Лет пять-шесть назад, когда я ещё программировал преимущественно на PHP, я начал использовать библиотеку curl для парсинга сайтов. Мне нужен был инструмент, который позволял эмулировать сессию пользователя на сайте, отсылать заголовки обычного браузера, давать удобный способ отсылки POST-запросов. Сначала я пытался использовать напрямую curl-расширение, но его интерфейс оказался очень неудобным и я написал обёртку с более простым интерфейсом. Время шло, я пересел на python и столкнулся с таким же дубовым API curl-расширения. Пришлось переписать обёртку на python.
pav @pav
User
Как мы сделали свой маркетплейс
7 min
19K
Вступление.
Хочу вам рассказать про наш опыт запуска маркетплейса – каталога различных дополнений и готовых решений для платформы 1С-Битрикс.
Тема сегодня весьма популярна – любая большая платформа имеет свой магазин готовых решений, разрабатываемых партнерами. Ходить далеко за примерами не надо – Apple App Store, Android Market, маркетплейсы браузеров, даже у Skype есть свой магазин:).
На рынке CMS (особенно опенсорсных) тоже есть огромное количество примеров готовых решений, поддерживаемых сообществом. Наверно, это единственный путь развития любой платформы – самостоятельно разрабатывать модули на все случаи жизни нереально, а если у тебя за спиной есть сообщество из тысяч разработчиков – стоит дать им такую возможность самореализоваться.
Мы дали :)
+33
Область видимости в JavaScript и «поднятие» переменных и объявлений функций
6 min
159KTranslation
Вы знаете, какое значение выведет этот код на JavaScript?
var foo = 1;
function bar() {
if (!foo) {
var foo = 10;
}
alert(foo);
}
bar();
+108
Zend_Form_Element: создание своего элемента
4 min
1.8K0. Intro.
В процессе разработки достаточно часто нужно использовать различные кастомные селекты, инпуты, загрузщики файлов и прочее. В этом случае приходится писать дополнительные обработчики на стороне клиента, так как ZF из коробки не знает ничего, кроме стандартных элементов форм (капча есть исключение). В этой статье будет рассмотрено создание элемента на базе facebook-like TextboxList плагина для jQuery, который выглядит вот так:
+17
Кэшируем модели
3 min
963Совсем недавно стала задача организовать кэширование данных. И получилась весьма удобная вещь. Реализацию смотри под хабракатом…
+7
Интерактивная диаграмма на CSS и HTML
1 min
19K:hover
В очередной раз просматривая плагины для реализации всплывающих подсказок, наткнулся на замечательный пост.
Ничего сверхсложного и сверхсекретного в реализации не было, но она мне понравилась своей простотой и отсутствием javascript'a.
Обмозговав возможное применение, решил что на самой подсказке тоже могут быть подсказки, на подсказках второго уровня, могут быть подсказки 3его уровня и т.д. Можно сделать интерактивную блок-схему!

+121
Первый взгляд на Xataface — систему построения дата-центрированных приложений на PHP и MySQL
3 min
3.3KПриветствую многоуважаемых хабражителей.
Поиск по Хабру по ключевым словам «dataface» и «xataface» привёл к пустой странице результатов, поэтому считаю своим долгом поделиться с честной публикой своим давним открытием, до сей поры остававшимся в тени.
Рунет так же не в курсе такой замечательной штуки, которая, между тем, существует свыше трёх лет и имеет определенную популярность в узких кругах.
Подробности под катом.
Поиск по Хабру по ключевым словам «dataface» и «xataface» привёл к пустой странице результатов, поэтому считаю своим долгом поделиться с честной публикой своим давним открытием, до сей поры остававшимся в тени.
Рунет так же не в курсе такой замечательной штуки, которая, между тем, существует свыше трёх лет и имеет определенную популярность в узких кругах.
Подробности под катом.
+33
Визуализация связей внутри класса с помощью GraphViz
2 min
7.3KПрочитав книжку Р. Мартина «Чистый код», я исполнился решимостью и принялся за рефакторинг своего старого, большого и грязного проекта.
И захотелось мне посмотреть, как в одном из самых простых классов связаны между собой методы и поля. PhpCallGraph, быстро нагугленный, наладить не удалось (какие-то проблемы с xdebug), и к тому же, судя по примерам, он показывает связи во всём проекте, трассируя его, а мне нужно было исследовать один класс.
Я решил написать собственное решение, и вот что получилось.
И захотелось мне посмотреть, как в одном из самых простых классов связаны между собой методы и поля. PhpCallGraph, быстро нагугленный, наладить не удалось (какие-то проблемы с xdebug), и к тому же, судя по примерам, он показывает связи во всём проекте, трассируя его, а мне нужно было исследовать один класс.
Я решил написать собственное решение, и вот что получилось.
+37
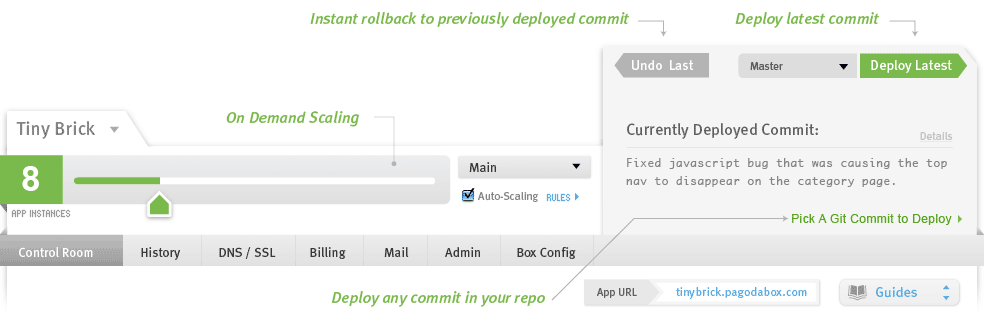
Pagodabox — облачный хостинг PHP проектов
2 min
3K Pagoda Box это новый PaaS для PHP проектов. Это значит что заполнив всего несколько полей в форме можно запустить свой проект на масштабируемой платформе, где первая доза бесплатно и кроме этого специально для читателей habra была выделена большая партия приглашений, чтобы получить один — напишите в приват (ваш email не требуется).
Pagoda Box это новый PaaS для PHP проектов. Это значит что заполнив всего несколько полей в форме можно запустить свой проект на масштабируемой платформе, где первая доза бесплатно и кроме этого специально для читателей habra была выделена большая партия приглашений, чтобы получить один — напишите в приват (ваш email не требуется).P. S.
Я не являюсь членом команды разрабатывающей описываемый сервис, но имею в наличии пакет приглашений.

+15
Git и публикация сайта
4 min
115KTranslation
При попытке отредактировать этот старый пост слетело всё форматирование. Может быть я его когда-нибудь исправлю.
Я потратил несколько месяцев на борьбу с глюками Git-svn и обдумывание разных вариантов, прежде чем пришёл к этому методу организации рабочего процесса с сайтом — простому, гибкому и удобному в работе.
Основные преимущества:
Я потратил несколько месяцев на борьбу с глюками Git-svn и обдумывание разных вариантов, прежде чем пришёл к этому методу организации рабочего процесса с сайтом — простому, гибкому и удобному в работе.
Основные преимущества:
- Делая push из удалённой копии мы автоматически обновляем live-копию сайта
- Правки файлов на сервере не будут разрушать историю коммитов
- Простота, не нужны особые правила выполнения коммитов
- Можно применить к уже запущенному сайту, без повторного деплоя или перемещения файлов
+77
Unity customization
5 min
35KДоброго времени суток.
Сегодня я хочу рассказать вам о том, как можно изменить внешний вид графической оболочки Natty Narwhal — Unity.
Началось все с выпуска Ubuntu 11.04 Beta 2, очень уж мне захотелось попробовать в деле пакет Ayatana Scrollbars, однако установка его на 10.10 оказалась невозможной — версии в PPA начинаются с Natty.
Честно говоря, исходники то доступны, так что, теоретически, установить overlay-scrollbar на 10.10 можно, но для этого придется обновить libglib до версии 2.28, а в Synaptic'е Maverick'а наивысшая версия — 2.26. А переставлять libglib руками — это то еще удовольствие.
Сегодня я хочу рассказать вам о том, как можно изменить внешний вид графической оболочки Natty Narwhal — Unity.
Немного предыстории
Началось все с выпуска Ubuntu 11.04 Beta 2, очень уж мне захотелось попробовать в деле пакет Ayatana Scrollbars, однако установка его на 10.10 оказалась невозможной — версии в PPA начинаются с Natty.
Честно говоря, исходники то доступны, так что, теоретически, установить overlay-scrollbar на 10.10 можно, но для этого придется обновить libglib до версии 2.28, а в Synaptic'е Maverick'а наивысшая версия — 2.26. А переставлять libglib руками — это то еще удовольствие.
+50
Запуск PhpStorm из ланчера/даша Unity — не всё так просто
2 min
13KСтолкнулся тут с проблемой: PhpStorm — замечательная IDE от JetBrains — не закреплялась в ланчере Unity, вернее закреплялась, но после закрытия, нажатие на иконку ни к чему кроме небольшого жужжания винтом не приводило. Немного покопавшись, понял что проблема в том, что запускаю я /opt/PhpStorm/bin/PhpStorm.sh, а закрепить пытаюсь Java. Погуглив, нашёл спецификацию .desktop файлов, используемых для запуска в ланчере и создал файлик /usr/share/applications/phpstorm.desktop
Нашёл его в даше, в категории «Разработка», перетащил на ланчер, запустил и вуаля — PhpStorm запускается.
Но начав работать
[Desktop Entry]
Type=Application
Version=1.0
Name=PhpStorm
GenericName=PHP IDE
Comment=Lightweight and Smart PHP IDE
Icon=/opt/PhpStorm/bin/webide.png
Exec=/opt/PhpStorm/bin/PhpStorm.sh
Categories=Development;IDE;
Нашёл его в даше, в категории «Разработка», перетащил на ланчер, запустил и вуаля — PhpStorm запускается.
Но начав работать
-3
Произносим правильно
2 min
153KИз знакомых мне айтишников очень немногие стараются правильно произносить английские слова. Конечно, привычнее произносить C++ как «си-плюс-плюс», а не «си-плас-плас» или «опен-бэ-эс-дэ», а не «оупэн-би-эс-ди».
Но когда «echo $value;» читают как «ечо валуй» — это уже не смешно. Другой человек вас может просто не понять, особенно иностранец.
В топике представлен небольшой список «сложных» слов, которые часто произносят неправильно.
Ориентироваться лучше не на мою (весьма приблизительную) транскрипцию, а на аудио.
♫ — прослушать произношение в словаре
► — прослушать произношение на youtube
Начнем с названий:
Аббревиатуры:
Обычно аббревиатуры произносятся по правилам английского языка: API — эй-пи-ай, PCMCIA — пи-си-эм-си-ай-эй, OpenBSD — оупен-би-эс-ди и т.д.
Но когда «echo $value;» читают как «ечо валуй» — это уже не смешно. Другой человек вас может просто не понять, особенно иностранец.
В топике представлен небольшой список «сложных» слов, которые часто произносят неправильно.
Ориентироваться лучше не на мою (весьма приблизительную) транскрипцию, а на аудио.
♫ — прослушать произношение в словаре
► — прослушать произношение на youtube
Начнем с названий:
| ABBYY | аби | ► | ||
| Adobe | эдоуби | [əˈdəʋbɪ] | ♫ | |
| Apache | эпэчи | [əˈpætʃiː] | ► | от «a-patchy» |
| Asus | офиц. э́сус амер. э́йсус |
► |
||
| BenQ | бенкью | ♫ | ||
| Cisco | сискоу | [ˈsɪskoʊ] | ♫ | |
| EBay | ибэй | ♫ | ||
| Eee PC | и писи | ► | ||
| Ethernet | изэрнэт | [ˈiθərˌnɛt] | ♫ | |
| Itanium | айтэйниум | [aɪˈteɪniəm] | ► | |
| Juniper | джу́нэпэр | [ˈdʒunəpər] | ♫ | |
| LaTeX | лэйтех лэйтек латех латек |
[ˈleɪtɛk] ['leɪtɛx] [ˈlɑːtɛx] [ˈlɑːtɛk] |
||
| Linux | офиц. линэкс вар. линукс |
[ˈlɪnəks] [ˈlɪnʊks] |
► |
|
| Mac OS X | мэк оу-эс тэн | ► | ||
| MySQL | офиц. май-эс-кью-эл вар. май-сиквел |
► | как «My Ess Que Ell», см. оф. сайт | |
| nginx | энджин-икс | ► | (от engine-x) | |
| PuTTY | пати | [ˈpʌtɪ] | см. оф. сайт | |
| Qt | кьют | [kyut] | см. | |
| TeX | тех тек |
[ˈtɛx] [tɛk] |
не «текс» | |
| XBox 360 | экс-бокс фри сискти | ♫ | ||
| Xen | зен | [ˈzɛn] | ♫ | |
| Xeon | зион | ♫ | ||
| Xerox | зирокс | [ˈzɪərɒks] | ♫ | |
| Xilinx | зайлинкс | [ˌzaɪliːŋks] | ► | |
| ZyXel | рус. зайксел амер. зайзел |
► | см. |
Аббревиатуры:
| GNU | гну | ► | вар. гню | |
| GWT | гвит | [ˈɡwɪt] | ||
| ICANN | айкэн | ► | ||
| IEEE | ай-трипл-и | ► | как «I triple E» | |
| ISO | айсо | ► | ||
| PNG | пинг | [ˈpɪŋ] | ♫ | как «ping», см. спецификацию |
| PXE | пикси | [ˈpɪksi] | ► | |
| RUP | рап | ► | ||
| SCSI | скази | ['skʌzi] | ♫ | |
| SOAP | соуп | [soʊp] | ► | |
| SQL | эс-кью-эл | [ˈɛsˈkjuˈɛl] | неофиц. «сикуел» | |
| SWF | свиф | [ˈswɪf] | см. спецификацию | |
| WYSIWYG | визивиг | [ˈwɪziˌwɪg] | ♫ | |
| XAML | зэмл | [ˈzæməl] | ► | |
| XUL | зул | [ˈzuːl] | ||
| Yii | длинное «и» | [ji:] | ► |
Обычно аббревиатуры произносятся по правилам английского языка: API — эй-пи-ай, PCMCIA — пи-си-эм-си-ай-эй, OpenBSD — оупен-би-эс-ди и т.д.
+300
Написание макроса-бота для браузерной игры
8 min
53KВведение
Не так давно на Google+ появились игры. Прочитав топик об этом, я решил во что нибудь поиграть. Выбор пал на игру Diamond Dash. Через некоторое время игры программист во мне заговорил, что однотипные действия нужно автоматизировать. И вот что из этого вышло…

*Примечание: «руками» даже опытному игроку сложно набрать больше 400к
Раньше я никогда не сталкивался с задачами работы с экраном и мышкой. После непродолжительного гугления было решено для решения использовать язык макросов AutoIt.
Под катом вы найдете краткое описание игры, мой способ распознавания поля, алгоритм определения точки нажатия, и некоторое количество оптимизаций. А так же ссылку на github-репозиторий скрипта.
UPD Добавлено видео работы скрипта.
+160
Взаимодействие bash-скриптов с пользователем
4 min
147KЛюбой приказ, который может быть неправильно понят, понимается неправильно (Армейская аксиома)
Редкий скрипт лишен необходимости общения с пользователем. Мы ожидаем, что программа (утилита) будет выполнять то, что нам от нее хочется. Следовательно, нужны инструменты влияния на них, да и программа сама должна объяснить, как продвигается ее работа.
Данным топиком я хочу рассмотреть несколько способов взаимодействия bash-скриптов с пользователем. Статья рассчитана на новичков в скриптинге, но, надеюсь, люди опытные тоже найдут что-нибудь интересное для себя.
+85
Установка Ubuntu на реальный жёсткий диск через VirtualBox
3 min
50KПо каким-то причинам может получиться так, что нужно установить Ubuntu на компьютер, на котором установлен Windows (в данном случае это был Windows Server 2003). Почему речь именно о Windows? Под Линуксом есть и другие способы решения, есть debootstrap и chroot, а на Windows возможных вариантов для такого манёвра остаётся меньше.
Но обычный метод установки (загрузиться с LiveCD/LiveUSB, произвести установку, настроить всё, перезагрузиться снова) не всегда подходит. Почему не всегда? Потому что может быть так, что доступ к компьютеру только удалённый (в данном случае это был RDP-сервер в Windows), а физический доступ только через другого человека, и редкий (раз в сутки). Да и потом сколько бы от него потребовалось действий, если делать обычным способом — вставить флэшку/диск, загрузиться, подождать, пока предложат попробовать использовать дистрибутив, выбрать этот вариант, потом настроить удалённый доступ (в Убунте даже SSH-сервер по умолчанию не установлен — никогда, кстати, не понимал почему, но факт), и только после этого идти по своим делам. А так единственное, что потребовалось от человека — это поменять порядок загрузки с жёстких дисков в BIOS.
Кстати, теоретически, можно попробовать обойтись даже без этого, если распаковать на диск C:\ в Windows grldr из пакета grub4dos, создать там же menu.lst (где с помощью chainloader загрузиться с другого жёсткого диска), и добавить в C:\Boot.ini пункт «C:\grldr=«GRUB»», после чего выбрать этот пункт по умолчанию. Тогда достаточно просто перезагрузить компьютер, и он перезагрузится в Ubuntu, где на тот момент уже будет SSH. Только нужно не забыть добавить параметр timeout в конфигурационный файл menu.lst — иначе загрузка не будет совершена автоматически (GRUB будет ждать, пока кто-нибудь нажмёт Enter).
Помимо удалённой установки есть ещё одно важное применение этого метода — представьте, что вам нужно сократить время, которое сервер не будет функционировать с точки зрения пользователя, к минимуму. И вы можете это сделать. От того, что вы ставите Ubuntu в виртуальной машине, работа сервера не нарушится, и вы сможете, перезагрузив виртуальную машину после установки, произвести все необходимые изменения, включая создание пользователей, установку и настройку SSH, возможно веб-сервера, почтового сервера, FTP и всего остального, что может понадобиться. А потом вы просто перезагружаете компьютер. И всё то, что работало на Windows, теперь работает на Ubuntu: полторы минуты, которые компьютер будет перезагружаться, совсем не так заметны, как несколько часов, в течение которых вы бы это всё постепенно настраивали и включали.
Но обычный метод установки (загрузиться с LiveCD/LiveUSB, произвести установку, настроить всё, перезагрузиться снова) не всегда подходит. Почему не всегда? Потому что может быть так, что доступ к компьютеру только удалённый (в данном случае это был RDP-сервер в Windows), а физический доступ только через другого человека, и редкий (раз в сутки). Да и потом сколько бы от него потребовалось действий, если делать обычным способом — вставить флэшку/диск, загрузиться, подождать, пока предложат попробовать использовать дистрибутив, выбрать этот вариант, потом настроить удалённый доступ (в Убунте даже SSH-сервер по умолчанию не установлен — никогда, кстати, не понимал почему, но факт), и только после этого идти по своим делам. А так единственное, что потребовалось от человека — это поменять порядок загрузки с жёстких дисков в BIOS.
Кстати, теоретически, можно попробовать обойтись даже без этого, если распаковать на диск C:\ в Windows grldr из пакета grub4dos, создать там же menu.lst (где с помощью chainloader загрузиться с другого жёсткого диска), и добавить в C:\Boot.ini пункт «C:\grldr=«GRUB»», после чего выбрать этот пункт по умолчанию. Тогда достаточно просто перезагрузить компьютер, и он перезагрузится в Ubuntu, где на тот момент уже будет SSH. Только нужно не забыть добавить параметр timeout в конфигурационный файл menu.lst — иначе загрузка не будет совершена автоматически (GRUB будет ждать, пока кто-нибудь нажмёт Enter).
Помимо удалённой установки есть ещё одно важное применение этого метода — представьте, что вам нужно сократить время, которое сервер не будет функционировать с точки зрения пользователя, к минимуму. И вы можете это сделать. От того, что вы ставите Ubuntu в виртуальной машине, работа сервера не нарушится, и вы сможете, перезагрузив виртуальную машину после установки, произвести все необходимые изменения, включая создание пользователей, установку и настройку SSH, возможно веб-сервера, почтового сервера, FTP и всего остального, что может понадобиться. А потом вы просто перезагружаете компьютер. И всё то, что работало на Windows, теперь работает на Ubuntu: полторы минуты, которые компьютер будет перезагружаться, совсем не так заметны, как несколько часов, в течение которых вы бы это всё постепенно настраивали и включали.
+35
Выбираем платежную систему
6 min
140K Всем привет!
Всем привет!На днях я делал интеграцию своего сайта с платежными системами для отъёма денег у населения. Решил поделиться своими наблюдениями по поводу качества работы и быстроты настройки некоторых систем.
Итак, задача стоит следующая: сделать так, чтобы физическое лицо могло принимать платежи у пользователей своего сайта в автоматическом режиме. Ситуацию с юридическим лицом я рассматривать не буду, из-за отсутствия последнего, скажу лишь, что нужно еще добавлять время на заключение договора с платежной системой, но количество таких систем должно увеличиться.
В общем виде технически подключение выглядит следующим образом: пользователю выписывается счет на оплату. Он выбирает платежную систему, после чего ему генерируется форма с параметрами платежа для отправки на сайт платежной системы. Когда платеж прошел (или не прошел), сервер платежной системы запрашивает определенный URL магазина, а магазин, в свою очередь, зачисляет платеж на счет пользователя. После этого пользователя перекидывает на страницу с комментарием о том, что платеж прошел или не прошел.
+56
Введение в SproutCore, часть первая
11 min
2.3KВ последнее время появилось много статей о JavaScript MVC фреймворках. Видимо есть потребность в подобных инструментах. Мое внимание привлек продукт под названием SproutCore. Обнаружив на скудное наличие информации на русском языке я решил перевести для себя ряд руководств с официального сайта фреймворка. Поделюсь с сообществом первым из них.
После прочтения этого руководства, вы сможете:
Вы узнаете все это во время создания приложения Todo-лист.
Исходный код этого приложения доступен на Github. Также есть скринкаст.
После прочтения этого руководства, вы сможете:
- Использовать шаблоны SproutCore, для описания внешнего вида приложения;
- Обрабатывать события внутри представления;
- Использовать привязки(bindings) для обновления представления, после изменения состояния модели.
Вы узнаете все это во время создания приложения Todo-лист.
Исходный код этого приложения доступен на Github. Также есть скринкаст.
+22
Ликбез по уязвимостям в веб-приложениях, а также самые частые ошибки разработчиков
7 min
40K
Эта статья — продолжение цикла статей по информационной безопасности в веб-приложениях (и не только).
Вообще думал написать о «белом ящике», но я решил что нужно сначала ликвидировать возможные пробелы у целевой аудитории (в основном веб-разработчики) в этой области.
Может многие и все знают, о чем я пишу в статье, но я попытаюсь разбавлять ее практическими примерами и занятным опытом.
Планирую, что это статья — предпоследняя. После данный цикл будет повторен, только в более сложном варианте, с бОльшим углублением в данную тему. Надеюсь меня хватит на это, и вообще, что есть смысл об этом писать.
Как обычно — ответственность за все полученные знания только на читателе :)
+129
KnockoutJS: Ajax grid view с нуля в 40 строк
8 min
14KВ последнее время на Хабре все больше упоминаний о KnockoutJS, и я не останусь в стороне от этого тренда.
Сегодня я расскажу о том как сделать своими руками Ajax Grid View с фильтрацией и переходом по страницам написав, при этом, совсем немного кода.
Начиная писать эту статью я чувствовал себя несколько неловко, да и сейчас ощущение не ушло. Все дело в том, что сама библиотека простая, паттерн MVVM простой, и рассказывать я буду простые вещи. Я уверен, что в ближайшее время Knockout получит достаточно большое распространение. А неловко мне от того, что уже через год-дугой кто-то наткнувшись на эту статью будет обескуражен простотой изложенного материала. Примерно так, как любой из вас сейчас, открывший статью о jQuery от 2007 года.
Кто не испугался предполагаемого баяна, милости прошу под хабракат.
Сегодня я расскажу о том как сделать своими руками Ajax Grid View с фильтрацией и переходом по страницам написав, при этом, совсем немного кода.
Начиная писать эту статью я чувствовал себя несколько неловко, да и сейчас ощущение не ушло. Все дело в том, что сама библиотека простая, паттерн MVVM простой, и рассказывать я буду простые вещи. Я уверен, что в ближайшее время Knockout получит достаточно большое распространение. А неловко мне от того, что уже через год-дугой кто-то наткнувшись на эту статью будет обескуражен простотой изложенного материала. Примерно так, как любой из вас сейчас, открывший статью о jQuery от 2007 года.
Кто не испугался предполагаемого баяна, милости прошу под хабракат.
+33
Information
- Rating
- Does not participate
- Location
- Северодвинск, Архангельская обл., Россия
- Date of birth
- Registered
- Activity