Здравствуйте, дорогие читатели. Сегодня хочу с вами поделиться чрезвычайно простым способом кроссбраузерной реализации css-свойства box-shadow. Способ настолько простой и очевидный, что я был чрезвычайно удивлен тем, что не смог найти на просторах интернета аналогичного решения (хотя я более чем уверен, что не являюсь первооткрывателем).
Пользователь
Делаем качественный переплет книги, своими руками
4 min
138KКак известно специализированная литература, а в особенности литература связанная с IT стоит на порядок выше обычных книг, конечно, можно просто качать с интернета книжки и читать на всяческих устройствах, но не всегда есть эти устройства или не всегда они заряжены в нужный момент, а лично я практически не воспринимаю учебную литературу с дисплея, бумажная книга со всеми своими недостатками все еще лучше, как по мне. Поэтому, при отсутствии денег (распространенная проблема среди студентов), приглядев хорошую книгу я стараюсь распечатать ее и изучать уже в печатном виде.
Поначалу печатал просто на листах А4 и сшивал сбоку обычными нитками, книги получались неуклюжими и не очень удобными, но как то мне на глаза попалась брошюра 1989 года выпуска, под названием «Вторая жизнь книги», в брошюре были описаны множества методов реставрации и починки книг, а также описаны виды переплетов, вот именно это меня заинтересовало больше всего. В это время мне как раз нужна была книга Дэвида Флэнагана «JavaScript. Подробное руководство». Вот как раз о том как я делал переплет и твердую обложку для этой книги и расскажу.
Поначалу печатал просто на листах А4 и сшивал сбоку обычными нитками, книги получались неуклюжими и не очень удобными, но как то мне на глаза попалась брошюра 1989 года выпуска, под названием «Вторая жизнь книги», в брошюре были описаны множества методов реставрации и починки книг, а также описаны виды переплетов, вот именно это меня заинтересовало больше всего. В это время мне как раз нужна была книга Дэвида Флэнагана «JavaScript. Подробное руководство». Вот как раз о том как я делал переплет и твердую обложку для этой книги и расскажу.
+170
Кеширование блоков с помощью nginx
6 min
15K Многим разработчикам знакома ситуация когда кешировать страницы сайта, скажем, на 5-10 минут нельзя всего из-за одного небольшого блочка, актуальность которого нужно поддерживать если не в реальном времени, то с временем «старения» не больше 5-10 секунд. При этом посещаемость сайта продолжает расти, растет время генерации страниц и c этим надо что-то делать…
Многим разработчикам знакома ситуация когда кешировать страницы сайта, скажем, на 5-10 минут нельзя всего из-за одного небольшого блочка, актуальность которого нужно поддерживать если не в реальном времени, то с временем «старения» не больше 5-10 секунд. При этом посещаемость сайта продолжает расти, растет время генерации страниц и c этим надо что-то делать…- Вариант решения 1: Подкрутить то, до чего не доходили руки последнее полгода. Все Вас поймут и передвинут сроки на другие задачи. Вы будете в роли «Супермена» один спасать сайт от непомерной нагрузки, решая проблему «бесплатно» (без доп. вливаний в оборудование). Вам может пригодиться статья «Тюнинг nginx».
- Вариант решения 2: Улучшить техническую базу (докупить мозгов на сервер, улучшить дисковую систему, поставить под БД отдельный сервер). В принципе проблема не решена, а скорее отложена. Теперь у Вас есть время «окопаться» и подготовиться ко второй волне наплыва нагрузки, она будет больше и накроет сильнее.
- Вариант решения 3: Ваш вариант, о котором я, вероятно, узнаю из комментариев.
+98
Распознаем текст с помощью cuneiform
2 min
30KПоступила задача наладить автоматическое распознание текста с фотографий, т.е. пользователь при загрузке фотогографии на сервер, получает еще и распознанный с нее текст. Сказано — сделано. Было найдено хорошее бесплатное консольное решение — cuneiform.
+52
css opacity и select-ы
2 min
14KСовсем недавно натолкнулся на один занимательный CSS баг/фичу, решил поделиться, возможно кому пригодится.
Нужно было на сайте создать выбор городов из списка, стандартный список не подошел по эстетическим соображениям, результат должен был выглядить как «ссылка» при клике на которой выпадает список доступных городов, задача банальна, но тут случайно наткнулся на занимательное поведение браузеров, причем как оказалось у всех одинаковое.
Нужно было на сайте создать выбор городов из списка, стандартный список не подошел по эстетическим соображениям, результат должен был выглядить как «ссылка» при клике на которой выпадает список доступных городов, задача банальна, но тут случайно наткнулся на занимательное поведение браузеров, причем как оказалось у всех одинаковое.
+60
12 портативных приложений для веб-разработчика
3 min
19KTranslation

Любой веб-разработчик всегда должен иметь под рукой свои рабочие инструменты. Конечно, зачастую вы работаете дома или в офисе, со своим рабочим компьютером. Но если вы часто находитесь в разъездах, или же устариваете демонстрации своей работы в офисе у клиентов, то вам на помощь придут портативные версии необходимых программ.
+25
Crop & Resize на страницах ваших сайтов
3 min
32KПройдясь по хабра-поиску выяснил, что готового решения для кропа-ресайза изображений, на движке JavaScript/HTML/CSS еще не предлагалось. Поэтому, позвольте представить вашему вниманию модуль для ваших сайтов, частично реализуюший функционал редактирования, распространенный на фото-хостингах.

К делу
Внешне задумка выглядит так:
+87
Построение интерфейса: описание паттерна «Активные фильтры» (Active Filtering)
5 min
7.4KTranslation




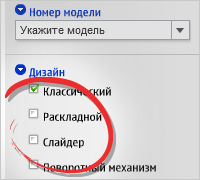
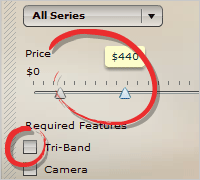
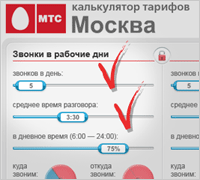
Фильтры — мы сталкиваемся с ними постоянно, они на сайтах и в приложениях. У кого, при поиске той или иной информации, не возникала мысль: «Здесь бы фильтр не помешал»?
Мы предлагаем поговорить о фильтрации. Зачем она нужна? Ведь кто ищет, тот всегда найдет? И проанализирует? Или все же нет?
Предположим ваш сайт или приложение содержит необходимую для пользователя информацию, причем в большом объеме. Обратиться ли пользователь к Вам? Да, конечно. В худшем случае человек просто запутается в объеме данных, в лучшем сможет самостоятельно отобрать необходимое и отправиться сводить и анализировать все предоставленное ему в отдельных документах и таблицах, которые он будет создавать самостоятельно. Вернется ли он к вам, или пойдет искать более удобное представление необходимым ему данным? Скорее второе.
Мы предлагаем Вам статью, в которой, основываясь на опыте ведущих разработчиков, рассмотрим, зачем и когда имеет смысл использовать фильтры, как их организовать, где расположить, и как сделать понятными для пользователя и сами фильтры, и результаты, полученные с их помощью.
+43
Скриншоты сайтов своими руками
2 min
13KПроблема создания скриншотов web-страниц прямо на сервере встает достаточно редко, но, как говорится, метко. Хватишься иной раз, так гугль дает ссылки на какой-нибудь парсер уже существующего сервиса. Но, господа, это же не наш метод!
Покопавшись, можно найти что-нибудь типа связки xvfb (виртуальный фреймбуффер) с каким-нибудь браузером, например xvfb+opera, или khtml2png, который тянет за собой фигову тучу kde'шных либ. А ведь так хочется какого-нибудь легкого standalone скриптика...
Решив посвятить немного времени изучению вопроса, обстоятельно исследовал имеющийся инструментарий.
Покопавшись, можно найти что-нибудь типа связки xvfb (виртуальный фреймбуффер) с каким-нибудь браузером, например xvfb+opera, или khtml2png, который тянет за собой фигову тучу kde'шных либ. А ведь так хочется какого-нибудь легкого standalone скриптика...
Решив посвятить немного времени изучению вопроса, обстоятельно исследовал имеющийся инструментарий.
+84
Appcelerator Titanium — что это и как оно там
3 min
40KДанная статья посвящена Appcelerator Titanium — платформе для создания мобильных и десктопных кроссплатформенных приложений на JavaScript (HTML+CSS в придачу). Развитие платформы, особенности, варианты использования, личный опыт
+42
Визуальный редактор на jQuery
2 min
14K
В мире визуальных редакторов есть CKeditor, есть tinyMCE — монстрообразные, не гибкие, их сложно изменять под задачи сайтов и интерфейсов. Есть небольшие, простые, они часто с ужасным дизайном, не развиваются, не поддерживаются. Как настоящий разработчик, несколько лет назад я решил написать свой редактор и в течение этого времени постоянно развивал его и упрощал. Суть редактора постепенно свелась к простым требованиям:
- он должен быть красивым и одновременно ненавязчивым, чтобы вписывался без внешних изменений почти в любой интерфейс;
- обязательно быстрым и легкий, потому что никому не нравится сидеть даже полминуты в ожидании загрузки всех кнопок и плагинов;
- гибкий для разработки, доработки и встраивания под все возможные нужды;
- с простым и понятным интерфейсом. В идеале визуальный редактор — это просто поле для ввода текстов, без лишних кнопок и функций. Просто люди пишут тексты в вебе и это все что им нужно.
+194
Офисное МФУ – не только бесплатный принтер
2 min
16KВо многих компаниях вместо маленьких персональных принтеров стоят так называемые многофункциональные устройства: 
В таком ящике массой несколько десятков килограмм объединены быстрый принтер и сканер, часто на сканере есть автоподатчик.
Обычно сотрудники используют следующие функции хитрых девайсов:
Больше ничего не приходит на ум? Тогда пройдёмте под кат!

В таком ящике массой несколько десятков килограмм объединены быстрый принтер и сканер, часто на сканере есть автоподатчик.
Обычно сотрудники используют следующие функции хитрых девайсов:
- Печать
макулатурыраздаточных материалов перед совещаниями - Копирование документов для получения визы/загранпаспорта/займа
- Копирование материалов перед занятием по иностранному языку
- Печать рефератов/курсовых/дипломов
- Другие аналогичные способы удвоения энтропии и/или ВВП
Больше ничего не приходит на ум? Тогда пройдёмте под кат!
+21
Пробуем cloud hosting бесплатно
3 min
19K
Я иногда пишу о том, как можно бесплатно или недорого приобщиться к новым технологиям, не исключение и этот пост. Сегодня я предлагаю поиграться с таким модным явлением как облачный хостинг, cloud computing и иже с ними. На мысль меня натолкнули недавние упоминания GoGrid, одного из активных участников рынка в облаках, и проекта BitNami, который предоставляет в т.ч. образы виртуальных машин в совместимом с GoGrid формате. Теперь от глубокого тест-драйва этого сервиса Вас отделяет всего пара кликов
Для людей действия сразу скажу, что под катом бесплатный начальный баланс в 100 вечнозелёных американских рублей, которые можно потратить на услуги IaaS (Infrastructure-as-a-Service) облачного провайдера GoGrid. Для любителей будет ещё одна небольшая акция от Strato AG
+27
Полиморфус — самозатвердевающий пластик с низкой температурой плавления
1 min
54KНе далее как сегодня koka опубликовал статью «Делаем «Самое бесполезное устройство» сами». При изготовлении девайса он использовал весьма заинтересовавший меня материал — самозатвердевающий пластик «Полиморфус» (upd — сам полимер называется поликапролактон, спасибо noonv за ссылку). Лично мне (да думаю и многим хабровчанам) давно не хватало чего-нибудь подобного для мелкого ремонта или DIY-ствования.



Под катом — ссылка на сайт, занимающийся распространением «Полиморфуса» в РФ и набор видео-роликов, демонстрирующих возможности применения материала.
Так же, убедительная просьба к хабровчанам, имеющим опыт использования сего пластика или аналогов, поделиться опытом и впечатлениями в комментариях.
Под катом — ссылка на сайт, занимающийся распространением «Полиморфуса» в РФ и набор видео-роликов, демонстрирующих возможности применения материала.
Так же, убедительная просьба к хабровчанам, имеющим опыт использования сего пластика или аналогов, поделиться опытом и впечатлениями в комментариях.
+49
Старые друзья шиворот-навыворот, или как светодиод может быть фотодатчиком
2 min
27KДействительно, на основе любого светодиода можно соорудить весьма недурственный датчик освещенности вроде того, который меряет освещенность на улице, чтобы автоматически включать лампу возле подъезда вечером.
Пост можно было озаглавить «удивительное рядом» — несмотря на то, что при внимательном рассмотрении принцип действия становится понятен довольно быстро, о подобном применении светодиодов знает, наверное, не каждый.
Пост можно было озаглавить «удивительное рядом» — несмотря на то, что при внимательном рассмотрении принцип действия становится понятен довольно быстро, о подобном применении светодиодов знает, наверное, не каждый.
+60
+36
Пунктирная рамка вокруг ссылок и навигация с клавиатуры
3 min
16KДумаю, все знают, что это такое. Некоторые браузеры, в частности, Фаерфокс и Интернет Эксплорер 8 рисуют однопиксельную пунктирную рамку вокруг ссылок и внутри кнопок, когда пользователь нажимает на них. Если сайт состоит из голого html, скорее всего, дискомфорта они не доставят. Но если все ссылки как-то стилизованны, вам (или вашему дизайнеру), скорее всего захочется избавиться от этого. Тем более, что эта рамка может отобразиться в неподходящем месте:


+57
Rutracker.Org Addons: расширение Firefox для Rutracker.Org
2 min
15K
Исключительное богатство и динамика главного трекера страны имеют свою оборотную сторону: чувствуется нехватка некоторых удобств, привычных для других ресурсов. Нет почтовых уведомлений, невозможно подписываться на комментарии и автоматизировать оперативное получение новостей. Новорождённое RSS тоже имеет свои ограничения: задержка в 1 час, дробность (для каждого раздела приходится держать отдельную ленту). Расширение призвано помочь решению этих проблем на клиентской стороне.
+78
Телевизионные развлечения
6 min
8.4KВсе началось с того что нам привезли несколько тюнеров PBI DCH-4000P-S42 Вот таких приблизительно:

По характеристикам сие чудо китайской промышленности приближается к профессиональным тюнерам, но при несопоставимо низкой цене. Изначально предполагалось использовать эти тюнера для замены зоопарка, который начинался Openbox-ами и Glob-ами и заканчивался Vantag-ами, а также для реализации DVB-C по HFC и некоего подобия DVB-S при помощи Митрис-а. Беглое изучение документации показало что кроме требуемых от него изначально (и не интересных) выходов ASI,SDI, A/V, RGB, CVBS, XRL оное еще умеет и IP input or output with UDP/RTP (optional) а также Multicast and Unicast on IP что уже намного интереснее и профильнее как бы. Есть такое профессиональное заболевание – обязательно потрогать ручками что-то, где есть хотя бы намек на сетевые возможности.

По характеристикам сие чудо китайской промышленности приближается к профессиональным тюнерам, но при несопоставимо низкой цене. Изначально предполагалось использовать эти тюнера для замены зоопарка, который начинался Openbox-ами и Glob-ами и заканчивался Vantag-ами, а также для реализации DVB-C по HFC и некоего подобия DVB-S при помощи Митрис-а. Беглое изучение документации показало что кроме требуемых от него изначально (и не интересных) выходов ASI,SDI, A/V, RGB, CVBS, XRL оное еще умеет и IP input or output with UDP/RTP (optional) а также Multicast and Unicast on IP что уже намного интереснее и профильнее как бы. Есть такое профессиональное заболевание – обязательно потрогать ручками что-то, где есть хотя бы намек на сетевые возможности.
+37
Обращение к облачным хостинг-провайдерам
2 min
4.6KПрочитал анонс нового облачного хостинга и, признаюсь, очень рад тому, что облачный хостинг в рунете развивается. Будет конкуренция, будет и качество.
Исходя из собственного опыта хостинга в облаке Rackspace и желания как-то поспособствовать развитию облачного хостинга в России хочу обратиться ко всем нашим облачным хостинг-провайдерам с просьбой сделать более явную политику тарификации хостинга. Буквально такую:

Исходя из собственного опыта хостинга в облаке Rackspace и желания как-то поспособствовать развитию облачного хостинга в России хочу обратиться ко всем нашим облачным хостинг-провайдерам с просьбой сделать более явную политику тарификации хостинга. Буквально такую:

+90
Information
- Rating
- Does not participate
- Location
- Нижний Тагил, Свердловская обл., Россия
- Date of birth
- Registered
- Activity