Способы «общения» компонентов
Клиентскую часть современного веб приложения уже сложно представить без модульности, а она предполагает обмен данными между модулями или просто общение. Способ организации этого общения зависит от сложности проекта и от технологий, которые в нем используются.
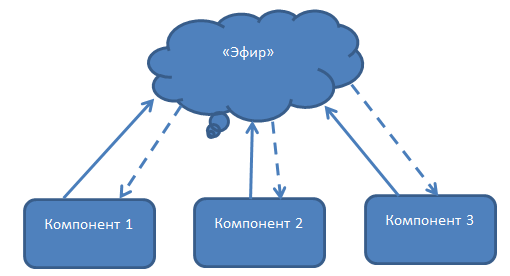
Первое, что приходит в голову, это публикация и подписка на именованные события. Один из компонентов посылает событие в «эфир», а остальные слушают этот «эфир» и ловят те сообщения, которые им нужны. Идея предельно простая и давно хорошо себя зарекомендовавшая.
Это чем-то напоминает WI-FI в кафе, когда все могут обмениваться сообщениями со всеми, но при этом есть роутер (диспетчер), который обеспечивает существование «эфира» и отдает сообщения только тем, кому они адресованы.
Такая организация позволяет, например, «бесплатно» получить слабое связывание компонентов. Недостаток ее в том, что при росте числа компонентов и соответственно числа событий становится сложно уследить за именами событий и за тем, кому какие события нужны для правильной работы. Появляются пространства имен и имена событий из чего-то типа «Событие1» превращаются в «Состояние_приложения1.Компонент2.Событие1». И что совсем невозможно делать при такой организации это компоновать события. Например требование «сделай что-то когда событие Б возникнет после двух событий A» выливается в тонну локальных переменных, хранящих последние данные из событий и счетчики самих событий.