
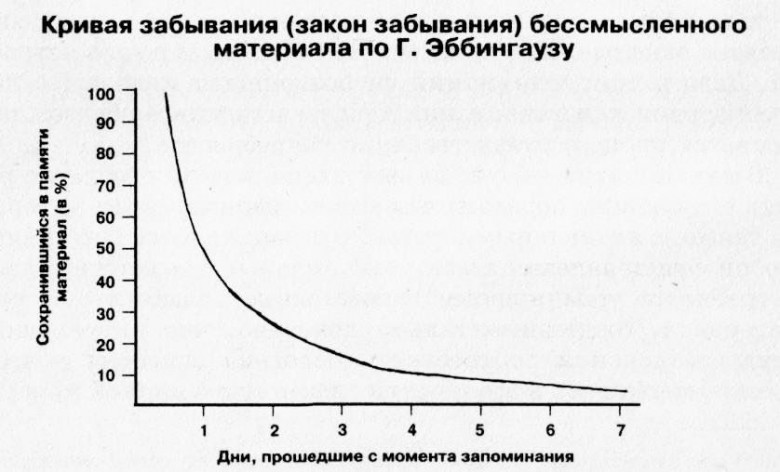
Как минимизировать эффект кривой забывания и другие методы запоминания полезной информации.
Веб-программист

Как минимизировать эффект кривой забывания и другие методы запоминания полезной информации.
У MySQL нет возможности напрямую индексировать документы JSON, но есть альтернатива: генерируемые столбцы.
С момента введения поддержки типа данных JSON в MySQL 5.7.8 не хватает одной вещи: способности индексировать значения JSON. Для того, чтобы обойти это ограничение, можно использовать генерируемые столбцы. Эта возможность, представленная в MySQL 5.7.5, позволяет разработчикам создавать столбцы, содержащие информацию, полученную из других столбцов, предопределенных выражений или вычислений. Генерируя столбец из значений JSON, а затем индексируя его, можно практически индексировать поле с JSON.





Если вы не читали Часть 1, вы можете исправить сиё недоразумение здесь.
Новая библиотека vue-cli-3 избавила от необходимости поддерживать сложные шаблоны сборки и конфигураций. Вместо этого она позволяет разработчику сосредоточиться на создании своего приложения. Она также имеет малоизвестные функциональные возможности, которые могут значительно повысить вашу эффективность. Если у вас не установлен vue-cli-3, вы можете установить его, выполнив:
установка @ vue/cli
yarn global add @vue/cli
// или же
npm i @vue/cli -g
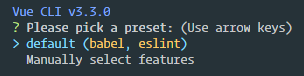
Одно из незамеченных преимуществ — это удаленные пресеты. Они позволяют вам определять явный набор плагинов и их опций при создании нового проекта на Vue. Вы даже можете явно установить версии этих плагинов для дальнейшего определения функциональности. Если вы использовали vue-cli-3, вы, вероятно, сталкивались с этим при создании нового приложения:
vue-cli-3 create




Когда кто-либо становится руководителем разработки, на него непременно обрушивается огромное количество новых, неожиданных задач, и для адаптации непременно требуется время. Однако период адаптации однажды завершится, и тогда встанет вопрос, как же развиваться дальше. Не менее актуальным является вопрос подготовки сотрудника к будущей роли руководителя. Как работать с разработчиком, чтобы из него как можно быстрее получился будущий лидер?
Мы выбрали пути развития руководителей разработки темой следующего Team Leader Meetup, который пройдёт вечером 28 ноября в московском офисе Яндекса. Обсудить эту тему можно будет с экспертами из крупных IT-компаний. Регистрация ещё открыта.
В этот раз нашими экспертами стали:
Сегодня на Хабре мы задаём им ряд вопросов, чтобы задать тон будущей дискуссии:
1. Какие советы вы бы дали вашему коллеге – сильному разработчику, который недавно, буквально вчера, стал тимлидом? С каких конкретных, понятных действий ему стоило бы начать свою работу в новой должности?
2. Какие книги или статьи вы бы порекомендовали прочитать руководителю разработки? А какие ресурсы имеет смысл изучать на регулярной основе?
3. Сколько времени стоит уделять работе над техническими задачами, а сколько – над задачами, связанными с управлением коллективом? На что ещё может или должен тратить своё время тимлид?

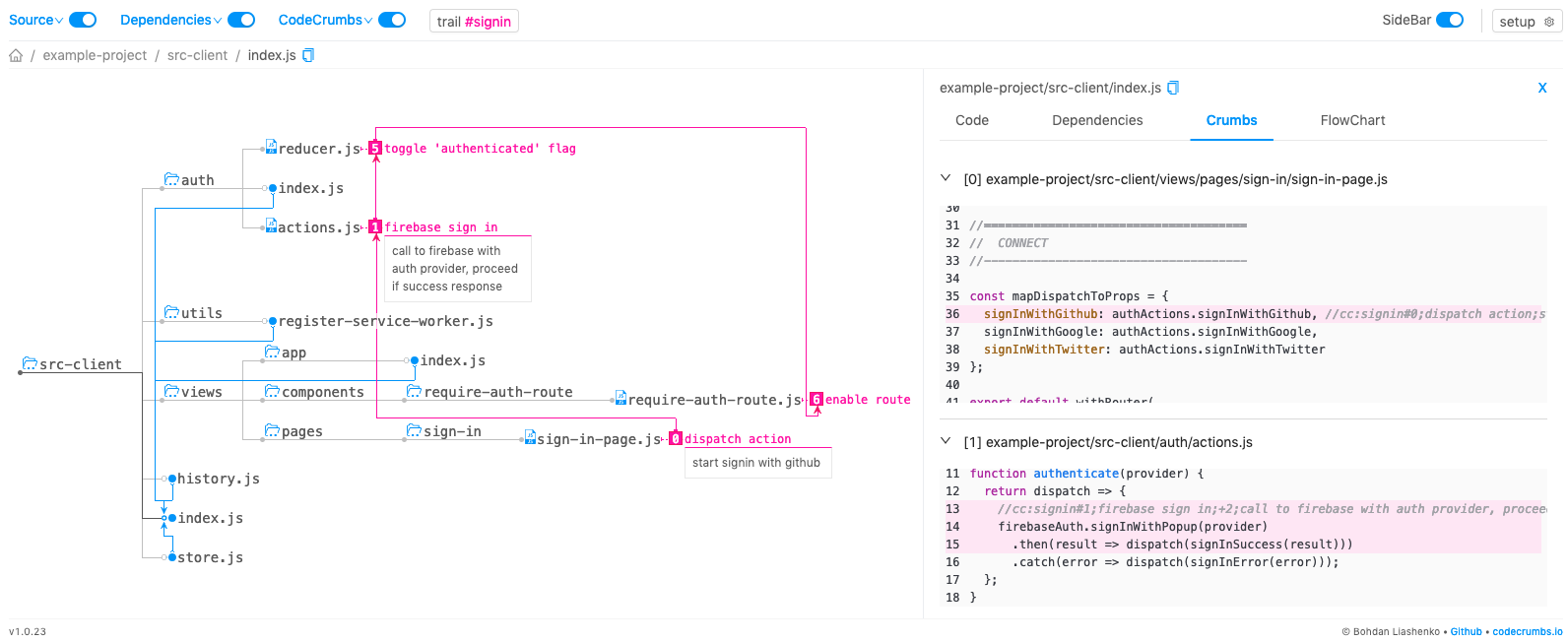
Привет. Меня зовут Сергей, последние пять лет я работаю в Яндексе. За это время участвовал в разработке одиннадцати проектов. Писал код на JavaScript, Python и C++. Некоторые проекты делал в одиночку, другие разрабатывал в группе из восьми человек. Но в каждой команде, на всех проектах, вне зависимости от языка программирования я использовал код-ревью.
С помощью код-ревью я постоянно узнаю что-то новое. Иногда, глядя на чужой код, хочется воскликнуть: "А что, так тоже можно?". В чужом коде я нахожу интересные приёмы и беру их себе на вооружение. Много новых знаний черпаю из комментариев к моему коду. Для меня стало открытием, что люди любят делиться своим опытом. Даже когда я разрабатываю проект в одиночку, то прошу ребят из другой команды посмотреть мои пулреквесты. Это мотивирует писать красивый и понятный код.
Но так было не всегда. Когда-то ревью было для меня наказанием. Я мог неделю с вдохновением писать код, вкладывая в него все силы. Отправлял пулреквест, трижды пинговал ревьювера, а в ответ получал сухое "вроде ок" или, что ещё хуже, десятки комментариев не по существу.
Мне на ревью приходили пулы из пяти тысяч строк. Я часами пытался разобраться в коде, по сотне раз скроллил от функции к тесту и обратно. Писал десятки бесполезных комментариев о пропущенной точке с запятой. Всё это жутко меня раздражало. Часто откладывал ревью на потом, и у меня накапливались десятки непросмотренных пулов.
Если вы чувствовали это на себе, значит, статья для вас. Сегодня я расскажу о приёмах и инструментах, которые использую каждый день на протяжении пяти лет ежедневного код-ревью.
Для того чтобы быстро поднять рабочее окружение существует много способов. Один из них — поднять все необходимые сервисы в Docker-контейнерах. Чтобы ускорить создание новых проектов на Yii-framework я написал такую небольшую инструкцию, которую используют разработчики в нашей команде.