Я не являюсь профессиональным разработчиком программного обеспечения и программирование практически никак не связано с моей основной трудовой деятельностью. Все гораздо хуже — это мое хобби. Смена деятельности весьма полезна и позволяет отдыхать от унылой и монотонной работы, а если она еще и позволяет извлекать удовольствие от процесса и результата, то это полезно вдвойне.
Для меня всегда интересным был gamedev (game development — разработка игр). Думаю, у каждого ребенка (подростка, гика, подставить свое) была такая пусть далекая и практически недостижимая, но мечта. Большинство вырастают и благополучно забывают о ней под грузом текущих проблем, а некоторые сохраняют ее даже до того момента, когда их дети вырастают и сами начинают мастерить что-то подобное. Мне повезло (или не повезло) относиться ко второй группе.
Для меня всегда интересным был gamedev (game development — разработка игр). Думаю, у каждого ребенка (подростка, гика, подставить свое) была такая пусть далекая и практически недостижимая, но мечта. Большинство вырастают и благополучно забывают о ней под грузом текущих проблем, а некоторые сохраняют ее даже до того момента, когда их дети вырастают и сами начинают мастерить что-то подобное. Мне повезло (или не повезло) относиться ко второй группе.





![[облако]](https://habrastorage.org/getpro/habr/post_images/3b9/857/5b9/3b98575b96cb3517071aa902c5a1ddff.jpg)


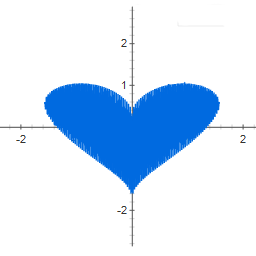
 Но нам был интересен обратный вопрос, как, имея, например, изображение сердечка, получить выражение для функции, графиком которой будет это самое сердечко.
Но нам был интересен обратный вопрос, как, имея, например, изображение сердечка, получить выражение для функции, графиком которой будет это самое сердечко.
 Доброе время суток!
Доброе время суток! В современном мире трехмерные технологии стали очень популярны. 3D стремительно и разнообразно входит в жизнь даже обычного человека. Начиная от 3D телевизоров, 3D сканеров и даже принтеров. Хотя последние два устройства в большей степени пока доступны только специалистам. Но технологии не стоят на месте. Появляются трехмерные принтеры стоимостью около $2000, что уже приближает время, когда они появятся, если не у каждого школьника/студента на столе, то как минимум, у каждого инженера или дизайнера. Что касается методов получения трехмерной модели с реального физического объекта, то тут тоже не все однозначно. Требуются наличие либо дорогостоящего лазерного сканера, либо можно попытать счастье с помощью лазерного строительного уровня, веб-камеры и специального программного обеспечения. Наличием всех этих вещей тоже не может похвастаться абсолютно любой человек.
В современном мире трехмерные технологии стали очень популярны. 3D стремительно и разнообразно входит в жизнь даже обычного человека. Начиная от 3D телевизоров, 3D сканеров и даже принтеров. Хотя последние два устройства в большей степени пока доступны только специалистам. Но технологии не стоят на месте. Появляются трехмерные принтеры стоимостью около $2000, что уже приближает время, когда они появятся, если не у каждого школьника/студента на столе, то как минимум, у каждого инженера или дизайнера. Что касается методов получения трехмерной модели с реального физического объекта, то тут тоже не все однозначно. Требуются наличие либо дорогостоящего лазерного сканера, либо можно попытать счастье с помощью лазерного строительного уровня, веб-камеры и специального программного обеспечения. Наличием всех этих вещей тоже не может похвастаться абсолютно любой человек.