Однажды, от скуки, мне захотелось создать красивую полноцветную анимацию с 8-битной прозрачностью. Понятно, что GIF для этой цели никак не подходил и я стал искать альтернативы. Flash в этом качестве даже не рассматривался – слишком нагружает процессор, плохо встраивается в страницу поверх других элементов, да и стоит не у всех.
Евгений @pewpew
Бэкенд разработчик
PHP / JSON база данных
5 min
70KПри разработке web приложений, часто возникает потребность в хранении определённых настроек или временных данных. Обычно, для этого используются или файлы, или базы данных. Если это база данных, то хранить в базе таблицу с одной строкой, как чаще всего это бывает, не очень удачный вариант. Для этого чаще используются config файлы определенных форматов (*.php, *.ini, *.xml, *.json).
+34
Растеризация векторных шрифтов
12 min
13KЕсли вы пишете программы для кофемолок (холодильников, ZX Spectrum, телевизоров, встроенных систем, старых компьютеров — нужное подчеркнуть), и хотите использовать при этом красивые шрифты, не спешите сохранять буквы в растровый формат. Потому что сейчас я расскажу, как сделать растеризатор векторных шрифтов размером в пару килобайт, не уступающий по качеству FreeType 2 с выключенным хинтингом.
Статья будет интересна и тем, кто просто хочет узнать, как работают библиотеки-растеризаторы.
Статья будет интересна и тем, кто просто хочет узнать, как работают библиотеки-растеризаторы.
+132
+49
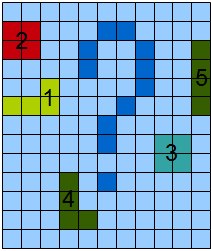
Подсчет объектов на бинарном изображении. Часть 1
6 min
43KАннотация
 Раз, два, три, четыре, пять. Будем в прятки мы играть. В статье рассказывается про алгоритм разметки (или подсчета) объектов на бинарном изображении и о том, как без дополнительного прохода вычисляются (в еще неопубликованной части 2) геометрические характеристики этих объектов. Алгоритмы подобного типа часто используются при распознавании образов на бинарном препарате и показывают свою вычислительную эффективность.
Раз, два, три, четыре, пять. Будем в прятки мы играть. В статье рассказывается про алгоритм разметки (или подсчета) объектов на бинарном изображении и о том, как без дополнительного прохода вычисляются (в еще неопубликованной части 2) геометрические характеристики этих объектов. Алгоритмы подобного типа часто используются при распознавании образов на бинарном препарате и показывают свою вычислительную эффективность.В завершении статьи, читателям предлагается интересная задачка, грамотное решение которой существует и необходимо, при практической реализации алгоритма. Приводится исходный код, но в отличии от предыдущих моих постов, он выполнен не на языке MatLab а в абсолютно свободной, не менее мощной среде SciLab.
+48
Импорт сайтов из разных CMS на Drupal
6 min
6.5KЯ думаю, что у каждого, кто использует Drupal в своей работе, периодически возникают задачи переноса сайтов, работающих на других CMS, или просто задачи импорта данных на платформу Drupal.
Такие задачи периодически возникают и у меня, но раньше я весь импорт делал написанием скрипта на php, который просто записывает нужную информацию прямо в БД Drupal. Я, конечно же, знал, что есть механизмы, которые позволяют добавлять данные, используя API Drupal, но как-то разбираться с ними было лень, да и скрипт для записи сразу в БД пишется довольно быстро.
Когда сайт на Drupal достаточно простой и на нем не используются какие-то сложные модули (и их мало), то такой принцип импорта (прямая запись в БД) себя оправдывает. Но что делать, когда нужно перенести данные на очень сложный сайт со множеством модулей и их сложной настройкой?
В этом случае очень сильно поможет знание API Drupal'a, т.к. всю работу по правильному апдейту всех взаимосвязанных таблиц с учетом всех хитрых настроек за нас сделает Drupal.
Как оказалось, использование API Drupal'a не то чтобы просто, а очень просто. Про это и будет сегодняшняя статья.
Такие задачи периодически возникают и у меня, но раньше я весь импорт делал написанием скрипта на php, который просто записывает нужную информацию прямо в БД Drupal. Я, конечно же, знал, что есть механизмы, которые позволяют добавлять данные, используя API Drupal, но как-то разбираться с ними было лень, да и скрипт для записи сразу в БД пишется довольно быстро.
Когда сайт на Drupal достаточно простой и на нем не используются какие-то сложные модули (и их мало), то такой принцип импорта (прямая запись в БД) себя оправдывает. Но что делать, когда нужно перенести данные на очень сложный сайт со множеством модулей и их сложной настройкой?
В этом случае очень сильно поможет знание API Drupal'a, т.к. всю работу по правильному апдейту всех взаимосвязанных таблиц с учетом всех хитрых настроек за нас сделает Drupal.
Как оказалось, использование API Drupal'a не то чтобы просто, а очень просто. Про это и будет сегодняшняя статья.
+47
Базовые алгоритмы нахождения кратчайших путей во взвешенных графах
5 min
264KНаверняка многим из гейм-девелоперов (или просто людям, увлекающимися програмировагнием) будет интересно услышать эти четыре важнейших алгоритма, решающих задачи о кратчайших путях.
Сформулируем определения и задачу.
Графом будем называть несколько точек (вершин), некоторые пары которых соединены отрезками (рёбрами). Граф связный, если от каждой вершины можно дойти до любой другой по этим отрезкам. Циклом назовём какой-то путь по рёбрам графа, начинающегося и заканчивающегося в одной и той же вершине. И ещё граф называется взвешенным, если каждому ребру соответствует какое-то число (вес). Не может быть двух рёбер, соединяющих одни и те же вершины.
Каждый из алгоритмов будет решать какую-то задачу о кратчайших путях на взвешенном связном. Кратчайший путь из одной вершины в другую — это такой путь по рёбрам, что сумма весов рёбер, по которым мы прошли будет минимальна.
Для ясности приведу пример такой задачи в реальной жизни. Пусть, в стране есть несколько городов и дорог, соединяющих эти города. При этом у каждой дороги есть длина. Вы хотите попасть из одного города в другой, проехав как можно меньший путь.
Сформулируем определения и задачу.
Графом будем называть несколько точек (вершин), некоторые пары которых соединены отрезками (рёбрами). Граф связный, если от каждой вершины можно дойти до любой другой по этим отрезкам. Циклом назовём какой-то путь по рёбрам графа, начинающегося и заканчивающегося в одной и той же вершине. И ещё граф называется взвешенным, если каждому ребру соответствует какое-то число (вес). Не может быть двух рёбер, соединяющих одни и те же вершины.
Каждый из алгоритмов будет решать какую-то задачу о кратчайших путях на взвешенном связном. Кратчайший путь из одной вершины в другую — это такой путь по рёбрам, что сумма весов рёбер, по которым мы прошли будет минимальна.
Для ясности приведу пример такой задачи в реальной жизни. Пусть, в стране есть несколько городов и дорог, соединяющих эти города. При этом у каждой дороги есть длина. Вы хотите попасть из одного города в другой, проехав как можно меньший путь.
+63
Собираем Atari Punk Console
3 min
29K В комментариях к топику с комиксом об азах пайки кто-то отметил, что лучший Hello World! для начинающего радиолюбителя — это мультивибратор — генератор прямоугольных колебаний.
В комментариях к топику с комиксом об азах пайки кто-то отметил, что лучший Hello World! для начинающего радиолюбителя — это мультивибратор — генератор прямоугольных колебаний. Всё верно, но на первый взгляд сам по себе мультивибратор кажется довольно скучным. Однако в компании с одновибратором (да, всё это довольно смешно звучит) его можно превратить в Atari Punk Console — простейший электронный музыкальный инструмент, схема которого впервые была опубликована в 80х годах изобретателем Форрестом Мимсом.
Обретя популярность благодаря своей простоте и обросшее огромным числом модификаций устройство до сих пор является неотъемлемой частью некоторых субкультур и часто используется музыкантами, пишущими в жанре 8-bit и около него. Адресовав соответствующий запрос Google вы увидите выдачу длиной более чем в 2 млн. страниц среди которых примеры изготовления, синтезаторов и секвенсоров на базе APC, корпусов к нему и пр.
Под катом лежит модифицированная принципиальная схема, список компонентов, рекомендации по сборке в домашних условиях. Так же есть видео с демонстрацией, а ленивым доступен комплект для сборки.
+58
Текстурирование спрайтов с помощью (dis)placement map
3 min
5.1K
Недавно, ковыряя с целью исследования один чужой проект, наткнулся на весьма любопытную и в то же время — очень простую технологию. Сразу скажу, что ковырял я флэшку, но данная технология может быть использована не только во флэше, а вообще — где угодно.
Если коротко, то технология позволяет иметь одну отрендеренную анимацию и накладывать на нее разнообразные скины, тем самым получая внешне различные объекты.
Суть в том, что в изучаемой мной игре есть большое количество анимированных спрайтов человечков (как я изначально считал — заранее отрендеренных). Человечки разные (по-разному одетые, разных цветов и т.п.).
+181
+155
Оффлайновый способ хранить пароль
1 min
3.5KЕсть сервис passwordcard который позволяет генерировать и распечатывать такие вот карточки паролей.

Суть заключается в том, чтобы запоминать только картинки и длину, например вертикаль «О» запоминаем только вертикаль, получается JQ3xqZkE
Карточку можно распечатать и положить в удобное место.
Хорошая альтернатива менеджерам и проч. программ.
UPD: Для особо умных ребят уточню, что комбинаций здесь гораздо больше и facepalm писать не следует, потому как пароль можно как по диагонали брать, по змейке, зиг-загом, в обратном порядке, через один и так далее
UPD2: судя по всему сервер упал под хабраддосом (:

Суть заключается в том, чтобы запоминать только картинки и длину, например вертикаль «О» запоминаем только вертикаль, получается JQ3xqZkE
Карточку можно распечатать и положить в удобное место.
Хорошая альтернатива менеджерам и проч. программ.
UPD: Для особо умных ребят уточню, что комбинаций здесь гораздо больше и facepalm писать не следует, потому как пароль можно как по диагонали брать, по змейке, зиг-загом, в обратном порядке, через один и так далее
UPD2: судя по всему сервер упал под хабраддосом (:
+80
Оптимизация PNG и JPEG без потери качества. Часть 1
9 min
235KВведение
Предлагаю Вашему вниманию обзор посвященный оптимизации изображений формата PNG и JPEG без потери качества. Под «без потери качества» подразумевается, что визуально оригинальные и оптимизированные изображения ни чем не будут отличаться. Я читал на Хабре довольно много статьей посвященных данному вопросу, но скажу, большая часть — полная чушь, в них констатируются факты, а не причины. Данный обзор посвящен людям, которые имеют базовые знания об оптимизации изображений.
+203
Написание сложных интерфейсов с Backbone.js
13 min
100K
Backbone.js это каркас для создания RIA JavaScript приложений, его автором является Jeremy Ashkenas, создатель CoffeeScript, Backbone является частью компании Document Cloud ей же «принадлежит» Underscrore.js. Backbone — очень легкая библиотека, помогающая вам создавать интерфейсы. Она может работать с любыми библиотеками, к которым вы привыкли.
Backbone это набор классов, размером менее 4Кб, которые формируют структуру вашего кода и помогают создавать качественные MVC веб-приложения.Backbone формирует структуру тяжелых JavaScript приложений, внесением моделей с key-value подобным хранилищем и своими событиями, коллекций с богатыми API, видов (ориг. views) с декларативной обработкой событий и соединяет все это в в одно приложение, поддерживающее RESTful JSON интерфейс.
Backbone не может работать без Underscore.js. Для поддержки REST API и работы с DOM элементами в Backbone.View настоятельно рекомендуется подключить json2.js и jQuery-подобную библиотеку: jQuery или Zepto
В статье будет рассмотрена структура Backbone.js, будет поэтапно создано простое Todo приложение.
+98
Как я веду прямые эфиры на интернет-радиостанции
4 min
26KДля того чтобы вести прямой эфир кажется не так много и надо: настроить звук так чтобы одновременно играла музыка и шла запись с микрофона, хорошо если при этом будет работать Skype. На практике оказывается не так всё просто. В статье я расскажу о настройках моей рабочей станции и используемом программном обеспечении во время ведения эфиров на интернет-радио.
Описанный сетап вполне себе подходит для проведения музыкальных эфиров, более того, для них он и был первоначально сделан.

Описанный сетап вполне себе подходит для проведения музыкальных эфиров, более того, для них он и был первоначально сделан.

+89
Пять бесплатных инструментов для выбора цветовой схемы сайта
2 min
234KTranslation
Один из самых важных факторов при создании уникального и узнаваемого дизайна — цвет. Грамотный выбор цветовой схемы может определить успех или провал сайта. Когда посетитель бросает первый взгляд на веб-страницу, то выбранные вами цвета посылают ему мгновенное сообщение об этой странице. К счастью, существует много инструментов, которые помогут выбрать правильную цветовую схему. Вот пять лучших из них.
+120
Мини-фреймворк своими руками
11 min
13KНедавно, прочитав про мини-фреймворк Silex, я подумал: а что в нем сложного? Попробовал написать нечто подобное и получилось довольно легко.
+46
Information
- Rating
- 4,118-th
- Location
- Россия
- Date of birth
- Registered
- Activity
Specialization
Backend Developer, Game Developer
Senior
PHP
Git
SQL
REST
Godot Engine
GDScript
Lua
Redis
Yii framework
