Let’s Encrypt перешагнул важную веху — с 14 марта каждый может получить бесплатный SSL/TLS сертификат вида *.example.com. Пример установленного сертификата:
saetherny @saetherny
Web/Graphic Designer
5 способов, которыми игры пытаются вызвать зависимость
10 min
188KTranslation
Итак, в новостях снова пишут, что кто-то еще умер из-за игромании. Да, опять Корея.
Какого ...? послушайте, я не пытаюсь доказать что видео игры — это героин. Я полностью понимаю, что в данном случае у жертвы было много проблем в жизни. Но, половина из вас знает что World of Warcraft затягивает и что доктора считают игровую зависимость серьёзной проблемой. А вопрос вот в чем: может быть какие-то игры намеренно разрабатывались, чтобы заставлять вас играть в них, даже если вы не получаете от этого удовольствия?
Какого ...? послушайте, я не пытаюсь доказать что видео игры — это героин. Я полностью понимаю, что в данном случае у жертвы было много проблем в жизни. Но, половина из вас знает что World of Warcraft затягивает и что доктора считают игровую зависимость серьёзной проблемой. А вопрос вот в чем: может быть какие-то игры намеренно разрабатывались, чтобы заставлять вас играть в них, даже если вы не получаете от этого удовольствия?
+270
Сканирование фотопленки при помощи DSLR
6 min
51KПредисловие
В интернете я находил много статей на тему сканирования пленки при помощи DSLR. В них предлагались очень простые или очень громоздкие способы, но нектоторым вопросам не уделялось должного внимания. В этой статье я бы хотел рассказать о своих соображениях в деле сканирования пленки, чуть глубже погрузится в теорию, и рассмотреть самодельную установку для сканирования. На мой взгляд мне удалось сделать достаточно простую и недорогую установку, при использовании которой, можно получить максимум информации из пленки и минимизировать пост-обработку.
Зачем нужно?
Сканирование пленки нижеописанным образом позволит получить максимум информации из снимка, возможность настройки экспозиции, баланса белого, контраста и т.д. При сканировании пленки в фотосалоне, машина автоматически выбирает контраст, баланс белого, экспозицию, зачастую делая это не верно.
+44
Nintendo прекращает выпуск отлично продающихся консолей NES Classic Edition
3 min
17K
Японская компания Nintendo неожиданно для многих поклонников своей продукции объявила о прекращении выпуска своей миниатюрной консоли NES Classic Edition. Речь идет об устройстве размером с ладонь, оснащенном HDMI-выходом. В комплекте с этой приставкой поставляется 30 ретро игр.
«Нам захотелось дать поклонникам всех возрастов возможность снова открыть оригинальную систему Nintendo, дать им вспомнить, почему им так нравилась эта консоль… Nintendo Entertainment System: NES Classic Edition идеально подходит всем, кто помнит, как играть в NES, или кто хотел бы дать возможность прочувствовать вкус такой игры новому поколению геймеров», — сообщил в свое время Реджинальд Фис-Эме (Reginald «Reggie» Fils-Aimé), президент и главный операционный директор Nintendo of America. И вот теперь производство этой консоли прекращается, несмотря на то, что продажи растут.
+22
Прокачиваем NES Classic Mini
15 min
90KНа geektimes.ru недавно была статья о том, что «умельцы» взломали NES Classic Mini. Однако, там даже не упомянули о том, что это сделали русские. Нет, не я, а человек под ником madmonkey. Я же сразу решил написать приложение под Windows с дружелюбным интерфейсом, чтобы это можно было делать в пару кликов. В этой статье я хочу рассказать более детально о сути «взлома», о том, как в NES Mini всё устроено, и о трудностях, с которыми пришлось столкнуться.
И да, я опять предлагаю своё изложение в двух вариантах: видео и традиционная текстовая статья. Кому как больше нравится.
И да, я опять предлагаю своё изложение в двух вариантах: видео и традиционная текстовая статья. Кому как больше нравится.
+88
Ответ рынка на Apple Watch — обновление Pebble, альянс Pebble и Jawbone
1 min
32KДрузья, доброй ночи всем! Только что узнал радостную новость — вышло обновление 2.6 для Pebble и Pebble Steel. Но не просто обновление — на сайте размещен предельно понятный месседж — Pebble расширяет экосистему своих часов, теперь поддерживаются приложения, которые в фоновом режиме могут отслеживать физическую активность (чего так не хватало!). Первыми, кто написал под это софт оказались… ребята из Jawbone!


+19
Русификация всех моделей часов Pebble без перепрошивки
1 min
56K
Теперь пользователи умных часов Pebble могут скачать и установить русский language pack поверх оригинальной прошивки. Русификацию можно ставить на любую версию прошивки и железа — классические Pebble, Pebble Steel, Pebble Time или Pebble Time Steel. Language pack достаточно установить один раз, при обновлении оригинальной прошивки он будет сохраняться.
+29
О замене, ремонте и опыте эксплуатации Pebble Watch
6 min
21KВ статье расскажу о том, как сейчас заменить свои часы на новые, как починить старые и поделюсь опытом эксплуатации спустя почти два года использования Pebble Watch и Watch Steel.


+10
Делаем кольцо из обычной монеты
2 min
53K
Хотите сделать девушке подарок, но не хватает денег? Ничего страшного, ведь можно изготовить очень красивое украшение из обычной монеты, используя самые простые инструменты, которые есть дома у каждого — дрель и столовую ложку. Правда, процесс длительный, желательно выбирать монету из сплава помягче.
+9
Захабренный договор на разработку сайта, дизайна, софта. Версия 1.1
18 min
244KНа сайте немало постов о том, какие условия нужно включать в договор на создание сайтов и программ (краткий список ниже), но нет договора в формате, который можно взять за основу для составления своего договора. Мы изучили условия из постов (спасибо авторам), подумали над ними, переработали и учли в предлагаемой на ваш суд форме договора. Так что договор пока можно считать частично «захабренным».


+136
Как «одушевить» продукт? Леттеринг
4 min
33K
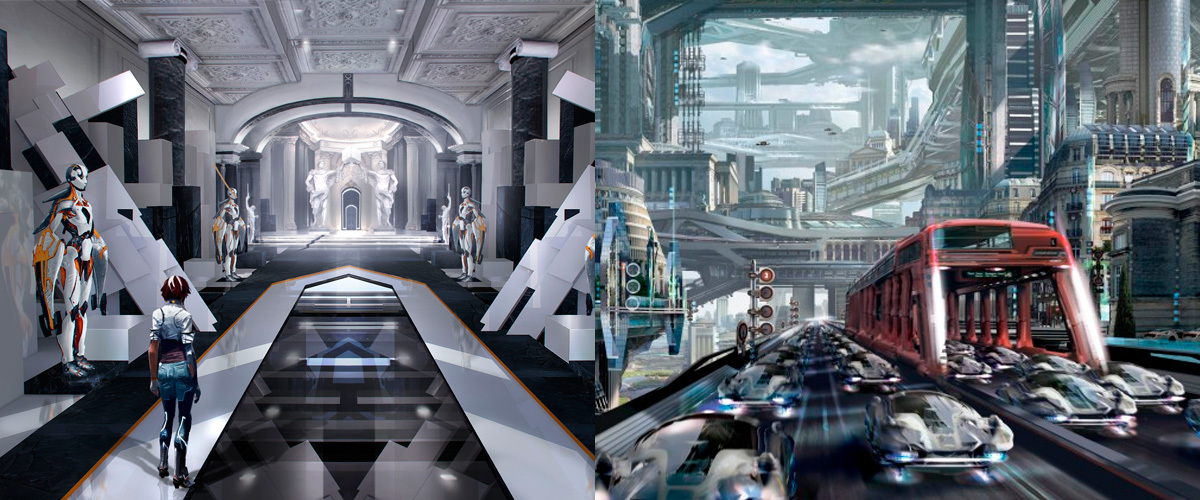
Смотря фильмы про будущее мы очень часто видим такую картину: одинаковые, словно клонированные, люди в одинаковой одежде. Их окружают одинаковые автомобили и дома на одинаковых улицах. Люди трудятся на благо огромных корпораций, осуществляя монотонные телодвижения перед компьютерами или перекладывая бумажки с места на место. Все вокруг бездушное и унылое, преобладают голубые, серые и белые оттенки с небольшими вставками ярких цветов для ключевых героев фильма. Наверняка это сделано для придания большей ироничности сюжету фильма. И, конечно, я отдаю себе отчет в том, что это утопия и в обозримом будущем такого не случится. Но одно я знаю точно. Я и подавляющее большинство людей никогда бы не захотели жить в таком мире.
Но некоторые отголоски такой картины можно наблюдать и сегодня. При решении многих задач мы используем шаблоны: фреймворки, конструкторы, шаблонные сайты, интерфейсы, логотипы, предметы быта и прочее. Все направлено на удешевление производства и быстрый выход на рынок. Выгода с экономической точки зрения, конечно, очевидна. Но со стороны потребителя становится скучно и однообразно.
Существует много способов «одушевить» продукт: придумать зверюшку-символ, использовать образы людей, фотографии, иллюстрации. Я расскажу вам о леттеринге. Осторожно — много картинок!
+10
Как я перепробовал пять платежных систем для своего сайта
8 min
323K
Более трех лет назад я написал пост о выборе платежной системы для приема платежей на своем прошлом проекте. С тех пор прошло довольно много времени и многое в способах приема платежей изменилось. Теперь я расскажу как делал прием платежей на сайте poiskvps.ru.
В настоящее время задача выглядит точно так же: мне нужно было сделать так, чтобы физическое лицо могло принимать платежи у пользователей в автоматическом режиме на своем сайте, имея небольшие обороты.
С технической точки зрения при оплате выполняются следующие операции: пользователю выписывается счет на оплату, пользователь выбирает удобный способ оплаты, переходит на сайт платежной системы, производит оплату и возвращается на сайт. В случае успешной оплаты платежная система оповещает магазин о том, что пользователь оплатил счет.

+72
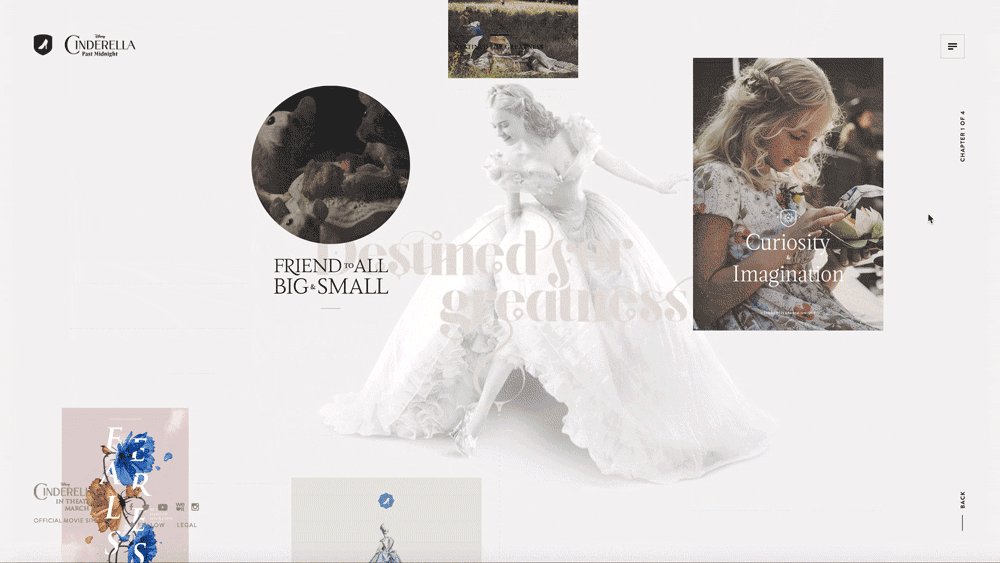
Разбираемся в трендах веб-дизайна
6 min
108KНесмотря на обилие в интернете разнообразных статей о направлениях веб-дизайна, разобраться в том, какой дизайн визуально устарел, а какой в тренде и почему, довольно нелегко. Для начала нужен глобальный взгляд на новейшую историю веб-дизайна, чтобы не запутаться в деталях. В этой статье рассказана краткая история визуальных направлений последних лет и даны их ключевые отличительные признаки.
Речь здесь пойдет именно о визуальной эволюции веб-дизайна, с небольшой оглядкой на вехи в развитии технологий. Дело в том, что, хотя влияние технологий заметно, оно не является определяющим. Например, и скевоморфный, и «плоский» дизайн можно сделать, применяя один и тот же стек технологий.
Итак, поехали.
Речь здесь пойдет именно о визуальной эволюции веб-дизайна, с небольшой оглядкой на вехи в развитии технологий. Дело в том, что, хотя влияние технологий заметно, оно не является определяющим. Например, и скевоморфный, и «плоский» дизайн можно сделать, применяя один и тот же стек технологий.
Итак, поехали.
+26
Flat design: почему дизайн стал плоским?
6 min
100KTranslation

Не знаем, заметили вы или нет, но в последнее время (особенно в последний год) в веб-дизайне по всему миру начала прослеживаться чёткая тенденция к упрощению, жесткому минимализму и визуальному облегчению того, с чем мы как пользователи взаимодействуем каждый день. Проще говоря, дизайн стал «плоским»: в отличии от выпуклых иконок времен бурного роста социальных сетей и web 2.0, сейчас нас всё чаще встречают простенькие иконки новых сервисов. Всё это получило своё название – flat design. Не квартирный, а плоский.
-8
7 тенденций веб-дизайна в ближайшем будущем
5 min
79KTranslation
Многие статьи пытаются рассказать о том, что сейчас в веб-дизайне считается крутым. Я попытаюсь зайти за очевидные рубежи и сделать предсказания на эту тему.
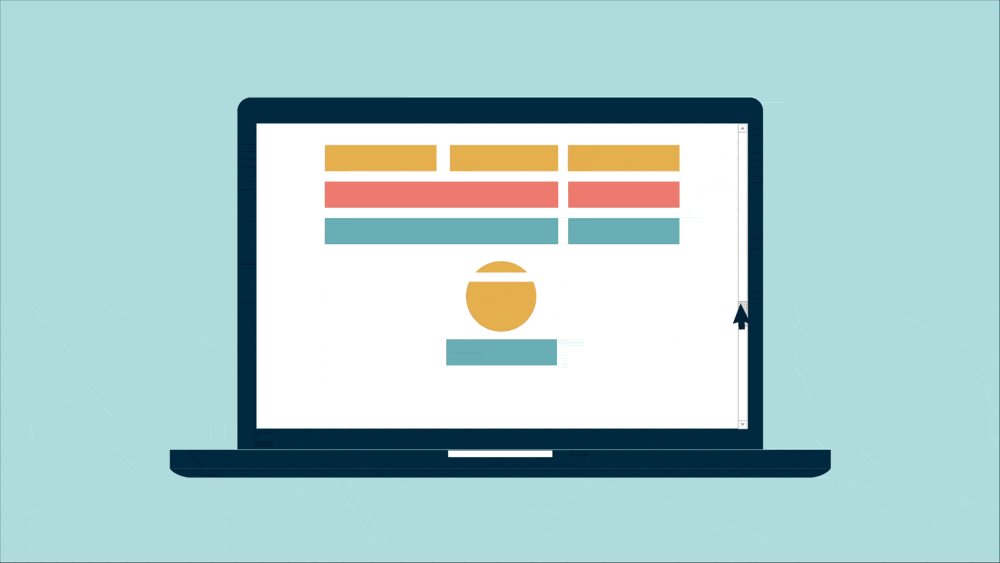
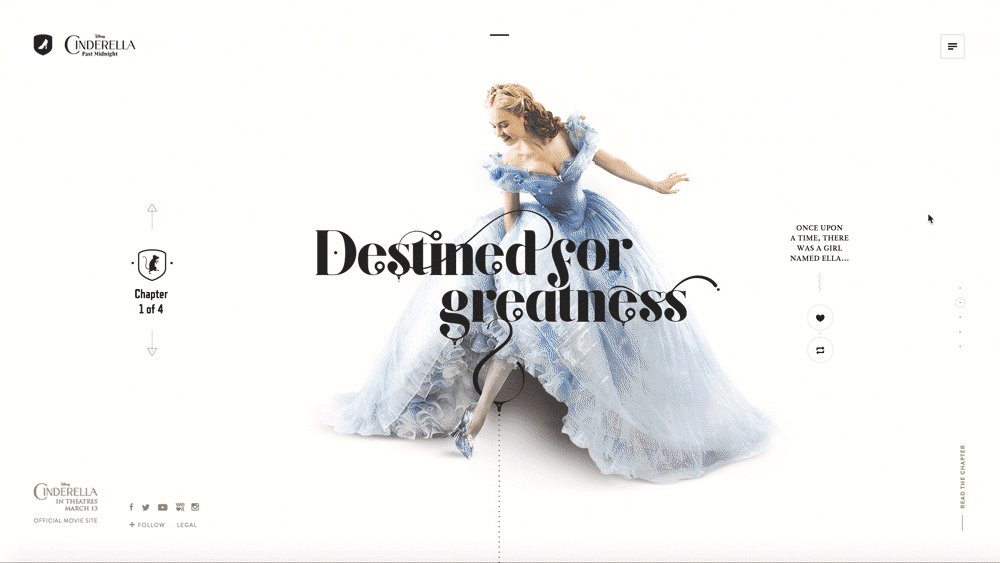
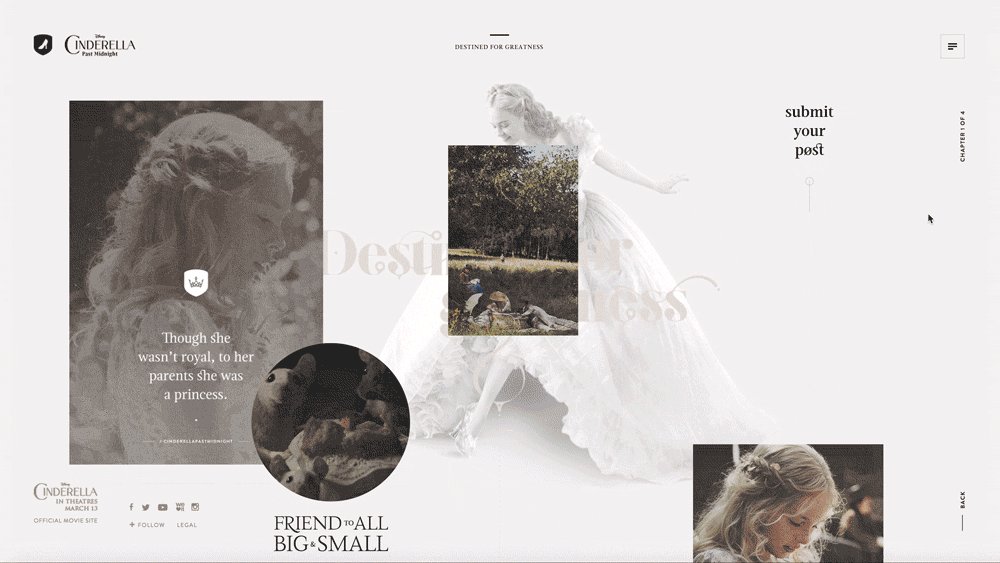
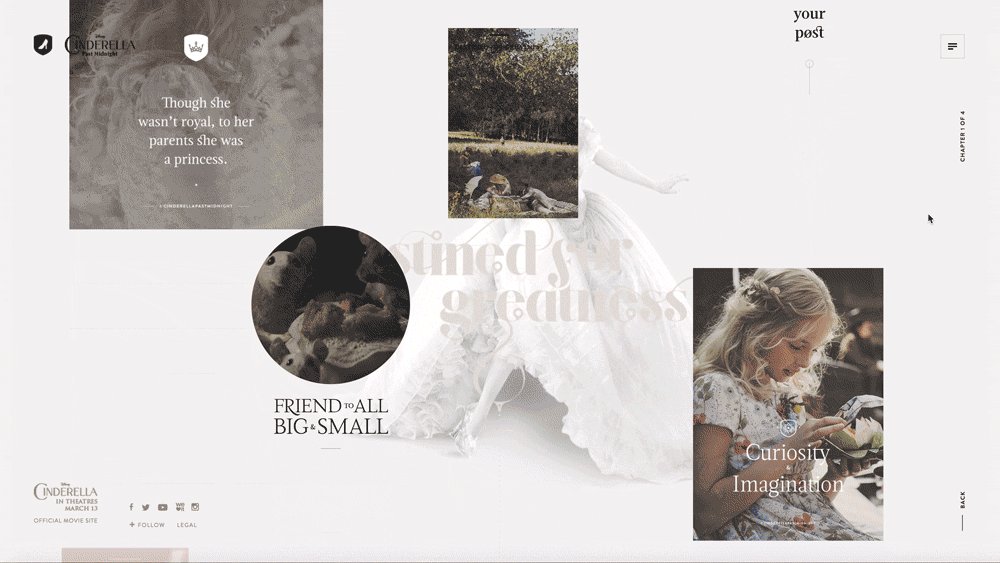
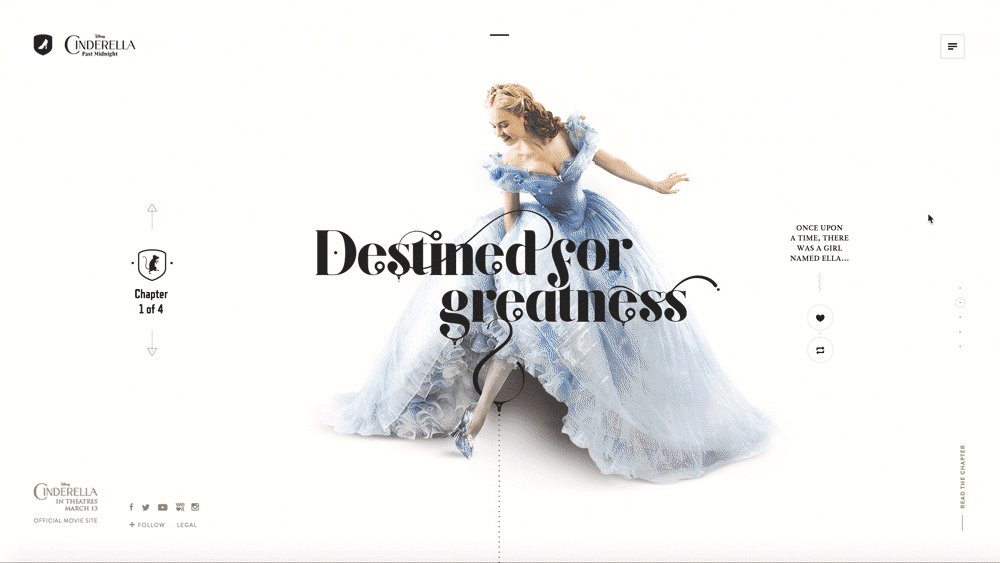
Мы забыли, как раньше было сложно прокручивать страницы. Приходилось тащить курсор к правому краю, чтобы пользоваться такой древней штукой, как полоса прокрутки. Если вы тогда уже были профессионалом, вы могли использовать колесо мышки, клавиши курсора или трекпад – но в этом вы обгоняли большинство пользователей.

В 2015 прокручивать проще, чем кликать. На мобильном можно делать прокрутку большим пальцем. А попасть точно в цель тяжелее – ровно наоборот по сравнению с десктопом.
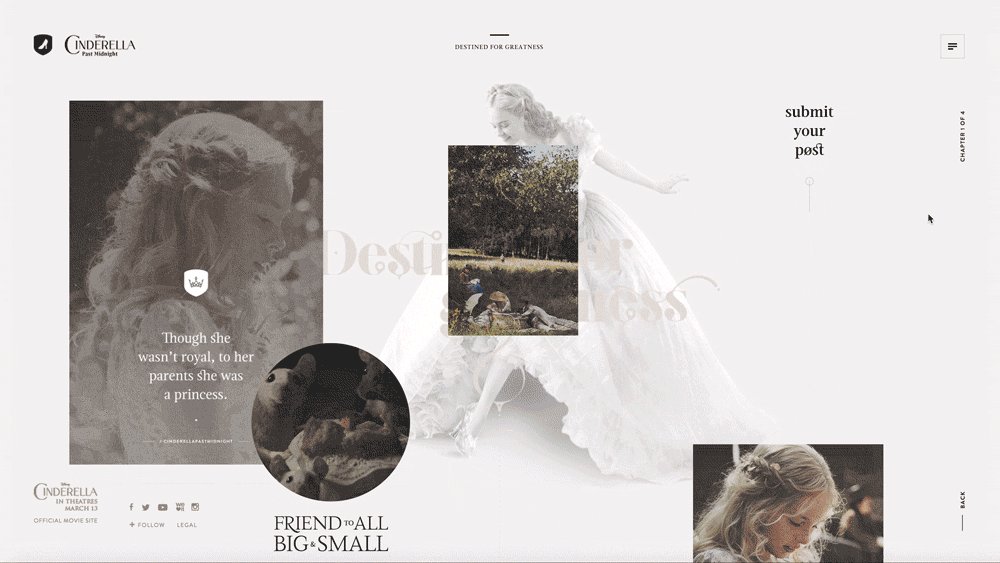
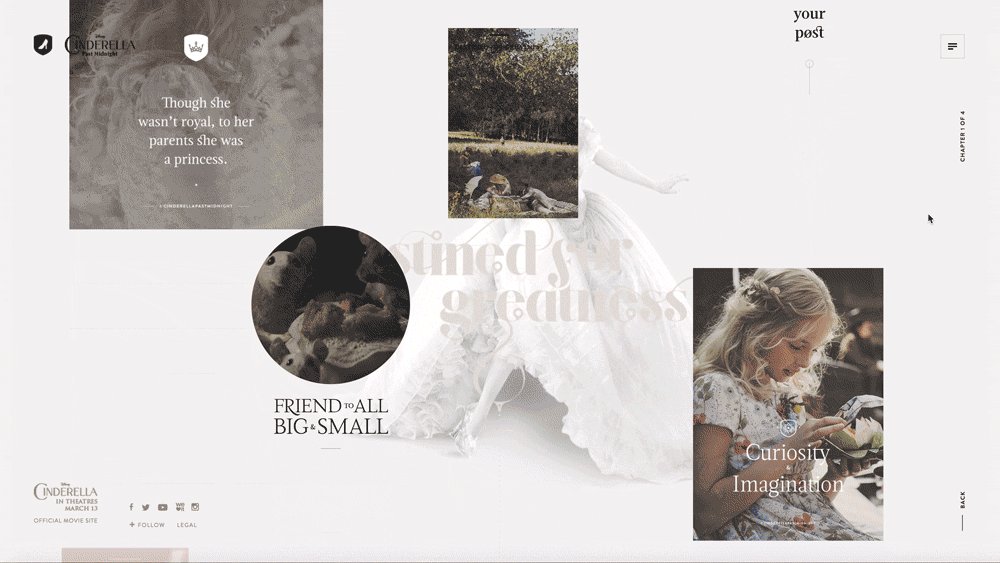
В результате, всё больше сайтов будут построены на идее превосходства прокрутки над кликами. И конечно, именно это мы и видим.

Эта тенденция продолжится, поскольку мобильных устройств становится больше. На современных сайтах меньше мест для кликов, и больше прокрутки. Меньше ссылок, больше кнопок, больших кликабельных областей и высоких страниц, которые надо прокручивать.
1. Жесты вместо кликов
Мы забыли, как раньше было сложно прокручивать страницы. Приходилось тащить курсор к правому краю, чтобы пользоваться такой древней штукой, как полоса прокрутки. Если вы тогда уже были профессионалом, вы могли использовать колесо мышки, клавиши курсора или трекпад – но в этом вы обгоняли большинство пользователей.

В 2015 прокручивать проще, чем кликать. На мобильном можно делать прокрутку большим пальцем. А попасть точно в цель тяжелее – ровно наоборот по сравнению с десктопом.
В результате, всё больше сайтов будут построены на идее превосходства прокрутки над кликами. И конечно, именно это мы и видим.

Эта тенденция продолжится, поскольку мобильных устройств становится больше. На современных сайтах меньше мест для кликов, и больше прокрутки. Меньше ссылок, больше кнопок, больших кликабельных областей и высоких страниц, которые надо прокручивать.
+26
Как создавать Pixel Perfect изображения в Adobe Illustrator
14 min
84KTutorial
Translation
От переводчика
Рад приветствовать тебя, %юзернейм%!
Я новичок в профессии дизайнера интерфейсов, и как-то давно, листая вакансии, меня заинтересовали требования к одной из них. Среди таких, как знание пакета Adobe, средств прототипирования и навыков в области ux/ui я прочитал, что соискателю именно на эту вакансию неплохо было бы уметь держать порядок в слоях, структуре и названиях файлов и папок, а так же знать и уметь применять на практике то, что называется pixel perfect. Меня это заинтересовало, так как на моей работе ни от меня, ни от других сотрудников этого не требуют, но я всегда старался этого придерживаться и даже пытался убедить в этом других, но мне почему-то не хватало аргументов, чтобы объяснить, для чего это нужно.
С понятием pixel perfect я вообще на тот момент не был знаком, только слышал где-то пару раз, и так как этот пункт стоял в конце списка требований «аккуратности», я понял, что это что-то вроде апогея, вершины айсберга в организации работы над макетами.
Я стал искать, но ничего, кроме статьи на Хабре из пары абзацев про Pixel perfect от программиста не нашёл. Потом я как-то услышал о Monument Valley, и даже наткнулся на справочник Pixel Perfect Precision, но времени изучать так много информации на английском как-то не было, и первый раз он меня не зацепил. Стало появляться время и вышли некоторые статьи, одна из которых, наполненная практическими советами по Pixel Perfect зацепила меня, и я решил не просто прочитать и понять, а ещё и перевести по возможности литературно, чтобы дать вопросу широкую известность, и распространить тему на Хабре.
Небольшой технический момент. Оригинальная статья с Tuts+ называется «How to Create Pixel Perfect Artwork Using Adobe Illustrator», при этом я могу вас уверить, что большая часть из предложенных в статье настроек присутствует и в Adobe Photoshop CS6, а уж в Adobe Photoshop CC вообще можно повторить всё это полностью.
В заключение вступительной части хочу попросить не обращать внимания на то, что я новичок в дизайне, и этой мой первый в жизни перевод. Отнеситесь критично, тема серьёзная. Призываю делиться своими соображениями и опытом в комментариях.
Краткое содержание
Эта часть для тех, кому лень вникать в аспекты, но хочется побыстрее получить инструкции.
Либо для тех, кто уже читал полную статью, но теперь хочет быстро без лишних абзацев, на другом рабочем месте применить все необходимые настройки.
Настройки Abobe Illustrator
- Edit > Preferences > Units > General → Pixels
Edit > Preferences > Units > Stroke → Pixels - Edit > Preferences > Guides & Grid > Gridline every → 1px
Edit > Preferences > Guides & Grid > Subdivisions → 1px - Edit > Preferences > General > Keyboard Increment → 1px
- View > Snap to Grid
View > Snap to Point - View > Pixel Preview
Не благодарите.
Всех заинтересовавшихся прошу пройти под кат.
Как создавать pixel perfect изображения в Adobe Illustrator

+23
Трекерная музыка глазами разработчика
6 min
31KКажется, тема трекеров раскрыта в статьях неоднократно. Явлению без малого 27 лет, но по сей день хакерское число-буквенное представление музыки окутано аурой таинственности, ведь превращение «шума» на экране в красивейшую композицию — ничто иное, как магия. Что же в основе? И почему трекеры популярны по сей день? Попытаюсь ответить на эти вопросы с точки зрения разработчика подобных программ.


0
Чек-лист вёрстки. Что можно отдавать клиенту, а что надо переделывать
20 min
314K Вы PM. Как узнать – готова ли вёрстка к реальному использованию?
Вы PM. Как узнать – готова ли вёрстка к реальному использованию?Вы заказчик. Как убедиться, что работа выполнена качественно?
Как оценить качество вёрстки?
Когда я стал тим-лидом, а позже PM, передо мной стала задача проверять вёрстку наших проектов. Нужно было выработать формальные, легкопроверяемые критерии, соответствие кода которым, должно было давать некую гарантию, что не будет факапов и ни клиент, ни программеры не сказажут потом “WTF?”.
Клиенту неважно насколько красив ваш код, но ему важен результат. Качественный код нужен фирме, т.к. он надёжней и в будущем его будет легче поддерживать.
Требования должны были быть такие, что соблюсти их легче, создавая качественную вёрстку, а не говнокод. Я составлял такой чек-лист в течении полутора лет. За последние полгода в него не добавилось ничего. Значит самое главное учтено.
Итак что же это за список?
Краткая версия теперь доступна на html5checklist.com (github), где можно вносить pull-request'ы.
История обновлений:
- 2015/08/11: Актуализировал рекомендации по оптимизации скорости загрузки. Добавил требование поддержки Retina. Дополнил «19. Мелочи» требованием что изображения должны масштабироваться в зависимости от размера окна.
- 2015/08/10: актуализирован список исключений для CSSLint
- 2015/07/29: актуализирован пункт №13 «плохо»/«хорошо»
- 2015/04/08: добавлено требование использования препроцессоров и рекомендация использования систем сборки
- 2013/04/25: добавлены анализаторами качества кода: CSSLint и JSHint, указан сайт подбора css font stack (спасибо @fliptheweb), мелкие уточнения (работу интерактивных элементов страницы, что не пропадает фон на высоких разрешениях, не должно быть пустых презентационных блоков, при проверках контента — пробовать удалять заголовки, менять местами блоки)
- 2013/04/24: добавил пункт об минимизации каскада (БЭМ-техники, MCSS, SMACSS), необходимости вписывания в экран моб. устройства, заменил ссылку на проверочный текст отображения стандартного html на код с normalize.css, поправил пример где в рекомендации встречался длинный каскад, упомянул про Opera на Presto и новый уровень семантики — в именах классов BEM.
- 2012/04/12: отсортировал пункты проверки в порядке важности, выделил главные, дополнил статью подробностями
- 2011/12/07: дополнил согласно доклада на WSD Минск'2011.
- 2011/07/19: добавлено про повышение надёжности вёрстки благодаря html5-тэгам, про необходимость favicon/apple-touch-icon, отсутствие багов при ресайзе textarea
- 2011/06/15: добавил пояснения какие ошибки валидации допустимы, рассказал про отсутствие официальной кнопки «HTML5 Valid» и про официальное лого HTML5 на сайте.
+301
Управление движением в играх
3 min
43KПересматривая свою старую публикацию об истории Nintendo я наткнулся на рекламу Power Glove — контроллера для приставки NES, который был выпущен в 1989 году. До сих пор я считал, что управление движением в игровой индустрии началось именно в эпоху Nintendo Wii, PlayStation Move, Microsoft Kinect — непростительная ошибка.
Посему я полез глубже и решил выяснить, когда началось управление движением в игровой индустрии и что в этой сфере происходит сейчас.

Вам есть, что добавить? Пожалуйста, напишите об этом в личных сообщениях или комментариях!
Посему я полез глубже и решил выяснить, когда началось управление движением в игровой индустрии и что в этой сфере происходит сейчас.

Вам есть, что добавить? Пожалуйста, напишите об этом в личных сообщениях или комментариях!
+11
6-цветная «Фабрика печати Epson»: печатаем фотографии, не заботясь о заправке принтера
5 min
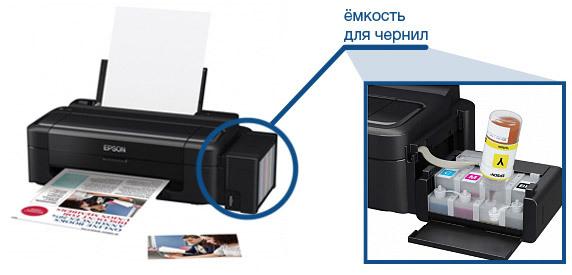
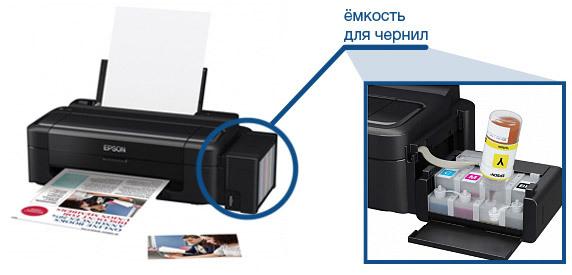
43KПечать фотографий в домашних условиях всегда была делом непростым и накладным. Цветные картриджи стоили дорого и быстро заканчивались, поэтому многие фотографы смотрели в сторону принтеров с «кустарно» установленной системой непрерывной подачи чернил (СНПЧ), чтобы сэкономить при печати.
Однако прогресс не стоит на месте. Как мы уже рассказывали в своем блоге на Habrahabr, сегодня компания Epson предлагает уникальную линейку устройств под общим названием «Фабрика печати». Это монохромные и цветные струйные принтеры и МФУ, использующие встроенные емкости для чернил вместо картриджей. Благодаря этому отпадает необходимость покупки и дельнейшей модернизации какого-нибудь картриджного принтера.
 Но на этом «плюшки» не заканчиваются.
Но на этом «плюшки» не заканчиваются.
Покупатель Фабрики печати получает гарантию качества и полное сервисное обслуживание непосредственно от производителя принтера или МФУ, а не от дяди Васи с рынка, который приделал к какому-нибудь несчастному принтеру самодельную СНПЧ. Это, вкупе с емкими контейнерами для чернил делает «Фабрику печати» отличным решением для экономичной печати любых документов и фото.
В данном посте мы расскажем об шестицветных устройствах линейки, предназначенных для фотопечати, и укажем их основные особенности.
Однако прогресс не стоит на месте. Как мы уже рассказывали в своем блоге на Habrahabr, сегодня компания Epson предлагает уникальную линейку устройств под общим названием «Фабрика печати». Это монохромные и цветные струйные принтеры и МФУ, использующие встроенные емкости для чернил вместо картриджей. Благодаря этому отпадает необходимость покупки и дельнейшей модернизации какого-нибудь картриджного принтера.

Покупатель Фабрики печати получает гарантию качества и полное сервисное обслуживание непосредственно от производителя принтера или МФУ, а не от дяди Васи с рынка, который приделал к какому-нибудь несчастному принтеру самодельную СНПЧ. Это, вкупе с емкими контейнерами для чернил делает «Фабрику печати» отличным решением для экономичной печати любых документов и фото.
В данном посте мы расскажем об шестицветных устройствах линейки, предназначенных для фотопечати, и укажем их основные особенности.
+13
Information
- Rating
- Does not participate
- Location
- Санкт-Петербург, Санкт-Петербург и область, Россия
- Date of birth
- Registered
- Activity