Меня зовут Артём Березин, я разработчик нескольких внутренних сервисов Яндекса. Последние полгода я активно работал с React Hooks. По ходу дела возникали некоторые сложности, с которыми приходилось бороться. Теперь хочу поделиться этим опытом с вами. В докладе я разобрал React Hook API с практической точки зрения — зачем нужны хуки, стоит ли переходить, что лучше учитывать при портировании. В процессе перехода легко наделать ошибок, но избежать их тоже не так сложно.

— Хуки — это просто еще один способ описывать логику ваших компонентов. Он позволяет добавить к функциональным компонентам некоторые возможности, ранее присущие только компонентам на классах.

— Хуки — это просто еще один способ описывать логику ваших компонентов. Он позволяет добавить к функциональным компонентам некоторые возможности, ранее присущие только компонентам на классах.




 Наткнулся на интересный баг(фичу) IE, при наложении на блок, с фоном из png картинки с альфа-каналом, AlphaImageLoader и какой-нибудь другой DX-фильтр содержимое блока становится своеобразной маской.
Наткнулся на интересный баг(фичу) IE, при наложении на блок, с фоном из png картинки с альфа-каналом, AlphaImageLoader и какой-нибудь другой DX-фильтр содержимое блока становится своеобразной маской.



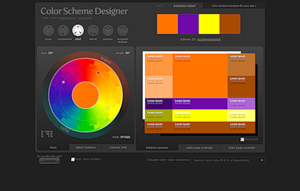
 Онлайн инструмент для создания цветовых схем. Есть 6 вариантов подборки цветов, возможность корректировки яркости контрастности отобранных цветов или выбор из имеющихся вариантов (темное / светлое и т. п.), возможность просмотреть шестнадцатеричные коды основного цвета и дополнительных, есть функция предпросмотра «сайта» с выбраными цветами со светлым / темным фоном, симуляция различных нарушений восприятия цветов людьми, рандомайзер, а так же API для интеграции с вашим сайтом.
Онлайн инструмент для создания цветовых схем. Есть 6 вариантов подборки цветов, возможность корректировки яркости контрастности отобранных цветов или выбор из имеющихся вариантов (темное / светлое и т. п.), возможность просмотреть шестнадцатеричные коды основного цвета и дополнительных, есть функция предпросмотра «сайта» с выбраными цветами со светлым / темным фоном, симуляция различных нарушений восприятия цветов людьми, рандомайзер, а так же API для интеграции с вашим сайтом.