Facebook. FaceTime. Страницы в Google+. Хэш-теги в Твиттер и Инстаграм. Эти технологии кажутся такими новыми, не так ли?
Но в этот праздничный сезон, когда ты при помощи своей огромной коллекции гаджетов Apple связываешься с находящимися на расстоянии друзьями и членами семьи через социальные медиа, стоит вспомнить, что все эти социальные сервисы существуют уже долгое время.
До Facebook и Facetime, до Google+ и Twitter были Plato и Bell Picturephone, Dynabook и Xerox LiveBoard. В социальных медиа нет ничего нового. Сейчас у них просто лучшая упаковка – и лучший маркетинг.
Название LiveBoard ни о чем тебе не говорит? Никогда не слышал о Plato? Тогда настало время для небольшого исторического экскурса. И прежде чем браться за свой iPad и Tumblr удели немножко времени социальным медиа прошлых десятилетий. Ведь твоего iPad не было бы без DynaBook Алана Кейа. Без них ты бы остался ни с чем, кроме праздничного шампанского – и последующего похмелья.

Но в этот праздничный сезон, когда ты при помощи своей огромной коллекции гаджетов Apple связываешься с находящимися на расстоянии друзьями и членами семьи через социальные медиа, стоит вспомнить, что все эти социальные сервисы существуют уже долгое время.
До Facebook и Facetime, до Google+ и Twitter были Plato и Bell Picturephone, Dynabook и Xerox LiveBoard. В социальных медиа нет ничего нового. Сейчас у них просто лучшая упаковка – и лучший маркетинг.
Название LiveBoard ни о чем тебе не говорит? Никогда не слышал о Plato? Тогда настало время для небольшого исторического экскурса. И прежде чем браться за свой iPad и Tumblr удели немножко времени социальным медиа прошлых десятилетий. Ведь твоего iPad не было бы без DynaBook Алана Кейа. Без них ты бы остался ни с чем, кроме праздничного шампанского – и последующего похмелья.






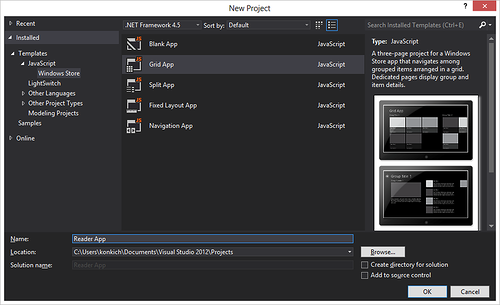
 Целью данной заметки я ставлю в подробностях описать организацию сервера для Rails приложений в самой популярной на данный момент связке: rvm + Rails + Nginx + Unicorn. К написанию статьи побудило отсутствие полной пошаговой документации по этой связке, понятной не только ядреным профессионалам этой области. Далее я попытаюсь подробно, шаг за шагом, описать идеологически правильный процесс организации сервера для обслуживания нескольких Rails приложений (на примере одного) — если у вас есть абсолютная уверенность в том, что на подопытной машине никогда не будет работать более одного приложения — настройка может быть существенно короче и проще. Хочу предупредить, что тонкости, касающиеся работы приложения под высокой нагрузкой в статье не описываются, т.к. цель ставилась иная — заставить работать приложение в связке и сократить количество конфликтов с другими приложениями до минимума.
Целью данной заметки я ставлю в подробностях описать организацию сервера для Rails приложений в самой популярной на данный момент связке: rvm + Rails + Nginx + Unicorn. К написанию статьи побудило отсутствие полной пошаговой документации по этой связке, понятной не только ядреным профессионалам этой области. Далее я попытаюсь подробно, шаг за шагом, описать идеологически правильный процесс организации сервера для обслуживания нескольких Rails приложений (на примере одного) — если у вас есть абсолютная уверенность в том, что на подопытной машине никогда не будет работать более одного приложения — настройка может быть существенно короче и проще. Хочу предупредить, что тонкости, касающиеся работы приложения под высокой нагрузкой в статье не описываются, т.к. цель ставилась иная — заставить работать приложение в связке и сократить количество конфликтов с другими приложениями до минимума.