Недавно друг попросил установить ему Windows 7. Так уж вышло, что мой DVD-привод давно не работает, зато есть флешка на 8 ГБ. Тема создания загрузочной флешки с Windows 7 из-под Windows уже давно сильно разжевана в Сети. Но я пользуюсь Ubuntu, так что пришлось искать другое решение. На самом деле, как мне кажется, оно еще и проще.
User
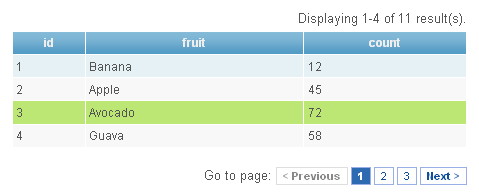
Обновление грида через ajax
5 min
41KПривет, хабрасообщество!
В этой теме я хочу обсудить наиболее правильное использование компонента CGridView в Yii.
Ниже я опишу 3 способа, которые вижу лично я, и буду рад услышать ваши идеи в комментариях.

Итак, задача:
Требуется страница с несколькими блоками, в одном из которых должна быть таблица (грид).
Нужна возможность сортировки и постраничной навигации грида через ajax.
Звучит несложно, не правда ли? Давайте посмотрим, что нам предлагает Yii.
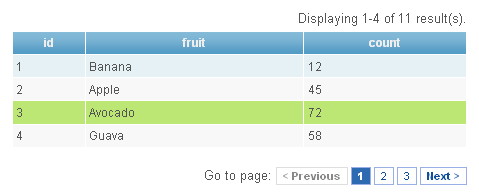
В этой теме я хочу обсудить наиболее правильное использование компонента CGridView в Yii.
Ниже я опишу 3 способа, которые вижу лично я, и буду рад услышать ваши идеи в комментариях.

Итак, задача:
Требуется страница с несколькими блоками, в одном из которых должна быть таблица (грид).
Нужна возможность сортировки и постраничной навигации грида через ajax.
Звучит несложно, не правда ли? Давайте посмотрим, что нам предлагает Yii.
+12
30 полезных сервисов для веб-разработчиков и дизайнеров v2
3 min
86KПредыстория: я веду свой паблик ВК о веб-разработке, в связи с чем я каждый день имею дело с большим количеством материалов о веб-разработке. Однажды (3 месяца назад) мне пришла в голову идея опубликовать на хабре подборку «30 полезных сервисов для веб-разработчика». Тот пост набрал почти 100 000 просмотров, и мне приятно, что он оказался полезен сообществу. С тех пор у меня поднакопилось больше 30 новых сервисов, которые будут полезны как разработчикам, так и дизайнерам. Лучшие из них я собрал в этом посте. Осторожно, под катом много картинок!
+59
30 чудных библиотек для PHP программистов
6 min
104KПредлагаю читателям «Хабрахабра» перевод публикации «30 Amazing PHP Libraries for Programmers and Developers». Авторы собрали несколько удивительных PHP-библиотек, которые помогут реализовать некоторые классные вещи, не прилагая много усилий. Цель обзора состоит в том, чтобы преподнести что-то новое, поэтому список не включает популярные библиотеки.
+49
15 советов и хитростей инструментов разработчика Chrome, которые вы обязаны знать
5 min
204KTranslation
Сегодня Google Chrome является самым популярным браузером среди веб разработчиков. С быстрым, шести недельным, циклом релизов и мощным набором постоянно расширяющихся инструментов разработчика, превратившим браузер в инструмент, который вы обязаны иметь. Большинство из вас, вероятно, знакомы со многими его функциями, такими как «живое» редактирование CSS, используя консоль и отладчик. В этой статье мы с вами рассмотрим 15 захватывающих советов и хитростей, которые позволят улучшить вашу производительность еще больше.
+82
37 инструментов для повышения конверсии и роста продаж
3 min
33KRecovery Mode

Цель бизнеса — зарабатывать деньги, и все процессы компании должны быть подчинены ей. В нашей сегодняшней подборке представлены инструменты, которые будут полезны предпринимателям, маркетологам и специалистам по Growth Hacking — представляем вашему вниманию 37 инструментов для повышения конверсии и роста продаж.
+17
Полноценный веб-сайт на C++ и немного диванной аналитики
20 min
127KНо зачем?
Невежливо отвечать вопросом на вопрос, но: а почему бы и нет? Просто потому, что можно.
Ладно, я пошутил. Чтобы пояснить причину, хотелось бы кратко описать историю моего знакомства с веб-разработкой. Но, дабы не нарушать последовательность повествования, я решил поместить ее в конце. В общем, с причинами мы еще разберемся.

Невежливо отвечать вопросом на вопрос, но: а почему бы и нет? Просто потому, что можно.
Ладно, я пошутил. Чтобы пояснить причину, хотелось бы кратко описать историю моего знакомства с веб-разработкой. Но, дабы не нарушать последовательность повествования, я решил поместить ее в конце. В общем, с причинами мы еще разберемся.
Думаю, многим знакома такая разновидность веб-форумов, как имиджборды. Да-да, вы правильно поняли — именно на примере имиджборды я расскажу об опыте создания сайта на C++. Что же сподвигло меня заняться столь сомнительной пользы проектом? Левая пятка. В этом случае действительно никаких особых причин не было. Просто проснулся однажды утром и понял — хочу. Но это все лирика.
На Хабре хватает статей о веб-сайтах на C++: например, с использованием FastCGI или CppCMS. Но все это — HelloWorld'ы и туториалы. Я же вам расскажу о полноценном (пусть и не идеальном с точки зрения архитектуры и чистоты кода) проекте, постараюсь осветить различные тонкости.
+39
3 лучших инструмента для описания RESTful API
3 min
118K
Взаимодействие различных сервисов с использованием АPI, из новаторства превращается в обыденность. Количество бесплатных и платных API уже исчисляется тысячами, и с каждым днем их число активно растет. А почему бы и нет? Продажа удаленных запросов к своему новаторскому сервису может принести больше прибыли, чем распространение услуг через свою площадку. И пусть, в таком случае, уже ваши клиенты ломают голову и тратят деньги на привлечение аудитории. Используя свой опыт работы, я предлагаю краткий обзор лучших решений по реализации API на сегодняшний день.
+16
Ресайз картинок в браузере. Все очень плохо
10 min
104KЕсли вы когда-нибудь сталкивались с задачей ресайза картинок в браузере, то вы наверное знаете, что это очень просто. В любом современном браузере есть такой элемент, как холст (
Из холста картинку можно сохранить в JPEG и, например, отправить на сервер. Можно было на этом закончить статью, но сперва давайте взглянем на результат. Если вы поставите рядом такой холст и обычный элемент

<canvas>). На него можно нанести изображение нужных размеров. Пять строчек кода и картинка готова:function resize(img, w, h) {
var canvas = document.createElement('canvas');
canvas.width = w;
canvas.height = h;
canvas.getContext('2d').drawImage(img, 0, 0, w, h);
return canvas;
}
Из холста картинку можно сохранить в JPEG и, например, отправить на сервер. Можно было на этом закончить статью, но сперва давайте взглянем на результат. Если вы поставите рядом такой холст и обычный элемент
<img>, в который загружена та же картинка (исходник, 4 Мб), то вы увидите разницу.
+148
+4
Bootstrap-wysiwyg: крошечный текстовый редактор
2 min
104K
Текстовый редактор bootstrap-wysiwyg — это всего 1.5 Кб в минифицированном и сжатом виде и чуть больше 6 Кб исходного кода, базовые функции редактирования на основе execCommand, drag-and-drop для вставки изображений, поддержка стандартных горячих клавиш и ничего лишнего. Редактор работает в современных браузерах (Chrome 26, Firefox 19, Safari 6) и на мобильных платформах (IOS 6 iPad/iPhone, Android 4.1.1 Chrome). Зависимости — jQuery, jQuery HotKeys и Bootstrap.
+142
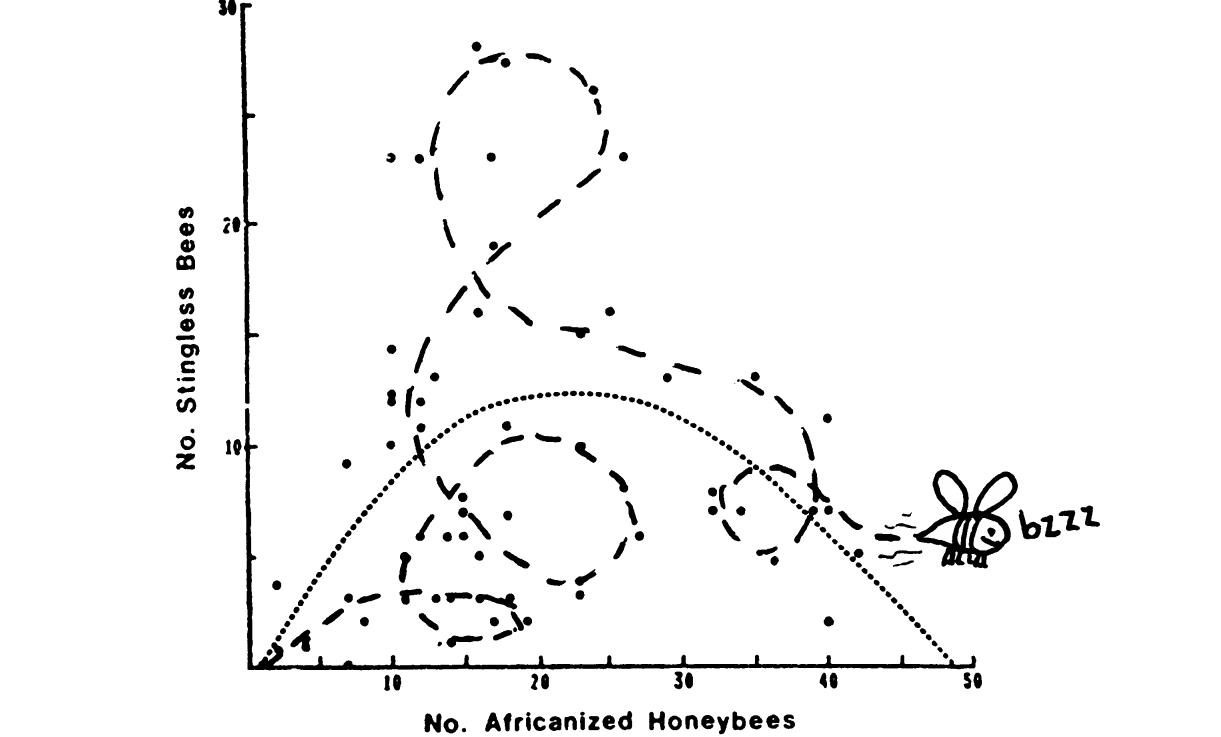
Как правильно лгать с помощью статистики
7 min
239KСуществуют три вида лжи: ложь, наглая ложь и статистика (источник)
Есть такой замечательный жанр — "вредные советы", в котором детям дают советы, а дети, как известно, всё делают наоборот и получается всё как раз правильно. Может быть и со всем остальным так получится?
Статистика, инфографика, big data, анализ данных и data science — этим сейчас кто только не занят. Все знают как правильно всем этим заниматься, осталось только кому-то написать как НЕ нужно этого делать. В данной статье мы именно этим и займемся.

Hazen Robert "Curve fitting". 1978, Science.
Структура статьи:
- Введение
- Предвзятая выборка (Sampling bias)
- Правильно выбираем среднее (Well-chosen average)
- И еще 10 неудачных экспериментов, про которые мы не написали
- Играем со шкалой
- Выбираем 100%
- Скрываем нужные числа
- Визуальная метафора
- Пример качественной визуализации
- Заключение и дальнейшее чтение
+306
Анализ популярных теорий игровой зависимости
15 min
89KПросмотрев пару другую статей на этом сайте по игровой зависимости, я решил их показать специалисту с 30 летним практическим опытом лечения разного рода зависимостей психотерапевту наркологу А.Г. Данилину.
Из его беседы мы решили подготовить статью.
Взгляды на компьютерную зависимость современных психологов и психиатров, с моей точки зрения, разделяются на три типа.
В отечественной психиатрии и наркологии принято смотреть на компьютерную зависимость так же, как и на зависимость от психоактивных веществ – как на болезнь.
В качестве лечения предлагается запрет на компьютерные игры и «заместительная терапия» психотропными препаратами.
Второй взгляд – трактовка зависимости от виртуальных игр через примитивную биологическую систему. Создатели компьютерных игр… играют на человеческих слабостях и формируют у игрока рефлекторное поведение. В этой логике геймер – нечто вроде «собаки Павлова» за компьютером.
Из его беседы мы решили подготовить статью.
Взгляды на компьютерную зависимость современных психологов и психиатров, с моей точки зрения, разделяются на три типа.
В отечественной психиатрии и наркологии принято смотреть на компьютерную зависимость так же, как и на зависимость от психоактивных веществ – как на болезнь.
В качестве лечения предлагается запрет на компьютерные игры и «заместительная терапия» психотропными препаратами.
Второй взгляд – трактовка зависимости от виртуальных игр через примитивную биологическую систему. Создатели компьютерных игр… играют на человеческих слабостях и формируют у игрока рефлекторное поведение. В этой логике геймер – нечто вроде «собаки Павлова» за компьютером.
+58
Нужны ли в JavaScript классы?
6 min
104K
 JavaScript принято считать прототип-ориентированным языком программирования. Но, как ни странно, этим подходом практически никто не пользуется: большинство популярных JS-фреймворков явно или неявно оперируют классами.
JavaScript принято считать прототип-ориентированным языком программирования. Но, как ни странно, этим подходом практически никто не пользуется: большинство популярных JS-фреймворков явно или неявно оперируют классами. В этой статье я хочу рассказать об альтернативном способе программирования на JavaScript, без использования классов и конструкторов — чистым прототипным ООП и особенностях его реализации на ECMA Script 5.
+116
Путь JavaScript модуля
28 min
121K
На момент написания этой статьи в JavaScript еще не существовало официальной модульной системы и все эмулировали модули как могли.
Модули или подобные структуры это неотъемлемая часть любого взрослого языка программирования. Просто иначе никак. Модули позволяют ограничить область видимости, позволяют реиспользовать части приложения, делают приложение более структурированным, отделяют ресурсы от шума и вообще делают код нагляднее.
Вот в JavaScript своя атмосфера — в языке нет официальных модулей, более того все файлы лежат удаленно, один поток приложения. Приходится постоянно решать какие-то странные проблемы с загрузкой, хитро паковать модули в один файлы, чтобы ускорить время загрузки. Бывает, что нужно воевать с двойными стандартами, адаптировать модули другого формата.
Дело в том, что раньше не думали, что на JavaScript можно делать огромные проекты, а не просто «пропатчить DOM», поэтому о модулях не думали. Да и вообще не думали о будущем. И тут Внезапно будущее нагрянуло! Все вроде-бы уже есть, а модули в JavaScript, мягко говоря, запаздывают. Поэтому разработчикам приходится крутиться и выдумывать какие-то эмуляторы модульности.
Думаю многие из вас читали прекрасную статью Addy Osmani Writing Modular JavaScript With AMD, CommonJS & ES Harmony, которая стала одной из глав его книги Learning JavaScript Design Patterns в этой статье рассказывается про «современные» JavaScript модули или же читали достаточно старую статью JavaScript Module Pattern: In-Depth 2010 года про «старые» модули.
Я не буду переводить эти статьи и не буду делать из них солянку. В своей статья я хочу рассказать о моем модульном пути. О том как я проделал путь от «старых» модулей к «новым» и что использую сейчас и почему.
+182
Open Source RIA на Spring Framework'e
3 min
3.2K
RIA — Rich Internet Application.
Spring Framework — каркас приложения.
Open Source — открытый исходный код. Бери и пользуйся.
О том какое RIA приложение разработано, где можно его посмотреть и взять исходники под хабракатом.
+9
Оформление изображений на CSS3
8 min
69KTranslation
При использовании свойств box-shadow или border-radius непосредственно на изображении, браузеры могут некорректно отображать заданные нами CSS стили, из-за чего внешний вид блока будет существенно отличаться от задуманного. Однако если использовать изображение в качестве фона, то этой проблемы можно запросто избежать. Из статьи вы узнаете, как с помощью jQuery сделать идеально закругленные углы у изображений, а так же какие еще способы оформления возможны с помощью таких свойств как box-shadow, border-radius и transition.
+237
Осторожнее с SQLiteDatabase.insert-ами
2 min
8.1KКовыряясь с базами данных в андроиде наткнулся на весьма неприятную вещь: методы SQLiteDatabase для вставки данных работают не совсем так, как написано в документации. Задача была простая: вставить запись и получить ее ключ для использования в другой таблице. В случае, если нужная запись уже имеется, хочется узнать ключ этой старой записи. Оказалось, что получить можно что угодно, кроме этого самого старого ключа.
Чтобы разобраться в этом пришлось поставить несколько опытов на кошках, зато теперь кое-что прояснилось.
Чтобы разобраться в этом пришлось поставить несколько опытов на кошках, зато теперь кое-что прояснилось.
+12
Мой подход к созданию ТЗ на шаблонные сайты
6 min
19K
Вместо эпиграфа.
Поймал дед золотую рыбку. Она ему говорит:
— Чего тебе, дед?
— Хочу чтоб мой аппарат был длиной до колен.
Взяла рыбка и укоротила деду ноги.
Мораль: ставьте корректно техническое задание.
Добрый день великий и могучий Хабр.
Некоторое время назад было несколько постов о технических заданиях (Как поставить задачу для простого (шаблонного) сайта, Почему мы никогда не составляем ТЗ. А что взамен?, Правила технического задания), которые хотелось бы продолжить и рассказать про мой подход к написанию ТЗ на шаблонные сайты.
+104
Знакомство с Netbeans Platform
4 min
23KNetbeans Platform — это фреймворк основанный на Swing, с помощью которого возможно создание больших десктоп приложений. Одноименное Netbeans IDE созданно, как раз, на базе Netbeans Platform. В нём содержится множество API для более легкой работы с окнами, действиями, файлами и т.п.
+41
Information
- Rating
- Does not participate
- Registered
- Activity
