Дизайн — это не только оформление, но и конструирование решения определенной задачи. Хороший дизайнер может предсказать поведение потребителей своего продукта. Он сделает его не только красивым, но так же удобным для пользования. В необходимых местах он расставит подсказки, предотвратит неверное использование. Поэтому дизайн связан с психологией и поведением, а дизайнер фактически программирует возможные пути хода мысли потребителя.
Но только ли о потребителе может беспокоиться дизайнер? Ведь у него есть заказчики, которые преследуют собственные цели, да и сам дизайнер — тоже человек. У него есть потребности, он хочет денег, спокойствия безопасности. Хороший дизайнер — это хороший психолог, умеющий манипулировать людским поведением. Ему ничего не стоит встать на темную сторону силы, и применять свои навыки не для решения настоящих проблем, но для извлечения корыстной выгоды, обогащения за счет окружающей среды, нашего с вами кошелька и здоровья.
В прошлых статьях (
1,
2) я показал как антидизайн — применение законов дизайна для извлечения выгоды нечестным путем — может приводить к созданию лжи, манипуляций общественным мнением, созданию целых «индустрий-кровососов», кормящихся за счет усложнения нашей жизни.
В этой статье я расскажу о неочевидных приемах антидизайна. Они берут корни из очевидных приемов, описанных ранее, и в моих примерах будут скорее казаться психологическими, чем оформительскими. Но на то они и неочевидные, чтобы мимикрировать и всплывать в самых неожиданных ситуациях и продуктах.
1. Механические препятствия
Когда человек читает книгу и видит на одной странице график вместе с описанием, ему не надо использовать свою память. Если же перенести график на другую страницу, человеку придется листать книгу туда-сюда, чтобы проверить его на соответствие описанию. Таким образом можно спрятать небольшие неточности в одном или другом.
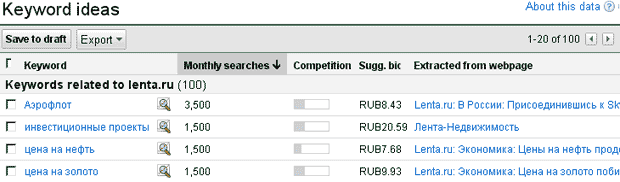
В бизнесе часто искусственные препятствия воздвигаются, когда надо придушить какой-то продукт. Допустим, компания купила конкурирующую СУБД, и чтобы придушить ее популярность, прячет техническую документацию подальше на своем сайте, прикрыв ворохом уверений в продолжении поддержки и ценности доставшихся им пользователей. Только самые стойкие поклонники такой СУБД преодолеют все трудности, чтобы продолжить пользоваться любимым продуктом.

Одно время прайсы операторов мобильной связи были похожи на договоры о заклании души. Количество сносок и сносок к сноскам зашкаливало. Конечно же чтобы прочитать примечание надо было перевернуть лист, а потом еще и разглядеть мизерные буковки, которыми оно было набрано.
Если такой прием плохо спрятать, то он все еще кажется очевидным. Перейдем к более хитрым штукам. Они под катом