
Привет, друзья!
В этой статье я покажу вам, с чего начинается React.
Что это означает? Это означает, что мы разработаем мини-версию React, которая сможет выполнять следующий код:
import '../style.scss'
import MyReact from './my-react'
const buttonStyles = {
border: 'none',
outline: 'none',
padding: '0.3rem 0.5rem',
marginLeft: '0.5rem',
backgroundImage: 'linear-gradient(yellow, orange)',
borderRadius: '2px',
boxShadow: '0 1px 2px rgba(0, 0, 0, 0.2)',
cursor: 'pointer'
}
/** @jsx MyReact.createElement */
function Counter() {
const [value, setValue] = MyReact.useState(1)
const [count, setCount] = MyReact.useState(1)
return (
<section>
<h1 className='title'>Hello from MyReact!</h1>
<div className='box'>
<input
style='width: 80px; padding: 0.15rem 0.5rem;'
type='number'
value={value}
onInput={(e) => {
setValue(Number(e.target.value))
}}
/>
<button
style={buttonStyles}
onClick={() => {
setCount((count) => count + value)
}}
>
Increment
</button>
</div>
<h2 className='subtitle'>
Count: <span className='count-value'>{count}</span>
</h2>
<ul className='list'>
{['React', 'from', 'scratch'].map((item) => (
<li>{item}</li>
))}
</ul>
</section>
)
}
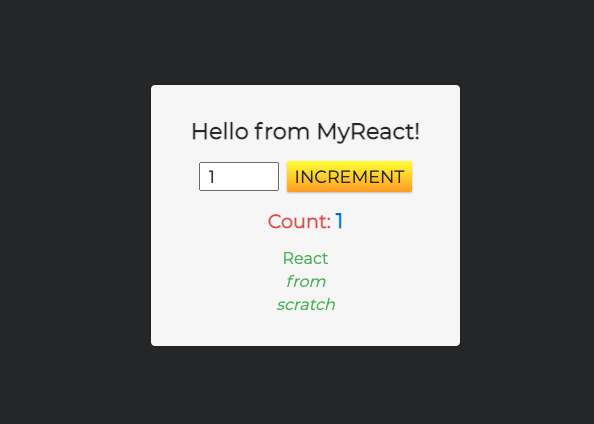
MyReact.render(<Counter />, document.getElementById('app'))Как вы могли догадаться, наша версия будет называться MyReact.
Скриншот:

При разработке мы будем придерживаться архитектуры исходного кода React. Вместе с тем, следует отметить, что за последние 2 года исходный код React претерпел значительные изменения, поэтому некоторые вещи, которые мы будем рассматривать, помечены в нем как legacy. Несмотря на это, общие принципы и подходы остаются прежними.



 Европа известна своим языковым разнообразием: в этой части света говорят на 23 официальных языках и более чем на 60 региональных языках коренного населения. К тому же согласно
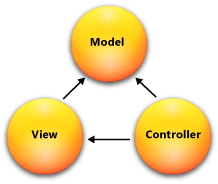
Европа известна своим языковым разнообразием: в этой части света говорят на 23 официальных языках и более чем на 60 региональных языках коренного населения. К тому же согласно  В данной статье будет показано как можно реорганизовывать код написанный в «простом» JQuery стиле в код на Backbone, с использованием представлений, моделей, коллекций и событий. Реорганизация будет постепенной, так чтобы этот процесс дал четкое понимание основных абстракций в Backbone. Статья рассчитана на тех кто использует JQuery и хотел бы познакомится со схемой MVC для клиентского кода.
В данной статье будет показано как можно реорганизовывать код написанный в «простом» JQuery стиле в код на Backbone, с использованием представлений, моделей, коллекций и событий. Реорганизация будет постепенной, так чтобы этот процесс дал четкое понимание основных абстракций в Backbone. Статья рассчитана на тех кто использует JQuery и хотел бы познакомится со схемой MVC для клиентского кода. в виде control flow средств. На Meteor, говорят авторы, писать крутые приложения сможет даже гуманитарий.
в виде control flow средств. На Meteor, говорят авторы, писать крутые приложения сможет даже гуманитарий. 

 За последнее время я несколько раз успел поучаствовать в дискуссиях о том, чем
За последнее время я несколько раз успел поучаствовать в дискуссиях о том, чем 

