
Пользователь
Делаем калейдоскоп на CSS+JS
9 min
5.1K Я как-то раньше никогда не задумывался над такой штукой, как калейдоскоп на странице. Видел их как-то раньше, но не обращал особо внимания. А тут увидел у Лебедева в портфолио калейдоскоп на флеше, покрутил по нему мышкой, понял принцип работы и подумал «ёлки, это же не сложно!».
Я как-то раньше никогда не задумывался над такой штукой, как калейдоскоп на странице. Видел их как-то раньше, но не обращал особо внимания. А тут увидел у Лебедева в портфолио калейдоскоп на флеше, покрутил по нему мышкой, понял принцип работы и подумал «ёлки, это же не сложно!».Конечно, нельзя сказать, что это действительно очень просто. И нельзя сказать, что получилось совсем всё, что хотелось. Но есть на что посмотреть, за чем приглашаю под кат.
UPD
В посте добавил улучшенный вариант от хабрачеловека hlomzik, который не работает в ИЕ, но с меньшим кол-вом кода и с более правильным поведением.
+94
Подмена фона в видеочате
2 min
46K![[Under Siege 2: Dark Territory]](https://habrastorage.org/getpro/habr/post_images/87a/be8/027/87abe80279e62ce63431fe9e57f13c26.jpg) 14 июля 1995 года на киноэкраны вышел фильм «Under Siege 2: Dark Territory» (в российском прокате — «Захват 2: Тёмная территория»). Один из персонажей этого фильма — злой гений-компьютерщик Трэвис Дэйн — создавал видеозапись своего лица на подменённом фоне, чтобы нельзя было установить подлинное местонахождение террористов (он использовал для этой цели фотографию Эйфелевой башни в Париже).
14 июля 1995 года на киноэкраны вышел фильм «Under Siege 2: Dark Territory» (в российском прокате — «Захват 2: Тёмная территория»). Один из персонажей этого фильма — злой гений-компьютерщик Трэвис Дэйн — создавал видеозапись своего лица на подменённом фоне, чтобы нельзя было установить подлинное местонахождение террористов (он использовал для этой цели фотографию Эйфелевой башни в Париже).Прошло пятнадцать лет.
Сегодня не нужно быть компьютерным гением, чтобы подменить фон в своём видеочате. И в Chatroulette, и в Skype, и в видеокомнатах Smotri.com многие делают это. Однако, чем больше я вижу таких трюков, тем чаще вижу поверх них название программы WebcamMax.
Обращаюсь тотчас же через Хабрахабр, чтобы открытым текстом всем рекомендовать
+53
«LibCanvas» — фреймворк для работы с Javascript Canvas, часть вторая
3 min
5.4K
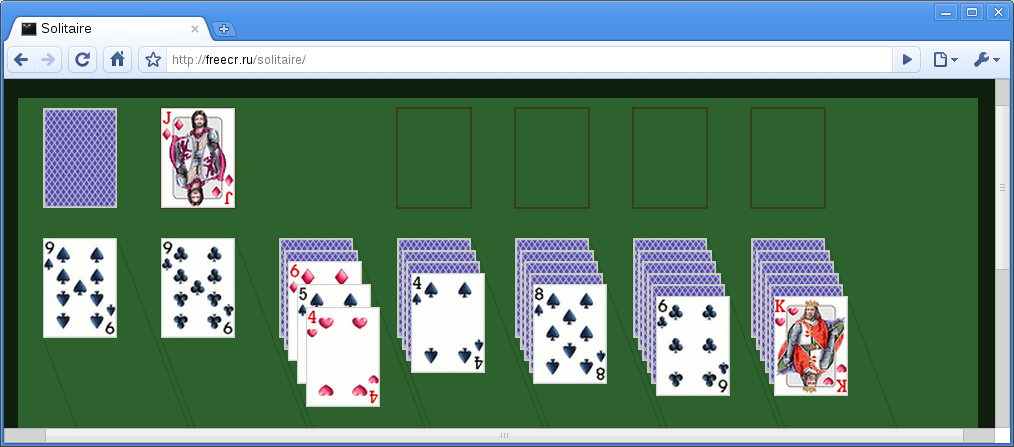
Привет, Хабр! Я хочу рассказать тебе о новой библиотеке, которая помогает очень легко и изящно рисовать всякие штучки-дрючки на html5 canvas. Возможно, ты уже слышал о ней, но сейчас она пережила новое рождение. Что-ж, под катом я покажу тебе много интересненьких примеры, расскажу про нюансы работы и дам ссылку на грозу всех секретарш — почти работающий пасьянс «Косынка», созданную с помощью этой LibCanvas.
+36
Делаем красивый input[type=file] с помощью jQuery
6 min
29KПрисказка или зачем нужен еще один плагин?
Давным-давно
С этим элементом, средствами CSS, мы можем разве что изменить размер шрифта. Все мы любим власть. Ты ведь хочешь полностью контролировать этот неподатливый file? Тут нам на помощь приходит волшебная связка современного интернета — JavaScript + CSS.
В нашем проекте используется jQuery, поэтому первым делом я принялся искать решение с помощью готового плагина, но быстро разочаровался. Найденные плагины либо не соответствовали требованиям нашего заказчика, либо предоставляли дополнительный функционал, который нам совершенно не нужен. Что из этого следует? Правильно – надо написать свой
+33
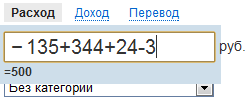
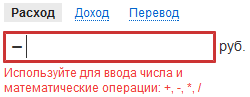
Плагин, превращаем input text в «калькулятор»
1 min
3.4KПо долгу службы написал плагин zeninput для jQuery, многим он понравился, решил поделиться с общественностью.
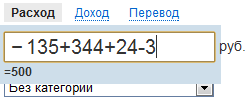
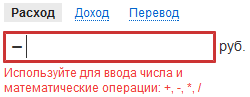
Пользователям нашего сервиса часто приходится вводить несколько сумм и дабы не утруждать их поисками калькулятора был написан данный плагин, он превращает обычный intput text в калькулятор.


В плагине обрабатываются события onready, onerror, onfocus, onblur и т.д. поэтому его можно расширить как захочется. Также блокируется ввод неподходящих символов.
Работоспособность проверялась в IE6-8 и Браузерах.
Поиграться с плагином можно на странице с демками, там же выложено более подробное описание, событий.
UPD1 dohlik :)
Пользователям нашего сервиса часто приходится вводить несколько сумм и дабы не утруждать их поисками калькулятора был написан данный плагин, он превращает обычный intput text в калькулятор.


В плагине обрабатываются события onready, onerror, onfocus, onblur и т.д. поэтому его можно расширить как захочется. Также блокируется ввод неподходящих символов.
Работоспособность проверялась в IE6-8 и Браузерах.
Поиграться с плагином можно на странице с демками, там же выложено более подробное описание, событий.
UPD1 dohlik :)
+102
Your Personal DNS — еще немного о DNS хостинге
2 min
2.2KКак уже не раз говорилось, в вопросе хостинга DNS есть ненулевое количество нюансов.
Часть из них, под девизом «мой провайдер предоставляет DNS сервера», описаны например вот тут:
http://habrahabr.ru/blogs/hosting/94496/
http://habrahabr.ru/blogs/hosting/90533/
Помимо оного существует еще ненулевое количество других вопросов. Начиная от фразы «Какие еще TXT записи? Какой еще sip?» и заканчивая «А сегмент сети, в котором наши DNS сервера из вашей %%%%%% не доступен. Нам очень жаль»
Мы думали, думали и решили, что наш лунный модуль будет, ну, как минимум, не хуже существующих.
А тут еще и EveryDNS продали.
Вообщем, если вкратце — то еще одним публичным и бесплатным DNS менеджером прибыло.
Часть из них, под девизом «мой провайдер предоставляет DNS сервера», описаны например вот тут:
http://habrahabr.ru/blogs/hosting/94496/
http://habrahabr.ru/blogs/hosting/90533/
Помимо оного существует еще ненулевое количество других вопросов. Начиная от фразы «Какие еще TXT записи? Какой еще sip?» и заканчивая «А сегмент сети, в котором наши DNS сервера из вашей %%%%%% не доступен. Нам очень жаль»
Мы думали, думали и решили, что наш лунный модуль будет, ну, как минимум, не хуже существующих.
А тут еще и EveryDNS продали.
Вообщем, если вкратце — то еще одним публичным и бесплатным DNS менеджером прибыло.
+88
30 комплектов иконок в стиле минимализм
1 min
47KTranslation

Минимализм — стиль в дизайне, характеризующийся лаконичностью выразительных средств, простотой, точностью и ясностью композиции. Отвергая классические приемы творчества и традиционные художественные материалы, минималисты используют промышленные и природные материалы простых геометрических форм, нейтральных цветов (черный, серый) и малых объемов.
Эти значки идеально подходят для проектов, которые направлены на контент и типографику.
+149
10 HTML5 примеров, чтобы вы забыли о Flash
1 min
60KTranslation
В последнее время Вы, наверное, много слышали о том, что Flash является умирающей технологией и о том, как она будет вскоре заменена на HTML5. Лично я считаю, что HTML5 будет постепенно заменять Flash лишь для некоторых вещей, но Flash всегда будет иметь место, особенно при разработке сложных игр и насыщенных интернет-приложений. Если вы еще не видите, что можно сделать с помощью HTML5, я ограничусь десятью примерами, чтобы показать некоторые из возможностей HTML5.

Так что же вы думаете – HTML5 заменит Flash?

Так что же вы думаете – HTML5 заменит Flash?
+123
Знакомство с Processing 1.0
4 min
118KЦель написания этого топика — познакомить вас с замечательным языком Processing. Этот ЯП не может похвастать широкой функциональностью или богатыми выразительными средствами, но он способен предложить кое-что другое…
+68
Проверка включенного кэширования у браузера
4 min
18KПро то, что клиентское кэширование использовать можно и нужно, за последние несколько лет узнали многие, а вот о том какие проблемы это вызывает — каждый узнает на своем опыте. Поэтому спешу поделиться своим опытом и проблемой, возникшей с пользователями, у которых кэш браузера выключен. Пользователи не знают, что у них выключен кэш и жалуются на медленную скорость загрузки страниц.
+51
Пишем простейший торрент трекер на php
5 min
28KОбмен файлами всегда привлекал людей, для этого собственно и был изобретен протокол BitTorrent.
Большинство торрент трекеров написано на PHP, хотя встречаются и такие, которые написаны на C# языке, но для ознакомления мы будем использовать именно PHP.
Давайте рассмотрим что из себя представляет трекер.
Большинство торрент трекеров написано на PHP, хотя встречаются и такие, которые написаны на C# языке, но для ознакомления мы будем использовать именно PHP.
Давайте рассмотрим что из себя представляет трекер.
+50
Модификация изображений для сайта, или какие бывают превьюшки
5 min
22KНаверняка каждый из вас делал сайт, где администратор, или даже пользователи, могу закачивать изображения, которые должны отобразится на сайте. Такие изображения можно разделить условно на 2 группы: те, которые вставляются в тело статей, скажем с помощью wysiwyg-редактора, и те, которые закачиваются в отдельное поле и потом выводятся в заранее отведенном месте. Ко вторым относятся всевозможные картинки к новостям, фотографии в фото-галереях, какие-нибудь логотипы партнеров и прочее.
И те и другие требуют какой-то обработки после размещения, но каждая группа имеет свои особенности.
И те и другие требуют какой-то обработки после размещения, но каждая группа имеет свои особенности.
+38
Проект Reformal.Ru объявляет о том, что весь функционал становится бесплатным
1 min
24KЧто делает Reformal.Ru? Дает возможность пользователям сказать все, что они думают о Вашем сайте одним нажатием мышки!

Дает им возможность выдвинуть предложение и проголосовать за другие. Причем от излишне горячих и несдержанных на язык пользователей Вы можете защититься модерацией.
Те возможности, которые раньше были доступны только на платной основе, теперь доступны всем:

Дает им возможность выдвинуть предложение и проголосовать за другие. Причем от излишне горячих и несдержанных на язык пользователей Вы можете защититься модерацией.
Те возможности, которые раньше были доступны только на платной основе, теперь доступны всем:
+53
uTorrent на страже online просмотра
2 min
96K

Порой есть необходимость узнать качество видеоматериала, еще до его скачивания(сэмплы есть не всегда, да и скриншот не дает реальной картины) или просто быстро начать просмотр серии сериала, фильма, которые вдруг захотелось посмотреть в данный момент. В любимом клиенте utorrent, функция stream добавленная в alpha версии работает отвратительно. Для TorrentStream необходимо устанавливать специальный софт и смотреть в браузере. А как быть тем, кто любит «маленький» utorrent, хочет начать смотреть видео уже в момент его скачивания, не хочет загружать ничего лишнего и сторонник просмотра в полноценном видеоплеере?
+89
Еще один прибитый футер. Переменная высота, блочная верстка, JS опционально
2 min
3.2KЗадача прибивания футера к низу страницы обмусолена с ног до головы. Она неплохо решается для футера фиксированной высоты. А вот для случая, когда высота футера зависит от его содержимого, методов не так много. Либо это очевидное решение на javascript. Либо подгонка для этого элементов, изначально для того не предназначенных. Я, конечно, о таблицах. Хочу предложить способ, который тоже имеет свои недостатки (обо всем ниже), но недостатки эти другие, и, следовательно, может подойти тем, кому первые два не подходят.
+30
Creating Scalable Vector Graphs with PHP
15 min
11KTranslation
Как и большинство разработчиков PHP я знаком с расширением GD, которое позволяет достаточно просто создавать изображения в форматах JPEG, GIF и PNG. Расширение очень удобно, когда надо сделать сложные изображения из динамически получаемых данных в режиме он-лайн.
Обратной медалью GD является то, что изображения создаются в растровом формате. Изменение размеров изображения ухудшают его качество.
Обратной медалью GD является то, что изображения создаются в растровом формате. Изменение размеров изображения ухудшают его качество.
+50
Arduino-терминал
6 min
34KИногда тебе позарез нужен девайс, которого нет ни в одном магазине. Можно ждать и надеяться, что, когда-нибудь производители выпустят то, чего тебе так не хватает. Можно запереться в гараже, запасшись пиццей и пивом — и через десяток-другой месяцев явить миру Apple, летающий автомобиль или супер-поисковик. А можно взять Arduino и за пару викендов смастерить девайс, без которого ты как без рук. Лично мне последние полгода категорически не хватало наголовного дисплея, который подключался бы к компьютеру без гирлянд проводов. И я взяла в руки Arduino…
+79
MobiOne — эмулятор Iphone для Web разработчика
1 min
111KВот недавно тут был неплохой обзор эмуляторов мобильных девайсов habrahabr.ru/blogs/webdev/96453. Но в этом посте упоминался всего навсего один эмулятор для тестирования web приложений под Iphone на Windows. Я хотел бы добавить еще один — MobiOne, который я для себя отметил, как очень хороший. Одна из основных проблем эмулятора который был предложен в выше упомянутом посте — это то что в нем не работают touch events. Допустим в моем случае мне нужно было тестировать Drag and drop функционал, но так как для реализации данного функционала в Iphone используются touch events, то тестирование с помощью предложенного эмулятора невозможно, так как mouse events работают по другому на Iphone/Ipad, а вот MobiOne позволяет такие вещи тестировать.
+29
В помощь веб-разработчику: эмуляторы мобильных устройств
7 min
26KЯ думаю некоторые из веб-разработчиков сталкивались с задачей создания сайтов и сервисов под мобильные платформы. И проблема возникает в том момент, когда надо протестировать свое творение. И если найти тот или иной девайс все же не проблема, то протестировать на максимальном количеством устройств достаточно сложно. И тут на помощь приходят ОНИ — эмуляторы. В данном посте я рассмотрю вопросы установки и запуска эмуляторов следующих мобильных устройств, с целью запуска на них нужного сервиса: Win Mobile, iPhone, BlackBerry, Android, Symbian^3.
+70
Information
- Rating
- Does not participate
- Location
- Нижний Тагил, Свердловская обл., Россия
- Date of birth
- Registered
- Activity