
В контексте последних законов, событий и тенденций как никогда очевидна ценность рутрекера как базы данных различного контента, а не как конкретного ресурса. К сожалению все мои призывы к администрации рутрекера предоставить
общедоступный, полный, удобный дамп их базы наткнулся на
полное непонимание с их стороны. Выкладывать нечто, что они называют
зашифрованной «базой» — я не считаю решением проблемы по причинам, изложенным в вышеприведенных ветках обсуждения и продублированным ниже.
К сожалению, решить проблему своими силами у меня не хватило ни времени, ни, будем откровенны, знаний. Но, к счастью, мои слова возымели действие на людей, которые и тем и другим обладают. В итоге эти люди организовались и сообща сделали то,
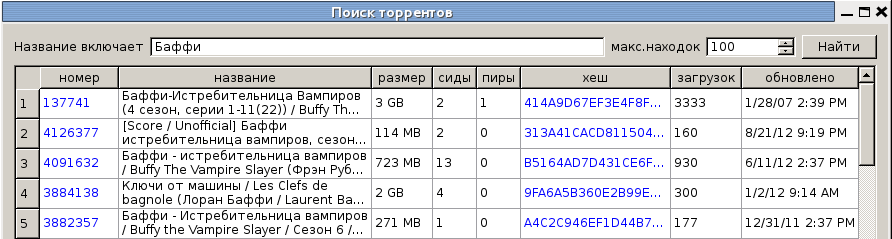
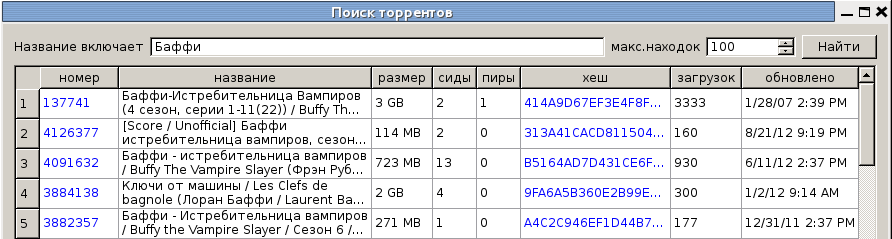
о чём так долго говорили большевики о чем я писал, а именно с помощью скриптов обошли рутрекер, сдампили все описания раздач с хешами, распарсили их и скомпоновали в удобную для употребления базу. В дополнение к этому так же была написана «морда»: программа для удобной работы с базой конечных пользователей, не знающих с какого конца держат grep.
К сожалению, аккаунта на хабре никто из этой команды не имеет (если не считать read-only), в песочнице статья могла бы потеряться, поэтому меня выбрали как рупор для данной площадки. Я, честно говоря, раздумывал совсем недолго и только над тем, как правильнее все сделать. Если будут какие-то вопросы — задавайте мне в комментах, я либо отвечу сам, либо переадресую разработчикам. Технические тексты от первого лица, но я имею к ним косвенное отношение, они оставлены в таком виде для простоты восприятия.
Прежде, чем перейти к технической части и ссылкам, хотел бы добавить, что весь смысл этой затеи в том, чтобы как можно больше людей сохранили эту базу к себе. Поэтому очень Вас прошу, скачать данные по ссылкам ниже (желательно использовать торрент) и оставаться на раздаче как можно дольше. Скорее всего в будущем база будет обновляться, но этот момент еще не продуман до конца.
 Гамильтон Чан является генеральным директором и основателем Paperlinks.
Гамильтон Чан является генеральным директором и основателем Paperlinks. 

 Это статья об изменениях, которые произошли в мире веб-разработки. Я наблюдаю огромное количество веб-разработчиков, которые буквально застряли в устаревших технологиях, особенно в мире .NET. Если вы еще не начали совершенствовать свои навыки, и адаптироваться к изменяющимся трендам, вы должны начинать уже сегодня.
Это статья об изменениях, которые произошли в мире веб-разработки. Я наблюдаю огромное количество веб-разработчиков, которые буквально застряли в устаревших технологиях, особенно в мире .NET. Если вы еще не начали совершенствовать свои навыки, и адаптироваться к изменяющимся трендам, вы должны начинать уже сегодня.




 В последнем проекте который состоял всего из одной странички, потребовалось реализовать простой эффект, суть которого лучше понять на примере
В последнем проекте который состоял всего из одной странички, потребовалось реализовать простой эффект, суть которого лучше понять на примере 

 Здравствуйте, уважаемое хабрасообщество!
Здравствуйте, уважаемое хабрасообщество!