Тема нейронных сетей была уже ни раз освещена на хабре, однако сегодня я бы хотел познакомить читателей с алгоритмом обучения многослойной нейронной сети методом обратного распространения ошибки и привести реализацию данного метода.
Рей @printf
Девочка-волшебница
Производительность фронтенда. Часть 3 — оптимизация шрифтов
7 min
13KTutorial
Translation
 От переводчика: Это восьмая статья из цикла о Node.js от команды Mozilla Identity, которая занимается проектом Persona.
От переводчика: Это восьмая статья из цикла о Node.js от команды Mozilla Identity, которая занимается проектом Persona. Все статьи цикла:
- "Охотимся за утечками памяти в Node.js"
- "Нагружаем Node под завязку"
- "Храним сессии на клиенте, чтобы упростить масштабирование приложения"
- "Производительность фронтэнда. Часть 1 — конкатенация, компрессия, кэширование"
- "Пишем сервер, который не падает под нагрузкой"
- "Производительность фронтэнда. Часть 2 — кешируем динамический контент с помощью etagify"
- "Приручаем конфигурации веб-приложений с помощью node-convict"
- "Производительность фронтенда. Часть 3 — оптимизация шрифтов"
- "Локализация приложений Node.js. Часть 1"
- "Локализация приложений Node.js. Часть 2: инструментарий и процесс"
- "Локализация приложений Node.js. Часть 3: локализация в действии"
- "Awsbox — PaaS-инфраструктура для развёртывания приложений Node.js в облаке Amazon"
Мы смогли уменьшить объем шрифтов для Persona на 85%, с 300 до 45 килобайт, используя подмножества шрифтов. Эта статья рассказывает о том, как именно мы это сделали, и какие мы использовали инструменты.
Представляем connect-fonts
Connect-fonts — это middleware для Connect, которое улучшает производительность
@font-face, раздавая клиентам подобранные специально для их языка подмножества шрифтов, уменьшая тем самым их размер. Connect-fonts также генерирует специфические для локали и браузера стили @font-face и CORS-заголовки для Firefox и IE9+. Для раздачи подмножеств шрифтов создаются так называемые font packs — поддиректории с подмножествами шрифтов плюс простой конфигурационный файл JSON. Некоторые наборы распространённых open source-шрифтов доступны в готовом виде в пакете npm, впрочем, создавать свои пакеты совсем нетрудно.Если вы не слишком хорошо ориентируетесь в работе со шрифтами в интернете, мы собрали небольшую коллекцию ссылок по теме
@font-face. [От переводчика: а на Хабре очень кстати статья, посвящённая производительности веб-шрифтов]+22
Petrovich просклоняет русские имена
3 min
65KВам часто приходится иметь дело со склонением имён пользователей на русском языке? При рассылке писем, при отображении страниц и упоминаний, при генерации рекламных объявлений? Скорее всего, приходится изворачиваться и писать все сообщения в именительном падеже — Иванов Пётр Сергеевич.
Это не всегда удобно, не всегда красиво, не всегда уместно. Русский язык одарён богатой морфологией, которая несколько затрудняет его автоматическую обработку. Всем известно, что антропонимы, как полагается именам существительным, подчиняются всем правилам словообразования.
Для решения этой проблемы при использовании Ruby существует Petrovich — удобная легковесная библиотека для автомагического склонения русскоязычных имён, фамилий и отчеств.

Это не всегда удобно, не всегда красиво, не всегда уместно. Русский язык одарён богатой морфологией, которая несколько затрудняет его автоматическую обработку. Всем известно, что антропонимы, как полагается именам существительным, подчиняются всем правилам словообразования.
Для решения этой проблемы при использовании Ruby существует Petrovich — удобная легковесная библиотека для автомагического склонения русскоязычных имён, фамилий и отчеств.

+149
8+ в 1: как я хотел привлечь внимание
31 min
12KДобрый вечер, хабрачитатели!
Перед выходом8+ в 1: наш новый мессенджер под iOS и Android, мне пришлось проделать кое-какую работу по изучению тех мест, куда мы собирались публиковать пресс-релизы. Одним из таких мест стал Хабр.
Мы задались следующими вопросами:

Перед выходом
Мы задались следующими вопросами:
- В какой день недели лучше всего публиковать пост?
- В какое время (интервал времени) лучше всего публиковать пост?
- В какое время года лучше всего публиковать пост?

+39
Редкий язык — кодинг без IDE, но с удобством
10 min
32KМожно спорить до посинения на тему IDE vs Notepad/VIM/Emacs. Ровно до тех пор, пока IDE есть. Однако, запросто можно наткнуться на язык (или диалект), который использовать придется, а IDE под него либо не существует, либо только платная и дорогая, либо уже настолько устарела, что запускается только в эмуляторе раритетной ОС. А работать надо. К счастью, существуют универсальные инструменты, которые нужно только выбрать и «заточить» по руке. Далее описывается вариант использования связки VIM, транслятора и немного ctags под редкий сегодня вариант ассемблера.
+71
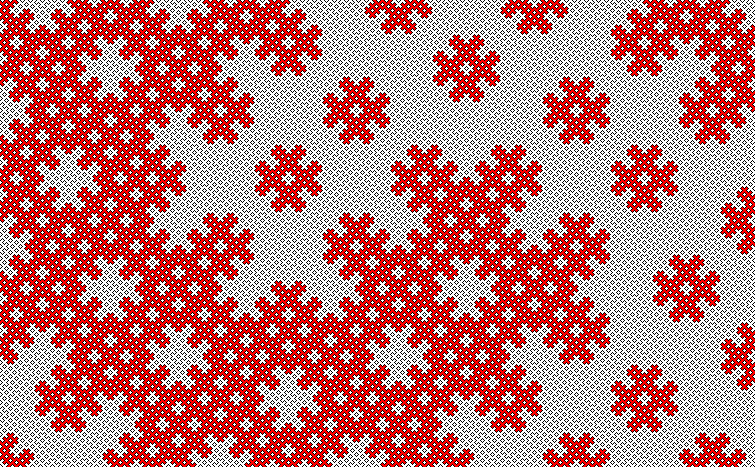
Фракталы в простых числах
3 min
156K
Я обнаружил этот фрактал, когда разглядывал интерференцию волн на поверхности речки. Волна движется к берегу, отражается и накладывается сама на себя. Есть ли порядок в тех узорах, которые создаются волнами? Попробуем найти его. Рассмотрим не всю волну, а только вектор ее движения. «Берега» сделаем гладкими, для простоты эксперимента.
Эксперимент можно провести на обычном листке в клеточку из школьной тетради.
+176
Прямые в гексагональном растре
4 min
11KДанное исследование не претендует на оригинальность, я полагаю, что на самом деле изобретаю велосипед, но никаких деталей от него при (признаю, довольно поверхностном) изучении интернета мне найти не удалось.
Понаблюдав за разнообразными игрушками, передвижение персонажей в которых производится на плоскости, вымощенной правильными шестиугольниками, меня зацепил вопрос — а как должна выглядеть прямая на такой плоскости. Собственно, задача оптимального перемещения персонажа из шестиугольника A в шестиугольник B (подразумеваю, что на плоскости нет препятствий, под оптимальным перемещением подразумеваю такое, чтобы оно происходило через наименьшее количество шестиугольников) может быть решена кучей разных способов, маршрут далеко не единственен, так же, как, впрочем, и на плоскости, покрытой квадратами. Но мне хотелось бы, чтобы маршрут был приближен к отрезку прямой, как приближено к отрезку прямой изображение, построенное по алгоритму Брезенхэма, и в то же время реализация должна быть достаточно прозрачной и простой.
Понаблюдав за разнообразными игрушками, передвижение персонажей в которых производится на плоскости, вымощенной правильными шестиугольниками, меня зацепил вопрос — а как должна выглядеть прямая на такой плоскости. Собственно, задача оптимального перемещения персонажа из шестиугольника A в шестиугольник B (подразумеваю, что на плоскости нет препятствий, под оптимальным перемещением подразумеваю такое, чтобы оно происходило через наименьшее количество шестиугольников) может быть решена кучей разных способов, маршрут далеко не единственен, так же, как, впрочем, и на плоскости, покрытой квадратами. Но мне хотелось бы, чтобы маршрут был приближен к отрезку прямой, как приближено к отрезку прямой изображение, построенное по алгоритму Брезенхэма, и в то же время реализация должна быть достаточно прозрачной и простой.
+35
Много бесплатных книг по программированию
7 min
347KTranslation

Списки книг
- 25 бесплатных книг по информатике
- Шпаргалки
- CodePlex: Список бесплатных книг
- Бесплатные технические книги
- Galileo Computing (Немецкий)
- How to Design Programs: An Introduction to Computing and Programming
- Microsoft Press: Бесплатные книги
- MindView Inc
- Проект O'Reilly's Open Books
- TechBooksForFree.com
- Theassayer.org
- Wikibooks: Программирование
- Неплохая подборка, редактируемая сообществом (JIghtuse)
- Книги на Русском (telteron)
Программирование графики
+182
Django throttling
3 min
11KКак-то раз пришлось использовать чужое django-app, в котором было много форм, методов и всего остального. И, что само собой разумеется, автор решил не заморачиваться и не делать никакой защиты от спамеров, или от любителей понажимать F5 на тяжелой форме. Переписывать и форкать у меня желания не было, поэтому решил написать middleware, режущий кислород нехорошим людям.
Проще показать пример конфига:
Остальные примеры с описанием под катом.
Функционал
- maintenance режим, позволяет выключать view в целом, или отдельные http методы
- глобальные fallback-таймауты сайта для PATCH, POST и т.д.
- локальные таймауты для view в целом, или для отдельных http-методов
Проще показать пример конфига:
DJANGO_THROTTLING = {
'all': 1000,
'post': 'callable:helpers.trash.my_callback',
'congestion': 'forum.views.congestion',
'django.contrib.admin.options.change_view': {
'post': False,
'all': None,
'uri': '/admin/forum/post/23/',
},
}
Остальные примеры с описанием под катом.
+25
JavaScript: как правильно курить IE10, или проблемы миграции
2 min
16KАвторское отступление: Не закидывайте камнями те, кому выпало писать под разные браузеры!
В моей работе из-за использования ActiveX-компонентов сейчас поддерживается только IE. Поэтому дальнейшее изложение касается только различных версий IE.
IE10 — это особый браузер. Многое из того, что было верно для предыдущий версий IE, перестало работать.
Рассматриваются только ошибки JavaScript, возникшие при миграции legacy-кода. Различие в CSS выходит за рамки данной статьи.
В моей работе из-за использования ActiveX-компонентов сейчас поддерживается только IE. Поэтому дальнейшее изложение касается только различных версий IE.
IE10 — это особый браузер. Многое из того, что было верно для предыдущий версий IE, перестало работать.
Рассматриваются только ошибки JavaScript, возникшие при миграции legacy-кода. Различие в CSS выходит за рамки данной статьи.
+29
Абсолютное горизонтальное и вертикальное центрирование
5 min
317KTutorial
Translation
Сколько уже было сломано копий о задачу выравнивания элементов на странице. Предлагаю вашему вниманию перевод отличной статьи с решением этой проблемы от Стефана Шоу (Stephen Shaw) для Smashing Magazine — Absolute Horizontal And Vertical Centering In CSS.
Все мы знали о margin: 0 auto; для горизонтального центрирования, но margin: auto; не работало для вертикального. Это можно легко исправить, просто задав высоту и применив следующие стили:
Я не первый, кто предложил это решение, однако такой подход редко применяется при вертикальном выравнивании. В комментариях к статье How to Center Anything With CSS Simon ссылается на пример jsFiddle, где приводится отличное решение для вертикального центрирования. Вот еще несколько источников на эту тему.
Рассмотрим способ поближе.
Все мы знали о margin: 0 auto; для горизонтального центрирования, но margin: auto; не работало для вертикального. Это можно легко исправить, просто задав высоту и применив следующие стили:
.Absolute-Center {
margin: auto;
position: absolute;
top: 0; left: 0; bottom: 0; right: 0;
}
Я не первый, кто предложил это решение, однако такой подход редко применяется при вертикальном выравнивании. В комментариях к статье How to Center Anything With CSS Simon ссылается на пример jsFiddle, где приводится отличное решение для вертикального центрирования. Вот еще несколько источников на эту тему.
Рассмотрим способ поближе.
+100
Dissent — протокол анонимной связи малых закрытых сообществ
5 min
16KПредисловие
Для понимания работы dissent надо вспомнить классическую работу Дэвида Чаума (основоположника идей практической реализации сетевой анонимности), опубликованную в 1988 году и протокол «обедающих криптографов (dining cryptographers)».
Представим, что три криптографа пришли ресторан пообедать. После того, как они сели за стол, официант сообщает им, что их обед оплатил заранее некий анонимный доброжелатель.
Криптографы знают, что этим доброжелателем мог быть один из них, но, кроме того, им мог быть АНБ. Они хотят выяснить, действительно ли заплатил за обед один из них, или это дело рук АНБ. Но при этом они очень тактичны, Если заплатит кто-то из них, то они будут уважать право на анонимность и не будут выяснять, кто же заплатил. Но им будет интересно получить ответ на вопрос в такой форме: «заплатил кто-то из присутствующих или всё-таки АНБ?». Для этого нужно провести анонимную широковещательную передачу одного бита информации.
Каждый криптограф бросает монету. И показывает результат (орёл или решка) своему соседу справа. Таким образом есть три броска монетки, и каждый криптограф знает результат двух из них. Далее, каждый из них говорит вслух следующую информацию: одинаковые два результата он видел, или разные, но с одним исключением: тот из них, который заплатил за обед говорит наоборот, т.е. если он видит два разных результата, говорит «одинаковые», если видит два одинаковых, говорит «разные».
Если число различий за столом — нечётное, то обед оплачен кем-то из криптографов, если чётное — то АНБ. При этом если обед всё-таки оплатил криптограф, то двое других на основании сделанных всеми заявлений не могут узнать, что это был он.
+51
Полезности Mercurial
5 min
37KДумаю, почти все читающие знают, что такое Mercurial — это распределённая система контроля версий, для исходного кода и других (преимущественно текстовых) файлов. Многие ей пользуются, и знают основные команды, как то удаление/добавление файлов, создание коммита и отправка локальных изменений в другие репозитории. Однако, Mercurial имеет множество не столь известных функций и команд, которые часто достаточно полезны и удобны. Некоторые из них можно использовать сразу после установки по-умолчанию, некоторые нужно включить в настройках, а для других может потребоваться скачать дополнительное расширение.
Краткий список того, о чём пойдёт речь в статье:

Краткий список того, о чём пойдёт речь в статье:
- hg serve (hgweb) — встроенный веб-сервер
- расширения pager, progress и color
- hg [c]record — выбор отдельных изменений для коммита
- revsets и filesets — поиск коммитов и файлов с запросами любой сложности
- hg evolve — Changeset Evolution или же «изменяемая история»

+35
Django development server и тестирование HTTPS
5 min
15KTutorial
Здравствуйте уважаемое сообщество,
Выбрав фреймворк Django для разработки корпоративного сайта, я столкнулся с проблемой тестирования его работы по протоколу HTTPS при использовании встроенного веб-сервера. Несмотря на поддержку работы с безопасными соединениями в Django, поставляемый в комплекте веб-сервер не обслуживает запросы по HTTPS.
Первое, что пришло в голову, поднять полноценный веб-сервер (например, Apache) для разработки и тестирования, но что если не хочется отказываться от удобств и простоты использования встроенного веб-сервера Django?
Поиск в Интернете по запросу «django + https» выдал несколько статей датированных 2009 и 2012 годами, в которых для тестирования HTTPS предлагается использовать stunnel.
Данная статья является инструкцией полученной в результате настройки
Выбрав фреймворк Django для разработки корпоративного сайта, я столкнулся с проблемой тестирования его работы по протоколу HTTPS при использовании встроенного веб-сервера. Несмотря на поддержку работы с безопасными соединениями в Django, поставляемый в комплекте веб-сервер не обслуживает запросы по HTTPS.
Первое, что пришло в голову, поднять полноценный веб-сервер (например, Apache) для разработки и тестирования, но что если не хочется отказываться от удобств и простоты использования встроенного веб-сервера Django?
Поиск в Интернете по запросу «django + https» выдал несколько статей датированных 2009 и 2012 годами, в которых для тестирования HTTPS предлагается использовать stunnel.
Данная статья является инструкцией полученной в результате настройки
stunnel под среду разработки Django на Ubuntu 12.04.1 LTS x64. +8
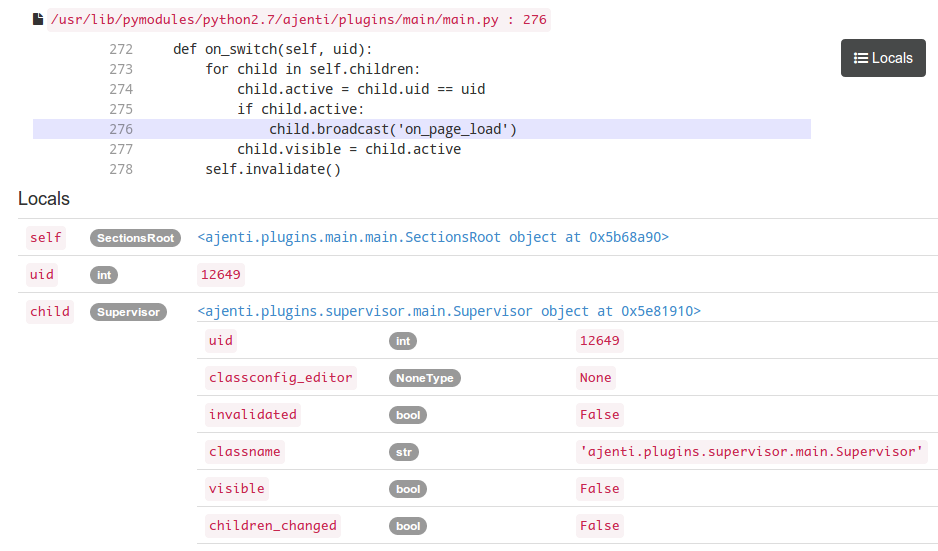
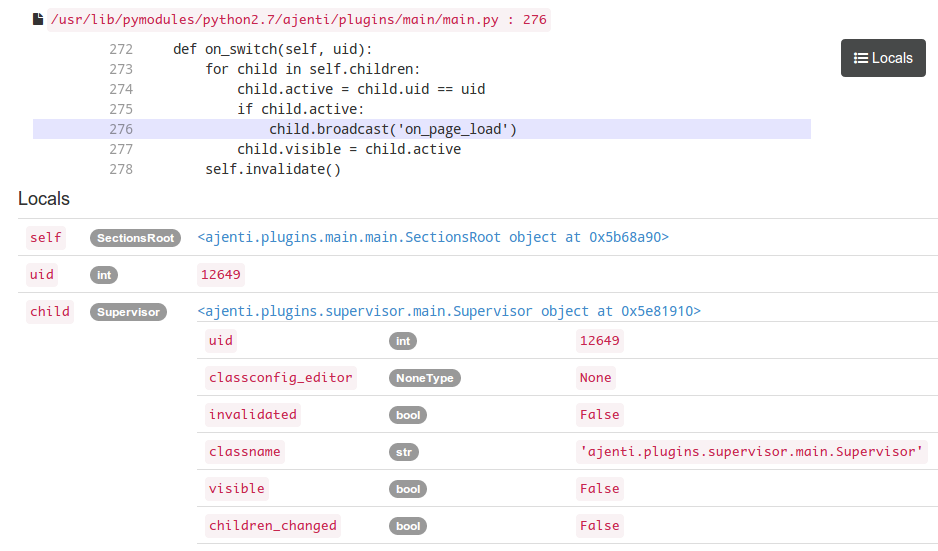
Красивые трейсбеки в Python
1 min
21KКак часто вам присылают подобные отчеты об ошибке?
Ох, если бы только узнать значение lst и index на тот момент...
python-catcher — автоматическая генерация HTML-трейсбеков с локальными переменными и исходниками, + загрузка в интернет — пользуйтесь на здоровье.

Traceback (most recent call last):
...
File "...", line ..., in ...
process(lst[index])
IndexError: list index out of range
Ох, если бы только узнать значение lst и index на тот момент...
python-catcher — автоматическая генерация HTML-трейсбеков с локальными переменными и исходниками, + загрузка в интернет — пользуйтесь на здоровье.

+84
Грамотное адаптивное выравнивание шапки сайта
3 min
157KTutorial
Translation
Зачастую вроде бы простые задачи верстки требуют сложной структуры HTML-разметки и использования CSS-трюков. Центрирование элементов или выравнивание контента может быть очень утомительным. Одна из таких задач — это выравнивание элементов верхней части сайта так, чтобы логотип был слева, а пункты меню — справа. Можно использовать float и position:absolute, а для выравнивания по вертикали — добавлять margin и padding разным элементам. Вроде бы ничего сложного. Но если сайт должен корректно отображаться и на мобильных устройствах, возникает много проблем.

Ниже описан лаконичный способ решения этой проблемы.

Ниже описан лаконичный способ решения этой проблемы.
+47
Поиск похожих проектов на GitHub
3 min
19KПривет, Друзья!
Гитхаб — прекрасный сайт. Но представьте, что вы нашли проект А, и хотите узнать какие еще существуют похожие проекты. Как быть?
Именно с таким вдохновением уселся я разбирать API GitHub'a. Спустя пару недель свободного времени вот что получилось:
Для большинства проектов находится пара действительно интересных предложений. Вот несколько примеров: angular.js, front end bookmarks, three.js
Основная идея для построения рекомендаций — «Разработчики которые поставили звездочку этому проекту, также поставили звездочку...». А детали идеи, ее недостатки и ссылка на код — ниже.
Гитхаб — прекрасный сайт. Но представьте, что вы нашли проект А, и хотите узнать какие еще существуют похожие проекты. Как быть?
Именно с таким вдохновением уселся я разбирать API GitHub'a. Спустя пару недель свободного времени вот что получилось:
Для большинства проектов находится пара действительно интересных предложений. Вот несколько примеров: angular.js, front end bookmarks, three.js
Основная идея для построения рекомендаций — «Разработчики которые поставили звездочку этому проекту, также поставили звездочку...». А детали идеи, ее недостатки и ссылка на код — ниже.
+58
Обход NAT с помощью IPv6 & CloudFlare
3 min
73KДоброго времени суток. Сегодня я бы хотел поделиться с вами интересным способом решения проблемы доступа к вашему серверу/ПК из-за NAT, используя IPv6 Tunnel Broker и бесплатные возможности сервиса CloudFlare.
Как известно, многим пользователям предоставляется доступ в интернет или с помощью динамического IP-адреса, или с помощью технологии NAT.
Если первые еще могут воспользоваться каким-либо Free DDNS сервисом, то вторым приходится сидеть, сложа руки, или покупать у провайдера заветный статический IP-адрес.
В данной статье вы увидите как с помощью вышеупомянутых сервисов «захостить» блог из компьютера, который находится за NAT. В итоге сайт будет доступен даже там, где IPv6 подключения нет и в помине.
Предисловие
Как известно, многим пользователям предоставляется доступ в интернет или с помощью динамического IP-адреса, или с помощью технологии NAT.
Если первые еще могут воспользоваться каким-либо Free DDNS сервисом, то вторым приходится сидеть, сложа руки, или покупать у провайдера заветный статический IP-адрес.
В данной статье вы увидите как с помощью вышеупомянутых сервисов «захостить» блог из компьютера, который находится за NAT. В итоге сайт будет доступен даже там, где IPv6 подключения нет и в помине.
+19
Nginx boilerplate: Быстрая и изящная настройка nginx
1 min
38KХочу поделиться своими наработками по настройке nginx, которые, возможно, помогут кому-то при старте нового проекта или избавят от необходимости копипастить очередной vhost.
Я отметил две проблемы подавляющего числа конфигов nginx'а, попадавших мне на глаза:
С помощью моего подхода, надеюсь, эти и многие другие проблемы будут устранены.
Я отметил две проблемы подавляющего числа конфигов nginx'а, попадавших мне на глаза:
- «Всё в одном файле»
- Дублирование настроек
С помощью моего подхода, надеюсь, эти и многие другие проблемы будут устранены.
+67
Хранилище фотографий Topface теперь open source
3 min
33KУ нас неплохо получается хранить фотографии, поэтому мы решили упростить жизнь и вам, если вы хотите соорудить свой tumblr, facebook или imgur. Дело на самом деле нехитрое, но есть тонкости, о которых лучше знать заранее. К тому же мы сделали всё на node.js, что не слишком характерно для хранилища с более чем 100 000 000 фотографий.


+76
Information
- Rating
- Does not participate
- Location
- Кирибати
- Registered
- Activity