
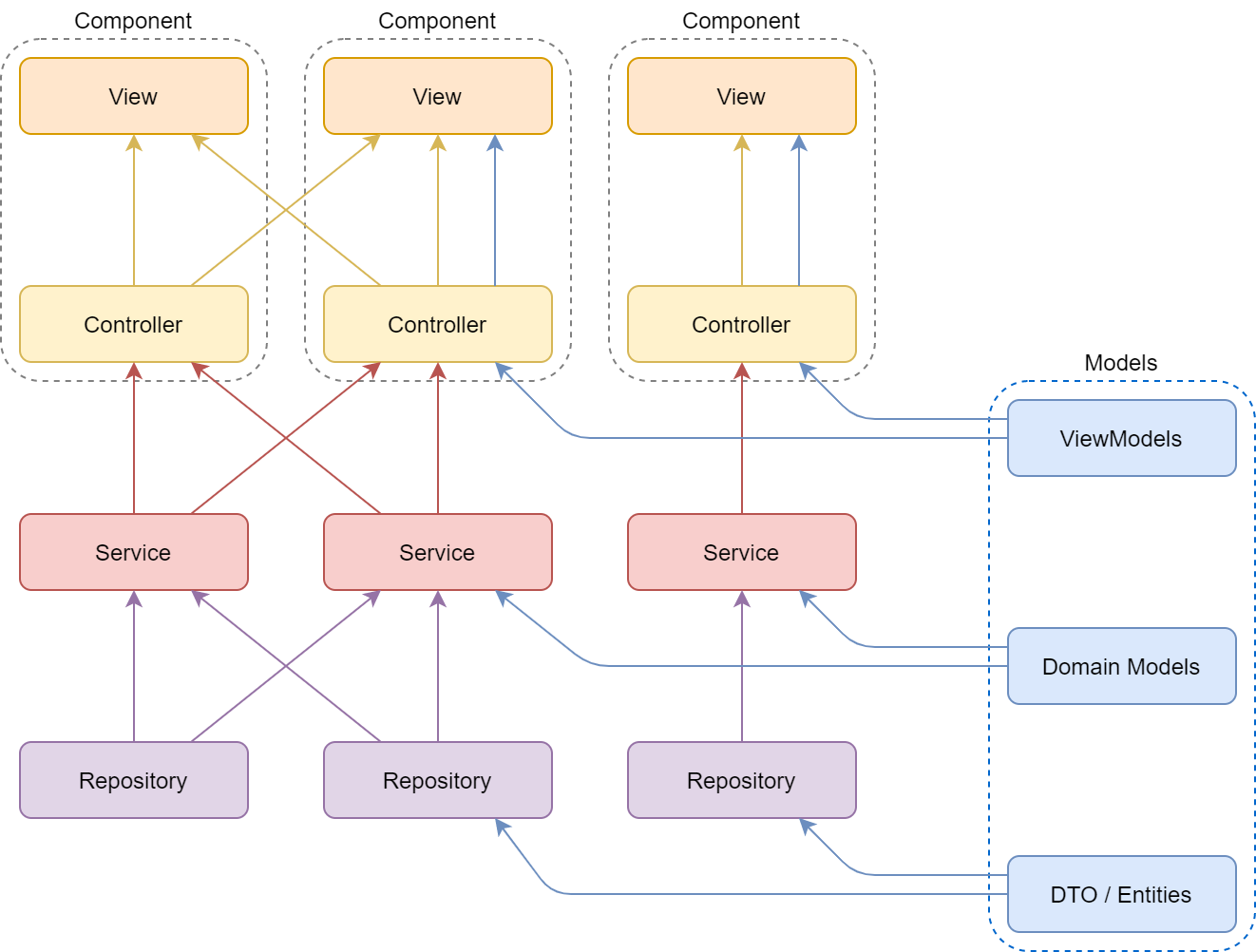
В результате применения этого подхода вы отвяжетесь от конкретного фреймворка. Сможете легко переключать библиотеку представления внутри вашего приложения, например React, Preact, Vue, Mithril без переписывания бизнес логики, а в большинстве случаев даже вьюхи. Если у вас есть приложение на Angular 1, вы без проблем сможете перевести его на Angular 2+, React, Svelte, WebComponents или даже свою библиотеку представления. Если у вас есть приложение на Angular 2+, но нету специалистов для него, то вы без проблем сможете перевести приложение на более популярную библиотеку без переписывания бизнес логики. А в итоге вообще забыть про проблему миграции с фремворка на фреймворк. Что же это за магия такая?












 Никогда не требуйте от соискателя эзотерических знаний в какой-то определенной технологии. Нет абсолютно никакой связи между такими знаниями и тем, насколько эффективно человек будет работать в вашей команде.
Никогда не требуйте от соискателя эзотерических знаний в какой-то определенной технологии. Нет абсолютно никакой связи между такими знаниями и тем, насколько эффективно человек будет работать в вашей команде.
