В отличие от окружающего нас мира, в котором всё конечно, в математике мы часто сталкиваемся с бесконечными объектами. Например, бесконечны множества целых, рациональных, алгебраических, конструктивных или действительных чисел. На лекции мы рассмотрим задачи, в которых проявляются некоторые принципы работы с бесконечными множествами. Иногда эти принципы сильно отличаются от тех, к которым мы привыкли в случае «конечного» мира.
Антон @piupiu
User
Скорочтение по технологии spritz на любом сайте
2 min
169K
Совсем недавно, была представлена технология скорочтения spritz (500 слов в минуту без подготовки) она позволяет вам читать тексты намного быстрее, но, к сожалению, разработчик не реализовал тогда её в виде приложения для прочтения собственных текстов.
Теперь же, появился проект Squirt, который позволяет читать любой текст по технологии скорочтения от spritz, установив только 1 букмарклет.
+60
Создаём шаблон 1С-Битрикс на базе Bootstrap вёрстки
29 min
158KTutorial
Введение
Уважаемый читатель, данная статья является по сути своей продолжением статьи «Как сверстать веб-страницу. Часть 2 — Bootstrap» и здесь мы отойдём от собственно вёрстки, занявшись интеграцией HTML шаблона в CMS 1С-Битрикс.
В предыдущей части Хабраюзер Mirantus сверстал шаблон Corporate Blue от студии Pcklaboratory с помощью Bootstrap 3.
+11
Зачёркивание и подчёркивание символьными средствами ( ̶т̶а̶к̶ ̶, т̱а̱к̱ или т̲а̲к̲)
4 min
128KI. В чём проблема
Если социальная сеть, платформа для блогов или форум предоставляют возможность размечать текст при помощи HTML или BBCode, перечёркивать или подчёркивать текст не составляет труда: можно пользоваться тегами s и u обеих разметок или назначать стили в HTML. Но что делать, если у нас есть только голый текст? Или, например, нам нужно зачеркнуть/подчеркнуть слово в заголовке страницы, отображаемом в заголовке вкладки или всего браузера, или оформить слово в заголовке форумного поста — короче говоря, всюду, где не работает разметка?
Можно рискнуть и воспользоваться средствами Юникода.
+29
Перевод книги Эдди Османи «Паттерны для масштабируемых JavaScript-приложений»
1 min
54K В какой-то момент меня очень удивило, что потрясающая и понятная книга о проектировании JavaScript-приложений от известного автора до сих пор не переведена на русский язык. Вместе с единомышленниками мы перевели все главы. Сейчас мы внимательно вычитали 5 из них и хотим их показать всем, кто интересуется JS. Каждую неделю мы обещаем публиковать по 2 главы.
В какой-то момент меня очень удивило, что потрясающая и понятная книга о проектировании JavaScript-приложений от известного автора до сих пор не переведена на русский язык. Вместе с единомышленниками мы перевели все главы. Сейчас мы внимательно вычитали 5 из них и хотим их показать всем, кто интересуется JS. Каждую неделю мы обещаем публиковать по 2 главы.Прочитать книгу можно на сайте, который мы специально для нее создали, следить за обновлениями можно по RSS и в твиттере. Проект хостится на GitHub Pages, а это значит, что все, кто хочет помочь в вычитке глав, исправить опечатки, или каким-то иным образом помочь проекту, может легко это сделать.
Сайт перевода
Репозиторий на GitHub
+73
Вы и ваша работа *
40 min
823KTranslation
Длинный материал. Время чтения – около 40 минут.

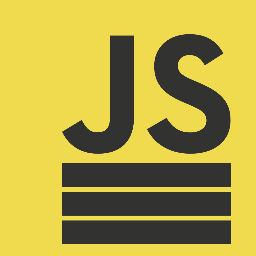
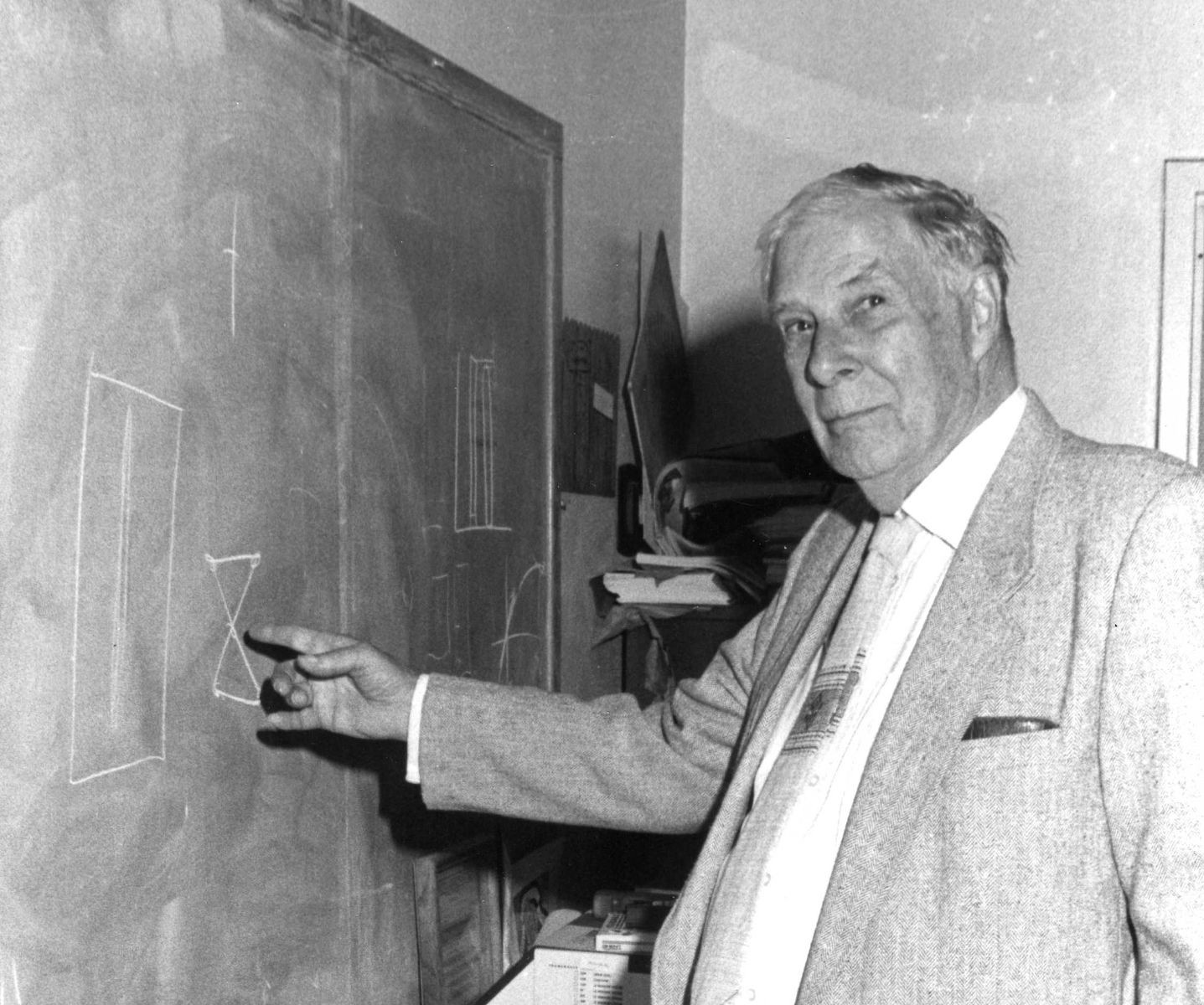
Доктор Ричард Хэмминг, профессор морской школы Монтерея в штате Калифорния и отставной учёный Bell Labs, прочёл 7 марта 1986 года очень интересную и стимулирующую лекцию «Вы и ваши исследования» переполненной аудитории примерно из 200 сотрудников и гостей Bellcore на семинаре в серии коллоквиумов в Bell Communications Research. Эта лекция описывает наблюдения Хэмминга в части вопроса «Почему так мало учёных делают значительный вклад в науку и так многие оказываются в долгосрочной перспективе забыты?». В течение своей более чем сорокалетней карьеры, тридцать лет которой прошли в Bell Laboratories, он сделал ряд прямых наблюдений, задавал учёным очень острые вопросы о том, что, как, откуда, почему они делали и что они делали, изучал жизни великих учёных и великие достижения, и вёл интроспекцию и изучал теории креативности. Эта лекция о том, что он узнал о свойствах отдельных учёных, их способностях, чертах, привычках работы, мироощущении и философии.

Доктор Ричард Хэмминг, профессор морской школы Монтерея в штате Калифорния и отставной учёный Bell Labs, прочёл 7 марта 1986 года очень интересную и стимулирующую лекцию «Вы и ваши исследования» переполненной аудитории примерно из 200 сотрудников и гостей Bellcore на семинаре в серии коллоквиумов в Bell Communications Research. Эта лекция описывает наблюдения Хэмминга в части вопроса «Почему так мало учёных делают значительный вклад в науку и так многие оказываются в долгосрочной перспективе забыты?». В течение своей более чем сорокалетней карьеры, тридцать лет которой прошли в Bell Laboratories, он сделал ряд прямых наблюдений, задавал учёным очень острые вопросы о том, что, как, откуда, почему они делали и что они делали, изучал жизни великих учёных и великие достижения, и вёл интроспекцию и изучал теории креативности. Эта лекция о том, что он узнал о свойствах отдельных учёных, их способностях, чертах, привычках работы, мироощущении и философии.
+218
Создание клиентского MVC приложения с помощью RequireJS
14 min
49KКак веб-разработчик, вы, наверное, часто писали код JavaScript в одном файле, и, когда количество кода становится все больше и больше, его трудно поддерживать. Для решения этой проблемы вы можете разделить свой код на несколько файлов, добавить дополнительные теги script и использовать глобальные переменные для доступа к функциям, объявленным в других файлах. Но это загрязняет глобальное пространство имен и для каждого файла дополнительный запрос HTTP снижает пропускную способность, что увеличивает время загрузки страницы.
Если это знакомо вам, наверное вы осознали необходимость в реорганизации вашего фронтенд кода, особенно если вы создаете крупно-масштабируемое web-приложение с тысячами строк кода JavaScript. Мы должны по-новому организовать всю эту неразбериху, чтобы код стало легче поддерживать. Новый метод заключается в использовании загрузчиков скриптов. В интернете можно найти много реализаций, но мы возьмем один из лучших, под названием RequireJS.
В этой пошаговой инструкции вы узнаете, как построить простое MVC (Model — View — Controller) приложение с помощью RequireJS. Вам не потребуются какие-либо предварительные знания в загрузке скриптов, основы мы рассмотрим в этой статье.
Если это знакомо вам, наверное вы осознали необходимость в реорганизации вашего фронтенд кода, особенно если вы создаете крупно-масштабируемое web-приложение с тысячами строк кода JavaScript. Мы должны по-новому организовать всю эту неразбериху, чтобы код стало легче поддерживать. Новый метод заключается в использовании загрузчиков скриптов. В интернете можно найти много реализаций, но мы возьмем один из лучших, под названием RequireJS.
В этой пошаговой инструкции вы узнаете, как построить простое MVC (Model — View — Controller) приложение с помощью RequireJS. Вам не потребуются какие-либо предварительные знания в загрузке скриптов, основы мы рассмотрим в этой статье.
+18
JavaScript: проверьте свою интуицию
5 min
37K
На Хабре уже разминались и развлекались кажущимися нелогичностями JavaScript. По-моему, такие примеры отличный способ размять мозги после длительных новогодних праздников, поэтому предлагаю вам подумать над 10 задачками.
Ответы и свой вариант объяснения почему такое поведение логично я буду скрывать под спойлером. Сразу оговорюсь, что не претендую на непоколебимую истину своих версий и буду рад их обсудить. В разгадывании вам может помочь отличный русский перевод спецификации ECMAScript 5 за который большое спасибо iliakan!
+78
Онлайн курсы, взгляд преподавателя + зов разработчикам
6 min
71K В данной статье я изложу свой взгляд на проведение онлайн курсов: какие есть игроки в Интернете, и чего, на мой взгляд, категорически не хватает в Рунете (Ау-у, разработчики!). В конце опрос.
В данной статье я изложу свой взгляд на проведение онлайн курсов: какие есть игроки в Интернете, и чего, на мой взгляд, категорически не хватает в Рунете (Ау-у, разработчики!). В конце опрос.Речь пойдёт об Learning Management Systems (LMS) для частных лиц. Модельные ситуации такие:
- Преподаватель кружка для школьников средних классов по математике во Дворце Пионеров имеет несколько групп. Хочет организовать свой материал и как-то мотивировать детей что-то делать дома за компьютером.
- Преподаватель ВУЗа вместе со своими студентами хочет сделать человеческий электронный конспект своих лекций. С нумерацией рисунков, оглавлением, формулами и подобными LaTex'овскими прибаутками.
+41
Компания Coursera запускает проект Learning Hubs — физические помещения для изучения онлайн курсов
2 min
12KЦитата из блога компании Coursera:
Coursera анансировала открытие таких хабов для обучения в многих городах по всему миру. В начале планируется открыть 27 центров, в том числе в Москве и Киеве. Но, в данное время конкретных адресов таких центров не представлено.
Оригинальный пост от Coursera.
Но я написал этот пост не просто для того чтобы поделится новостью. Я вижу в этом событии переломный момент во всей системе высшего образования.
В Coursera мы представляем себе будущее в котором каждый имеет доступ к образованию мирового класса. Мы стараемся найти и поделиться способами преодоления барьеров, которые стоят на пути успешного обучения. Сегодня мы объявляем о новой инициативе Learning Hubs (места для обучения) — которые будут предоставлять людям во всем мире физическое пространство, где они могут получить доступ к Интернету, чтобы записаться на курс от Coursera и изучить его вместе со сверстниками. Все совершенно бесплатно.
Coursera анансировала открытие таких хабов для обучения в многих городах по всему миру. В начале планируется открыть 27 центров, в том числе в Москве и Киеве. Но, в данное время конкретных адресов таких центров не представлено.
Оригинальный пост от Coursera.
Но я написал этот пост не просто для того чтобы поделится новостью. Я вижу в этом событии переломный момент во всей системе высшего образования.
+35
Пишем single-page web application framework в 60 строках кода
5 min
76KВ качестве предисловия
Веб-дизайнерский народ в последнее время распробовал single page web applications. Что оправдано во многих случаях.
Но явно ошибочно считать что single page web application не сделать без чего-то типа AngularJS, Ember и прочих Knockouts.
Во всяком случае если вам нужно сделать нечто простое типа To-do списка совершенно не обязательно тащить на клиент килобайты мега-фреймворка. На самом деле килобайты трафика это пол беды. Основная цена, скажем AngularJS, в том что он, как любой универсальный data binding механизм, создает значительную run-time нагрузку.
Эта статья про то как в 60 строках кода + jQuery/Zepto сделать простой app framework котрый можно расширять под свои нужды и без лишних сущностей в нагрузку.
Постановка задачи
Наш framework должен ...:
- … поддерживать routing, т.е. должна быть возможность сказать в деклартивной модели: «этот вот url hash должен быть показан в этом view».
- Должна быть возможность динамической загрузки разных view. Какие-то части нашего приложения могут быть либо тяжелы для начальной загрузки, либо не нужны, например, для незалогиненного пользователя.
- Должна быть возможность динамической загрузки скриптов. По причинам изложенным в п. 2
- Наше приложение будет поддерживать browsing history — кнопка «назад» в браузере должна показывать предыдущую страницу и т.д.
- Ну и все это должно быть компактным и расширяемым как того будет требовать логика нашего приложения.
Пример того что мы хотим получить
Приложение Bootstrap'нутый список контактов — содержит сам список, карточку — детали контакта и некую панель управления (dashboard). Что будет на той панели нам не важно — знаем что что-то будет и ладно.

+39
Директивы в AngularJS
7 min
83KДирективы — это ключевая особенность AngularJS. С помощью директив можно добавлять новое поведение существующим HTML элементам, можно создавать новые компоненты. Примерами директив, добавляющих новое поведения для существующих HTML элементов, могут служить input, select, textarea в связке с ngModel, required и т.п. Перечисленные директивы в основном связаны с валидацией форм в AngularJS. Но тема валидации заслуживает отдельной статьи.
Директивы можно и нужно использовать для повышения модульности вашего приложения, выделения обособленной функциональности в компоненты, в том числе и для повторного использования.
Если вы разрабатываете приложение на AngularJS и не создаете директивы, то это уже само по себе немного настораживает. Либо ваше приложение достаточно простое и уложилось в стандартные возможности AngularJS, либо, скорее всего, что-то не так с архитектурой вашего приложения. А если у вас при этом есть работа с DOM-ом в контроллерах или сервисах, то вам однозначно надо разбираться с темой создания директив, т.к. манипуляций с DOM-ом не должно быть нигде, кроме директив.
В данной статье я постараюсь рассмотреть процесс создания собственных директив на нескольких примерах.
Директивы можно и нужно использовать для повышения модульности вашего приложения, выделения обособленной функциональности в компоненты, в том числе и для повторного использования.
Если вы разрабатываете приложение на AngularJS и не создаете директивы, то это уже само по себе немного настораживает. Либо ваше приложение достаточно простое и уложилось в стандартные возможности AngularJS, либо, скорее всего, что-то не так с архитектурой вашего приложения. А если у вас при этом есть работа с DOM-ом в контроллерах или сервисах, то вам однозначно надо разбираться с темой создания директив, т.к. манипуляций с DOM-ом не должно быть нигде, кроме директив.
В данной статье я постараюсь рассмотреть процесс создания собственных директив на нескольких примерах.
+18
+220
Плагин для webstorm и авто-дополнение
10 min
17KХотелось бы поделиться простым способом добавить недостающее авто-дополнение в IDE семейства IDEA. В нашем случае к WebStorm или PhpStrom.
У нас на проекте на фронте используется библиотека require.js. И при работе с ней нужно указывать пути к тем или иным файлам что бы добавить их в зависимости. К сожалению пути к этим файлам приходиться писать руками или копировать по частям.
И я подумал что это нужно бы исправить, и добавить авто дополнение пути до файлов.
У нас на проекте на фронте используется библиотека require.js. И при работе с ней нужно указывать пути к тем или иным файлам что бы добавить их в зависимости. К сожалению пути к этим файлам приходиться писать руками или копировать по частям.
И я подумал что это нужно бы исправить, и добавить авто дополнение пути до файлов.
+26
Интерфейсный дайджест, июнь 2013
6 min
24KУже три года я публикую регулярные обзоры свежих статей по теме интерфейсов, новых инструментов и коллекций паттернов, интересных кейсов и исторических рассказов. Из лент нескольких сотен тематических подписок отбирается примерно 5% стоящих публикаций, которыми интересно поделиться. Предыдущие материалы: апрель 2010-май 2013.


+43
«Поддержка Sass» в Chrome Dev Tools
2 min
23KTutorial


Продолжаем познавать доступные инструменты в Chrome Dev Tools. Workspace и Сниппеты были вчера, сегодня на очереди поддержка Sass.
+31
+36
Путь JavaScript модуля
28 min
121K
На момент написания этой статьи в JavaScript еще не существовало официальной модульной системы и все эмулировали модули как могли.
Модули или подобные структуры это неотъемлемая часть любого взрослого языка программирования. Просто иначе никак. Модули позволяют ограничить область видимости, позволяют реиспользовать части приложения, делают приложение более структурированным, отделяют ресурсы от шума и вообще делают код нагляднее.
Вот в JavaScript своя атмосфера — в языке нет официальных модулей, более того все файлы лежат удаленно, один поток приложения. Приходится постоянно решать какие-то странные проблемы с загрузкой, хитро паковать модули в один файлы, чтобы ускорить время загрузки. Бывает, что нужно воевать с двойными стандартами, адаптировать модули другого формата.
Дело в том, что раньше не думали, что на JavaScript можно делать огромные проекты, а не просто «пропатчить DOM», поэтому о модулях не думали. Да и вообще не думали о будущем. И тут Внезапно будущее нагрянуло! Все вроде-бы уже есть, а модули в JavaScript, мягко говоря, запаздывают. Поэтому разработчикам приходится крутиться и выдумывать какие-то эмуляторы модульности.
Думаю многие из вас читали прекрасную статью Addy Osmani Writing Modular JavaScript With AMD, CommonJS & ES Harmony, которая стала одной из глав его книги Learning JavaScript Design Patterns в этой статье рассказывается про «современные» JavaScript модули или же читали достаточно старую статью JavaScript Module Pattern: In-Depth 2010 года про «старые» модули.
Я не буду переводить эти статьи и не буду делать из них солянку. В своей статья я хочу рассказать о моем модульном пути. О том как я проделал путь от «старых» модулей к «новым» и что использую сейчас и почему.
+182
Компиляция. 2: грамматики
11 min
42KВ предыдущем посте было много кода и, по некоторым мнениям, недостаточно объяснений. Будем чередовать: в этот раз будет много теории, а до практики почти не дойдёт.
Далее в посте:
- Магазинный автомат
- Формальные грамматики
- LR-парсинг
+46
Развиваем фронтенд Дневник.ру. Часть первая. Сборка и проверка JavaScript кода
9 min
15KВступление
За время существования Дневник.ру (а это более 4-х лет) скопился огромный объем JavaScript кода: часть находилась в отдельном проекте в виде подключаемых файлов, часть определялась прямо на разметке контролов, а часть собиралась прямо в code-behind при помощи
StringBuilder. К этому прибавлялись:- растущее количество HTTP запросов для получения статичного контента – так, например, на всех страницах только в теге
<head>загружалось 11 JavaScript файлов; - глобальные переменные, которые иногда перекрывали друг друга;
Решив, что с этим пора что-то делать, мы поставили себе первоочередную задачу: вынести все подключаемые по отдельности файлы из тега
<head> в один минифицированный пакет. При этом код делился на сторонний и «наш», который планировалось проверять каким-то синтаксическим анализатором.В этой статье мы расскажем вам о том, как решили эту задачу.
+16
Information
- Rating
- Does not participate
- Location
- Москва, Москва и Московская обл., Россия
- Date of birth
- Registered
- Activity