
Меня зовут Марина Перескокова. Я проработала в Яндексе 10 лет, и из стажёра-разработчика выросла до руководителя службы разработки фронтенда. За это время получилось поработать над JS API Яндекс.Карт, поруководить фронтендом сервиса yandex.ru/maps и покодить движок для векторной карты на WebGL. По итогам моего тимлидства я написала книгу.
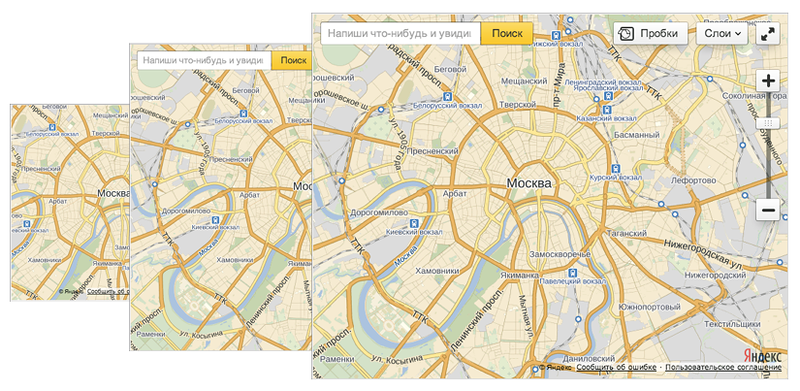
В какой-то момент я поняла, что у ребят все хорошо и без меня, и попросила новых задач. Так я стала совмещать роль руководителя службы разработки с ролью менеджера продукта и занялась развитием дизайна подложки Яндекс.Карт. Это был очень интересный опыт, и с точки зрения работы над продуктом, и с точки зрения коммуникаций — для воплощения в жизнь некоторых задач приходилось состыковывать до пяти разных команд в разных отделах.
Я в двух статьях расскажу про свой опыт перехода из тимлида разработки в продакт-менеджера. Пройдём по всем аспектам: какие преимущества есть у разработчика, с какими сложностями вы можете столкнуться, как их преодолеть, что плохого и хорошего случится в пути, и главное: как понять, что это ваше.






 Не так давно Яндекс.Метрика анонсировала
Не так давно Яндекс.Метрика анонсировала