Yaxy — proxy-сервер, подменяющий различные части HTTP-запросов и ответов на указанные в config-файле значения. Я не буду здесь описывать, как поставить, настроить и запустить сервер, это всё описано в readme репозитория. Здесь я опишу различные случаи, в которых Yaxy очень помогает, а то и вовсе незаменим.
msa @msa
User
Lua за 15 минут
1 min
341K
Для всех, кто хотел разобраться с Lua (скриптовый язык для разработки игр и не только, список), но никак не находил времени, Tyler Neylon приготовил небольшой подарок:
http://tylerneylon.com/a/learn-lua/
Посвящается всем, кто предпочитает один большой список из говорящих самих за себя сниппетов кода (с небольшими комментариями к 95% case'ов) длинным мануалам с огромной иерархией. Очень удобно для тех, кто уже умеет программировать и просто хотел бы разобраться с новым для себя языком. Весь «мега-сниппет» на английском, но примеры несложно читаются.
P.S. А для всего остального есть Hyperpolyglot.
+67
Создаём сетевую звуковую карту с преферансом и поэтессами
6 min
114KВдохновленный топиками раз и два, решил соорудить нечто похожее.
В наличии:
— Один усилитель с колонками
— Один стационарный компьютер
— Один ноутбук
— Желание слушать интернет радио независимо от двух предыдущих пунктов и перетыканию проводов
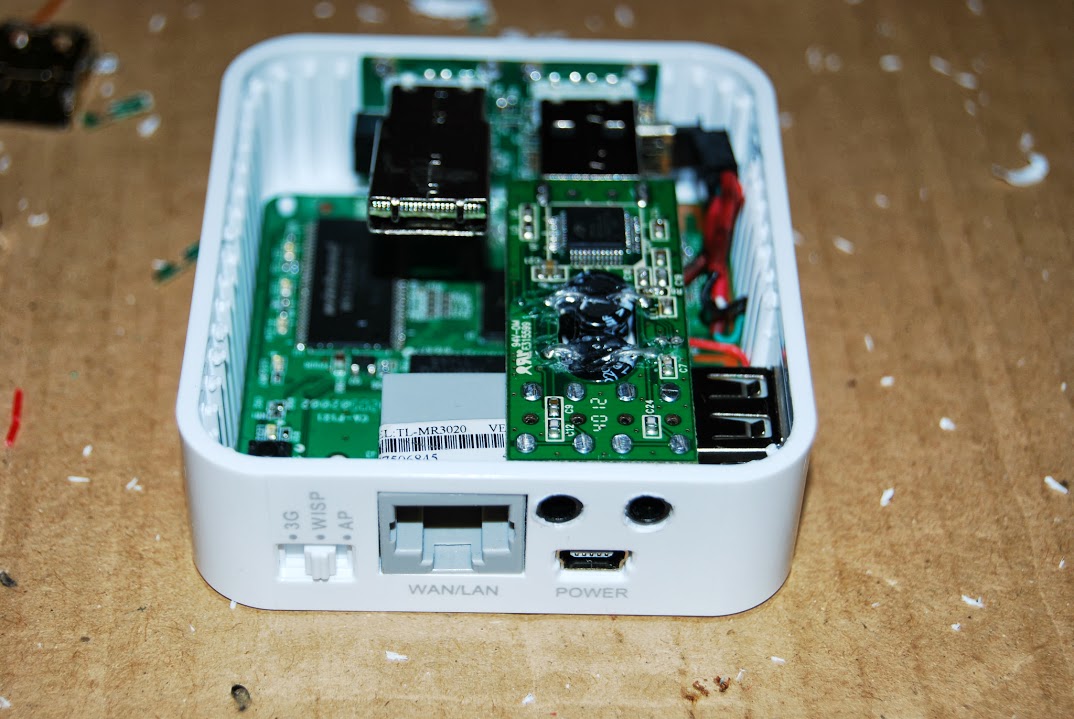
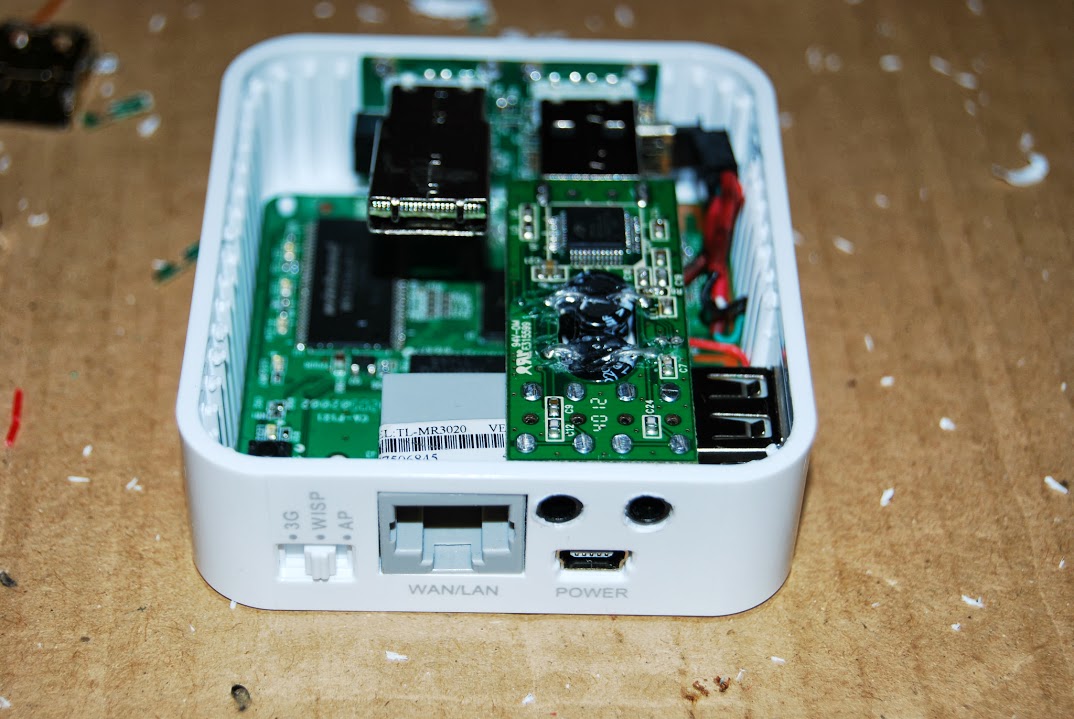
В результате родился план собрать «audio card over ethernet». Исследовав вопрос совместимости оборудования, я выбрал роутер TP-link MR3020 и USB аудио-карточку Creative SB Play.
Что из этого получилось:

О том, как это получить, добро пожаловать под кат.
В наличии:
— Один усилитель с колонками
— Один стационарный компьютер
— Один ноутбук
— Желание слушать интернет радио независимо от двух предыдущих пунктов и перетыканию проводов
В результате родился план собрать «audio card over ethernet». Исследовав вопрос совместимости оборудования, я выбрал роутер TP-link MR3020 и USB аудио-карточку Creative SB Play.
Что из этого получилось:

О том, как это получить, добро пожаловать под кат.
+115
Minnowboard – мини-компьютер на Intel Atom
2 min
31K
На прошедшей в конце мая конференции «Automotive Linux Summit» Intel представила роботизированную руку – «рыбака», определявшую похожие на рыбок предметы и помещавшую их в аквариум. Мозгом робота был мини компьютер Minnowboard, аналог Raspberry Pi на процессоре Intel Atom. Проект Minnowboard находится сейчас на стадии последних приготовлений к выходу на рынок, поэтому информация о нем, думаю, будет небезынтересна хабра сообществу, тем более, что эта тема поднимается здесь в первый раз.
+28
Cambot — робот-фотограф на Raspberry Pi
6 min
61KВ прошлом году мне в руки попал миникомпьютер Raspberry Pi. Т.к. с Linux я никогда не сталкивался, он достаточно долго пролежал без движения в ящике стола, но, в конце концов, долежался… Один из последних экспериментов, который я выполнил с его помощью – изготовление робота фотографа – управляемой через web – интерфейс самодвижущейся платформы с возможность видео и фотосъемки.
Задачи для робота:

Задачи для робота:
- Управление по WiFi
- Движение вперед-назад, повороты вправо-влево
- Съемка видео в процессе движения и передача его на управляющий компьютер
- Съемка фото с большим разрешением по команде с управляющего компьютера и передача этого снимка в web- интерфейс.

+31
Распределенный аудиоплеер на Odroid U2
5 min
61K
Однажды я заметил, что довольно много времени я провожу на кухне, куда звук от колонок, расположенных в комнате доходит плохо. И тогда мне захотелось сделать хороший бесшумный плеер, способный синхронно воспроизводить музыку в нескольких комнатах. Конечно проблему можно было решить простым поворотом регулятора громкости, но этот способ был отброшен как негуманный по отношению к соседям. Другой важный момент заключался в том, что я хотел использовать те же колонки для вывода звука с компьютера. Зачем мне иметь несколько комплектов аккустики в одной комнате?
Пост получился довольно длиннный, так как я старался уделить внимание соображениям, по которым я выбирал то или иное решение.
+69
Интерактивная SVG картограмма с помощью d3.js
7 min
92KTutorial
Приветствую вас, хаброжители! Сегодня я расскажу вам как сделать интерактивную SVG картограмму при помощи d3js.org, о возможностях этой JavaScript библиотеки в общем, а также придётся немного разобраться в том как и где лучше хранить геоинформацию для веба. В финале мы получим следующее:

Начать сие увлекательное путешествие можно под катом.

Начать сие увлекательное путешествие можно под катом.
+71
Новый BeagleBone Black доступен для заказа, всего за 45$
1 min
74K
С сегодняшнего дня доступен для покупки новый BeagleBone Black, всего за 45$. BeagleBone Black — это поддерживаемая сообществом платформа для разработчиков. Позволяющая загрузить GNU/Linux за 10 секунд и начать разработку в течение 5 минут, при помощи одного USB кабеля. Кому стали интересны характеристики, прошу под хабракат.
+66
Verlet.js — физический движок на основе метода Верле
1 min
39K Метод численного интегрирования Верле издавна использовался для вычисления траекторий частиц. Сам метод был впервые использован ещё в 1791 году французским астрономом Жаном-Батистом-Жозефом Деламбром. В 1907 норвежский математик и физик Карл Штёрмер использовал его для моделирования движения частиц в магнитном поле, поэтому иногда этот метод называют методом Штёрмера. Современное название этот алгоритм получил от имени французского физика Лу Верле, который в 1967 году использовал его в моделировании молекулярной динамики. В последнее время метод Верле применяется и в разработке компьютерных игр.
Метод численного интегрирования Верле издавна использовался для вычисления траекторий частиц. Сам метод был впервые использован ещё в 1791 году французским астрономом Жаном-Батистом-Жозефом Деламбром. В 1907 норвежский математик и физик Карл Штёрмер использовал его для моделирования движения частиц в магнитном поле, поэтому иногда этот метод называют методом Штёрмера. Современное название этот алгоритм получил от имени французского физика Лу Верле, который в 1967 году использовал его в моделировании молекулярной динамики. В последнее время метод Верле применяется и в разработке компьютерных игр.+79
Изменение кодировки git репозитория
3 min
12K Привет. В силу специфики, на работе используется Linux с KOI8-R, все коммиты в git репозиторий осуществлялись в локальной кодировке. Через некоторое время было принято решение перекодировать репозиторий в UTF-8. В этой статье я хочу обсудить технологию изменения кодировки существующего git репозитория, а заодно и исправления некоторых ошибок допущенных в определенных коммитах.
Привет. В силу специфики, на работе используется Linux с KOI8-R, все коммиты в git репозиторий осуществлялись в локальной кодировке. Через некоторое время было принято решение перекодировать репозиторий в UTF-8. В этой статье я хочу обсудить технологию изменения кодировки существующего git репозитория, а заодно и исправления некоторых ошибок допущенных в определенных коммитах.+11
Как я Quake в браузере делал
5 min
102K
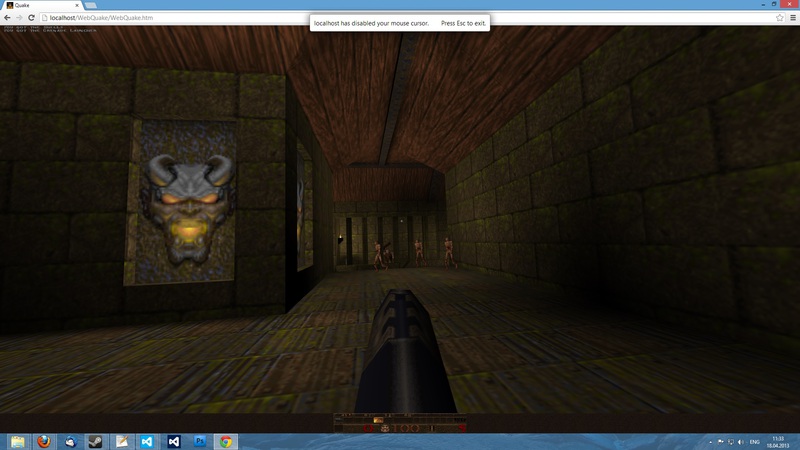
2 месяца назад я выложил на GitHub первую бета-сборку WebQuake — порта первого Quake, работающего в браузере через WebGL.
В этом посте я бы хотел вам рассказать о подробностях разработки и реализации движка: как сделана графика, как работает звук, и так далее.
+261
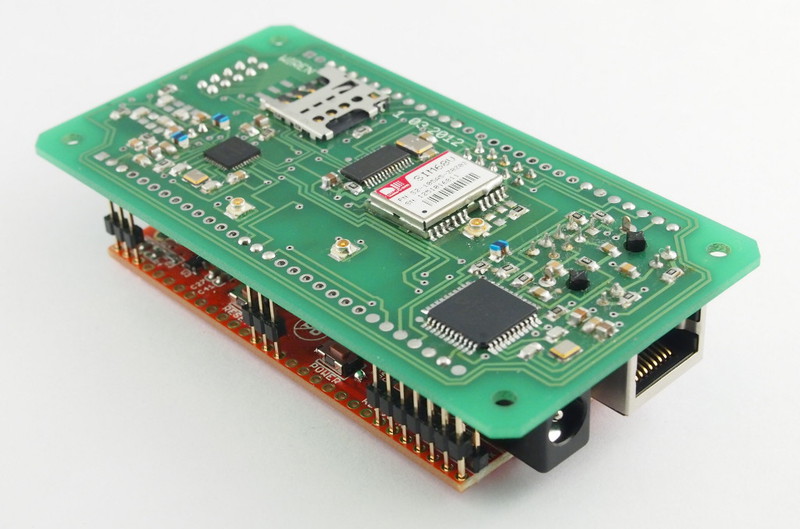
Wiren Board — встраиваемый компьютер с Wi-Fi, GPRS, GPS, NFC и Ethernet из коробки
9 min
90K
update: Мы ещё живы и наконец-то открыли продажи!
Новая версия стала куда лучше и выглядит теперь вот так:

Подробности в нашем блоге.
/update
TL;DR (Abstract)
Мы сделали маленький «одноплатный» встраиваемый компьютер с хорошим набором периферии, в основном беспроводной (GSM/GPRS, NFC, Wi-Fi, GPS, Ethernet, etc). Рабочее название — Wiren Board (от Wireless Enabled)
Предполагается, что использоваться он будет для всяческой автоматизации — то есть в качестве «мозга» для оборудования. Если вы хотите сделать умное устройство, не разрабатывая целиком собственное сложное железо, то это для вас. Впрочем, для DIY наш компьютер тоже весьма полезен, и об этом направлении мы не забыли при разработке. Если понадобится дополнить чем-то специфическим — функциональность можно расширять готовыми модулями. Что ещё приятно, стоимость компьютера мы планируем сделать всего около $100.
Первая версия уже готова, открыт предзаказ.
Что привело нас к разработке встраиваемого компьютера, через какие этапы мы прошли, и что в итоге получилось — читайте дальше.
+104
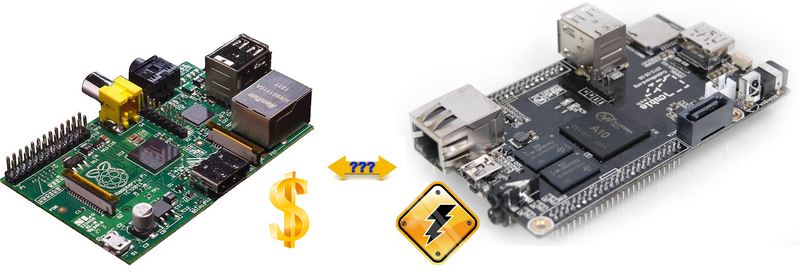
CubieBoard дорого, Raspberry Pi слабовато, или где взять SoC с GPIO помощней да подешевле
4 min
155K
Raspberry Pi стал народным одноплатником почти сразу после своего появления, так как более дешевых, маленьких и универсальных одновременно SoC систем не было. Однако ныне настало время, когда китайцы выпускают дешевые, и компактные SoC вроде AllWinner A10 частотой до 1,2 GHz, которые смотрятся заметно заманчивее чем 0,7 GHz малинового пирога.
Есть конечно CubieBoard
+33
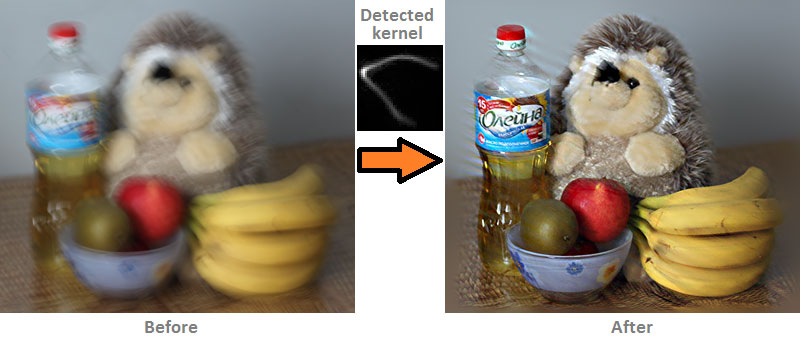
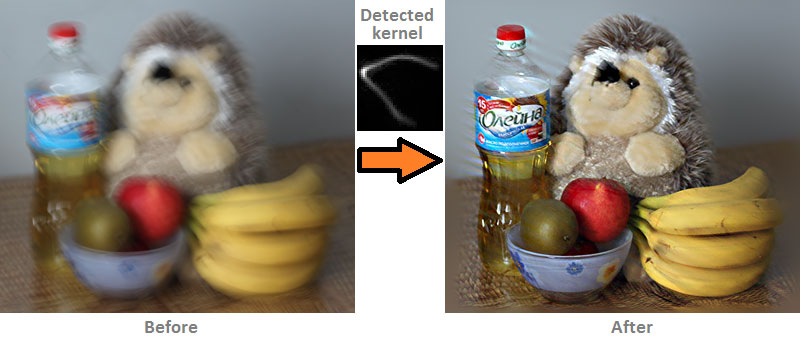
Blind Deconvolution — автоматическое восстановление смазанных изображений
6 min
148KСмазанные изображения — один из самых неприятных дефектов в фотографии, наравне с расфокусированными изображениями. Ранее я писал про алгоритмы деконволюции для восстановления смазанных и расфокусированных изображений. Эти, относительно простые, подходы позволяют восстановить исходное изображение, если известна точная траектория смаза (или форма пятна размытия).
В большинстве случаев траектория смаза предполагается прямой линией, параметры которой должен задавать сам пользователь — для этого требуется достаточно кропотливая работа по подбору ядра, кроме того, в реальных фотографиях траектория смаза далека от линии и представляет собой замысловатую кривую переменной плотности/яркости, форму которой крайне сложно подобрать вручную.

В последние несколько лет интенсивно развивается новое направлении в теории восстановления изображений — слепая обратная свертка (Blind Deconvolution). Появилось достаточно много работ по этой теме, и начинается активное коммерческое использование результатов.
Многие из вас помнят конференцию Adobe MAX 2011, на которой они как раз показали работу одного из алгоритмов Blind Deconvolution: Исправление смазанных фотографий в новой версии Photoshop
В этой статье я хочу подробнее рассказать — как же работает эта удивительная технология, а также показать практическую реализацию SmartDeblur, который теперь тоже имеет в своем распоряжении этот алгоритм.
Внимание, под катом много картинок!
В большинстве случаев траектория смаза предполагается прямой линией, параметры которой должен задавать сам пользователь — для этого требуется достаточно кропотливая работа по подбору ядра, кроме того, в реальных фотографиях траектория смаза далека от линии и представляет собой замысловатую кривую переменной плотности/яркости, форму которой крайне сложно подобрать вручную.

В последние несколько лет интенсивно развивается новое направлении в теории восстановления изображений — слепая обратная свертка (Blind Deconvolution). Появилось достаточно много работ по этой теме, и начинается активное коммерческое использование результатов.
Многие из вас помнят конференцию Adobe MAX 2011, на которой они как раз показали работу одного из алгоритмов Blind Deconvolution: Исправление смазанных фотографий в новой версии Photoshop
В этой статье я хочу подробнее рассказать — как же работает эта удивительная технология, а также показать практическую реализацию SmartDeblur, который теперь тоже имеет в своем распоряжении этот алгоритм.
Внимание, под катом много картинок!
+235
Обзор ECMAScript 6, следующей версии JavaScript
6 min
99KДля начала, ликбез и несколько фактов:
Итак, что же нас ждет в новой версии JavaScript?
- ECMAScript — это официальный стандарт языка JavaScript (Слово JavaScript не могло быть использовано, потому что слово Java являлось торговой маркой компании Sun) Т.е. JavaScript — это имплементация стандарта ECMAScript.
- TC39 — комитет, развивающий стандарт ECMAScript и принимающий решения по включению фич в него.
- ECMAScript стандартов много. Самый популярный из них — ECMA-262.
- ECMAScript 5 — последняя редакция стандарта ECMA-262 (утвержден в 2009 году).
- Предыдущие версии стандарта ECMA-262 были (совсем старые не упоминаю):
- ECMAScript 3 — поддерживается большинством браузеров (утвержден в 1999 году).
- ECMAScript 4 — не принят в виду слишком радикальных изменений в стандарте. Позднее в июле 2008 году в урезанном варианте (но все же намного богаче, чем ECMAScript 3) вылился в новый проект ECMAScript Harmony.
- ECMAScript 6 (кодовое имя ECMAScript.next) должен утвердиться до конца 2013 года.
Итак, что же нас ждет в новой версии JavaScript?
+102
Веб-контроль Raspberry Pi GPIO
4 min
83KTutorial
Translation
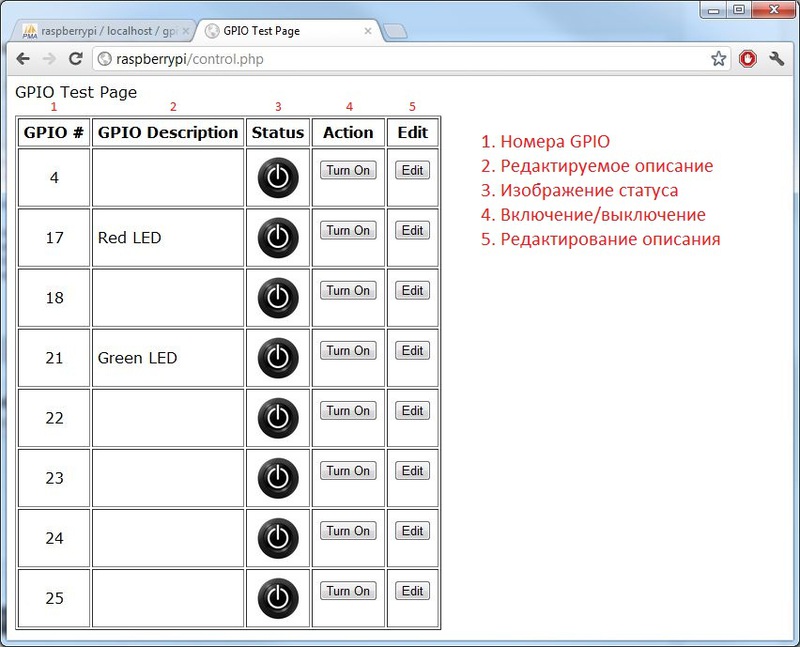
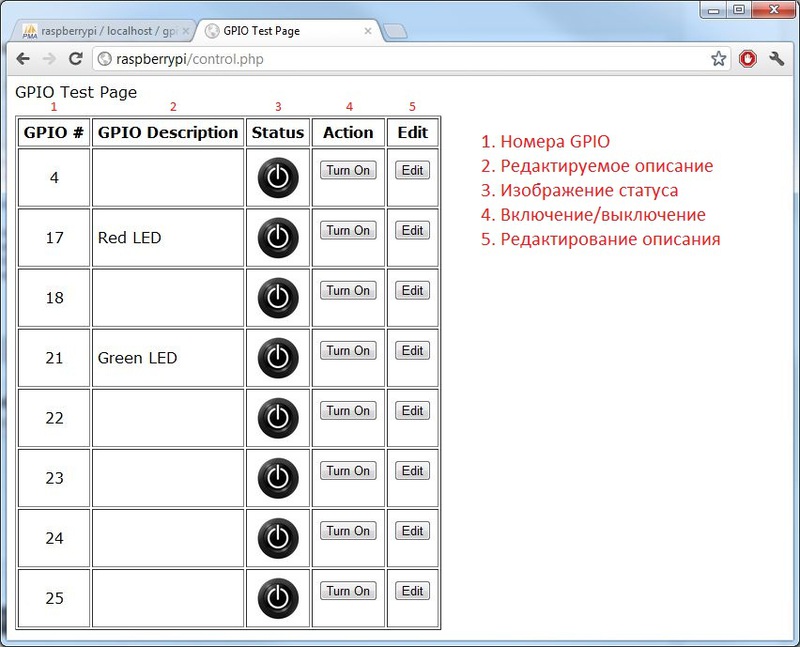
Доброго времени суток! В этом посте я хочу показать, как управлять электроникой через Интернет используя Raspberry Pi. Выглядеть это будет примерно вот так.

Краткое описание:

Краткое описание:
- Серверная программа, которая работает на Raspberry Pi, для того чтобы читать переменные
- Базы данных MySQL для хранения переменных
- Веб-страница Apache2, для того чтобы контролировать переменные
+11
История взаимодействия «чайника» и DS18B20 посредством Raspberry Pi с отправкой данных на narodmon.ru
7 min
179KДоброе время суток, уважаемое хабрасообщество!
Неделю назад я наконец-то дождался свою Малинку. Этот пост о том, как можно набить шишки в такой простой задаче как работа с датчиками температуры.
Кому интересно — добро пожаловать под кат.
Неделю назад я наконец-то дождался свою Малинку. Этот пост о том, как можно набить шишки в такой простой задаче как работа с датчиками температуры.
Кому интересно — добро пожаловать под кат.
+25
RaZberry — умный дом на базе Z-Wave и Raspberry Pi
8 min
216KTutorial

 Многие пытаются собрать «Умный дом» своими руками. При выборе системы стоит учитывать не только ассортимент и стоимость конечных устройств, но и возможности контроллера. Большинство контроллеров сразу готовы к работе «из коробки», но представляют ограниченные возможности. Однако нередко именно гибкость и возможность лёгкой интеграции является основополагающим критерием при выборе.
Многие пытаются собрать «Умный дом» своими руками. При выборе системы стоит учитывать не только ассортимент и стоимость конечных устройств, но и возможности контроллера. Большинство контроллеров сразу готовы к работе «из коробки», но представляют ограниченные возможности. Однако нередко именно гибкость и возможность лёгкой интеграции является основополагающим критерием при выборе.И вот, появился долгожданный «кубик Lego» для систем автоматизации на базе технологии Z-Wave, который обладает желаемой гибкостью и в то же время большим функционалом и низкой ценой.
Плата расширения RaZberry для Raspberry Pi, превращает самый популярный и дешёвый мини-компьютер в Z-Wave контроллер домашней автоматизации.
+56
Игры с физикой благодаря HTML5 и JS. Программист симулирует движение ткани
1 min
74KПрограммист, именующий себя Stuffit, опубликовал исходный код на портале Codepen. Код симулирует физику ткани. Использует HTML5, Canvas, CSS и JavaScript, приблизительно 300 строчек кода. Ткань без текстуры, простая сетка, но демонстрационным целям служит отлично.
Есть возможность испытать код прямо на Codepen
Если потянуть мышкой очень сильно, полотно может и порваться. Впечатляет простота кода, которому для работы нужен только браузер. Дает представление о том, в каком направлении будут развиваться веб-игры. Staffit уже создал несколько подобных игрушек.
Перевод с чешского источника
Есть возможность испытать код прямо на Codepen
Если потянуть мышкой очень сильно, полотно может и порваться. Впечатляет простота кода, которому для работы нужен только браузер. Дает представление о том, в каком направлении будут развиваться веб-игры. Staffit уже создал несколько подобных игрушек.
Перевод с чешского источника
+117
Pixi.js — 2D движок с прозрачной поддержкой WebGL
1 min
81K Pixi.js позволяет использовать мощь WebGL для рендеринга 2D-сцен, совершенно не вникая в подробности реализации, более того, он умеет самостоятельно определять наличие поддержки WebGL и переключаться между способами рендеринга. В отсутствие WebGL рендеринг осуществляется средствами canvas. Кроме того в Pixi.js реализован граф сцены, поддержка текстур и спрайтов, чуть больше недели назад в нём появилась поддержка интерактивности — на спрайты можно повесить обработчики событий мыши и тачскрина.
Pixi.js позволяет использовать мощь WebGL для рендеринга 2D-сцен, совершенно не вникая в подробности реализации, более того, он умеет самостоятельно определять наличие поддержки WebGL и переключаться между способами рендеринга. В отсутствие WebGL рендеринг осуществляется средствами canvas. Кроме того в Pixi.js реализован граф сцены, поддержка текстур и спрайтов, чуть больше недели назад в нём появилась поддержка интерактивности — на спрайты можно повесить обработчики событий мыши и тачскрина. +58
Information
- Rating
- Does not participate
- Location
- Украина
- Registered
- Activity