Следующий доклад с Pixonic DevGAMM Talks, который мы расшифровали, немного философский — это выступление Константина Гладышева. Он Lead Game Programmer в 1C Game Studios и рассказывал о принципе управления сложностью разработки в контексте всего продукта, а не отдельных фичей. И на примерах показал, почему главное в разработке — это определить, чего делать не надо. Про другие доклады можно почитать по ссылкам в конце статьи.
Шумский Максим Александрович @noir
User
Как создать Roguelike
19 min
73KTranslation

Я всегда хотел написать подробное руководство для начинающих о том, как создать roguelike, содержащее как общие, так и более специфические советы. Проведённый в этом году очередной праздник Roguelike Celebration показался мне отличной возможностью наконец-то заставить себя это сделать, поэтому я подготовил получасовой доклад по этой теме.
У меня есть довольно большой опыт — в течение последних семи лет я работал только в этом жанре (Cogmind, Cogmind 7DRL, POLYBOT-7, REXPaint, X@COM), и в течение последних пяти эта работа была моей основной. К тому же, все эти годы я помогал превращению r/RoguelikeDev в крупнейшее сетевое сообщество разработчиков roguelike.
+58
OnLive — революция подкралась незаметно
3 min
1.7KВ чем дело?
Итак компания OnLive анонсировала принципиально новый игровой сервис. Суть сервиса проста — для игры вам не нужны мощный компьютер с последим 3D-ускорителем и свежими драйверами, вам не нужна игровая консоль последнего поколения — достаточно не слишком мощного компьютера (PC или Mac) и широкого доступа в интернет. При этом вы можете играть, например в Crysis с разрешением 1280×768 со всеми включенными эффектами.
Заманчиво, да?
+127
Структура технического задания
2 min
6.7KВопросы, которыми я задавался при написании технического задания на разработку сайта, как его сделать максимально простым и понятным для заказчика, но при этом ограничить и максимально документировать возможности будущего продукта (сайта). Пришлось просмотреть множество различных примеров, способов подачи ТЗ, просмотрел — теперь делюсь своими идеями и домыслами.
+7
Новый мультфильм «Диснея» рендерили на 55 000 ядрах
3 min
129K
Город Сан-Франсокио: 83 000 зданий, 260 000 деревьев, 215 000 уличных фонарей, 100 000 автомобилей
За несколько дней до премьеры мультфильма «Город героев» (Big Hero 6) сотрудники Walt Disney Animation Studios провели техническую презентацию и рассекретили некоторые подробности этого интересного проекта. Он интересен не только потому, что в нём представлены 3D-печать, телепатически контролируемые роевые микроботы и другие технологии будущего, а потому что специально для этого фильма разработаны достаточно уникальные программы.
В общей сложности, аниматоры использовали около 30 программ. Некоторые являются улучшенными версиями прежних разработок. Но были и совершенно новые. Главная из них — симулятор глобального освещения под названием Hyperion, его группа из 10 разработчиков создавала около двух лет.
Walt Disney Animation Studios называет Hyperion самым рискованным и грандиозным анимационным R&D-проектом из всего, что они делали. Основной риск заключался в том, что Hyperion создавался на ходу. Фильм, по большому счёту, отрендерили на бета-версии программы, до её окончательной готовности.
+68
Технология быстрого создания фонов для 2D-игр на базе 3D-заготовок (48 часов разработки)
15 min
150KВместо предисловия
Данная технология в свое время являлась чьим-то ноу-хау, но сейчас по прошествии нескольких лет решительно невозможно разобраться, кто является ее автором. Не смотря на то, что к ее использованию я пришел самостоятельно — не возьму на себя наглость утверждать, что именно я являюсь ее автором. Точно такими же авторами окажутся еще десятки, если не сотни людей, так как хорошие мысли, как правило, приходят во множество голов одновременно.
Перед тем как начать я хотел бы сделать акцент на двух положениях:
Первое. Мы исходим из того что читатель знаком с такими пакетами как 3D Studio MAX (либо любым другим пакетом трехмерного моделирования) и Photoshop (или любым его аналогом). В данном конкретном случае я собираюсь использовать терминологию этих двух пакетов. Однако, не смотря на это те же самые принципы можно использовать, пользуясь любым другим софтом.
Второе. В своей работе я всегда исхожу из одной простой истины: простота – залог успеха. И если первое положение предельно ясно, то второе я хотел бы раскрыть несколько шире. Начав, как это ни печально, именно с теории.
Я весьма относительный технарь и многие вещи, доступные другим технарям для меня — темный лес. Не смотря на это я считаю, что мастеру достаточно иметь один-два любимых инструмента, чтобы делать шедевры, а посредственности в свою очередь не хватит и чемодана этих инструментов, ибо за внешним лоском, эффектами и хитринками не будет, не души, не профессионализма.
Хочу также отметить, что я не причисляю себя к мастерам, которые делают шедевры. Данное примечание я делаю для тех злых людей, которые говорят (или скажут после публикации), что я заносчив, что меня занесло под небеса, и тех кто вместо того чтобы работать предпочитает злословить словно ябедник Кийр из моей любимой книги Оскара Лутса «Весна».
С преамбулами покончено перейдем к сути.
Я утверждаю и не беспочвенно, что хороший фон можно и нужно создавать не за неделю, не за пять дней и даже не за три. Чтобы сделать хорошую картинку для казуальной игры, без разницы i-spy это, match-3 или аркада, достаточно 48 часов. Разумеется, при условии того, что человек занимается работой, а не просиживанием штанов.

+283
Путешествия во времени и программирование 2: парадоксы
26 min
216K
Эпоха путешествий во времени еще не наступила, а человечество уже давно пытается разрешить сопутствующие им парадоксы. Мы поговорим о самом очевидном из них: что же все-таки произойдет при вмешательстве в ход истории? Существует несколько вариантов того, как поток времени реагирует на действия путешественника из будущего. Эти модели можно увидеть в фантастических фильмах, о них все больше начинают говорить ученые, но какая модель ближе к истине — единого мнения пока нет. Мы только начинаем проникать в тайны времени, и еще не обладаем возможностью экспериментировать с перемещениями в прошлое. Что же можно прояснить в данном вопросе уже сейчас? Под катом нас ждет экскурсия по основам механики времени, мы порассуждаем о парадоксах, и проведем небольшой эксперимент. Да, это будет испытание виртуальной машины времени, построенной на основе алгоритма «Жизнь»!
+331
Путешествия во времени и программирование
16 min
72K
Сейчас о путешествиях во времени пишут не только фантасты. После размышлений античных философов, формул общей теории относительности, моделей червоточин продолжают появляться новые теории, и даже проекты. Многие из них, правда, требуют для своей работы черные дыры, бесконечно длинные цилиндры, материю с отрицательной массой и прочие артефакты. Приближает ли все это нас к созданию машины времени? Об этом трудно говорить предметно, не понимая сути вопроса – что такое время. За несколько веков это понимание увеличилось, на самом деле, незначительно. Быть может с приходом программирования ситуация изменится? Ведь именно там нас ожидают многие ответы.
+56
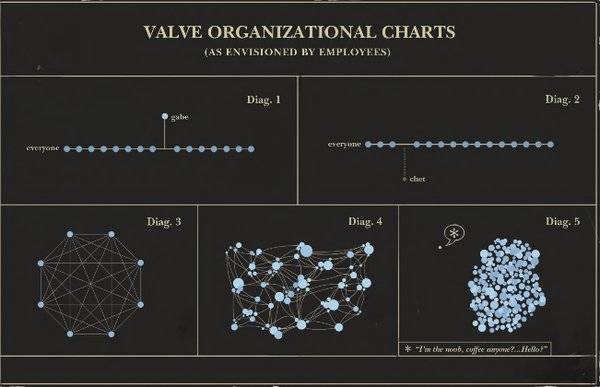
Корпоративная культура в компании Valve
2 min
54K
Вы слышали, что в некоторых компаниях сотрудникам разрешается 20% времени работать над собственными проектами? Оказывается, существует компания, где этот принцип возвели в абсолют. Представьте, что 100% рабочего времени вы можете работать над любыми проектами, какими пожелаете. Менеджеров не существует вообще, никаких отделов и начальников. Структура компании — плоская, все сотрудники равны между собой и добровольно группируются по интересам. Выживают те проекты, которые привлекают больше сотрудников.
Звучит как утопия? Знакомьтесь с принципами менеджмента в компании Valve, которая занимается разработкой компьютерных игр (Half-Life, Portal, Steam).
+168
Valve: как я здесь оказался, на что это похоже и чем я здесь занимаюсь
14 min
63KTranslation
Автор оригинальной статьи — Майкл Эбраш, человек и пароход. Для тех, кому лень изучать википедию, отмечу, что это программист с более чем 30-летним стажем работы, который в свое время помог Кармаку сделать Quake, разработал GDI для Windows NT, приложил руку к созданию первых двух версий Xbox, а сейчас работает в R&D-отделе компании Valve.
В своей заметке он вспоминает, как зарождалась индустрия 3D-игр вообще и Valve в частности, рассказывает про свой опыт работы в различных корпорациях, приоткрывает завесу внутренней кухни Valve и ищет новых сотрудников. Статья большая, и я посчитал ее достаточно интересной для того, чтобы перевести на хабр.
Всё началось с Лавины*.
Если бы я не прочел её и не влюбился в идею Метавселенной, если бы она не заставила меня представить, насколько распределенная 3D сеть близка к воплощению в жизнь, если бы я не подумал я могу сделать это и, что более важно, я хочу сделать это, я бы никогда не встал на путь, который в конечном счете привел меня в Valve.
В 1994 году я уже несколько лет как работал на Microsoft. Однажды вечером, когда моя дочка рассматривала книги в магазине Little Professor в Sammamish Plateau, мне посчастливилось заметить Лавину на полке. Я взял книжку, прочитал первые страницы, решил купить и в итоге проглотил её за день. Параллельно я начал задумываться о том, что 80 процентов описанного в ней осуществимо прямо сейчас, и мне захотелось реализовать это сильнее, чем когда-либо вообще хотелось сделать что-то с компьютером — я всю жизнь читал научную фантастику, и вдруг мне выпал шанс превратить её в реальность. Так я попытался начать в Microsoft проект по созданию технологии сетевого 3D.
В своей заметке он вспоминает, как зарождалась индустрия 3D-игр вообще и Valve в частности, рассказывает про свой опыт работы в различных корпорациях, приоткрывает завесу внутренней кухни Valve и ищет новых сотрудников. Статья большая, и я посчитал ее достаточно интересной для того, чтобы перевести на хабр.
Всё началось с Лавины*.
Если бы я не прочел её и не влюбился в идею Метавселенной, если бы она не заставила меня представить, насколько распределенная 3D сеть близка к воплощению в жизнь, если бы я не подумал я могу сделать это и, что более важно, я хочу сделать это, я бы никогда не встал на путь, который в конечном счете привел меня в Valve.
В 1994 году я уже несколько лет как работал на Microsoft. Однажды вечером, когда моя дочка рассматривала книги в магазине Little Professor в Sammamish Plateau, мне посчастливилось заметить Лавину на полке. Я взял книжку, прочитал первые страницы, решил купить и в итоге проглотил её за день. Параллельно я начал задумываться о том, что 80 процентов описанного в ней осуществимо прямо сейчас, и мне захотелось реализовать это сильнее, чем когда-либо вообще хотелось сделать что-то с компьютером — я всю жизнь читал научную фантастику, и вдруг мне выпал шанс превратить её в реальность. Так я попытался начать в Microsoft проект по созданию технологии сетевого 3D.
+218
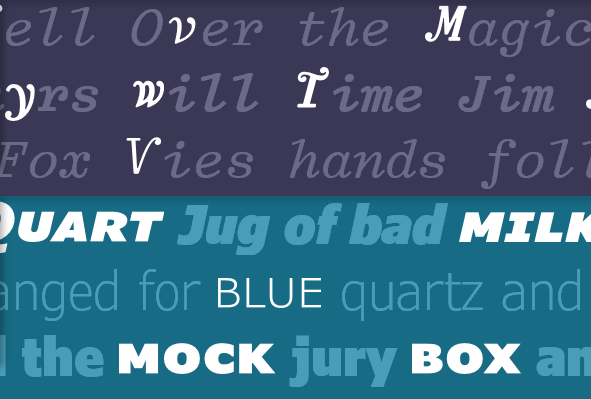
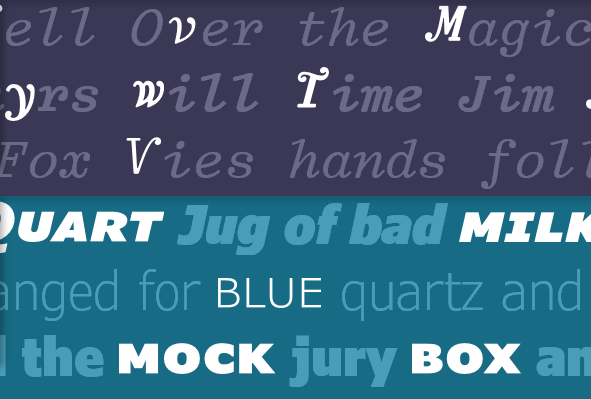
Новая типографика для веба. Microsoft демонстрирует возможности OpenType
2 min
6.9KMicrosoft опубликовала демо-страницу улучшенной типографики для формата OpenType. Это альтернативные глифы, лигатуры, кернинг, дроби, малые прописные и минускульные цифры. Эффекты видны, если наводить на текст мышкой. Демо хорошо работает только в браузерах с поддержкой OpenType, сама Microsoft рекомендует IE10+ и Firefox 8+. В других браузерах могут проявиться не все эффекты, это ещё зависит от операционной системы.

Альтернативные глифы и малые прописные
С Microsoft можно согласиться — OpenType действительно поднимает оформление текста в вебе на новый уровень, близкий к типографскому. Возможности этого формата явно превосходят @font-face.

Альтернативные глифы и малые прописные
С Microsoft можно согласиться — OpenType действительно поднимает оформление текста в вебе на новый уровень, близкий к типографскому. Возможности этого формата явно превосходят @font-face.
+59
Поддержка multi-touch и жестов в Flash платформе
7 min
5KTranslation
Эта статья описывает новые multi-touch API, доступные в Flash Player 10.1 beta и Adobe AIR 2 beta. multi-touch становится доступным на все большем количестве платформ, и пользователи хотят иметь возможность взаимодействовать с устройствами с помощью прикоcновений. Flash платформа предоставит разработчикам простой и эффективный способ делать это.
+21
Тестирование игр в Иннове: рассказ о работе отдела
7 min
17KВ качестве предисловия скажу, что я пришла в Иннову чуть больше года назад, моей задачей было «сделать тестирование в компании». Мой отдел тестирования состоит из двух групп: группа тестирования веб-приложений и группа тестирования игровых приложений. Такое разделение сложилось потому, что у этих направлений разные задачи и разные требования к сотрудникам.
Дальше рассказ будет про направление игрового тестирования. Это рассказ про моих ребят, про наши процессы, про нашу организацию работы. Приглашаю на словесную экскурсию.

Дальше рассказ будет про направление игрового тестирования. Это рассказ про моих ребят, про наши процессы, про нашу организацию работы. Приглашаю на словесную экскурсию.

+43
Западные биржи фрилансеров — вывод заработанных средств
1 min
12KНи для кого не секрет, что многие фрилансеры с постсоветского пространства успешно работают на Запад через посредников, крупные западные биржи фрилансеров, такие как oDesk, RentACoder, GetAFreelancer и eLance. До недавнего времени получение заработанных своим трудом средств было проблематично, все биржи как одна предлагали выслать чек (с которым потом не совсем понятно что делать), либо выплаты в системе PayPal (которая для стран СНГ неприемлема из-за своих ограничений). Но в течение последнего года произошли разительные перемены: все перечисленные выше биржи одна за другой предложили новый метод выплаты — дебетовые карты от компании Payoneer
+41
Как определить стоимость своей работы
3 min
37KTranslation
 Одно из самых трудных решений фрилансера — назначение цены за свои услуги. Если ошибетесь в цене, расплачиваться придется очень долго. Неправильная цена, в конечном счете может привести ваш бизнес к провалу.
Одно из самых трудных решений фрилансера — назначение цены за свои услуги. Если ошибетесь в цене, расплачиваться придется очень долго. Неправильная цена, в конечном счете может привести ваш бизнес к провалу.Существует много разных мнений о том, как именно фрилансер должен рассчитывать стоимость услуг. Не одно из них не оценивает конкретную ситуацию или специальность фрилансера. Однако существуют некоторые общие принципы, придерживаясь которых, любой фрилансер сможет определить что он должен требовать с заказчиков.
В общем стоимость услуг фрилансера должна быть основана на трех факторах:
- Собственные потребности
- Стоимость услуг конкурентов
- Потребности рынка
+1
Методичка по работе с клиентами. Для начинающих менеджеров веб-студий
6 min
24K (2008 год, письмо старшего менеджера веб-студии — младшему)
( профи вряд ли найдут что-то новое, молодым будет интересно)
Привет. Вот краткая инструкция, основанная на личном опыте. Так сказать, курс молодого бойца.
наша задача — заработать как можно больше денег, при минимальных телодвижениях.
обычно есть следующие варианты
( профи вряд ли найдут что-то новое, молодым будет интересно)
Привет. Вот краткая инструкция, основанная на личном опыте. Так сказать, курс молодого бойца.
наша задача — заработать как можно больше денег, при минимальных телодвижениях.
Итак, получили письмо от клиента
обычно есть следующие варианты
- клиент явно перспективный и обратился «выборочно» именно к нам — есть большая вероятность, что переговоры будут удачными — тогда лучше сразу набивать стрелку и устанавливать личный контакт и все выяснять на месте. Хотя, границы бюджета лучше выяснить в любом случае.
- клиент интересный, но многое неясно из его письма ( нет ТЗ, нет бюджета, он написал в несколько студий, сайт потенциально сложный, сайт неинтересный и тд. ). Тут важно прислать ему БРИФ на заполнение, выяснить сроки и бюджет. Согласовать бюджет сроки — уже потом встречаться в случае, если все устраивает.
- Письмо подозрительно короткое и не «пахнет интересом». Например, «нужен обувной интернет-магазин, сколько стоит? Как быстро сделаете? Виталий» — тут вряд-ли чтото выгорит + вероятно это пробивон по ценам от конкурентов.
В этом случае — цену говорим в полтора раза дето дороже, интересуемся «укладываемся ли мы в их бюджет» в положительном случае — можно встречаться. Иначе — скорее всего трата времени.
+107
Предпроектная документация: что это и почему она так важна?
4 min
18KСреди моих знакомых нет ни одного, кто любил бы писать технические задания или что-то вроде этого. Чертить на салфетках планы захвата вселенной, собирать лэйауты из разноцветных стикеров, шлифовать концепцию в голове и на словах – это все любят и умеют делать, а вот сесть и как следует записать…
Меня, например, любой шаблон серьезного документа погружает в глубочайшую тупку.
У моих знакомых очень много хороших идей, но с таким подходом, слава богу, что дело редко доходит до производства. Почему? Плохо продуманные проекты редко бывают успешными. Либо команда по уши вязнет в тех работах, которые не были видны в начале, либо получается кривоватый, плохо приспособленный к жизни гоблин. Плохо масштабируемый к тому же.
Меня, например, любой шаблон серьезного документа погружает в глубочайшую тупку.
У моих знакомых очень много хороших идей, но с таким подходом, слава богу, что дело редко доходит до производства. Почему? Плохо продуманные проекты редко бывают успешными. Либо команда по уши вязнет в тех работах, которые не были видны в начале, либо получается кривоватый, плохо приспособленный к жизни гоблин. Плохо масштабируемый к тому же.
+45
Какой бриф лучше?
4 min
4.1KУ большинства веб-студий, равно как и у других творческо-ориентированных компаний (например у рекламных агентств, архитектурных бюро) общение с клиентом начинается с брифа. В этой статье мы разберемся, нужен ли бриф на предварительном этапе общения с клиентом, и если нужен, то какой его вид является оптимальным для плодотворного общения между сторонами.
0
Паттерны форм подписки, часть вторая
7 min
2.3KTranslation
Это вторая часть перевода интересного исследования, которое проводили авторы популярного интернет сайта Smashing Magazine. Первую часть вы пожете прочитать здесь. В этот раз авторы затрагивают вопросы капчи, сообщения «Спасибо за регистрацию», кнопки «Отмена» на формах и некоторые другие интересные вопросы.

3. Функциональность форм
В первой части нашего исследования мы рассмотрели как расположение ссылок на подписку и форм регистрации, так и их внешний вид. Те не менее, не имеет значения, как привлекательно выглядит дизайн, если формы не работают как надо, число заполненных форм будет невелико. Давайте рассмотрим теперь как функционал форм подписки, так и связанные с ними типичные проблемы, паттерны и решения, применяемые в дизайне таких форм.
+43
Паттерны дизайна веб-форм: формы подписки
9 min
7.1KTranslation
Это перевод довольно новой статьи, которая вышла 4 июля 2008 года. Если вы уже читали ее, то навряд ли найдете что-то новое, но для тех, кто не знаком с оригиналом в статье найдется масса интересного. Сначала я хотел перевести и подписи к картинкам, но позже понял, что не стоит этого делать, так как статья ориентирована на грамотного читателя, который способен сам определить простейшие фразы.
UPD: Опубликована вторая часть статьи habrahabr.ru/blogs/ui_design_and_usability/45680

Когда вы хотите увеличить доход вашего сервиса вы должны увеличить количество заполнений ваших веб-форм. Даже, если, на первый взгляд, у вас есть какие-то революционные идеи для того чтобы удивить посетителей, недостаточно просто добавить возможность регистрации на вашем сайте. Для того, чтобы сервис достиг максимальных посещений мы, дизайнеры, должны предоставить пользователю хорошие решения (good user experience). Мы должны завлечь их, описать им, как работает сервис, объяснить им, почему стоит заполнить форму и описать выгоду, которую они от этого получат. И, конечно, мы должны сделать их участие максимально простым.
Тем не менее, разработка дизайна веб-форм — это не простое дело. И здесь есть одна простая причина: никто не любит заполнять формы — ни в оффлайне ни в онлайне. Следовательно, как дизайнеры, мы обязаны найти дизайнерские решения, чтобы сделать заполнение форм делом простым, интуитивным и безболезненным.
Но как на самом деле мы находим такие решения? Где в разметке должна располагаться ссылка на форму? Какой у нее должен быть дизайн? Как мы должны выделить подписи, и какое выравнивание у них должно быть? Какие паттерны дизайна применяются в современных веб-сайтах? Это именно те вопросы, которые мы задавали себе. И чтобы получить ответы мы провели наше обозрение.
Ниже мы представляем результаты обзора по текущим паттернам дизайна веб-форм — результат анализа ста популярных веб-сайтов, в которых веб-формы (должны бы) многое значат. Мы решили начать с форм регистрации. Ниже мы представляем первую часть наших исследований, вторая часть результатов обозрения будет опубликована на следующей неделе [прим. перев. — перевод второй части будет позже].
+84
Information
- Rating
- Does not participate
- Location
- Москва и Московская обл., Россия
- Date of birth
- Registered
- Activity