Меня зовут Денис Чистяков, и я руковожу группой разработки интерфейсов в Екатеринбурге. Мы занимаемся фронтендом: делаем множество сложных, ярких и красивых страниц для приложений Яндекса.
Два года назад мы запустили свою Школу разработки интерфейсов, в рамках которой пытаемся в максимально сжатый срок превратить веб-разработчиков в крутых веб-разработчиков, готовых к специфике нашей компании, нашей инфраструктуре и нашим технологиям. Этот год тоже не стал исключением. В 2014 году
ШРИ пройдет в Екатеринбурге и Минске.
Сегодня я хочу поделиться с вами курсам, собранным из лучших лекций в нашей школе за последние годы, а также рассказать о том, что в ней будет по-новому.
В этом году мы приняли решение отойти от ставшего привычным за два года формата Школы и попробовать провести её в совершенно новом ритме. В этом году обучение разделится на две части, условно говоря, очную и заочную.

Мы понимаем, что часто желающие поучиться у нас выкраивают время между учебой, работой и семьей. А мы не обычная школа и не вуз, где нужно обязательное присутствие на уроках и парах. У нас есть уверенность, что те люди, которые попадают в ШРИ, обладают здоровым азартом, ответственны и понимают то, для чего они начали путь обучения. (Да-да, мы знаем, что вы крутые :)
Поэтому, обобщив все вышеперечисленное, мы решили, что теоретический материал учащиеся будут осваивать самостоятельно в удобное для них время. Но чтобы почувствовать вкус создания интерфейсов, мало много читать и смотреть. Нужно еще много практиковаться и кодить. Поэтому второй — очной — частью обучения будут практические занятия (которых, важно заметить, не было в прошлых ШРИ).
Это будут мини хакатоны, на которых ребятам придется реализовывать целый проект. А помогать им в этом будет команда яндексовых менторов. И в этом есть много плюсов: общение, возможность поработать бок о бок с профессионалами, получить «живой опыт» и, самое главное, попробовать почувствовать себя частью Яндекса.






 Сегодня ночью в цифровой дистрибуции появилась игра The History of Hammerfight (привычнее просто Hammerfight, а совсем в девичестве — Hammerfall), вероятно, самый ожидаемый — и самый долгоожидаемый — проект отечественной инди-игроиндустрии (а может, и не только «инди»).
Сегодня ночью в цифровой дистрибуции появилась игра The History of Hammerfight (привычнее просто Hammerfight, а совсем в девичестве — Hammerfall), вероятно, самый ожидаемый — и самый долгоожидаемый — проект отечественной инди-игроиндустрии (а может, и не только «инди»).




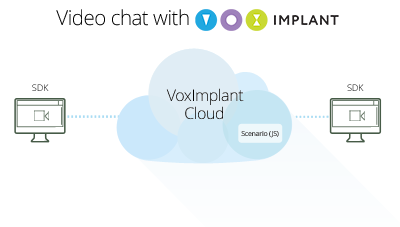
 Для реализации функционала видео-чата в браузере существует две наиболее подходящие из технологии — WebRTC и Flash. Каждая из технологий обладает рядом своих особенностей, например, во Flash можно использовать видео кодеки H.264 или Sorenson, а в WebRTC на текущий момент доступен VP8, что делает два этих подхода плохо совместимыми друг с другом (перекодирование видео на лету — это очень затратная операция), к тому же видео-чат лучше делать peer-to-peer по возможности, стоит ли говорить, что соединить Flash и WebRTC напрямую не выйдет. В нашем примере мы рассмотрим вариант видео-звонка звонка из WebRTC в WebRTC, с помощью платформы
Для реализации функционала видео-чата в браузере существует две наиболее подходящие из технологии — WebRTC и Flash. Каждая из технологий обладает рядом своих особенностей, например, во Flash можно использовать видео кодеки H.264 или Sorenson, а в WebRTC на текущий момент доступен VP8, что делает два этих подхода плохо совместимыми друг с другом (перекодирование видео на лету — это очень затратная операция), к тому же видео-чат лучше делать peer-to-peer по возможности, стоит ли говорить, что соединить Flash и WebRTC напрямую не выйдет. В нашем примере мы рассмотрим вариант видео-звонка звонка из WebRTC в WebRTC, с помощью платформы