Предлагаю читателям «Хабрахабра» перевод публикации «30 Amazing PHP Libraries for Programmers and Developers». Авторы собрали несколько удивительных PHP-библиотек, которые помогут реализовать некоторые классные вещи, не прилагая много усилий. Цель обзора состоит в том, чтобы преподнести что-то новое, поэтому список не включает популярные библиотеки.
Сергей Калаус @m4a1
Пользователь
«Умный дом» собственными руками. Часть 5. Технологии Х10
7 min
53K
В прошлой статье мы прикрутили к нашей системе «умный дом» небольшой веб-интерфейс. Самое время обратиться к той части дела, ради которой все это и затевается — управление нагрузкой. Под нагрузкой подразумевается любое электроустройство, которым есть смысл управлять.
За подробностями реализации прошу под кат.
+36
Активация TRIM SSD-накопителей в Mac OS X
1 min
18KСкоро официальный анонс Mac OS X 10.7 Lion, одним из ключевых функций новой ОС будет скрытый раздел восстановления, функции AirDrop, а так же поддержка команды TRIM, которая повышает скорость перезаписи на SSD-накопителях.
+5
Фотоконкурс Epson – not just yet another photo contest
2 min
2.6KРешили написать свой первый «пятничный» (не совсем не по IT-теме) пост.
Вкратце: мы уже не первый год (а точнее – уже более десяти лет) проводим свой Фотоконкурс, принять участие в котором может практически любой желающий. А также подводим итоги, устраиваем мастер-классы и, конечно же, дарим призы победителям.

Вкратце: мы уже не первый год (а точнее – уже более десяти лет) проводим свой Фотоконкурс, принять участие в котором может практически любой желающий. А также подводим итоги, устраиваем мастер-классы и, конечно же, дарим призы победителям.

+4
Подборка занимательных CSS рецептов «Голые пятницы #2»
3 min
50KTutorial
Привет, Хабр! В этот раз мы поговорим о стилизации инпутов без картинок и JS, особенностях вертикальных отступов, CSS счетчиках, необъятных возможностях в именовании классов, а также расскажем, как улучшить анимацию на слабых устройствах.


+42
Как пережить налоговую проверку?
8 min
13KНаши постоянные партнеры, юридическая фирма «Ветров и партнеры», продолжает знакомить вас с наиболее актуальными вопросами юридического аспекта iT-предпринимательства и оформления прав на интеллектуальную собственность. Новая статья от юристов из «Ветров и партнеры» посвящена налогам и налоговым проверкам.
По официальной информации Федеральной налоговой службы, с 2010 года показатель выигрыша в налоговых спорах в пользу бюджета по оспариваемым налогоплательщиками суммам вырос на 30%. За последний год этот показатель составил 74% по всем делам с участием налоговых органов, что на 6% больше, чем в предыдущем году. Кроме того, в 2013 году в пользу бюджета рассмотрено на 40 млрд рублей больше, чем в прошлом году.

Только вдумайтесь, 74% (!!!) налоговых споров заканчивается в пользу налоговых органов. Чем это обусловлено? Прежде всего следует признать, что администрирование налогов со стороны налоговых органов стало объективно лучше, чем было несколько лет назад. Даже большая текучка кадров в инспекциях не сказывается на статистике отрицательным образом. Это также подтверждает то, что у налоговых органов выработан четкий и понятный механизм выявления налоговой недоимки, доказывания соответствующих фактов в суде.
По официальной информации Федеральной налоговой службы, с 2010 года показатель выигрыша в налоговых спорах в пользу бюджета по оспариваемым налогоплательщиками суммам вырос на 30%. За последний год этот показатель составил 74% по всем делам с участием налоговых органов, что на 6% больше, чем в предыдущем году. Кроме того, в 2013 году в пользу бюджета рассмотрено на 40 млрд рублей больше, чем в прошлом году.

Только вдумайтесь, 74% (!!!) налоговых споров заканчивается в пользу налоговых органов. Чем это обусловлено? Прежде всего следует признать, что администрирование налогов со стороны налоговых органов стало объективно лучше, чем было несколько лет назад. Даже большая текучка кадров в инспекциях не сказывается на статистике отрицательным образом. Это также подтверждает то, что у налоговых органов выработан четкий и понятный механизм выявления налоговой недоимки, доказывания соответствующих фактов в суде.
+19
Голые пятницы #1
3 min
39KTutorial

Всем доброго времени суток. Сегодня мы поговорим о том, как красиво оформить выделенный текст, совладать с отступами в кнопках, прокачать скролл в мобильных браузерах, скрестить цвет текста с цветом границ, а также рассмотрим интересные новые единицы измерения.
+64
Подборка полезных CSS рецептов, или чем мы занимаемся на голых пятницах
2 min
92KTutorial

В нашем отделе веб-разработки есть хорошая традиция. Каждые 2 недели у нас проходят «голые пятницы» — это мини-конференции, на которых мы делимся интересными и полезными знаниями, накопенными в процессе работы. Сегодня таких знаний у нас накопилось довольно много, и мы решили начать постепенно делиться ими с общественностью в лице Хабрасообщества.
Итак, представляем вашему вниманию сборку интересных и (надеемся) малоизвестных HTML и CSS-рецептов. Будем рады, если каждый из вас узнает что-то новое!
+101
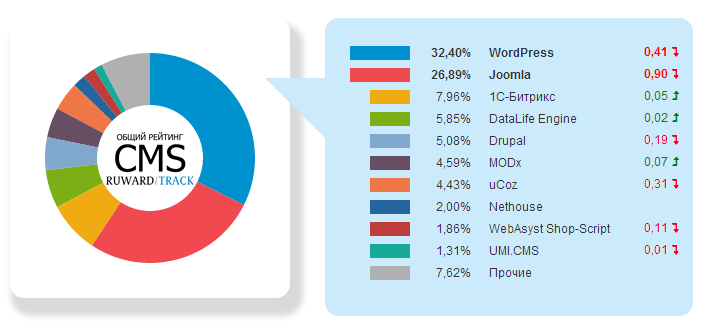
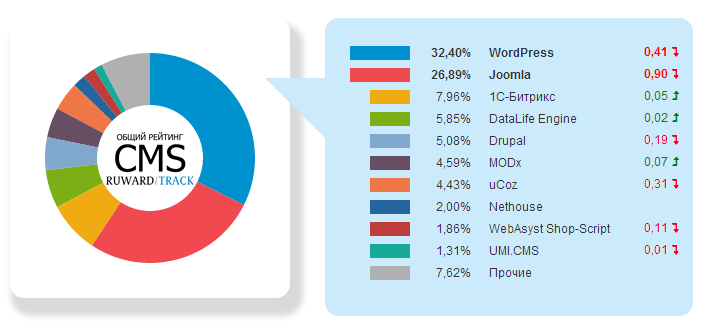
Обновление данных по популярности CMS-систем, систем аналитики и онлайн-консультантов в Рунете за 2 квартал
1 min
18KПривет, хабр! Ruward:Track (наш совместный проект с ребятами из iTrack) обновил срезы по итогам второго квартала 2014 года. В основу исследования лег автоматический анализ краулером около 5 миллионов доменов зоны .RU (по типовым сигнатурам сервисов).

По сравнению с первым кварталом из интересных моментов можно выделить небольшое падение долей наиболее популярных opensource-решений — WordPress и Joomla, по-прежнему лидирующих в сводном списке — и рост доли Битрикса, лидера сегмента платных коробочных систем. Также в сегменте коммерческих CMS впервые в истории рейтингов Ruward/iTrack UMI.CMS немного обошло NetCat по количеству установок в борьбе за второе место.
Свежий срез по популярности коробочных CMS

По сравнению с первым кварталом из интересных моментов можно выделить небольшое падение долей наиболее популярных opensource-решений — WordPress и Joomla, по-прежнему лидирующих в сводном списке — и рост доли Битрикса, лидера сегмента платных коробочных систем. Также в сегменте коммерческих CMS впервые в истории рейтингов Ruward/iTrack UMI.CMS немного обошло NetCat по количеству установок в борьбе за второе место.
+20
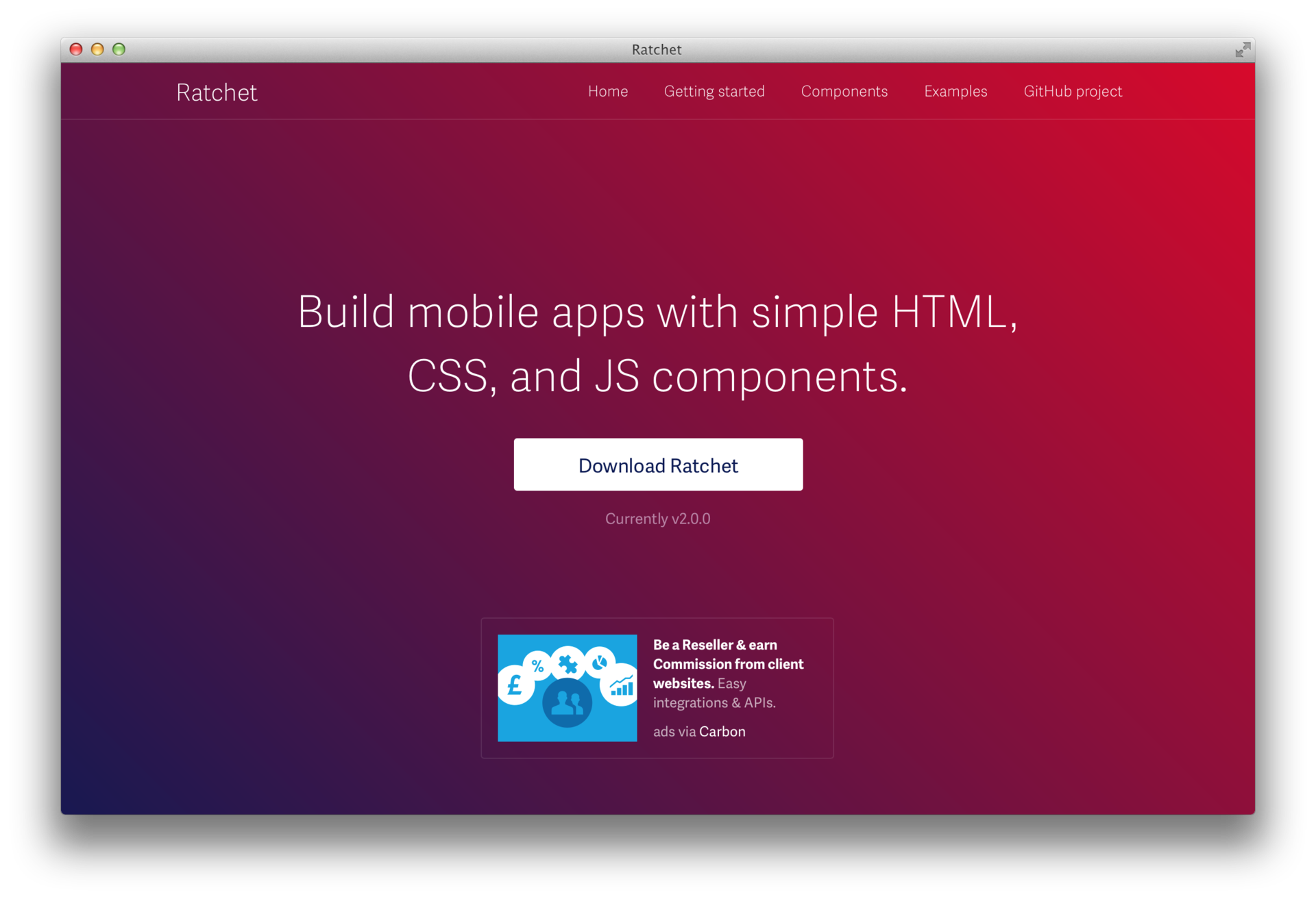
Ratchet 2.0 — самый красивый HTML5-фреймворк теперь дружит и с iOS, и с Android
2 min
68K
Ratchet — так называется HTML5-фреймворк для быстрого прототипирования мобильных приложений, который 1,5 года назад создали те же парни, которые когда-то выпустили Bootstrap.
Инструмент позволяет быстро создать красивый интерфейс мобильного приложения — и дает вам красивые стили и замечательные иконки, согласованные с гайдлайном в зависимости от платформы. Можно сделать прототип, а можно завернуть в PhoneGap и без особых усилий получить сравнимый с нативным интерфейс приложения в продакшене.
Фреймворк очень прост в использовании и прекрасно документирован.
Я являюсь поклонником Ratchet с момента выхода первой версии. Тогда он был доступен только под iOS.
Не так давно вышла вторая версия, которая наряду с iOS поддерживает Android. Ура-ура!
(правда, обратной совместимости с первой версией нет)
Кому интересно про новые возможности Ratchet 2.0 — прошу под кат!
+80
Оптимизируем LIMIT offset
2 min
82KВезде, где используется LIMIT offset для больших таблиц, рано или поздно начинаются тормоза. Запросы вида
могут выполнятся очень долго. Например, в моем случае, на одном из сайтов кол-во комментариев перевалило за 200к и постраничная навигация по комментариям начала ощутимо тормозить, а в mysql-slow.log все чаще стали попадать запросы с временем выполнения 3-5сек.
SELECT * FROM test_table ORDER BY id LIMIT 100000, 30могут выполнятся очень долго. Например, в моем случае, на одном из сайтов кол-во комментариев перевалило за 200к и постраничная навигация по комментариям начала ощутимо тормозить, а в mysql-slow.log все чаще стали попадать запросы с временем выполнения 3-5сек.
+45
Пишем сервер, который не падает под нагрузкой
5 min
30KTutorial
Translation
 От переводчика: Это пятая статья из цикла о Node.js от команды Mozilla Identity, которая занимается проектом Persona.
От переводчика: Это пятая статья из цикла о Node.js от команды Mozilla Identity, которая занимается проектом Persona. Все статьи цикла:
- "Охотимся за утечками памяти в Node.js"
- "Нагружаем Node под завязку"
- "Храним сессии на клиенте, чтобы упростить масштабирование приложения"
- "Производительность фронтэнда. Часть 1 — конкатенация, компрессия, кэширование"
- "Пишем сервер, который не падает под нагрузкой"
- "Производительность фронтэнда. Часть 2 — кешируем динамический контент с помощью etagify"
- "Приручаем конфигурации веб-приложений с помощью node-convict"
- "Производительность фронтенда. Часть 3 — оптимизация шрифтов"
- "Локализация приложений Node.js. Часть 1"
- "Локализация приложений Node.js. Часть 2: инструментарий и процесс"
- "Локализация приложений Node.js. Часть 3: локализация в действии"
- "Awsbox — PaaS-инфраструктура для развёртывания приложений Node.js в облаке Amazon"
Как написать приложение Node.js, которое будет продолжать работать даже под невозможной нагрузкой? В этой статье показана методика и библиотека node-toobusy, её воплощающая, суть которой наиболее кратко может быть передана этим фрагментом кода:
var toobusy = require('toobusy');
app.use(function(req, res, next) {
if (toobusy()) res.send(503, "I'm busy right now, sorry.");
else next();
});
В чём заключается проблема?
Если ваше приложение выполняет важную задачу для людей, стоит потратить немного времени на раздумья над самыми катастрофичными сценариями. Это может быть катастрофа в хорошем смысле — когда ваш сайт попадает в фокус внимания социальных медиа, и вместо десяти тысяч посетителей за сутки к вам вдруг приходит миллион. Подготовившись заранее, вы можете создать сайт, который выдержит внезапный всплеск посещаемости, превышающий обычную нагрузку на порядки. Если же этими приготовлениями пренебречь, сайт ляжет именно тогда, когда вы меньше всего этого хотите, когда он у всех на виду.
Это может быть и злонамеренный всплеск трафика, например от DoS-атаки. Первый шаг к борьбе с такими атаками — написание сервера, который не падает.
+46
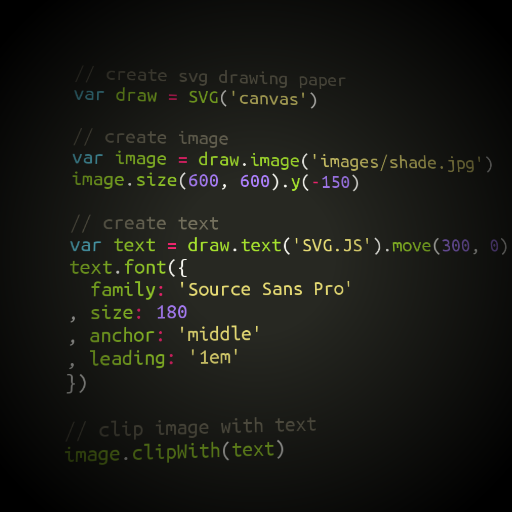
SVG.js — достойный конкурент Raphaël
2 min
52K
Доброго времени суток, уважаемые хабражители. Хочу поделиться с вами одной замечательной находкой на GitHub — SVG.js — удобная манипуляция и анимация SVG. Хочется сказать о трех вещах, которые сосредоточили мое внимание на этой библиотеке. Самое простое и важное это то, что с появлением retina дисплеев SVG становится популярнее, более нужным, чем раньше. SVG.min.js весит 34кб и 9кб в Gzip, что в разы меньше Raphaël
+43
Маркетинговая стратегия веб-студии/агентства
8 min
73KПривет, Хабр! Мы продолжаем наш цикл материалов про бизнес веб-студий в рамках Осеннего Ускорения с NetCat и сегодня подробно говорим о маркетинговой стратегии веб-студии, а также публикуем шаблон карты маркетинговых активностей.
На нашем рынке творится полный кошмар с позиционированием и маркетингом студий/агентств. Каждая первая компания гордо объявляет себя «молодым динамично развивающимся digital-агентством полного цикла» — и в результате все игроки сливаются в единую серую безликую массу. Обсудим, как можно этого избежать, и как сформировать грамотную маркетинговую стратегию развития своей компании. Я не претендую на то, что такая структура документа является единственно верной, но на моем опыте такой формат всегда себя оправдывал.
Стратегия – живой документ, который вы пишете для себя. Его цель – определить вектор развития, задать ключевые цели и описать способы их достижения с точки зрения маркетингового аспекта.
На нашем рынке творится полный кошмар с позиционированием и маркетингом студий/агентств. Каждая первая компания гордо объявляет себя «молодым динамично развивающимся digital-агентством полного цикла» — и в результате все игроки сливаются в единую серую безликую массу. Обсудим, как можно этого избежать, и как сформировать грамотную маркетинговую стратегию развития своей компании. Я не претендую на то, что такая структура документа является единственно верной, но на моем опыте такой формат всегда себя оправдывал.
Введение
Стратегия – живой документ, который вы пишете для себя. Его цель – определить вектор развития, задать ключевые цели и описать способы их достижения с точки зрения маркетингового аспекта.
+19
Удачная модель ветвления для Git
10 min
978KTranslation
Перевод статьи Vincent Driessen: A successful Git branching model
В этой статье я представляю модель разработки, которую использую для всех моих проектов (как рабочих, так и частных) уже в течение года, и которая показала себя с хорошей стороны. Я давно собирался написать о ней, но до сих пор не находил свободного времени. Не буду рассказывать обо всех деталях проекта, коснусь лишь стратегии ветвления и управления релизами.

В качестве инструмента управления версиями всего исходного кода она использует Git.
В этой статье я представляю модель разработки, которую использую для всех моих проектов (как рабочих, так и частных) уже в течение года, и которая показала себя с хорошей стороны. Я давно собирался написать о ней, но до сих пор не находил свободного времени. Не буду рассказывать обо всех деталях проекта, коснусь лишь стратегии ветвления и управления релизами.

В качестве инструмента управления версиями всего исходного кода она использует Git.
+162
Цикл разработки через Github
3 min
104KРазработка
Я расскажу о цикле разработки через Github, который я использую. Он был проверен в течении года на командах разного размера: 3 — 14 человек.
Существует 2 основных ветки: master и dev.
master — стабильная ветка, готовая к выкатыванию на production сервер в любой момент.
dev — ветка, над которой в данный момент работает команда.
Итак, в начале разработки master и dev ветки идентичны.
+70
Договор на разработку сайта: так, а не иначе
29 min
152KПрисылает нам заказчик (Газпром) свою версию договора.
Понимаем — нашу они не подпишут,
вносим реквизиты и отправляем обратно.
Пропадают на две недели… возвращают протокол разногласий к договору.
Последняя неделя выдалась жаркой на переговоры с юристами заказчиков. Проекты я не веду, но так уж получилось, что все договора проходят через меня. Соответственно, я участвую в их согласовании.
Понимаем — нашу они не подпишут,
вносим реквизиты и отправляем обратно.
Пропадают на две недели… возвращают протокол разногласий к договору.
Последняя неделя выдалась жаркой на переговоры с юристами заказчиков. Проекты я не веду, но так уж получилось, что все договора проходят через меня. Соответственно, я участвую в их согласовании.
+123
Новое для веб-дизайнера за июль 2013
2 min
35KНовые полезные инструменты, сервисы, статьи, бесплатности для веб-дизайнеров за июль 2013. Остальные подборки доступны по тегу "новое для веб-дизайнера".

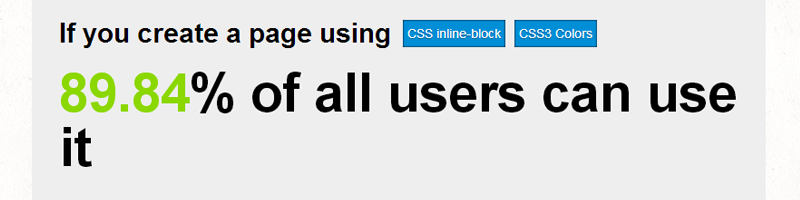
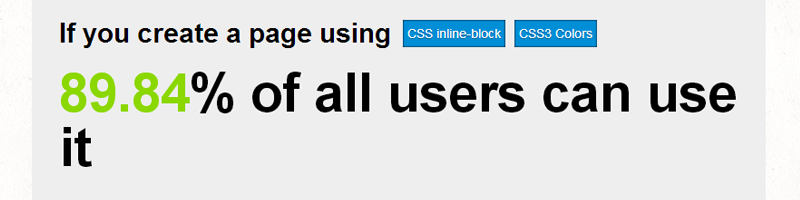
I Want To Use — на сайте можно выбрать CSS-фичи, которые хотите использовать, и будет показан процент пользователей, которые смогут их использовать.
Сервисы

I Want To Use — на сайте можно выбрать CSS-фичи, которые хотите использовать, и будет показан процент пользователей, которые смогут их использовать.
+40
Необычная навигация на сайтах
4 min
40KTranslation
Перевод статьи Smashing Magazine Creative And Innovative Navigation Designs.
Любой владелец сайта хочет, чтобы его проект выделялся среди огромного количества других, чтобы пользователи хотели возвращаться. Кроме полезного контента, посетителей можно привлечь запоминающимся дизайном и необычными решениями. Ниже представлены примеры креативных подходов к навигации, не в ущерб удобству использования.
Навигация на сайте всегда должна быть под рукой, но в то же время не мешать пользователю. На сайте Toybox именно такое решение: навигация проста, но в тоже время хорошо заметна. Когда панель меню скрыта, страница акцентирует внимание посетителя на контенте, т.к. отсутствуют отвлекающие блоки. Горизонтальная навигация также проста и удобна.

Любой владелец сайта хочет, чтобы его проект выделялся среди огромного количества других, чтобы пользователи хотели возвращаться. Кроме полезного контента, посетителей можно привлечь запоминающимся дизайном и необычными решениями. Ниже представлены примеры креативных подходов к навигации, не в ущерб удобству использования.
Toybox
Навигация на сайте всегда должна быть под рукой, но в то же время не мешать пользователю. На сайте Toybox именно такое решение: навигация проста, но в тоже время хорошо заметна. Когда панель меню скрыта, страница акцентирует внимание посетителя на контенте, т.к. отсутствуют отвлекающие блоки. Горизонтальная навигация также проста и удобна.

+20
Запуск виртуальной машины в VirtualBox без GUI
3 min
61K Иногда возникает необходимость запустить виртуальную машину на хосте без иксов. Я расскажу о том как это сделать, имея доступ к хостовой системе только по ssh + rdp (Remote Desktop Protocol). процесс я буду описывать для OC Ubuntu 9.10 в качестве хоста.
Иногда возникает необходимость запустить виртуальную машину на хосте без иксов. Я расскажу о том как это сделать, имея доступ к хостовой системе только по ssh + rdp (Remote Desktop Protocol). процесс я буду описывать для OC Ubuntu 9.10 в качестве хоста. +38
Information
- Rating
- Does not participate
- Location
- Волгоградская обл., Россия
- Date of birth
- Registered
- Activity