Вторая статья для желающих начать летать самостоятельно.
Сегодня мы будем рассматривать варианты сжигания дохлых мамонтов (бензина) для приобретения кинетической энергии.
Парящий полет (первая статья)
Моторный полет (под катом)

Первый раз за штурвал самолета я сел в 18 лет. До первого самостоятельного вылета налетал 25 часов и совершил около 100 взлетов и посадок. Сейчас мой суммарный налет на всем, что летает — порядка 400 часов. Это жутко мало, чтобы считать себя опытным пилотом, но достаточно, чтобы подсесть на “летную иглу”. Приглашаю и вас стать авиазависимыми.
Сегодня мы будем рассматривать варианты сжигания дохлых мамонтов (бензина) для приобретения кинетической энергии.
Парящий полет (первая статья)
- Параплан
- Дельтаплан
- Планер
Моторный полет (под катом)
- Самолет
- Мотодельтаплан (дельталет)
- Паратрайк (аэрошют)
- Парамотор (карлсон, мотопараплан)
- Мотопланер

Первый раз за штурвал самолета я сел в 18 лет. До первого самостоятельного вылета налетал 25 часов и совершил около 100 взлетов и посадок. Сейчас мой суммарный налет на всем, что летает — порядка 400 часов. Это жутко мало, чтобы считать себя опытным пилотом, но достаточно, чтобы подсесть на “летную иглу”. Приглашаю и вас стать авиазависимыми.

 Что? Нужна ли валидация данных при вводе? Ну, конечно, нужна! И вообще, вот это поле лучше разбить на два, так понятнее. А вот в это добавить маску. А вот это — заменить на выпадающий список. Где брать варианты для этого списка? В базе на сервере, конечно. Как это их там нет? А, ну да, это же в другом проекте они у нас были… Ну, значит надо добавить. Взять там и добавить сюда. Сейчас я дам вам контакт разработчика того проекта — обсудите с ним. Он, правда, у нас уже не работает, но я думаю, вполне можно спросить что и как — он расскажет, скорее всего.
Что? Нужна ли валидация данных при вводе? Ну, конечно, нужна! И вообще, вот это поле лучше разбить на два, так понятнее. А вот в это добавить маску. А вот это — заменить на выпадающий список. Где брать варианты для этого списка? В базе на сервере, конечно. Как это их там нет? А, ну да, это же в другом проекте они у нас были… Ну, значит надо добавить. Взять там и добавить сюда. Сейчас я дам вам контакт разработчика того проекта — обсудите с ним. Он, правда, у нас уже не работает, но я думаю, вполне можно спросить что и как — он расскажет, скорее всего. 
















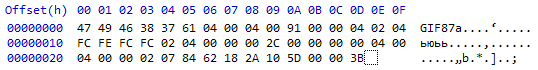
 . Видите? :) Тогда она же, увеличенная в 10 раз:
. Видите? :) Тогда она же, увеличенная в 10 раз:

 Обычно концепции или парадигмы программирования объясняют либо описательно — «разжёвывая» новые идеи простыми словами, либо метафорически — уподобляя их хорошо знакомым аудитории предметам и понятиям. Но ни первый, ни второй способ не дает такого точного и полного представления о предмете, как взгляд с точки зрения низкоуровневой реализации.
Обычно концепции или парадигмы программирования объясняют либо описательно — «разжёвывая» новые идеи простыми словами, либо метафорически — уподобляя их хорошо знакомым аудитории предметам и понятиям. Но ни первый, ни второй способ не дает такого точного и полного представления о предмете, как взгляд с точки зрения низкоуровневой реализации.