
Введение
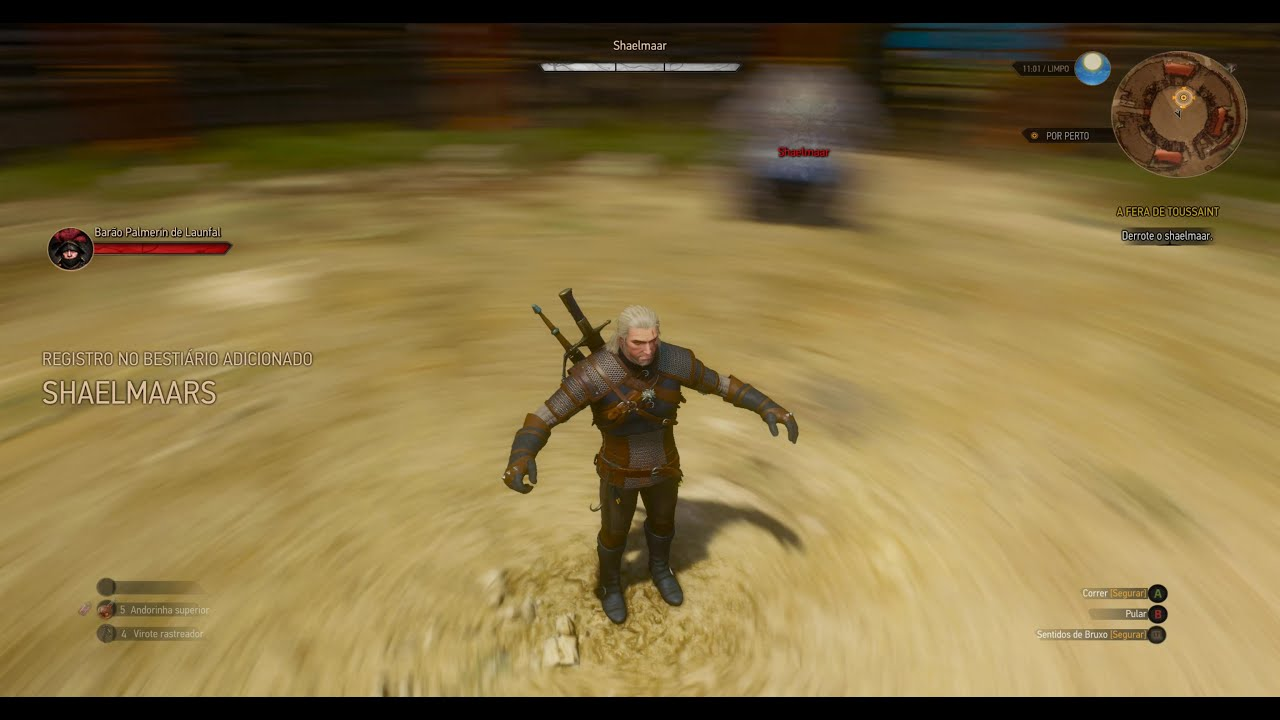
В этом посте будут рассмотрены трудности и аспекты производства, которые нужно учитывать при создании новых методик и алгоритмов рендеринга/графики, особенно в контексте прикладных исследований рендеринга реального времени. Я буду рассказывать о своём личном опыте работы над Witcher 2, Assassin’s Creed 4: Black Flag, Far Cry 4 и God of War.
Многие из этих трудностей легко упустить, хотя в продакшене они становятся настоящими проблемами. Однако вы можете с ними и не столкнуться, если только читаете о подобных методиках, работаете над исследованиями, пишете статьи или создаёте технологические демо.
Я слышал вопросы типа «почему эта великолепная исследовательская методика X не используется в продакшене?» и от геймеров, и от коллег из научных кругов. На то всегда бывают очень веские причины!
Источником вдохновения для этого поста также послужил мой шуточный твит о том, что создать впечатление о себе как об умном и опытном программисте графики можно, отказавшись от большинства методик рендеринга, потому что они не будут работать с растительностью. И да, в этом посте мы несколько раз вернёмся к теме растительности.
Я вспоминаю об этой теме ещё и каждый раз, когда слышу дискуссии о том, что «фотограмметрия, трассировка лучей, нейронный рендеринг, [вставить любую другую новую тему] станет универсальным решением для рендеринга и заменит всё остальное!». Спойлер: этого не случится (по крайней мере, в ближайшее время).


 "
"