Привет Хабр!
Представляю вниманию общественности свою Железную Бюджетную Хабрамерку.

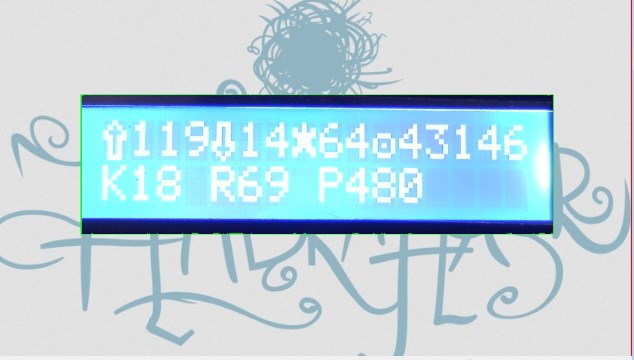
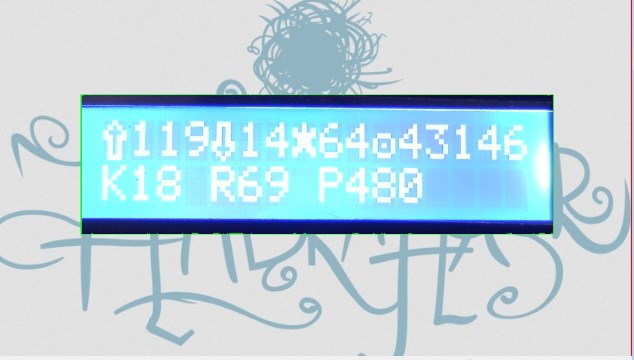
ЖБХ позволяет измерять и отображать параметры кармы, рейтинга и позиции в общем рейтинге. Кроме этого, выгодно отличается от софтовых аналогов и позволяет следить за свежим хабратопиком, показывая, кто сколько плюсанул, минусанул, добавил в избранное и общее количество просмотров. Все это безобразие реализовано на ардуине (да-да, унылая ардуина, но и тут есть изюминка, читайте дальше) и в качестве ворот в интернет использовался роутер TP-link wr1043nd с прошивкой openWRT (Роутер пойдет любой, который поддерживает openwrt_)
Уже зачесались руки собрать такую штуку?
Представляю вниманию общественности свою Железную Бюджетную Хабрамерку.

ЖБХ позволяет измерять и отображать параметры кармы, рейтинга и позиции в общем рейтинге. Кроме этого, выгодно отличается от софтовых аналогов и позволяет следить за свежим хабратопиком, показывая, кто сколько плюсанул, минусанул, добавил в избранное и общее количество просмотров. Все это безобразие реализовано на ардуине (да-да, унылая ардуина, но и тут есть изюминка, читайте дальше) и в качестве ворот в интернет использовался роутер TP-link wr1043nd с прошивкой openWRT (Роутер пойдет любой, который поддерживает openwrt_)
Уже зачесались руки собрать такую штуку?






 Компания Nvidia, крупнейший дизайнер графических чипов,
Компания Nvidia, крупнейший дизайнер графических чипов, 