Software Engineer
17 вопросов по Kubernetes, которые может услышать разработчик на собеседовании

Kubernetes прочно вошел в технологический стек разработки cloud-native-приложений, став мейнстримовой технологией.
Разработчику, конечно же, не нужно быть экспертом по Kubernetes, чтобы запустить в нем свое приложение. Но понимание азов даст лучшее представление о том, как приложение живет и работает в Kubernetes.
Мы собрали список вопросов про Kubernetes, с которыми может столкнуться разработчик на собеседовании, подготовили короткие ответы и ссылки на более подробную информацию в документации и не только.
Если есть свободные 20 минут, приглашаем устроить внеплановую ревизию своих знаний.
Опыт использования AutoFixture для генерации gRPC сообщений
Думаю, большинство читателей согласится, что автоматизированное тестирование - полезный, а во многих областях даже необходимый, этап создания программ. А так как программисты - народ ленивый, то и инструментов, облегчающих этот этап существует немало. Одним из таких инструментов является AutoFixture - средство для генерации тестовых экземпляров. Этот инструмент уже не раз упомянался на Хабре, например тут. Далее я расскажу о том, с какой проблемой столкнулся в попытке применить AutoFixture в своей работе и как решил эту проблему.
Разрабатываем библиотеку компонентов с помощью React и TypeScript

Привет, друзья!
В этой статье я покажу вам, как начать разработку библиотеки компонентов с помощью Vite, React, TypeScript и Storybook.
Мы разработаем библиотеку, состоящую из одного простого компонента — кнопки, подготовим библиотеку к публикации в реестре npm, а также сгенерируем и визуализируем документацию для кнопки.
Если вам это интересно, прошу под кат.
Добавляем поддержку Markdown в ASP.NET Core приложение. Часть 1

Последние несколько лет ознаменовали становление Markdown в качестве общепринятого языка разметки HTML-текста. Он становится доступным во все большем количестве мест и фактически уже стал стандартом для документации, которая публикуется и редактируется в интернете. Если вы работаете с Git и GitHub, то вы уже используете Markdown для форматирования README.md и, вероятно, всей остальной документации, которую вы пишете для своих проектов, связанных с разработкой программного обеспечения. Большая часть документации для разработчиков, которую вы сегодня можете найти в интернете, будь то коммерческая документация от таких компаний, как Microsoft, Google и т. д., или типовые решения для документации наподобие ReadTheDocs или KavaDocs, — создается и поддерживается с помощью Markdown.
.NET Core + RabbitMQ
На рынке существует множество продуктов для обмена сообщениями, которые поддерживают паттерн Publisher-Subscriber, например Azure Service Bus, RabbitMQ или Apache Kafka.
Недавно мною были опубликованы две NuGet библиотеки для быстрой и удобной настройки event-based communication с использованием Azure Service Bus и RabbitMQ. В этой короткой how-to статье описаны шаги для использования последней.
Принуждение к аутентификации. Что это и как защищаться?

В этой статье нападающие узнают, что coerce можно осуществлять не только с 445/tcp порта, а защитники обнаружат, как можно надежно запретить принуждение к аутентификации.
Разработка Angular-приложений и построение их архитектуры

Привет! Меня зовут Самат, я frontend-специалист компании SimbirSoft.
Моё первое знакомство с Angular началось с погружения в документацию, которая помогла мне лучше понять, как устроен этот фреймворк. Наверняка, этого было бы достаточно, чтобы подключиться к проекту или заняться его разработкой с нуля.
Но если после подключения разработчик заходит в уже выстроенную систему, и его задачи редко связаны с архитектурой, то в разработке с нуля ситуация обстоит иначе, даже если на первый взгляд кажется, что вопросов не возникнет. Они появятся позже, когда окажется, что нельзя легко и просто внести важную фичу или безопасно изменить часть приложения, так как она тесно связана с другой частью. А компоненты приложения, которые мы сами же и писали, покажутся незнакомыми и сложными.
Цель этой статьи – познакомиться с темой построения архитектуры Angular-приложений. Я расскажу о том, как разработать приложения таким образом, чтобы специалист любого уровня при наличии знаний Angular мог легко разобраться в коде и структуре приложения. И как избежать проблем масштабирования.
Кончай бухать, айда читать: нейробиолог даёт советы по борьбе с деградацией мозга

Ричард Рестак у себя дома в Вашингтоне О.К.
Зашли в комнату, и не можете вспомнить, зачем пришли? Встретились с коллегой на работе, и забыли, как его зовут? У большинства людей бывают подобные эпизоды. Но в зрелом возрасте они могут нагонять беспокойство. Выглядим ли мы после таких эпизодов менее профессионально? Не признак ли это надвигающейся деменции? Хорошие новости: память не просто восстанавливается при помощи упражнений, в некоторых случаях можно даже избежать болезни Альцгеймера.
Нейробиолог, доктор Ричард Рестак, бывший президент Американской нейропсихиатрической ассоциации, выступал с лекциями о работе мозга и поведении человека всюду, от Пентагона до НАСА, и написал более 20 книг о мозге. Последняя его книжка, The Complete Guide to Memory: The Science of Strengthening Your Mind [Полное руководство по памяти: Наука укрепления вашего разума], посвящается таящемуся внутри нас страху того, что каждый раз, когда вы забываете, где оставили очки для чтения, является признаком надвигающегося краха. «В сегодняшней Америке, — пишет автор, — любой человек в возрасте от 50 лет живёт в страхе перед ужасным А». Небольшие провалы в памяти – главное, на что жалуются люди старше 55 лет своим врачам, хотя по большей части эти случаи оказываются не заслуживающими тревог.
Фиксация соглашений в команде

Соглашения — важная часть процесса разработки. Они призваны снижать затраты и упрощать жизнь сотрудников. Проблема в том, что часто соглашения, наоборот, только всё усложняют, поскольку они толком не зафиксированы и передаются исключительно из уст в уста, как старые сказки. В процессе передачи они обрастают новыми подробностями, а прежние подробности упускаются. В итоге у каждого участника команды в голове свой набор соглашений, которые он периодически забывает.
Ещё хуже, когда соглашения начинают-таки фиксировать, но делают это как попало — и вы получаете свалку непонятно связанных между собой текстов, половина которых неактуальна.
В этой статье я расскажу, как фиксировать соглашения правильно, чтобы они приносили вам пользу.
Типы брандмауэров
Брандмауэры, вероятно, являются одной из самых распространенных вещей, о которых люди думают, когда речь идет о безопасности. Мы собираемся рассмотреть множество различных способов, которыми брандмауэры защищают системы, рассмотреть различные архитектуры брандмауэров и рассмотреть различные способы, которыми они защищают эти системы от определенных классов атак. Брандмауэры — очень фундаментальный элемент управления безопасностью, и это одна из вещей, о которых мы чаще всего думаем, когда слышим о безопасности информационных систем. Брандмауэры стали настолько распространены, что в наши дни даже дома вы часто найдете несколько брандмауэров. В Windows есть встроенный брандмауэр, в большинство домашних маршрутизаторов встроен брандмауэр, и как только мы перейдем к корпоративным сетям, у нас обычно будет несколько брандмауэров, часто это очень высококлассное оборудование, защищающее различные системы в сети. Брандмауэры являются основой контроля безопасности. Существует множество различных архитектур брандмауэров, и вскоре мы рассмотрим некоторые из них. Очень часто межсетевые экраны располагаются между разными сегментами сети. Вы можете найти брандмауэр, правильно настроенный для пропуска веб- трафика, но это не остановит злоумышленника, доставляющего полезную нагрузку через HTTP с использованием порта 80.
Брандмауэры, как правило, контролируют двунаправленный поток трафика, поэтому представьте себе брандмауэр перед организацией, отделяющий ее от общедоступного Интернета. Он должен иметь возможность блокировать входящий трафик, чтобы попытаться удержать злоумышленников, но он также должен иметь возможность разрешать исходящий трафик, потому что людям нужно просматривать веб-страницы, отправлять электронные письма и иметь связь, которая выходит за пределы сети.
Паттерны проектирования, реализующие наблюдаемость в микросервисах

Наблюдаемость (observability) — это супермножество мониторинга. В дополнение к подробному анализу неявных состояний, приводящих к сбоям, это свойство предполагает высокоуровневый обзор работоспособности системы. Кроме того, наблюдаемая система предоставляет подробную информацию о своей внутренней работе, что позволяет обнаруживать более глубокие системные проблемы.
Взаимодействие в архитектуре микросервисов

Микросервисная архитектура позволяет разделять сервис на отдельные функции, независимо масштабировать отдельные части, обеспечивать повышенную устойчивость к сбоям, использовать разные технологии под разные задачи и не только. Но переход от монолитной архитектуры к микросервисной — сложный процесс, самым трудным этапом которого является изменение механизма взаимодействия внутренних компонентов.
Разбираемся, в чем трудности перехода и как устроено взаимодействие в архитектуре микросервисов.
3 греха программиста: Хардкодинг, Говнокодинг и Шизокодинг

Есть 3 проблемы кода, с которыми встречаешься в программировании: Хардкод, Говнокод и Шизокод.
Давайте поговорим об этом.
Пример микросервисной архитектуры с Saga на MassTransit
Привет, Хабр! В общем работаю я значит Архитектором Программных Решений. Мы тут монолиты на микросервисы переводим поэтому я решил для наших разработчиков написать пример проекта с сагой и за одно может оно и вам понадобиться поэтому выложил сюда. Статья будет дополняться по мере поступления вопросов от вас и от наших разработчиков
Как изучить SQL за ночь или шпаргалка для системного аналитика

Помните, как вы были студентами, и готовились к экзаменам по ночам?
Предлагаю вашему вниманию простую шпаргалку по SQL с теорией и практикой, которой вы сможете воспользоваться в любое время.
Изучите теорию на примерах и закрепите на 13 практических задачах по SQL.
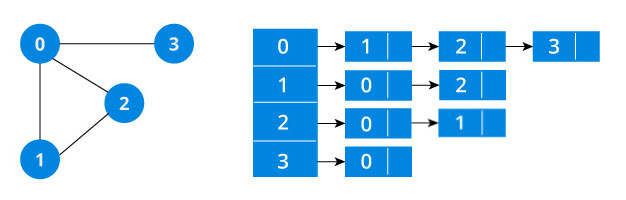
Обход графа в ширину (BFS) и глубину (DFS)

Задумка данного поста заключается в том, чтобы коротко и ясно объяснить как работают на графах обход в ширину и обход в глубину. То есть целью поста в первую очередь является понимание, а не детали реализации в коде, хотя псевдокод будет также приложен. Надеюсь данный пост поможет получить хотя бы примерное понимание происходящего.
Разработка REST-серверов на Go. Часть 3: использование веб-фреймворка Gin
Разработка REST-серверов на Go. Часть 2: применение маршрутизатора gorilla/mux
Вы тут — Разработка REST-серверов на Go. Часть 3: использование веб-фреймворка Gin
Разработка REST-серверов на Go. Часть 4: применение OpenAPI и Swagger
Разработка REST-серверов на Go. Часть 5: Middleware
Разработка REST-серверов на Go. Часть 6: аутентификация

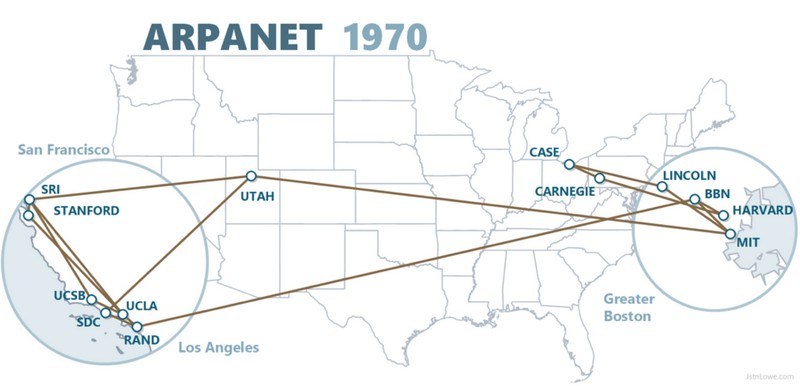
Как протоколы ARPANET повлияли на развитие TCP/IP

ARPANET навсегда изменил мир компьютеров, доказав, что компьютеры совершенно различных производителей можно соединять при помощи стандартизированных протоколов. В своём посте об исторической значимости ARPANET я упомянул некоторые из этих протоколов, но не описывал их. Поэтому мне захотелось изучить их подробнее. Кроме того, я хотел понять, какая часть структуры этих первых протоколов дожила до протоколов, которые мы используем сегодня.
Протоколы ARPANET, как и современные Интернет-протоколы, были упорядочены в слои. Протоколы верхних слоёв работали поверх протоколов нижних слоёв. Сегодня стек TCP/IP имеет пять слоёв (физический, канальный, сетевой, транспортный и прикладной), но у ARPANET было всего три слоя (или четыре, смотря как считать).
Ниже я расскажу, как работал каждый из этих слоёв, но для начала сделаем краткое отступление, чтобы рассказать, кто создавал ARPANET и чем конкретно занималась каждая из сторон. Это поможет вам понять, почему слои были разделены именно так.
Information
- Rating
- Does not participate
- Location
- Астана, Акмолинская обл. (Целиноградская обл.), Казахстан
- Registered
- Activity

