Теперь подумаем,
Юникодовые имена селекторов
Теперь подумаем,
User
 Все новое и неизведанное манит своей новизной и неизведанностью. Я честно верю, что следующая версия всегда лучше предыдущей. Но есть одна программа, которая буквально каждой версией подрывала мои взгляды на жизнь. Это Adobe Illustrator. Он обрастал бесполезными функциями и, как следствие, новыми ошибками. Так было последние шесть лет. Здесь самое место для небольшой проповеди.
Все новое и неизведанное манит своей новизной и неизведанностью. Я честно верю, что следующая версия всегда лучше предыдущей. Но есть одна программа, которая буквально каждой версией подрывала мои взгляды на жизнь. Это Adobe Illustrator. Он обрастал бесполезными функциями и, как следствие, новыми ошибками. Так было последние шесть лет. Здесь самое место для небольшой проповеди.
Возрадуйтесь! Бог все таки есть, о братья дизайнеры. Он услышал наконец наши молитвы. Воззвал он к программистам Adobe, покарал грешников, наградил праведников и сделали они Иллюстратор лучше. Аминь.
С момента выхода нового Иллюстратора прошло уже несколько месяцев. Тест-драйв пройден успешно. Разберем основные улучшения по пунктам. Всего их будет пять.

Иллюстратор всегда славился своими неожиданными прекращениями работы в самый неподходящий момент. Бывало просто тормозил, там где не должен был. В CS4 с этим практически разобрались. Вы не поверите, но за несколько месяцев использования он еще ни разу не вылетел. Как на Маке, так и на ПиСи. Все работает как часы.

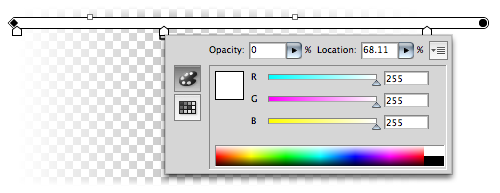
Теперь не надо целиться и наобум прикидывать, как будет выглядеть градиент. Они теперь показываются прямо поверх объектов, в виде специальной панельки, как только вы выберите соответствующий инструмент. Цвета, положение и количество ключевых точек можно менять прямо на объекте. Что произошло с радиальными градиентами словами вообще сложно описать. Мало того, что теперь можно сдвигать центр, так еще и делать эллиптический градиент одним легким движением мыши. Старожилы говорят, что и раньше все это было доступно, но вот вы знали, как это сделать?

Каждая точка в градиенте теперь может быть прозрачной. Мечты многих поколений дизайнеров воплотились в жизнь. Не зря Adobe купила Macromedia, не зря.

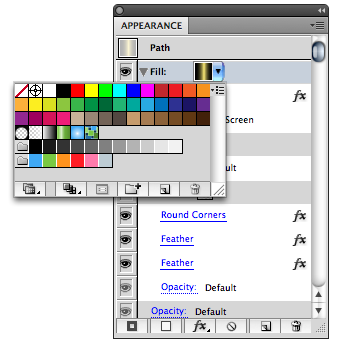
Если вы еще не используйте эту панельку, самое время начать. Вкратце, это «четвертое измерение» иллюстратора, своего рода «слои» внутри одного объекта. У каждого объекта может быть много заливок, обводок и эффектов. Последние, к слову, могут быть не только у всего объекта, но и у отдельных обводок и заливок. Это все было давно, сколько я себя помню. В CS4 панелька Appearance зажила наконец нормальной жизнью. Во-первых, перестала безумно глючить. Во-вторых, теперь около каждого пункта появился «глазик», как в слоях. Плюс теперь прямо отсюда можно редактировать цвета, градиенты и прозрачность.
Напомню, одним из наших маленьких ноу-хау всегда была работа в два или три окна. Раньше размеры окон приходилось подгонять руками буквально на ощупь, окошки неудобно перекрывали друг друга, было плохо. Теперь стало хорошо: включаем режим «единой рабочей области» (на маке, на Windows он включен по-умолчанию). Дальше организуем окошки как нам удобно, просто перетаскивая их заголовок. Они удобно прилипают ко всем сторонам рабочей области и к друг другу. Для желающих есть возможность воспользоваться предустановленными заготовками. Еще раз спасибо, что купили Macromedia.
А что вас порадовало или расстроило в новом иллюстраторе?



<a href="some_page.html"><img src="button.gif" alt="Button"></a>
<input type="image" src="button.gif" alt="Button">
* This source code was highlighted with Source Code Highlighter.
 До того как заняться верской гитарных аккордов (статьи 1,2,3) я столкнулся с необходимостью сделать человеку на сайте меню-дерево. Рисовать не хотелось вообще, поэтому я взял старый добрый HTML с CSS и начал делать это дерево, начал с простого одноуровневого, а позже сделал многоуровневое с маркерами, которое и представлю.
До того как заняться верской гитарных аккордов (статьи 1,2,3) я столкнулся с необходимостью сделать человеку на сайте меню-дерево. Рисовать не хотелось вообще, поэтому я взял старый добрый HTML с CSS и начал делать это дерево, начал с простого одноуровневого, а позже сделал многоуровневое с маркерами, которое и представлю.