Предыстория
Так уж получилось, что по долгу службы мне приходится временами иметь дело с желтой программой, и субъективно она не очень-то мне нравится, но то, что случилось вчера сподвигло меня на написание этого поста.
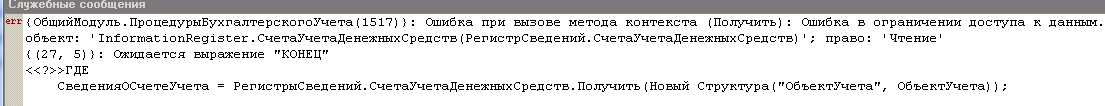
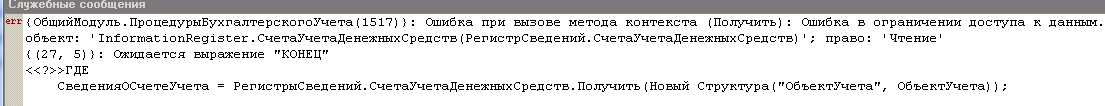
Исходные данные: конфигурация «Управление торговым предприятием для Казахстана», мой не извращенный 1С мозг, и простая задача — выставить пользователю необходимые права. Сказано — сделано, ничего сложного, обычное стандартное действие. Но через какое-то время одна из бухгалтеров стала жаловаться на такую ошибку:

Раз вылезает ошибка, значит надо разбираться, почесал репу и полез воевать с проблемой. Сначала проверил права доступа и сравнил с другими пользователями, у которых все работало корректно — все одинаково, чекбокс в чекбокс. Покурил код — ничего. Через час стараний пришла подмога в виде коллеги, еще минут десять-пятнадцать жмаканий различных кнопок, чекбоксов, курения кода — опять ничего. И тут коллега совершил очень странное, на мой взгляд, действие — снял чекбоксы прав пользователя, вернул их в то состояние, в котором они были пару секунд назад и нажал кнопку «Записать».