Сегодня в чате кинули вот такой скриншот

Интересно?

Интересно?
software engineer | game developer

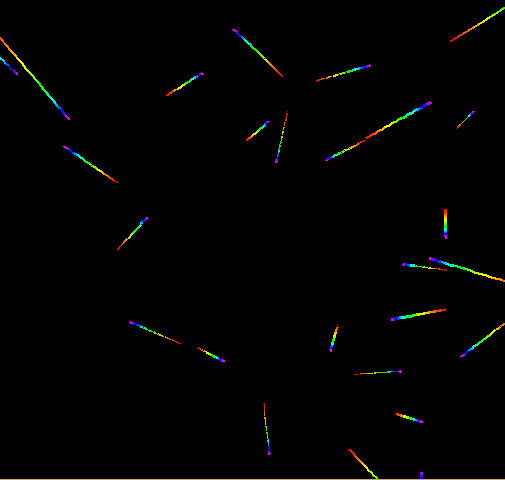
 В 2011-2013 гг. австралийский писатель Грег Иган (Greg Egan) опубликовал трилогию Orthogonal (The Clockwork Rocket, The Ethernal Flame, The Arrows of Time). В книгах описан удивительный мир, в котором нет жидкостей и электрических зарядов, обитают четырёхглазые разумные существа, способные менять форму и размножающиеся делением, использующие воздух не для химических реакций, а для охлаждения своего тела, а свет — для передачи нервных импульсов. Скорость света в этом мире непостоянна: фиолетовые фотоны движутся заметно быстрее красных. Поэтому звёзды выглядят не как белые точки, а как радужные полоски
В 2011-2013 гг. австралийский писатель Грег Иган (Greg Egan) опубликовал трилогию Orthogonal (The Clockwork Rocket, The Ethernal Flame, The Arrows of Time). В книгах описан удивительный мир, в котором нет жидкостей и электрических зарядов, обитают четырёхглазые разумные существа, способные менять форму и размножающиеся делением, использующие воздух не для химических реакций, а для охлаждения своего тела, а свет — для передачи нервных импульсов. Скорость света в этом мире непостоянна: фиолетовые фотоны движутся заметно быстрее красных. Поэтому звёзды выглядят не как белые точки, а как радужные полоски 






position: relative в начале блока свойств, незаметив что где-нибудь внизу между color и box-shadow, уже есть position: absolute, и долго гадать, почему у него ничего не работает.