляющих интерес преимущественно для программистов.
+152
Мой отчет по годовому изучению платформы Java EE
6 min
119KЭтот пост – отчет по результатам годового изучения платформы Java EE.
Он будет полезен мне своей отчетностью. Может быть пост будет полезен тем читателям хабра, которые задумали учить Джаву.
Он будет полезен мне своей отчетностью. Может быть пост будет полезен тем читателям хабра, которые задумали учить Джаву.
+72
Попытка номер раз создать почти идеальный htaccess
14 min
250KTutorial
- Google выше ранжирует сайты, которые загружаются быстрее.
- Если на eBay или Amazone увеличить время загрузки страниц на 9% они теряют 1% прибыли.
- Сделать свой сайт быстрее, чтобы сэкономить на клиентском трафике и на числе обращений к серверу..htaccess — наш герой
Профессионалы знают, что такое htaccess.
Тем кто собираются уйти с народ.ру на php-хостинг только предстоит узнать, что это такое.
Те кто только что установил свои первые jooml'у или wordpress срочно должны узнать о нашем герое — htaccess
Зачем нам .htaccess ?
Представьте, что вы купили себе хостинг и кажется, почти обрели счастье. Но однажды (а может быть дважды, а может и трижды) ваш сайт перестает отвечать на запросы. Начинает медленно грузиться и вообще вести себя странно. А виртуальный хостинг это такая хитрая штука, что помимо вашего сайта на этом сервере находится ещё два десятка других сайтов. Все они разные по мощности, организованности и трафику. И когда ваш сосед по случайности, а может и умыслу запускает на своем хостинге сложные или избыточные в алгоритмах скрипты, это отзывается и на вас.
Или другой пример. Скажем ваш ресурс начинает набирать популярность, но переезжать на выделенный сервер ещё рано, а мощностей VPS уже не хватает. Вас очень может выручить htaccess.
А ещё htaccess может решить некоторые вопросы с безопасностью вашего сайта.
А ещё…
+55
Оптимизация сложных запросов MySQL
5 min
70KTutorial
Введение
MySQL — весьма противоречивый продукт. С одной стороны, он имеет несравненное преимущество в скорости перед другими базами данных на простейших операциях/запросах. С другой стороны, он имеет настолько неразвитый (если не сказать недоразвитый) оптимизатор, что на сложных запросах проигрывает вчистую.
Прежде всего хотелось бы ограничить круг рассматриваемых проблем оптимизации «широкими» и большими таблицами. Скажем до 10m записей и размером до 20Gb, с большим количеством изменяемых запросов к ним. Если в вашей в таблице много миллионов записей, каждая размером по 100 байт, и пять несложных возможных запросов к ней — это статья не для Вас. NB: Рассматривается движок MySQL innodb/percona — в дальнейшем просто MySQL.
+42
Понимание ООП в JavaScript [Часть 1]
16 min
339KTutorial
Translation
— Прототипное наследование — это прекрасно
JavaScript — это объектно-ориентированный (ОО) язык, уходящий корнями в язык Self, несмотря на то, что внешне он выглядит как Java. Это обстоятельство делает язык действительно мощным благодаря некоторым приятным особенностям.
Одна из таких особенностей — это реализация прототипного наследования. Этот простой концепт является гибким и мощным. Он позволяет сделать наследование и поведение сущностями первого класса, также как и функции являются объектами первого класса в функциональных языках (включая JavaScript).
К счастью, в ECMAScript 5 появилось множество вещей, которые позволили поставить язык на правильный путь (некоторые из них раскрыты в этой статье). Также будет рассказано о недостатках дизайна JavaScript и будет произведено небольшое сравнение с классической моделью прототипного ОО (включая его достоинства и недостатки).
JavaScript — это объектно-ориентированный (ОО) язык, уходящий корнями в язык Self, несмотря на то, что внешне он выглядит как Java. Это обстоятельство делает язык действительно мощным благодаря некоторым приятным особенностям.
Одна из таких особенностей — это реализация прототипного наследования. Этот простой концепт является гибким и мощным. Он позволяет сделать наследование и поведение сущностями первого класса, также как и функции являются объектами первого класса в функциональных языках (включая JavaScript).
К счастью, в ECMAScript 5 появилось множество вещей, которые позволили поставить язык на правильный путь (некоторые из них раскрыты в этой статье). Также будет рассказано о недостатках дизайна JavaScript и будет произведено небольшое сравнение с классической моделью прототипного ОО (включая его достоинства и недостатки).
+109
Инспекция кода. Итоги
4 min
29K
Инспекция кода — это хорошо. Мы используем эту технику в своих проектах не так давно — около трех месяцев, — однако положительные результаты налицо. Мы уже рассказывали на Хабре о внедрении инспекций в процесс разработки, о документообороте при инспекциях, рассказывали о том, как можно оптимизировать процесс инспектирования с помощью инструмента Code Collaborator. Сегодня мы хотим подвести итоги и представить результаты, которых нам удалось достичь за время инспектирования. Поехали!..
+50
Стабилизируем PHP на бою — что и почему «роняет» веб-сервер
7 min
81KВы отвечаете за стабильность работы веб-проекта на PHP. Нагрузка постоянно растет, добавляются фичи, клиенты довольны. В один прекрасный день начинают появляться загадочные ошибки…

… которые программисты не знают как исправить, т.к. «ломается» серверный софт, например связка apache-PHP — а клиент получает в ответ на запрос страницу о регламентных работах. Веб-разработчик часто не обладает глубокими знаниями в программировании на C в unix/linux, а сисадмин нередко, к сожалению, глубже bash в систему не погружается. Настоящий хардкор :-)
Нередко, определенные страницы веб-проекта начинают сходить с ума. Например выполняться по 15 минут и выяснить, чем же они занимаются, непросто. В прошлом посте на данную тему я описал одну из методик определения, чем занимается PHP-скрипт на боевом сервере, но чувствуется, что нужен более мощный инструмент.
На практике я часто встречаю проекты, которые сталкиваются с подобным классом ошибок «серверного софта», и в команде не всегда знают, что делать. В логе apache часто появляются сообщения о нарушении сегментации (segmentation fault), клиенты получают страницу об ошибке, а веб-разработчик с сисадмином ломают себе голову, играются с разными версиями PHP/apache/прекомпилятора, собирают PHP из исходников с разными опциями снова и снова, пишут о багах, а им доказывают, что это баги не PHP, а их кода и так до бесконечности…
В статье я хочу рассказать как можно просто и быстро найти причину, почему PHP рассыпался на боевом сервере и устранить ее — не погружаясь в прекрасный мир системного программирования на C для unix :-) От вас потребуется желание и одна чашечка кофе.

Ошибки серверного софта
… которые программисты не знают как исправить, т.к. «ломается» серверный софт, например связка apache-PHP — а клиент получает в ответ на запрос страницу о регламентных работах. Веб-разработчик часто не обладает глубокими знаниями в программировании на C в unix/linux, а сисадмин нередко, к сожалению, глубже bash в систему не погружается. Настоящий хардкор :-)
Нестабильная работа серверных скриптов
Нередко, определенные страницы веб-проекта начинают сходить с ума. Например выполняться по 15 минут и выяснить, чем же они занимаются, непросто. В прошлом посте на данную тему я описал одну из методик определения, чем занимается PHP-скрипт на боевом сервере, но чувствуется, что нужен более мощный инструмент.
На практике я часто встречаю проекты, которые сталкиваются с подобным классом ошибок «серверного софта», и в команде не всегда знают, что делать. В логе apache часто появляются сообщения о нарушении сегментации (segmentation fault), клиенты получают страницу об ошибке, а веб-разработчик с сисадмином ломают себе голову, играются с разными версиями PHP/apache/прекомпилятора, собирают PHP из исходников с разными опциями снова и снова, пишут о багах, а им доказывают, что это баги не PHP, а их кода и так до бесконечности…
В статье я хочу рассказать как можно просто и быстро найти причину, почему PHP рассыпался на боевом сервере и устранить ее — не погружаясь в прекрасный мир системного программирования на C для unix :-) От вас потребуется желание и одна чашечка кофе.
+77
Разукрашиваем вывод mysql-client в консоли
4 min
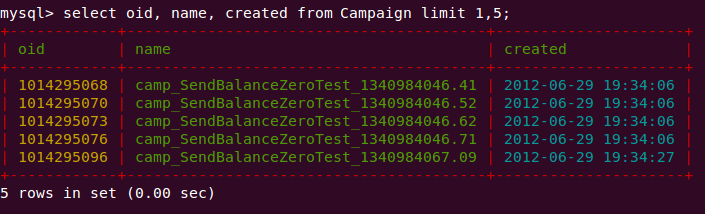
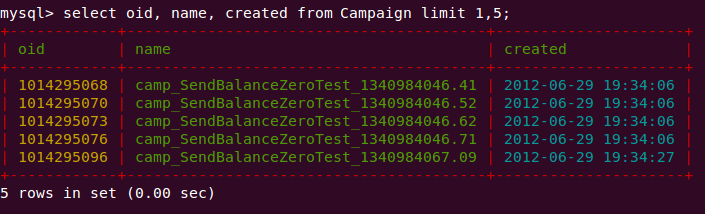
31KЦвет и звук — это те небольшие радости, которые могут разукрасить и облегчить будние администратора при постоянной работе с консолью. Вывод цветовой информации регулируется так называемым escape-последовательностями, определяющими среди прочего цвет текста и цвет фона.
Общий вид:
В интернете не раз был встречен вопрос о разукрашивании консоли mysql, но нигде не нашлось рецепта. Только общие слова «может быть состряпать обертку» или «посмотрите в исходном коде». Такой вопрос на StackOverflow жил без ответа более 2 лет! «Жил» было специально употреблено в прошедшем времени, потому что ответ нашелся.
Поможет нам утилита grc. Она доступна в большинстве дистрибутивов и о ней многие знают. Но как обернуть в нее вывод mysql-client?

Общий вид:
\033[Xm, где X — это значение параметра (цифра). Например, echo -ne "\033[34mHELLO" выведет синим цветом «HELLO». Таблицу цветов и других доступных параметров (подчеркивание, мигание и т.п.) можно получить в документации man console_codes в разделе «ECMA-48 Set Graphics Rendition». Обычно поддержка цвета интегрирована в само приложение, но mysql-client не входит в число таких программ. В интернете не раз был встречен вопрос о разукрашивании консоли mysql, но нигде не нашлось рецепта. Только общие слова «может быть состряпать обертку» или «посмотрите в исходном коде». Такой вопрос на StackOverflow жил без ответа более 2 лет! «Жил» было специально употреблено в прошедшем времени, потому что ответ нашелся.
Поможет нам утилита grc. Она доступна в большинстве дистрибутивов и о ней многие знают. Но как обернуть в нее вывод mysql-client?

+101
Масштабирование веб-приложений с помощью HMVC
13 min
18KTranslation
Последние десять лет мы наблюдаем второй цикл веб-дизайна – сайты превращаются в приложения и уже практически не появляется новых проектов, не обладающих некой долей интерактивности. Увеличение сложности ПО, разрабатываемого для интернета, вызвало необходимость в структурированном и взвешенном проектировании приложений.
На сегодняшний день наиболее часто используемым паттерном проектирования сайтов является Модель-Вид-Контроллер (MVC). Повсеместное его использование отчасти вызвано успехом и популярностью фреймворка Ruby on Rails. Сейчас MVC является практически синонимом веб-разработки среди всех платформ.
При выполнении задач, активно нагружающих процессор, современные сайты все больше полагаются на выделенные ресурсы. Этому, в частности, поспособствовало открытие компаниями Amazon и Google облачных сервисов, которые позволяют разработчикам существенно уменьшить нагрузку на процессоры их собственных серверов. Каждый сервис обычно проектируется в виде отдельного элемента ПО, который запускается внутри своего домена и использует свои собственные ресурсы.
Когда имеешь дело со скромными бюджетами, обычно довольно сложно убедить клиентов в преимуществах финансирования более чем одного завершенного фрагмента программного обеспечения. Как показывает мой опыт, множество из них придерживаются мнения, что масштабируемость не является актуальной задачей. Они «с нетерпением ждут того дня, когда придется этим обеспокоиться».
Для уменьшения первоначальных вложений обычно принимают решение о том, что приложение должно быть спроектировано в виде целостной программы, содержащей все требуемые функции. Если сайт быстро обретет популярность, это станет проблемой. У меня остались не очень приятные впечатления от рефакторинга плохо масштабируемых кодовых баз. К тому же, это может потребовать большого количества ресурсов и денег. В идеале приложения должны расти по мере необходимости и не требовать в процессе этого крупных финансовых затрат.
На сегодняшний день наиболее часто используемым паттерном проектирования сайтов является Модель-Вид-Контроллер (MVC). Повсеместное его использование отчасти вызвано успехом и популярностью фреймворка Ruby on Rails. Сейчас MVC является практически синонимом веб-разработки среди всех платформ.
При выполнении задач, активно нагружающих процессор, современные сайты все больше полагаются на выделенные ресурсы. Этому, в частности, поспособствовало открытие компаниями Amazon и Google облачных сервисов, которые позволяют разработчикам существенно уменьшить нагрузку на процессоры их собственных серверов. Каждый сервис обычно проектируется в виде отдельного элемента ПО, который запускается внутри своего домена и использует свои собственные ресурсы.
Когда имеешь дело со скромными бюджетами, обычно довольно сложно убедить клиентов в преимуществах финансирования более чем одного завершенного фрагмента программного обеспечения. Как показывает мой опыт, множество из них придерживаются мнения, что масштабируемость не является актуальной задачей. Они «с нетерпением ждут того дня, когда придется этим обеспокоиться».
Для уменьшения первоначальных вложений обычно принимают решение о том, что приложение должно быть спроектировано в виде целостной программы, содержащей все требуемые функции. Если сайт быстро обретет популярность, это станет проблемой. У меня остались не очень приятные впечатления от рефакторинга плохо масштабируемых кодовых баз. К тому же, это может потребовать большого количества ресурсов и денег. В идеале приложения должны расти по мере необходимости и не требовать в процессе этого крупных финансовых затрат.
+40
Подборка CSS3-генераторов для упрощения фронтэнд-разработки
2 min
48KTranslation
CSS3 предоставляет много новых возможностей в мире фронтэнд-разработки. Это действительно великолепная вещь, но иногда трудно вспомнить некоторые параметры, особенно, если вы — веб-дизайнер, а не программист. Вот 10 удивительных CSS3-генераторов, которые помогут вам сэкономить время и силы (картинки кликабельны).
+70
+14
Еще 12 «рецептов приготовления» MySQL в Битрикс24
9 min
80K
 В нашей прошлой статье — «11 «рецептов приготовления» MySQL в Битрикс24» — мы, в основном, рассматривали архитектурные решения: стоит ли использовать облачные сервисы (типа Amazon RDS), какой форк MySQL выбрать и т.п.
В нашей прошлой статье — «11 «рецептов приготовления» MySQL в Битрикс24» — мы, в основном, рассматривали архитектурные решения: стоит ли использовать облачные сервисы (типа Amazon RDS), какой форк MySQL выбрать и т.п.Судя по отзывам, тема грамотной эксплуатации MySQL в больших «хайлоад» проектах — очень большая и важная. Поэтому мы решили рассказать еще о некоторых нюансах настройки и администрирования БД, с которыми сталкивались при разработке «Битрикс24» и которые используем ежедневно.
Еще раз напомню, что эта статья (как и предыдущая) не является универсальным «рецептом» идеальной настройки MySQL на все случаи жизни. :) Такого не бывает. :) Но искренне верю, что она будет полезной для вас для решения отдельных конкретных задач.
А в конце статьи — сюрприз для самых терпеливых читателей. :)
+46
Information
- Rating
- 2,586-th
- Location
- Бишкек, Кыргызстан, Кыргызстан
- Date of birth
- Registered
- Activity
Specialization
Backend Developer, Fullstack Developer
Senior
PHP
OOP
Git
Database
Docker