Попросили вот здесь про Sciter слово замолвить… Собственно вот рассказываю.
Sciter есть встраиваемый HTML/CSS/scripting engine для создания UI десктопных и мобильных приложений, классических так и [occasionally-]connected.
В принципе поддерживаются разные парадигмы приложений ограниченные лишь фантазией разработчиков. Например одной фирмой была сделана телефонная система со smart desktop phones на которых работал Sciter-based client — фактически специализированный browser загружающий UI (HTML,CSS, scripts и images) с системного контроллера станции по специализированному протоколу.
Другой пример: фирма Symantec использует sciter как UI для их consumer продуктов — Norton Antivirus со товарищи (since 2007).

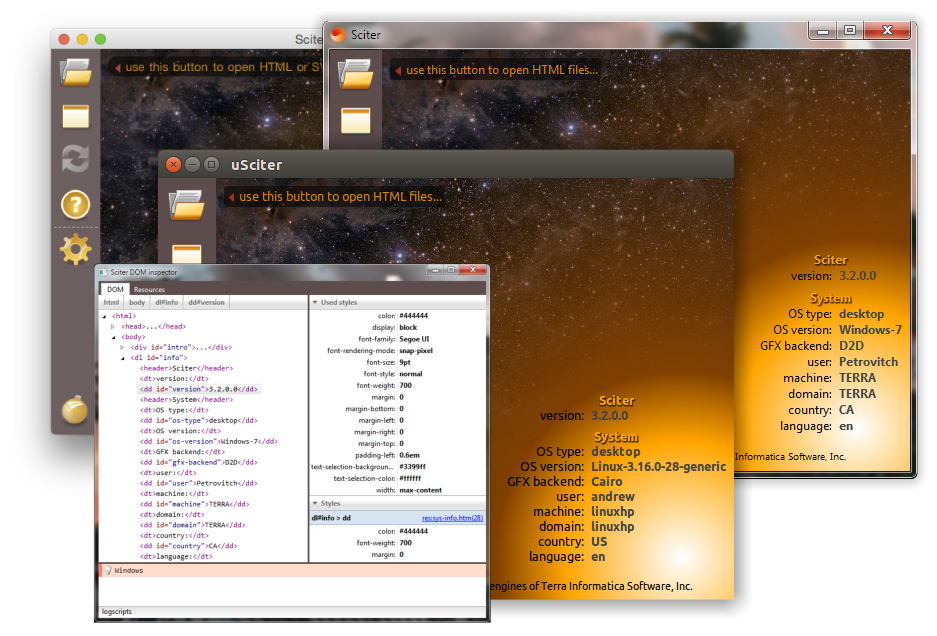
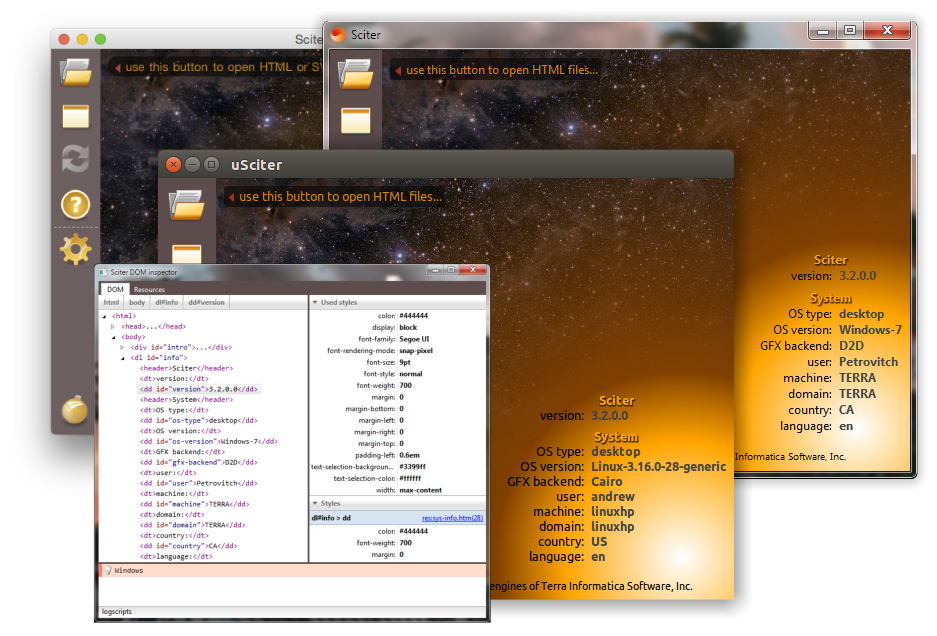
На картинке: sciter.exe demo проект из SDK + открытое окно DOM inspector'а, живет в inspector32.dll (исходники в SDK). inspector.dll можно использовать в своем проекте для отладки UI. Естественно что inspector UI есть опять же HTML/CSS/script + толика native code.
Sciter есть встраиваемый HTML/CSS/scripting engine для создания UI десктопных и мобильных приложений, классических так и [occasionally-]connected.
В принципе поддерживаются разные парадигмы приложений ограниченные лишь фантазией разработчиков. Например одной фирмой была сделана телефонная система со smart desktop phones на которых работал Sciter-based client — фактически специализированный browser загружающий UI (HTML,CSS, scripts и images) с системного контроллера станции по специализированному протоколу.
Другой пример: фирма Symantec использует sciter как UI для их consumer продуктов — Norton Antivirus со товарищи (since 2007).

На картинке: sciter.exe demo проект из SDK + открытое окно DOM inspector'а, живет в inspector32.dll (исходники в SDK). inspector.dll можно использовать в своем проекте для отладки UI. Естественно что inspector UI есть опять же HTML/CSS/script + толика native code.


 Эта статья, еще одна попытка переосмысления
Эта статья, еще одна попытка переосмысления 

![[Chainvas]](https://habrastorage.org/getpro/habr/post_images/b09/77b/18b/b0977b18b6fd85ecfbe1485ec689791a.jpg)