Прим.: Обычно не занимаюсь переводами, но новость проскочила интересная.
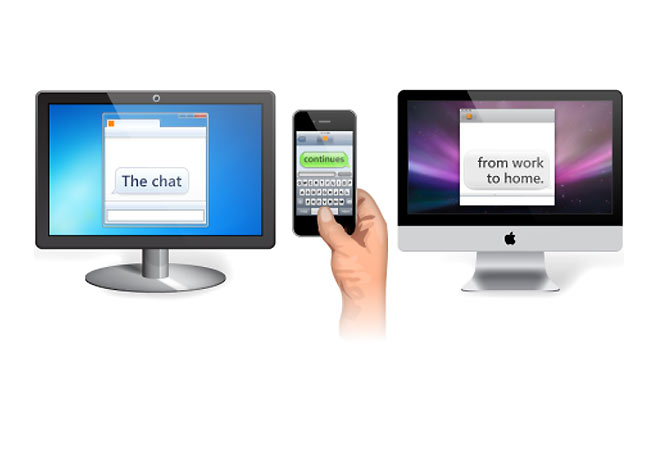
В сегодняшней браузерной экосистеме веб-приложения полностью изолированы друг от друга, и для того, чтобы, к примеру, отправить комментарий в твиттер через сторонний сервис со своего сайта, необходимо использование сложных (Прим.: ну я бы просто сказал «разнообразных») API. А что если бы мы могли дать сайтам возможность использовать подобные сервисы не зная, какой конкретно сервис мы будем использовать, а зная лишь о том, что он предоставляет некий функционал.
В Android OS эта проблема решается при помощи Intents[1] — архитектуры, позволяющей взаимодействовать компонентам одного или нескольких различных приложений. По этой схеме, клиенсткое приложение создает запрос (к примеру, разослать что-нибудь) и задает параметры, которые будут переданы другому приложению-сервису. После этого пользователю предоставляется список приложений, которые регистрировали свою возможность обрабатывать данный тип intent-запроса. Затем выбранное пользователем приложение запускается в новом контексте, и ему передаются параметры, переданные клиентом в некоем, заранее определенном для конкретного типа intent, формате.
На данный момент мы прилагаем большие усилия для создания аналогичной системы для шеЬ: Web Intents. Эта система предоставит те же удобства, что и Intents для Android, но будет адаптирована для web-приложений.
В сегодняшней браузерной экосистеме веб-приложения полностью изолированы друг от друга, и для того, чтобы, к примеру, отправить комментарий в твиттер через сторонний сервис со своего сайта, необходимо использование сложных (Прим.: ну я бы просто сказал «разнообразных») API. А что если бы мы могли дать сайтам возможность использовать подобные сервисы не зная, какой конкретно сервис мы будем использовать, а зная лишь о том, что он предоставляет некий функционал.
В Android OS эта проблема решается при помощи Intents[1] — архитектуры, позволяющей взаимодействовать компонентам одного или нескольких различных приложений. По этой схеме, клиенсткое приложение создает запрос (к примеру, разослать что-нибудь) и задает параметры, которые будут переданы другому приложению-сервису. После этого пользователю предоставляется список приложений, которые регистрировали свою возможность обрабатывать данный тип intent-запроса. Затем выбранное пользователем приложение запускается в новом контексте, и ему передаются параметры, переданные клиентом в некоем, заранее определенном для конкретного типа intent, формате.
На данный момент мы прилагаем большие усилия для создания аналогичной системы для шеЬ: Web Intents. Эта система предоставит те же удобства, что и Intents для Android, но будет адаптирована для web-приложений.



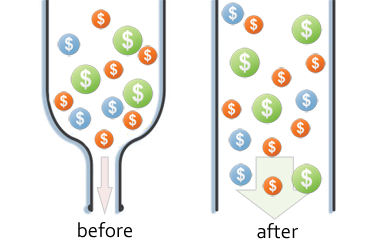
 Оплата покупки на сайте — необходимый атрибут любого хорошего интернет-магазина. Это не просто правило хорошего тона, это значительное повышение оборотов. Способов оплаты в рунете много — электронные валюты Яндекс.Деньги, Киви, WebMoney, RBK Money, а также банковские карты, счета мобильных телефонов, смс микроплатежи и т.д. Как дать покупателям возможность оплачивать покупки любимым способом?
Оплата покупки на сайте — необходимый атрибут любого хорошего интернет-магазина. Это не просто правило хорошего тона, это значительное повышение оборотов. Способов оплаты в рунете много — электронные валюты Яндекс.Деньги, Киви, WebMoney, RBK Money, а также банковские карты, счета мобильных телефонов, смс микроплатежи и т.д. Как дать покупателям возможность оплачивать покупки любимым способом?

 Все, кто занимается мобильным вебом, обязательно сталкиваются с проблемой тестирования на различных платформах. С одной стороны, тестировать надо на реальных устройствах, с другой стороны многие компании не могу достаточно быстро собрать парк нужных устройств. Сегодня я хотел бы написать про браузерный эмулятор для тестирования мобильных платформ под названием
Все, кто занимается мобильным вебом, обязательно сталкиваются с проблемой тестирования на различных платформах. С одной стороны, тестировать надо на реальных устройствах, с другой стороны многие компании не могу достаточно быстро собрать парк нужных устройств. Сегодня я хотел бы написать про браузерный эмулятор для тестирования мобильных платформ под названием