У меня есть мечта, и она утопична: я хочу, чтобы мои веб-приложения работали идеально. JQuery, AngularJs, React, Vue.js — все обещают производительность. Но проблема совсем не во фреймворках и не в JavaScript. Проблема в том, как браузер рендерит страницу. А делает он это очень плохо.
Если бы браузер отлично справлялся с рендерингом, то не появился бы такой инструмент, как React Native. Под капотом React Native всё тот же JavaScript, а View нативное, и разница в производительности между нативным приложением и приложением на React Native не будет заметна для рядового пользователя. Другими словами, проблема не в JavaScript.
Если что-то оптимизировать, то как раз рендеринг. Инструментов, которые нам даёт JavaScript и API браузера, недостаточно. Два года я пытаюсь сделать работу своих продуктов плавной и быстрой, но тщетно. Я почти смирился с тем, что веб останется таким навсегда. В этой статье я собрал всё, что успел узнать об оптимизации рендеринга и применить на проектах, над которыми работал, и рассказываю о своих надеждах на ближайшее будущее. Это будущее, в котором я хочу опираться на устойчивый фундамент стандартов и API браузера, а не CSS-хаки и third-party репозитории для оптимизации производительности.

Если бы браузер отлично справлялся с рендерингом, то не появился бы такой инструмент, как React Native. Под капотом React Native всё тот же JavaScript, а View нативное, и разница в производительности между нативным приложением и приложением на React Native не будет заметна для рядового пользователя. Другими словами, проблема не в JavaScript.
Если что-то оптимизировать, то как раз рендеринг. Инструментов, которые нам даёт JavaScript и API браузера, недостаточно. Два года я пытаюсь сделать работу своих продуктов плавной и быстрой, но тщетно. Я почти смирился с тем, что веб останется таким навсегда. В этой статье я собрал всё, что успел узнать об оптимизации рендеринга и применить на проектах, над которыми работал, и рассказываю о своих надеждах на ближайшее будущее. Это будущее, в котором я хочу опираться на устойчивый фундамент стандартов и API браузера, а не CSS-хаки и third-party репозитории для оптимизации производительности.









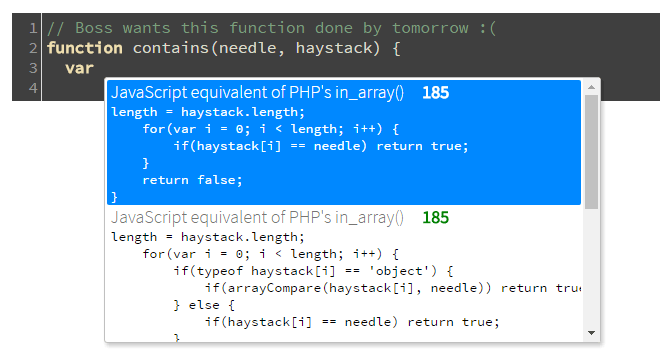
 Вы PM. Как узнать – готова ли вёрстка к реальному использованию?
Вы PM. Как узнать – готова ли вёрстка к реальному использованию?


 Многие думают, что разработка дизайна для формы оплаты — это не самое важное занятие. Однако, если задуматься, то форма оплаты любого продающего сайта — один из важнейших составляющих его элементов, та самая «точка невозврата», пройдя которую покупатель уже не повернет вспять. Находясь на форме оплаты, клиент принимает окончательное решение о покупке выбранного товара или же об отмене заказа. Другими словами, платежная форма — это та тонкая грань, которая отделяет вас от цели любого продающего сайта — реализовать товар. И если рассуждать в подобном ключе, то становится очевидным, что пренебрегать дизайном формы никак нельзя.
Многие думают, что разработка дизайна для формы оплаты — это не самое важное занятие. Однако, если задуматься, то форма оплаты любого продающего сайта — один из важнейших составляющих его элементов, та самая «точка невозврата», пройдя которую покупатель уже не повернет вспять. Находясь на форме оплаты, клиент принимает окончательное решение о покупке выбранного товара или же об отмене заказа. Другими словами, платежная форма — это та тонкая грань, которая отделяет вас от цели любого продающего сайта — реализовать товар. И если рассуждать в подобном ключе, то становится очевидным, что пренебрегать дизайном формы никак нельзя.