
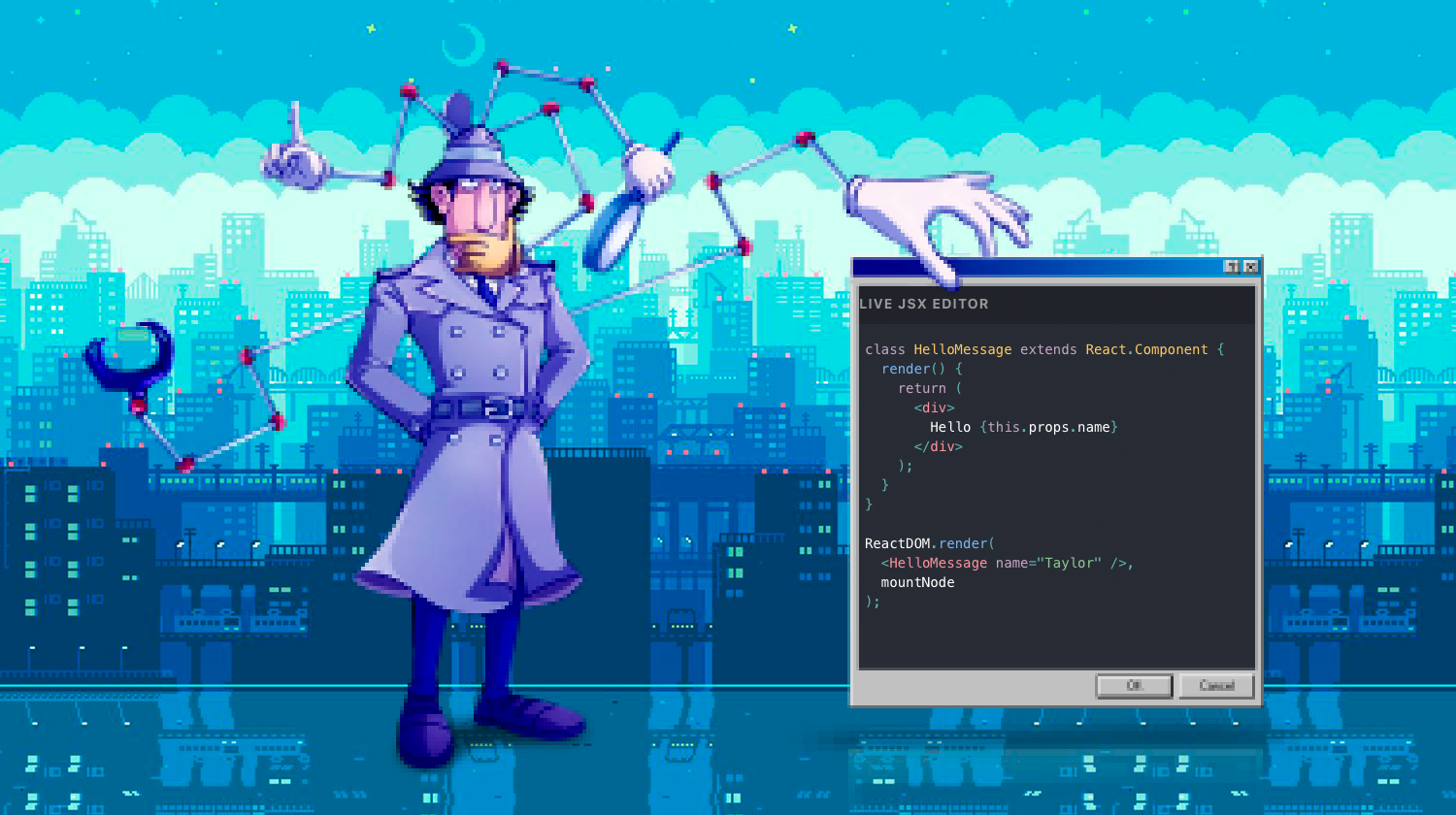
Для создания пользовательских интерфейсов существует большое количество инструментов (ваш К.О., не благодарите). Один из наиболее эффективных — React. Наверное, на Хабре нет нужды рассказывать о том, что это такое и зачем.
Сегодня мы решили опубликовать подборку классных вспомогательных элементов для разработчиков, которые используют React. Вероятно, подборка не исчерпывающая, но зато позволит дополнить инструментарий. Если вы используете еще что-то, чего нет в подборке, делитесь в комментариях, а мы скажем дружно спасибо и добавим классные предложения в подборку. Предупреждение — под катом довольно много гифок, у кого платный трафик — осторожнее, ребята.




 Будьте осторожны
Будьте осторожны

 Сегодня
Сегодня 


 Не знаю, все ли программисты всесторонне любознательные люди, но я всегда пытаюсь получить фундаментальные знания во всех областях, которые могут быть практически полезны. В то время, когда мне в голову пришла эта идея я изучал анатомию и физиологию по журналам «Тело человека. Снаружи и внутри», ну а по работе я занимался стерео-варио фотографиями (для тех кто не знает — были такие советские календарики с ребристой поверхностью, где картинка либо казалась объемной, либо менялась). Так вот, в один из вечеров мне пришла в голову замечательная идея, которую я на протяжении уже 4х лет использую для поддержания своего зрения.
Не знаю, все ли программисты всесторонне любознательные люди, но я всегда пытаюсь получить фундаментальные знания во всех областях, которые могут быть практически полезны. В то время, когда мне в голову пришла эта идея я изучал анатомию и физиологию по журналам «Тело человека. Снаружи и внутри», ну а по работе я занимался стерео-варио фотографиями (для тех кто не знает — были такие советские календарики с ребристой поверхностью, где картинка либо казалась объемной, либо менялась). Так вот, в один из вечеров мне пришла в голову замечательная идея, которую я на протяжении уже 4х лет использую для поддержания своего зрения. Деривативы — это производные финансовые инструменты. Производные они потому, что основываются на каком-то ином активе. Сами по себе деривативы — пустышки, их стоимость определяется ценой базового актива — продукта, ценной бумаги, валюты, долгового обязательства — то есть того, от чего они производны.
Деривативы — это производные финансовые инструменты. Производные они потому, что основываются на каком-то ином активе. Сами по себе деривативы — пустышки, их стоимость определяется ценой базового актива — продукта, ценной бумаги, валюты, долгового обязательства — то есть того, от чего они производны.