Всем известный закон Мёрфи гласит: «Если что-то плохое может случиться, то оно обязательно произойдет». Согласитесь, не самая позитивная установка, особенно когда это касается работы. И тут мне стало любопытно, а есть ли такие законы, которые мне, как ИТ-специалисту, максимально помогут избежать «чего-то плохого». К своему удивлению, я их нашел, и даже не один. Потому делюсь с вами сегодня своими сакральными знаниями в блоге ЛАНИТ.
User
KODI: собираем удобный и функциональный медиацентр для дома. Часть 1

Поговорим о том, как при наличии небольшого количества времени и навыков построить мультимедийный комбайн с дополнительными возможностями домашнего сервера на базе Kubuntu 20.04 и KODI, способного работать 24/7/365.
Создание favicon для сайта 2020
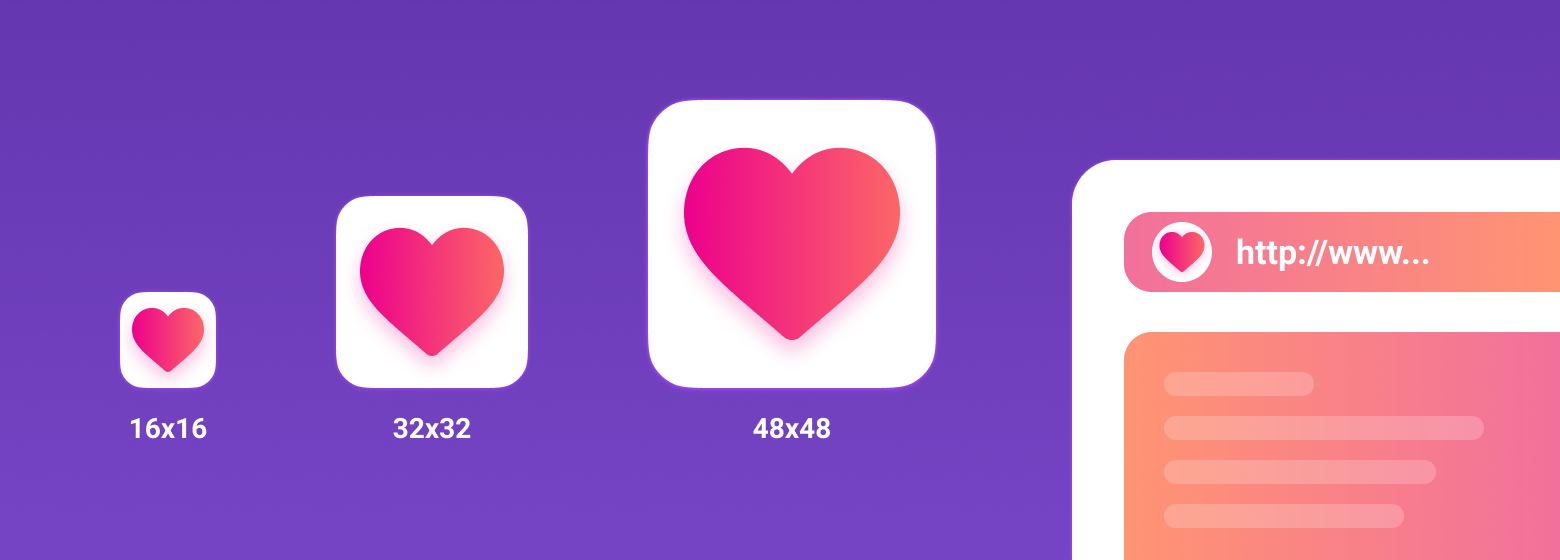
Что такое favicon и для чего он нужен?
Favicon – это значок (иконка), который отображается во вкладке браузера, закладках, а также в сниппетах результатов поиска.

Favicon играет важную роль в веб-приложениях. Он может улучшить внешний вид сайта в выдаче, повышает узнаваемость вашего сайта, помогает пользователю быстро найти необходимую страницу в закладках и вкладках.
Кроме того, пользователь может добавить страницу вашего сайта на главный экран телефона или сохранить как веб-приложение. В таком случае с помощью favicon можно быстро найти сайт среди большого количества других приложений.
Какой формат использовать для favicon?
Раньше в качестве основного формата использовали ICO. Особенность данного формата – мульти-размерность. Данный файл может хранить в себе несколько размеров иконки. На смену ICO пришел формат PNG. ICO все еще поддерживаемый, но большинство современных браузеров выбирают PNG формат иконки, который легче. Некоторые браузеры не могут выбрать правильный значок в файле ICO, что приводит к неправильному использования значка с низким разрешением.
О каких платформах пойдет речь в этой статье?
- Десктопные браузеры
- Chrome на Android
- Иконка закладки в iOS (PWA)
- macOS
- Windows
Стилизация контейнеров для содержимого веб-страниц

В этом материале я расскажу о контейнерах для содержимого веб-страниц: о том, как они работают, о том, как ими пользоваться, и о тех случаях, когда лучше обойтись без них. Обратите внимание на то, что я буду использовать здесь термины «обёртка» и «контейнер» как равнозначные.
Vue.js для начинающих, урок 1: экземпляр Vue
Оригинал курса на английском вышел на сайте vuemastery.com, мы подготовили для вас перевод на русский. Освоив первый урок, вы узнаете о том, что такое экземпляр Vue, и о том, как приступить к разработке собственных Vue-приложений.

Есть ли жизнь после Windows или куда развиваться виндовому системному администратору/инженеру в 2020 году?
Вступление
2019 год медленно, но верно подходит к своему логическому завершению. IT-отрасль продолжает активно развиваться, радуя нас большим количеством новых технологий и попутно пополняя наш словарный запас новыми определениями: Big Data, AI, Machine Learning (ML), IoT, 5G и т. д. В этом году особенно часто обсуждали Site Reliability Engineering (SRE), DevOps, микросервисы и облачные вычисления.
Некоторые технологии, например, Blockchain и криптовалюты (Bitcoin, Ethereum и т.д.), похоже, уже прошли пик своей популярности (хайпа), поэтому широкая общественность получила возможность более трезво взглянуть на них, определив их положительные и отрицательные стороны, а также решив, где и как их целесообразнее всего использовать. Взвешенный взгляд на тему Blockchain и криптовалют можно найти в статье Алексея Маланова из «Лаборатории Касперского». Очень рекомендую ознакомиться с ней.
Другие же технологии пока только набирают свою популярность, формируя вокруг себя активные сообщества, включающие в себя не только сторонников и приверженцев, но и ярых противников.
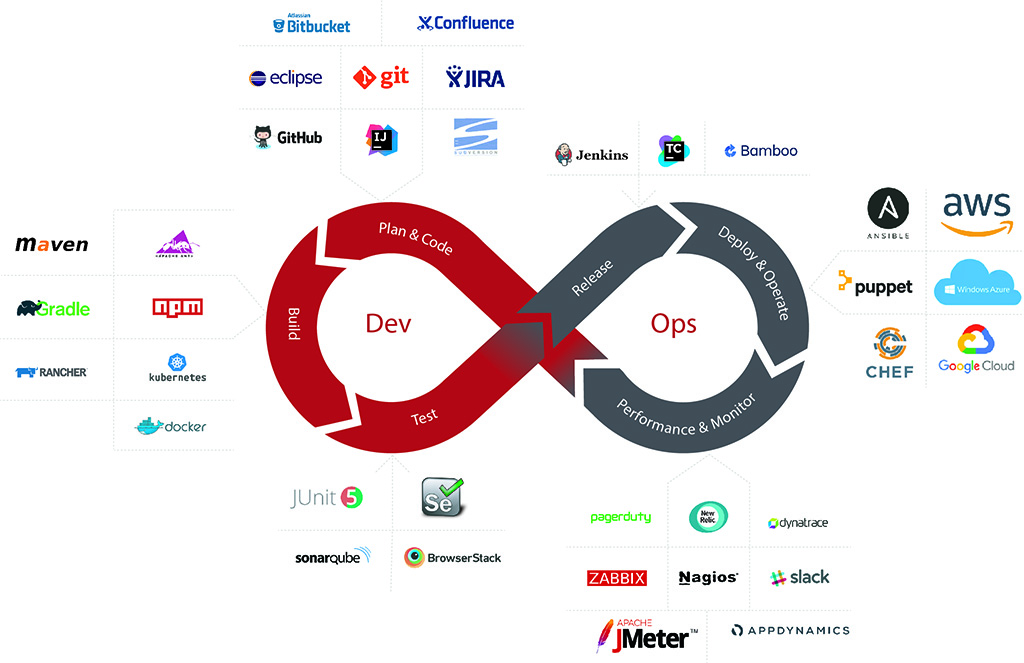
Все идут в DevOps?
Особого упоминания от меня сегодня удостоится DevOps – новый подход к разработке и эксплуатации ПО, т.к. статей и споров на эту тему в текущем году было действительно много.

Аккордеон, faq, спойлер и другие раскрывающиеся виджеты

Создать аккордеон, faq, спойлер и подобное, можно при помощи Div и JavaScript.
Но лучше: Details и Summary
Поддерживается всеми современными браузерами и это семантически правильно оформленный код, при использовании которого будут плюсы:
- Людям с ограниченными возможностями проще будет пользоваться вашим сайтом! Их софт (скринридеры и подобное) прекрасно понимает html5 теги и будет правильно обрабатывать их и правильно информировать людей о содержимом.
- Улучшится связанность текста, и поисковики смогут более качественно индексировать сайт, так как будут лучше понимать, как связаны между собой видимый и скрытый текст.
- Будет доступно управление элементами с клавиатуры и других устройств.
- Уменьшается количество javascript кода, который нужно подгружать, что увеличивает скорость загрузки страницы, скорость обработки и корректность.
- Улучшаются показатели в Lighthouse, Google PageSpeed и других подобных инструментах.
- Работает при выключенном javascript.
Почему следует полностью переходить на Kotlin

Хочу рассказать вам о новом языке программирования, который называется Kotlin, и объяснить, почему вам стоит использовать его в своём следующем проекте. Раньше я предпочитал Java, но в последний год пишу на Kotlin везде, где только можно. И в данный момент я не представляю себе ситуации, в которой лучше было бы выбрать Java.
Kotlin разработан в JetBrains, и участие тех же людей в создании наборов IDE, таких как IntelliJ и ReSharper, хорошо заметно по самому языку. Он прагматичен и краток, благодаря чему написание кода превращается в приятный и эффективный процесс.
Хотя Kotlin компилируется в JavaScript и скоро будет компилироваться в машинный код, я сконцентрируюсь на его первичной среде — JVM.
Итак, несколько причин, почему вам следует полностью переходить на Kotlin (порядок случаен):
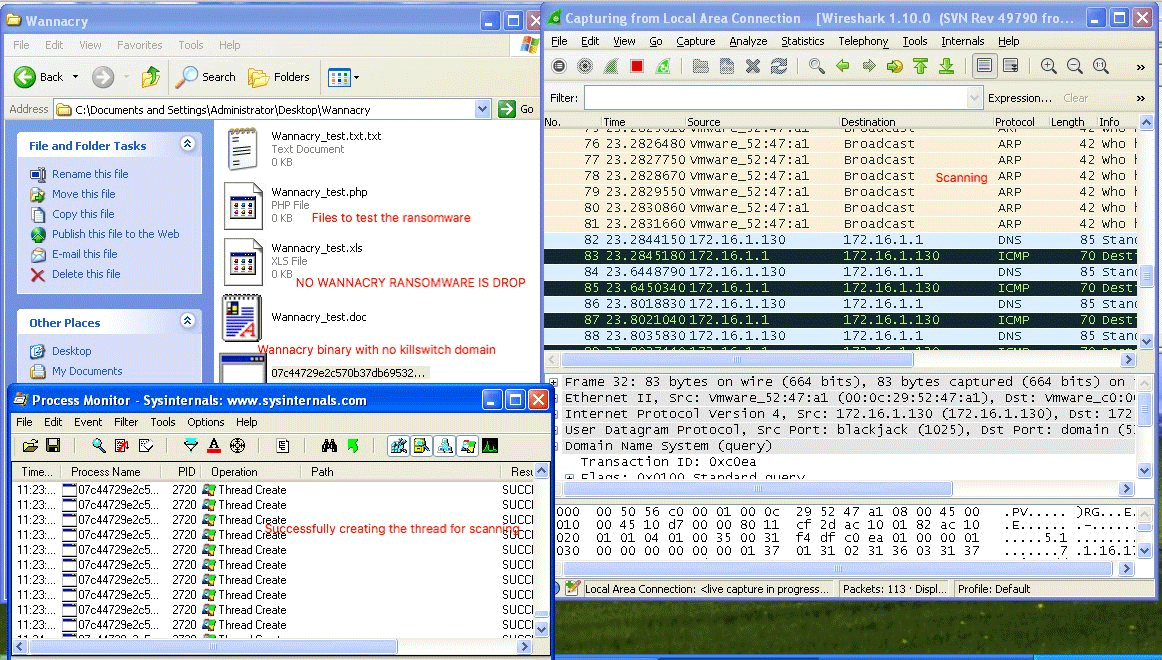
Обнаружены второй и третий варианты WannaCry, в том числе без стоп-крана

Пятничная атака криптовымогателя WannaCry (WannaCrypt) поразила более 200 000 компьютеров в 150 странах, сказал руководитель Европола Роб Уэйнрайт (Rob Wainwright). Атака стала «беспрецедентной по своему размеру», а полный масштаб заражений пока неизвестен. По словам Уэйнрайта, многие пользователи найдут свои компьютеры заражёнными в понедельник утром. Среди стран наиболее пострадали Россия и Великобритания.
Как известно, WannaCry (WannaCrypt) сочетает функциональность криптовымогателя и червя, распространяясь по случайным IP-адресам после заражения компьютера, используя критическую уязвимость во всех версиях Windows и эксплойт от АНБ. По счастливой случайности глобальное распространение инфекции удалось остановить в тот же день, когда она началась.
Основы компьютерных сетей. Тема №1. Основные сетевые термины и сетевые модели
Гарвардский курс CS50 на русском: двадцать первая лекция
Представляем уже 21-ую (из 24-х) лекцию легендарного Гарвардского курса CS50, который мы переводим и озвучиваем специально для JavaRush.
В этой серии цикла профессор Сказелатти из Йельского Университета рассказывает о системах обработки естественных языков. В лекции рассматриваются алгоритмы распознавания речи, раскрывается понятие статистических моделей распознавания речи, скрытых марковских моделей, вопросно-ответной системы, семантической обработки текста, а также затрагивается тема создания систем невербального общения.
Совсем скоро мы закончим перевод всего курса из 24-х лекций. Если вы ещё не посмотрели предыдущие лекции – самое время начать знакомиться с ними. Список предыдущих лекций вот тут.
Концепция Physical web. Bluetooth маячки. Сравнение стандартов iBeacon, AltBeacon и Eddystone

Последние несколько лет я занимаюсь R&D в области интернета вещей и распределенных систем, а так же являюсь Google developer expert IoT. В этой статье я хочу поделиться своим опытом и рассказать про новую концепцию Physical Web. Так же расскажу про разные маячки (англ. Beacon — маяк) и сравню основные стандарты iBeacon, Altbeacon и Eddystone.
Проверка связи: портативная рация от Xiaomi

Гарвардский курс CS50 на русском: шестнадцатая лекция

Мы продолжаем публиковать лекции легендарного Гарвардского курса CS50, которые мы переводим и озвучиваем специально для JavaRush. Рады вам представить 16-ю серию с продолжением рассмотрения языка PHP (теперь для разработки веб-приложений), а также со знакомством с базами данных и MySQL. Всего в курсе 24 лекции, постепенно мы переведём все. Лекция под катом в списке всех переведённых на сегодняшний день лекций.
Что вы узнаете, прослушав этот курс:
- Основы компьютерных наук и программирования;
- Концепции алгоритмов и алгоритмичности мышления. Какие задачи можно решать с помощью программирования и каким образом;
- Концепции абстракции, структуры данных, инкапсуляции, управления памятью. Основы компьютерной безопасности. Процесс разработки ПО и веб-разработка;
- Основы языка программирования C и Scratch;
- Основы баз данных и SQL;
- Веб-разработка: основы CSS, HTML, JavaScript и PHP;
- Основы подготовки презентации проектов по программированию.
Лекции Технотрека. Основы веб-разработки (весна 2016)

Продолжаем публикацию наших образовательных материалов. Этот курс посвящен разработке web-приложений среднего масштаба (иначе говоря, сайтов уровня личного блога). Курс является обзорным и знакомит будущих web-разработчиков с широким спектром технологий и общими принципами работы web-приложений. По сути, курс нужен для того, чтобы «погрузить» студентов в тему и позволить в дальнейшем сконцентрироваться на конкретных технологиях, не теряя из вида общую архитектуру.
Цель курса — всестороннее изучение устройства и принципов работы современных web-приложений и сети интернет в целом, а также получение практических навыков web-разработки. Акцент в курсе сделан на backend-разработку. На каждом из лекционных занятий студентам выдается задание, в ходе выполнения которых шаг за шагом формируется конечный проект, готовый к тому, чтобы стать первым в портфолио будущего web-разработчика.
В качестве инструментария студенты в ходе курса обзорно знакомятся с администрированием nginx, MySQL и Redis, разработкой на Django и использованием таких библиотек и продуктов, как Centrifugo, Gunicorn, Celery, Elasticsearch. Кроме того, разбираются основы верстки и работы CSS-фреймворками и JS-компонентами. Курс ведут Илья Стыценко (разработчик в подразделении внутренней информационной разработки) и Денис Исаев (руководитель группы программистов C/C++ в Почте Mail.Ru). Более подробно — под катом.
Государственный сайт, доступный для людей с ограниченными возможностями (чек-лист доступности)
Введение
В рамках “Дизайна госсистем” мы создали для вас (разработчиков всех видов) чек-лист доступности сайта для людей с ограниченными возможностями, который нужно прибить над рабочим столом каждого дизайнера и фронтендера. Он подходит к любым проектам (совсем не только государственным) в нем нет ничего лишнего. В нем только исключительно важная, критичная и полезная информация.
Так что печатайте, читайте и делитесь со своими коллегами.
Это крайне необходимые текст и знания.

Эволюция маркетинга: от маленького интернет-магазина до гипермаркета

Это история о том как создавался сайт интернет-магазина Сотмаркет и менялась работа с каналами привлечения трафика по мере роста компании.
Шансы уцелеть при бомбардировке были такие же, как при игре в русскую рулетку с несколькими патронами. Один раз может и повезет, но если продолжать играть, никакой удачи не хватит.

Действительно, многие бомбардировщики не возвращались на базу. А на тех, что уцелели, оставалось множество пробоин на крыльях и хвосте. Любые улучшения защиты корпуса самолета могли спасти не одну сотню жизней пилотов.
Командование предположило: усиления брони требуют те части самолета, на которых наблюдалось больше всего пробоин. Однако то, что казалось очевидным, было ошибочным. В действительности, места пробитые снарядами напротив демонстрировали наиболее крепкие части корпуса. Ведь с этими пробоинами самолет оставался достаточно цел, чтобы долететь до базы.
Обнаруживший ошибку математик Абрахам Вальд позже, на базе статистических методов, не только выделил наиболее уязвимые места воздушных кораблей, но и рассчитал возможную длинну полета с определенными типами повреждений корпуса.
Систематическая ошибка выживших — это склонность фокусироваться на одной группе данных («выживших»), игнорируя или не имея данных по другой («погибших»).
Два по сто: самые читаемые статьи и авторы Хабра и ГТ
Итак, самые топ-100 самых читаемых постов за всё время на Хабре и ГТ в сумме. Megamozg included by default, т.к. данные собраны 21 мая, уже после обратного слияния с «Хабром»:
- «Скрытые смайлы в Skype», G0rDi — 1599K (2009)
- «Взломать Wi-Fi за… 3 секунды», ushanov90 — 1511K (2012)
- «Взломать Wi-Fi за 10 часов», gorl — 1181K (2012)
- «300 потрясающих бесплатных сервисов», shimapa23 — 1052K (2015)
- «Пишем своё первое приложение на Android», Hoorsh — 997K (2010)
- «Обновление с Windows 7/8.1 до Windows 10 TP через Windows Update», akibkalo — 840K (2015)
- «Простая стратегия игры 2048», WhatIsGTO — 820K (2014)
- «Откровенные фото Дженнифер Лоуренс и еще десятков знаменитостей утекли через iCloud», Akr0n — 795K (2014)
- «Подарок от Skype на новый год», gmikhail94 — 781K (2013)
- «Wi-Fi: неочевидные нюансы (на примере домашней сети)», apcsb — 757K (2012)
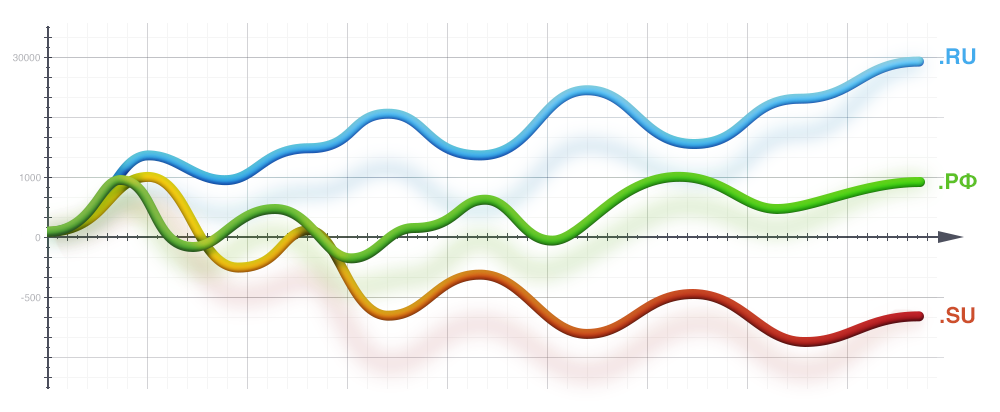
Статистика распределения доменов по AS, IP, NS, MX и прочим параметрам
Рабочий день обычно начинался с чашечки кофе и приятного просмотра значений прироста доменов. Конечно же, такие метрики не показывают ни успешность компании, ни ее капитализацию, ни тип клиентов, которые размещаются у компании. Но, несмотря на это, косвенно можно оценить динамику роста или деградации компании — если количество доменов на NS серверах растет, а не падает — это хорошо. Как показала практика, это, так или иначе, отражает положение дел на рынке.

Information
- Rating
- Does not participate
- Location
- Беларусь
- Registered
- Activity