Всем привет! Обычно когда кто-то начинает сравнивать различных операторов интернет-платежей, разговор начинают со ставки, которую оператор берет за проведение транзакции. Сегодня мы поговорим об этом параметре и постараемся его детально разобрать. Стоимость транзакции (discount rate) для Торгово-Сервисного (ТСП) предприятия обычно задаётся в процентах от суммы платежа, а иногда к процентам добавляется ещё и фиксированная сумма. При этом комиссия взымается за успешную операцию авторизации (authorization), а так же, в некоторых случаях, может взыматься и за отклонённую (declined). Рефанды (refund) и чарджбеки (chargeback) могут облагаться дополнительной комиссией.
В России в основном принято брать % от суммы транзакции за успешную авторизацию. За рубежом к процентам часто добавляется фикса (fixed), при этом фикса может быть разбита по отдельным операциям (authorization, clearing и т.д.). С высокорисковых мерчантов очень часто берут плату как за отклонённую операцию, так и дополнительную стоимость за рефанды и чарджбеки.
Итак, ставка проведения платежа (authorization) состоит из:
- interchange fee (комиссия, возвращаемая в банк выпустивший карту)
- комиссии взымаемой Международными Платёжными Системами
- наценкой Банка-эквайера и агентов (если они есть).
Разберем эти понятия более подробно!


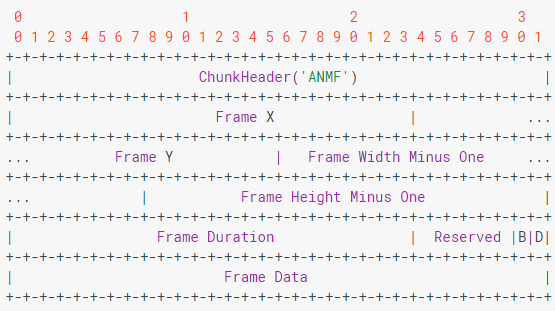
 Хабр уже насыщен статьями на тему «нового» формата изображений WebP (
Хабр уже насыщен статьями на тему «нового» формата изображений WebP (