User
Как вернуть качественный звук в Windows 7, 10, 11 — побитовый вывод, аппаратные эффекты (EAX и пр.)
Насправді все не так погано, як спочатку здається, і я вам зараз це продемонструю.
Run as administrator из командной строки

Индикатор прогресса с помощью HTML5 Canvas
Всё больше статей появляется про Canvas, и это не может не радовать. Основы, будем надеяться, уже изучены, а мне хотелось бы поделиться примером возможного практического использования canvas, а именно создать анимированный индикатор прогресса.
Для нетерпеливых результаты эксперимента можно посмотреть здесь:

Прогресс-бар получился довольно простой, но в то же время в стиле веб 2.0 — закругленный (конечно же!), с элементами глубины и объема: то есть тенями и градиентами.
За подробностями прошу под кат.
8 полезных сервисов для веб-разработчика и дизайнера
 Под катом — описание восьми сервисов, которые могут заметно облегчить жизнь веб-разработчика, верстальщика или дизайнера.
Под катом — описание восьми сервисов, которые могут заметно облегчить жизнь веб-разработчика, верстальщика или дизайнера. yourfilms.org — твои фильмы
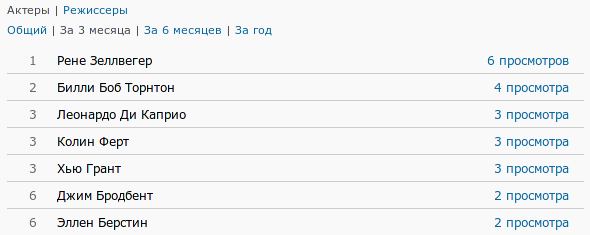
Поэтому я решил сделать свой сервис, который бы позволял хранить полную историю просмотров фильмов и показывал бы всякую интересную статистику. Я большой поклонник Last.fm, и мне очень нравится принцип его работы: когда вся слушаемая тобой музыка сохраняется и раскладывается по полочкам. И я подумал, что будет интересно сделать нечто подобное для фильмов.
Получился из этого небольшой сайт под названием «yourfilms.org». Вот основное из того, что он умеет: собирает фильмы, которые пользователь смотрит, и, по аналогии с Last.fm, генерирует чарты актеров и режиссеров. Выглядит это примерно так:

Как устроен AES
О чём эта статья
Долгое время я считал, что криптографические алгоритмы шифрования и хеширования, вроде AES и MD5, устроены очень сложно и написать их совсем не просто, даже имея под рукой полную документацию. Запутанные реализации этих алгоритмов на разных языках программирования только укрепляли это мнение. Но недавно у меня появилось много свободного времени и я решил разобраться в этих алгоритмах и написать их. Оказалось, что они очень просто устроены и для их реализации нужно совсем немного времени.
В этой статье я напишу как устроен алгоритм шифрования AES (которого иногда называют Rijndael) и напишу его на JavaScript. Почему на JavaScript? Чтобы запустить программу на этом языке, нужен только браузер в котором вы читаете эту статью. Чтобы запустить программу, скажем, на C, нужен компилятор и найдётся совсем мало желающих, готовых потратить время на компиляцию кода из какой то статьи. В конце есть ссылка по которой можно скачать архив с html страницей и несколькими js файлами — это пример реализации AES на JavaScript.
Кладезь полезной информации
Даже если вы уже давно не чайник и не боитесь увеличить относительный уровень своего незнания — попробуйте проделать на своей машине:
sudo apt-get install fortunes-ubuntu-serverа потом просто вызывайте
/usr/bin/ubuntu-server-tipМногократный мысленный оргазм гарантирован.
Вот просто некоторые примеры:
- Для создания копии файла без дублирования пути файла используйте команду '$
cp /long/path/to/file/name{,.orig}', которая создаст копию файла с суффиксом ".orig". - Если вы выполнили команду и забыли про 'sudo', вы можете набрать 'sudo !!'
для вторичного запуска предыдущей команды с использованием 'sudo'. - Последующие команды обычно принимают аналогичный аргумент. 'Alt-.' вставляет
последний аргумент предыдущей команды. Чтение документации рулит!
Приятного чтения!
Watir: простой парсинг сложных сайтов
 Каждый, кто пишет парсеры, знает, что можно распарсить сто сайтов, а на сто-первом застрять на несколько дней. Структура очередного отмороженного сайта может быть сколь угодно сложной, и, когда дело касается сжатых javascript-ов и ajax-запросов, расшифровать их и извлечь информацию с помощью обычного curl-а и регекспов становится дороже самой информации.
Каждый, кто пишет парсеры, знает, что можно распарсить сто сайтов, а на сто-первом застрять на несколько дней. Структура очередного отмороженного сайта может быть сколь угодно сложной, и, когда дело касается сжатых javascript-ов и ajax-запросов, расшифровать их и извлечь информацию с помощью обычного curl-а и регекспов становится дороже самой информации. Грубо говоря, проблема в том, что в браузере работает javascript, а на сервере его нет. Нужно либо писать интерпретатор js на одном из серверных языков (jParser и jTokenizer), либо ставить на сервер браузер, посылать в него запросы и вытаскивать итоговое dom-дерево.
В древности в таких случаях мы строили свой велосипед: на отдельной машине запускали браузер, в нем js, который постоянно стучался на сервер и получал от него задания (джобы), сам сайт грузился в iframe, а скрипт извне отправлял dom-дерево ифрейма обратно на сервер.
Сейчас появились более продвинутые средства — xulrunner (crowbar) и watir. Первый — безголовый firefox. У crowbar есть даже ff-плагин для визуального выделения нужных данных, который генерит специальный парсер-js-код, однако там не поддерживаются cookies, а допиливать неохота. Watir позиционируется разработчиками как средство отладки, но мы будем его использовать по прямому назначению и в качестве примера вытащим какие-нибудь данные с сайта travelocity.com.
О шрифтовых способах выделения (часть 1)
В первой части обзора будут представлены самые популярные способы выделения, а также возможные ошибки их применения и рекомендации, как этого избежать.
НАЧИНАЙ с технологиями Google

Есть желание работать на себя — самое время Начать! Кстати, формат вашего будущего проекта ограничен только полетом фантазии, а при необходимости массу времени и сил можно будет сэкономить, используя технологии Google, который является партнером встречи.
Итак, что нужно сделать?
Зачем нужно и как можно учиться быстро печатать вслепую
Кому и зачем это нужно?
Это не нужно тем, кто мало времени проводит за компьютером. Остальным, на мой взгляд, просто необходимо.
Когда речь идет о преимуществах печати вслепую, обычно говорят о высокой скорости набора. Печатать быстро — значит экономить время, которого порой так не хватает. Плюсы скоростной печати достаточно очевидны, однако не для всех они имеют критическую значимость. Некоторые могут вполне резонно сказать: «Мне не нужно печатать быстро, потому что у меня нет необходимости набирать большие тексты, а для переписки и прочих бытовых нужд вполне достаточно смотреть на кнопки и нажимать их одним пальцем» — и будут по-своему правы, ведь им так удобно. Но дело не только в скорости как таковой — есть два очень важных момента, касающихся здоровья, которые почему-то остаются без внимания.
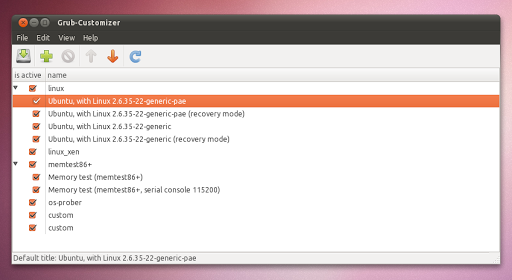
Grub Customizer програмулина для редактирования меню загрузчика GRUB2

Grub Customizer — это новый менеджер настроек для GRUB2 на гуях. На данный момент он позволяет: переименовывать, переупорядочивать, удалять/добавлять и скрывать элементы меню выбора загрузчика.
Интересен еще и тот факт что даже после переустановки самого ГРУБа ваши изменения не исчезнут.
Grub Customizer доступен через Ubuntu PPA (Lucid и Maverick)
sudo add-apt-repository ppa:danielrichter2007/grub-customizer
sudo apt-get update
sudo apt-get install grub-customizer
Кстати он также поддерживает BURG.
Лично проверил на Ubuntu 10.10 работает нормально, brick812,GamePad64 подтвердили работоспособность с BURG на ubuntu 10.04 и 10.10, спасибо им.
Псевдографика в консоли Unix/Linux. Немного больше User Friendly чем вы могли себе позволить
Так всё-таки, полезно или вредно слушать музыку на рабочем месте?
«В ответ на жалобы сотрудников по поводу шума можно попытаться вылечить симптомы или же устранить причину. Устранение причины потребует создания заграждений от шума — стен и дверей — и будет стоить денег. Лечить симптом гораздо дешевле. Установив «Мьюзек» или другой источник розового шума, вы малой кровью заглушаете шум, мешающий работе. Можно и ещё больше сэкономить — просто не обращать внимания на проблему; людям тогда придётся прибегнуть к помощи магнитофонов и наушников, чтобы защититься от шума. Избрав один из таких подходов, вы должны быть готовы понести невидимое наказание — пострадают творческие способности ваших сотрудников.
HTML5 для веб-дизайнеров. Часть 1: Краткая история языка разметки
HTML5 для веб-дизайнеров
- Краткая история языка разметки
- Модель HTML5
- Мультимедиа
- Формы 2.0
- Семантика
- HTML5 и современные условия
HTML — язык, объединяющий всемирную сеть. Всего лишь посредством набора простых тегов, человечеству удалось создать несравнимую ни с чем по своим масштабам систему связанных между собой страниц и веб-узлов: от Amazon, eBay и Википедии, до личных блогов и сайтов, посвященных котам, похожим на Гитлера.
HTML5 — свежайшая версия этого языка. Но несмотря на то, что она собирается принести с собой значительные изменения и новые возможности, нельзя сказать, что подобное происходит впервые и до этого язык никак не развивался. Развивался и постоянно улучшался, причем с самого своего появления.
Как и всемирная сеть вообще, HTML — язык разметки гипертекста (HyperText Mark-up Language) — является детищем сэра Тима Берненс-Ли (Sir Tim Berners-Lee). В 1991 году он написал работу, озаглавленную «HTML Tags», в которой описал чуть меньше двух дюжин тегов, предложенных им для разметки веб-страниц.
Идея использовать для этого кодовые слова внутри треугольных скобок, впрочем, не принадлежит сэру Тиму. Такая система на тот момент уже существовала и использовалась в SGML (Standard Generalised Markup Language, стандартный обобщённый язык разметки), и вместо того, чтобы изобретать что-то с нуля, сэр Тим посчитал более рациональным взять за основу уже существующие решения. Аналогичный подход применялся и вообще на всем пути к HTML5 в процессах разработки.
Внутри MP3. А как оно всё устроено?

Однажды мне понадобилось решить простенькую (как мне тогда казалось) задачу – в PHP-скрипте узнать длительность mp3-файла. Я слышал о ID3 тегах и сразу подумал, что информация о длительности хранится либо в тегах, либо в заголовках mp3-файла. Поверхностные поиски в интернете показали что за пару-тройку минут решить эту задачу не получится. Поскольку от природы я довольно любопытен а время не поджимало — решил не использовать сторонние инструменты а разобраться в одном из самых популярных форматов самостоятельно.
Если Вам интересно, что там внутри – добро пожаловать под кат (трафик).
Системы управления проектами. Ищем альтернативы Basecamp
 На написание поста меня сподвигла найденная на просторах хабра ссылочка на сайт с альтернативами Basecamp. Уверен многие уже заходили и смотрели предлагаемые альтернативы. Я же решил просмотреть их все. По результатам просмотра было выбрано 4 (+ 1 бонусная) системы управления проектами, которые можно назвать реальными альтернативами Basecamp. Из них три являются чуть менее, чем полностью неизвестными на просторах хабра (поиск дает практически нулевой результат), что дает мне надежду на то, что данный топик сообщит вам что-то новое. Критерии выбора и краткий обзор систем под катом (осторожно скриншотный трафик ~0.5 Mb).
На написание поста меня сподвигла найденная на просторах хабра ссылочка на сайт с альтернативами Basecamp. Уверен многие уже заходили и смотрели предлагаемые альтернативы. Я же решил просмотреть их все. По результатам просмотра было выбрано 4 (+ 1 бонусная) системы управления проектами, которые можно назвать реальными альтернативами Basecamp. Из них три являются чуть менее, чем полностью неизвестными на просторах хабра (поиск дает практически нулевой результат), что дает мне надежду на то, что данный топик сообщит вам что-то новое. Критерии выбора и краткий обзор систем под катом (осторожно скриншотный трафик ~0.5 Mb).Банальные шишки, актуальные для многих

Типограф 2.0 — дождались!
Information
- Rating
- Does not participate
- Location
- Россия
- Registered
- Activity