Доброго времени суток! В этой статье я хотел бы рассказать о существующих возможностях строкового форматирования в современном C++, показать свои наработки, которые я уже несколько лет использую в реальных проектах, а также сравнить производительность различных подходов к строковому форматированию.
Пользователь
Всегда ли клиент прав?

Экзотичные заголовки HTTP

Привет Хабрахабр! В этой статье будут наглядно продемонстрирован результат применения некоторых важных и экзотичных HTTP заголовков, большинство из которых связаны с безопасностью.
Mandrill всё? Как я искал замену и нашел 2 прекрасные альтернативы Мандрилу
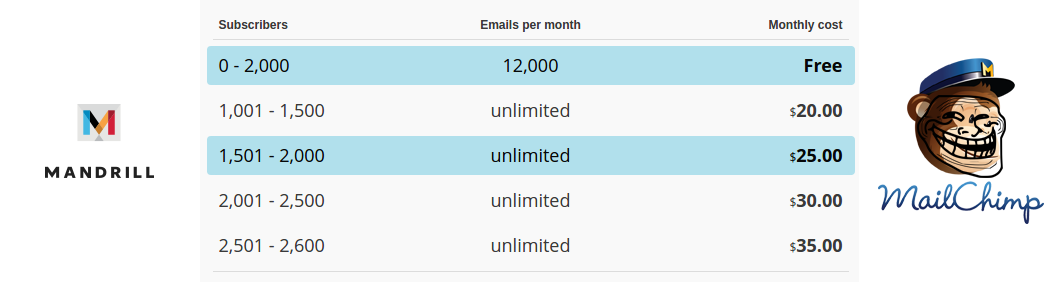
В феврале этого года, как гром среди ясного неба, пришло письмо от Mandrill о том, что с 27го апреля он перестаёт существовать как независимый сервис и теперь чтобы им пользоваться нужно будет интегрировать свой Mandrill аккаунт в платный аккаунт MailChimp. Именно платный, пусть даже и самый дешевый. Вот как выглядит ценник MailChimp:

Напомню, что раньше Mandrill был бесплатным для небольших проектов до 12.000 писем в месяц (около 400 в день). Сейчас же как минимум $20 + сколько напосылаешь писем.
GitLab Flow
Это перевод достаточно важной статьи про GitLab Flow, альтернативе Git flow и GitHub flow. Статья была написана в 2014, так что скриншоты успели устареть. Тем не менее сама статья более чем актуальна:
Ветвление и слияние веток в git устроено гораздо проще, чем в более ранних системах контроля версий, таких как SVN. Поэтому есть много способов организации командной работы над кодом, и большинство из них достаточно хороши. По крайней мере, они дают много преимуществ по сравнению с тем, что было до git. Но сам по себе git — не серебряная пуля, и во многих командах организация рабочего процесса с git имеет ряд проблем:
- Не описан точным образом весь рабочий процесс,
- Вносится ненужная сложность,
- Нет связи с трекером задач (issue tracker).
Мы хотим представить вам GitLab flow — чётко определённый набор практик, решающий эти проблемы. Он объединяет в одну систему:
- Практику разработки, управляемой функциональностью (feature driven development),
- Использование feature-веток (feature branches),
- Трекер задач.
С++17 и С++2a: новости со встречи ISO в Иссакуа
 В начале ноября в американском городе Иссакуа завершилась встреча международной рабочей группы WG21 по стандартизации C++ в которой участвовали сотрудники Яндекса. На встрече «полировали» C++17, обсуждали Ranges, Coroutines, Reflections, контракты и многое другое.
В начале ноября в американском городе Иссакуа завершилась встреча международной рабочей группы WG21 по стандартизации C++ в которой участвовали сотрудники Яндекса. На встрече «полировали» C++17, обсуждали Ranges, Coroutines, Reflections, контракты и многое другое.Заседания, как обычно, занимали целый день + решено было сократить обеденный перерыв на полчаса, чтобы успеть побольше поработать над C++17.
Несмотря на то, что основное время было посвящено разбору недочётов черновика C++17, несколько интересных и свежих идей успели обсудить, и даже привнести в стандарт то, о чём нас просили на cpp-proposals@yandex-team.ru.
20 полезных Node.js фреймворков

Как использовать PVS-Studio бесплатно
 Мы хотим помочь миру программного обеспечения лучше познакомиться с инструментами статического анализа кода и повысить качество программного обеспечения. Мы предоставляем возможность бесплатного использования анализатора PVS-Studio студентам в учебных целях, индивидуальным разработчикам и коллективам энтузиастов.
Мы хотим помочь миру программного обеспечения лучше познакомиться с инструментами статического анализа кода и повысить качество программного обеспечения. Мы предоставляем возможность бесплатного использования анализатора PVS-Studio студентам в учебных целях, индивидуальным разработчикам и коллективам энтузиастов.Введение
Клиентами анализатора PVS-Studio являются отделы разработчиков различных компаний. Мы бы хотели, чтобы нашими клиентами были и индивидуальные разработчики. К сожалению, у нас ничего не получилось с экспериментальным продуктом CppCat. Мы не знаем, как построить успешный бизнес в сфере статического анализа кода, продавая персональные лицензии. Поэтому сейчас продукт PVS-Studio позиционируется исключительно как B2B решение.
Думаю, что наш провал с CppCat был предопределён. Мир диктует свои законы, и, например, тот же Coverity ориентирован на корпоративные лицензии. Однако, это не значит, что нужно исключать другие варианты взаимодействия с миром.
Мы долго думали, как помочь маленьким командам разработчиков или как распространять академические лицензии. На первый взгляд кажется, что самый простой путь — дарить лицензии тем, кто развивает бесплатное программное обеспечение. К сожалению, это решение не кажется нам правильным.
Стоит пояснить нашу позицию. Впрочем, если вам не терпится, вы можете сразу перейти к разделу «Бесплатная лицензия PVS-Studio». Если же читателю интересно узнать подробности, то предлагаю продолжить чтение.
ZeroNet — По настоящему распределенная сеть: Социальная сеть,Wiki движок (изменения за полгода)
В этом выпуске:
- Какие изменения были в ядре
- ZeroWiki — распределенная википедия
- Распределенная соц-сеть (больше похожа на твиттер, но без ограничения символов)
- Локализация+русификация и пусть никто не уйдёт обиженным
- Сборки сети для удобной установки в один клик
- Что не хватает сети?
- Что будет дальше
Иммиграция в Болгарию
Нативные приложения обречены (часть 1)

Отныне я не буду больше создавать нативные приложения. Все мои приложения в дальнейшем будут прогрессивными веб-приложениями (PWA, Progressive Web Apps). Это такие приложения, которые предназначены для еще более органичной работы на мобильных устройствах, чем нативные приложения.
Что я имею ввиду под «более органичной работой»? Большая часть веб-траффика исходит от мобильных устройств и пользователи устанавливают в среднем от 0 до 3 новых приложений в месяц. Это означает, что люди не тратят много времени на поиск новых приложений в App store, но они проводят много времени в сети, где могут найти и использовать ваше приложение.
Прогрессивные веб-приложения начинают свою работу как любое другое веб-приложение, но когда пользователь возвращается в приложение и показывает (фактом использования), что он заинтересован в более регулярном обращении к приложению, браузеры предложат пользователю установить приложение на свой домашний экран. PWA также могут использовать push-уведомления как и нативные приложения.
Пять инструментов systemd, которые стоит начать использовать прямо сейчас

Эта статья призвана познакомить читателя с находящимся в арсенале systemd набором инструментов.
Когда наконец удается смириться с уходом systemd от тех принципов, что лежали в основе ветхозаветной System V с ее простыми текстовыми файлами и засильем скриптов, начинаешь видеть неоспоримые преимущества новой системы инициализации и поставляемых с ней инструментов. В этой статье мы поговорим о четырех из них, а также упомянем еще один, который вы наверняка уже знаете, но вряд ли использовали описанным здесь способом.
Математика CSS-шлюзов

CSS-шлюзом (CSS-lock) называется методика из адаптивного веб-дизайна, позволяющая не перепрыгивать от одного значения к другому, а переходить плавно, в зависимости от текущего размера области просмотра (viewport). Идею и одну из реализаций предложил Тим Браун в статье Flexible typography with CSS locks. Когда я пытался разобраться с его реализацией и создать свои варианты, мне с трудом удавалось понять, что именно происходит. Я выполнил много вычислений и подумал, что полезно будет объяснить другим всю эту математику.
В статье я опишу саму методику, её ограничения и лежащую в её основе математику. Не волнуйтесь: там в основном одни сложения и вычитания. К тому же я постарался всё разбить на этапы и украсил их графиками.
Визуальный генератор регулярных выражений
Большинство из нас, впервые столкнувшись с данной проблемой, начинают забивать в поисковых системах что-то типа: «regexp online generator» и к своему великому сожалению осознают что
А как же составить это самое регулярное выражение?

До недавнего времени существовало 2 ответа на этот вопрос:
- Изучить документацию по регулярным выражениям и составить регулярку самому
- Попросить кого-то более опытного сделать это за вас
Теперь, после нескольких месяцев разработки, рад представить и 3-й ответ:
» Генератор регулярных выражений
История
Давным давно, в одном проекте пришел довольно интересный и сложный запрос от внутренних пользователей. Персоналу технической поддержки нужно было самим задавать правила валидации для определенных полей, разным пользователям. Правила должны были часто и очень оперативно изменяться.
Ваш язык программирования — отстой
1 Почему JavaScript отстой
• 1.1 Плохая конструкция
• 1.2 Система типов
• 1.3 Плохие функции
• 1.4 Отсутствующие функции
• 1.5 DOM
2 Почему Lua отстой
3 Почему PHP отстой
• 3.1 Исправлено в поддерживаемых в настоящее время версиях
4 Почему Perl 5 отстой
5 Почему Python отстой
• 5.1 Исправлено в Python 3
6 Почему Ruby отстой
7 Почему Flex/ActionScript отстой
8 Почему скриптовые языки отстой
9 Почему C отстой
10 Почему C++ отстой
11 Почему .NET отстой
12 Почему C# отстой
13 Почему VB.NET отстой
15 Почему Objective-C отстой
16 Почему Java отстой
• 16.1 Синтаксис
• 16.2 Исправлено в Java 7 (2011)
• 16.3 Модель
• 16.4 Библиотека
• 16.5 Обсуждение
17 Почему Backbase отстой
18 Почему XML отстой
19 Почему отстой XSLT/XPath
20 Почему CSS отстой
• 20.1 Исправлено в CSS3
21 Почему Scala отстой
22 Почему Haskell отстой
23 Почему Closure отстой
24 Почему Go отстой
• 24.1 Базовые средства программирования (базовый язык)
• 24.2 Взаимосовместимость
• 24.3 Стандартная библиотека
• 24.4 Набор инструментальных средств
• 24.5 Сообщество
25 Почему Rust отстой
• 25.1 Безопасность
• 25.2 Синтаксис
• 25.3 Конструкция API и система типов
• 25.4 Сообщество
• 25.5 Набор инструментальных средств
Почему JavaScript отстой
Учтите, что некоторые положения относятся не к самому JavaScript, а к программным интерфейсам веб-приложений (https://developer.mozilla.org/en/docs/Web/API).
Плохая конструкция
• Каждый скрипт исполняется в едином глобальном пространстве имён, доступ в которое возможен в браузерах с оконным объектом.
• Camel-регистр никуда не годится:
XMLHttpRequest
HTMLHRElementДвенадцать заповедей локализации ПО

Вы представили новый сайт — и все в восторге. Ваш дизайн свеж, код безупречен, вы полностью готовы к запуску. Но тут кто-то интересуется: «А на японском работает?»
Вас бросает в холодный пот: вы понятия не имеете. Сайт работает на английском, а остальными языками вы планировали заняться попозже. Теперь вам придется переписывать весь движок для поддержки других языков. Дата запуска откладывается, и вы проводите следующие два месяца за исправлением ошибок, только чтобы убедиться, что вы пропустили добрую половину из них.
Локализация делает ваш движок готовым к работе на любом языке — и будет гораздо проще, если вы займетесь ею с самого начала. Компания-локализатор Alconost перевела для вас дюжину простых правил, благодаря которым можно спокойно запускаться в любой точке мира.
Log in или Log on? Front-end или Frontend? Продолжаем разбираться

В прошлый раз мы говорили о разнице между login и log in. В продолжение темы — ещё несколько нюансов, о которых вы просили рассказать в комментариях.
Делаем очередную .io-игру

Так называемые .io-игры — это браузерные massively multiplayer action-игры, в которых множество людей борются с излишками свободного времени. Massively multiplayer — это значит, что игра представляет собой многопользовательскую массовку из большого количества (сотен+) игроков, играющих в общей локации. Существует мнение, что все началось с игры Agar.io (клетки в чашке Петри). Другими успешными примерами можно назвать Slither.io (змейки) и Diep.io (танчики). Если верить статистике, то каждый день в эти игры играют миллионы игроков. Сегодня существуют десятки различных .io-игр, большинство из которых можно найти, загуглив по запросу «io games list».
Я расскажу о том, как мы делали нашу .io-игру Oceanar.io — игру про рыбок и прочих морских жителей, постараюсь при этом сосредоточиться на вопросах общего технического устройства всей системы, и дам несколько скромных советов.
JSON-RPC на C++
В предыдущей статье про декларативный JSON-сериализатор я рассказал, как с помощью шаблонов C++ можно описывать структуры данных и сериализовать их. Это очень удобно, т.к. не только сокращает размер кода, но и минимизирует количество возможных ошибок.Концепция — если код компилируется, то он работает. Примерно такой же подход применен и в wjrpc, о которой речь пойдет в этой статье. Но поскольку wjrpc “выдран” из фреймворка, под интерфейсы которого он был разработан, я также затрону вопросы архитектуры и асинхронных интерфейсов.
Парсинг JSON — это минное поле

JSON — это стандарт де-факто, когда заходит речь о (де)сериализации, обмене данными в сети и мобильной разработке. Но насколько хорошо вы знакомы с JSON? Все мы читаем спецификации и пишем тесты, испытываем популярные JSON-библиотеки для своих нужд. Я покажу вам, что JSON — это идеализированный формат, а не идеальный, каким его многие считают. Я не нашёл и двух библиотек, ведущих себя одинаково. Более того, я обнаружил, что крайние случаи и зловредная полезная нагрузка могут привести к багам, падениями и DoS, в основном потому, что JSON-библиотеки основаны на спецификациях, которые со временем развиваются, что оставляет многие вещи плохо или вообще не задокументированными.
2. Тестирование парсинга
2.1. Структура
2.2. Числа (Numbers)
2.3. Массивы
2.4. Объекты
2.5. Строки
2.6. Двойственные значения RFC 7159
3. Архитектура тестирования
4. Результаты тестирования
4.1. Полные результаты
4.2. C-парсеры
4.3. Objective-C-парсеры
4.4. Apple (NS)JSONSerialization
4.5. Freddy (Swift)
4.6. Bash JSON.sh
4.7. Другие парсеры
4.8. JSON Checker
4.9. Регулярные выражения
5. Контент парсинга
6. STJSON
7. Заключение
8. Приложение
Information
- Rating
- Does not participate
- Location
- Уфа, Башкортостан(Башкирия), Россия
- Date of birth
- Registered
- Activity