От переводчика
Рад приветствовать тебя, %юзернейм%!
Я новичок в профессии дизайнера интерфейсов, и как-то давно, листая вакансии, меня заинтересовали требования к одной из них. Среди таких, как знание пакета Adobe, средств прототипирования и навыков в области ux/ui я прочитал, что соискателю именно на эту вакансию неплохо было бы уметь держать порядок в слоях, структуре и названиях файлов и папок, а так же знать и уметь применять на практике то, что называется pixel perfect. Меня это заинтересовало, так как на моей работе ни от меня, ни от других сотрудников этого не требуют, но я всегда старался этого придерживаться и даже пытался убедить в этом других, но мне почему-то не хватало аргументов, чтобы объяснить, для чего это нужно.
С понятием pixel perfect я вообще на тот момент не был знаком, только слышал где-то пару раз, и так как этот пункт стоял в конце списка требований «аккуратности», я понял, что это что-то вроде апогея, вершины айсберга в организации работы над макетами.
Я стал искать, но ничего, кроме статьи на Хабре из пары абзацев про Pixel perfect от программиста не нашёл. Потом я как-то услышал о Monument Valley, и даже наткнулся на справочник Pixel Perfect Precision, но времени изучать так много информации на английском как-то не было, и первый раз он меня не зацепил. Стало появляться время и вышли некоторые статьи, одна из которых, наполненная практическими советами по Pixel Perfect зацепила меня, и я решил не просто прочитать и понять, а ещё и перевести по возможности литературно, чтобы дать вопросу широкую известность, и распространить тему на Хабре.
Небольшой технический момент. Оригинальная статья с Tuts+ называется «How to Create Pixel Perfect Artwork Using Adobe Illustrator», при этом я могу вас уверить, что большая часть из предложенных в статье настроек присутствует и в Adobe Photoshop CS6, а уж в Adobe Photoshop CC вообще можно повторить всё это полностью.
В заключение вступительной части хочу попросить не обращать внимания на то, что я новичок в дизайне, и этой мой первый в жизни перевод. Отнеситесь критично, тема серьёзная. Призываю делиться своими соображениями и опытом в комментариях.
Краткое содержание
Эта часть для тех, кому лень вникать в аспекты, но хочется побыстрее получить инструкции.
Либо для тех, кто уже читал полную статью, но теперь хочет быстро без лишних абзацев, на другом рабочем месте применить все необходимые настройки.
Настройки Abobe Illustrator
- Edit > Preferences > Units > General → Pixels
Edit > Preferences > Units > Stroke → Pixels
- Edit > Preferences > Guides & Grid > Gridline every → 1px
Edit > Preferences > Guides & Grid > Subdivisions → 1px
- Edit > Preferences > General > Keyboard Increment → 1px
- View > Snap to Grid
View > Snap to Point
- View > Pixel Preview
Не благодарите.
Всех заинтересовавшихся прошу пройти под кат.
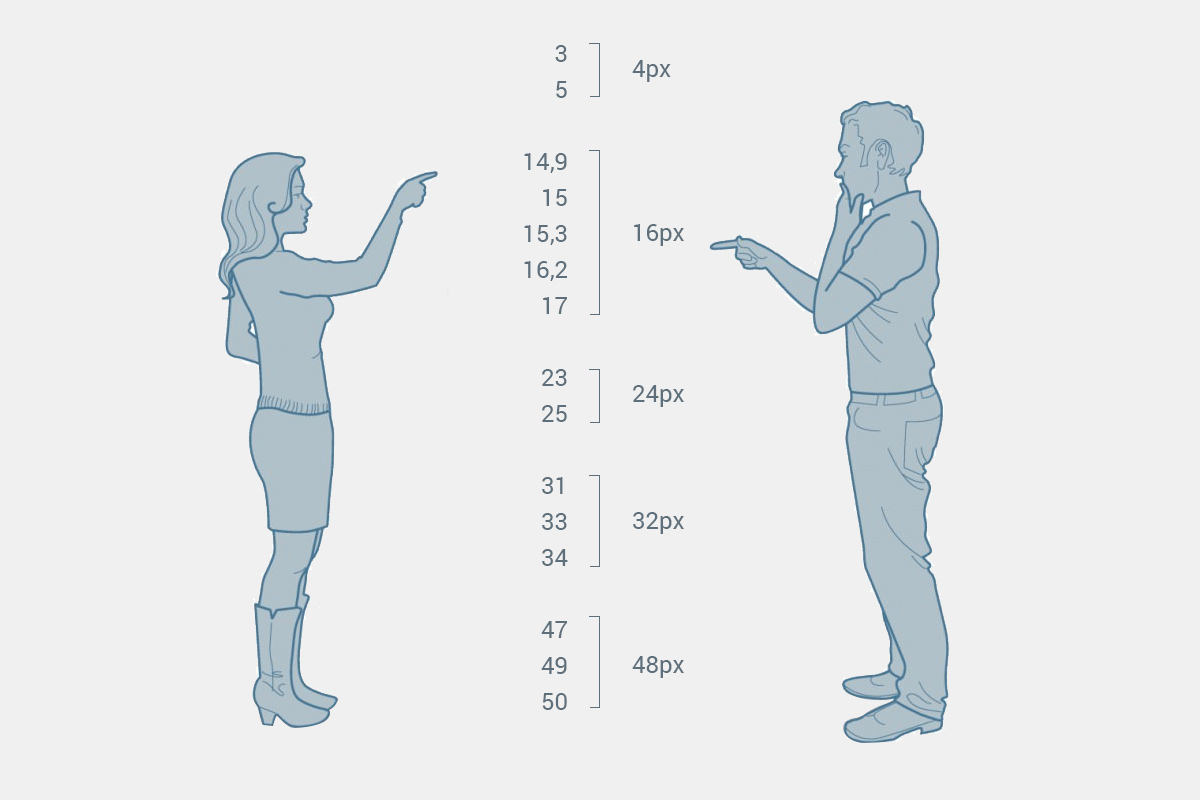
Как создавать pixel perfect изображения в Adobe Illustrator