
Первая часть анимирования 3d-персонажа в Unity3d. В статье скачаем 3d-модель персонажа, скачаем скелетные анимации и импортируем их в проект unity.
Еще один программист

Первая часть анимирования 3d-персонажа в Unity3d. В статье скачаем 3d-модель персонажа, скачаем скелетные анимации и импортируем их в проект unity.

Микросервисная архитектура Amediateka была спроектирована более 6 лет назад предыдущей командой разработки. С тех пор добавилось много новых микросервисов, но фундаментальная часть архитектуры осталась прежней. В этом году мы решили внедрить несколько глобальных изменений, одно из которых - API Gateway. Статья расскажет о том, что это такое, какие преимущества дает, как просто и безопасно мигрировать функционирующую систему на API Gateway и сделает обзор готовых решений.

Всем привет. Сегодня я бы хотел рассказать о том, с какими трудностями пришлось столкнуться при работе с менеджером node.js процессов PM2, и как нам пришлось расширить его возможности для того, чтобы его было можно использовать эффективнее.

В этой статье я собираюсь объединить все свои знания и опыт, охватывая все этапы разработки мобильных приложений. В статье не будет кода, она будет полезной не только для Android, iOS и Flutter-разработчиков, но также тем, у кого нет опыта в программировании.
Я пройдусь по основным этапам разработки мобильного приложения:
• Проработка идеи
• Проектирование UX/UI
• Разработка
• Аналитика
• Продвижение
• Дальнейшее развитие приложения
Читайте статью, чтобы узнать больше о том, как создать свое приложение, которое будет интересно не только вам.

Всякий раз при создании приложения мы должны подумать о том, каким образом оно будет локализовано. И, как правило, заложить такую возможность лучше заранее.
В данной статье я покажу, как сделать ваше приложение многоязыковым, дабы в дальнейшем не посыпать голову пеплом.

Что такое WiFi-флешка? Это флешка, которая опознается, как флешка, пахнет, как флешка, крякает, как флешка, но на самом деле никакая она не флешка, она эмулирует файловую систему, а данные берет по WiFi с сервера.


AWS Lambda существует уже несколько лет, и она остается самым популярным способом экспериментировать с технологией serverless. Если вы не знакомы с serverless, то это модель разработки, в которой управление, предоставление и масштабирование серверов абстрагируется от разработки приложений. Серверы существуют в бессерверном (serverless) мире, но они полностью управляются облачным провайдером, что позволяет разработчикам сосредоточиться на упаковке своего кода для деплоя.
AWS Lambda — это разновидность функции как услуги (FaaS), которая позволяет выполнять код по требованию в ответ на предварительно сконфигурированные события или запросы. Эта статья познакомит вас с AWS Lambda и поможет создать и развернуть функции Lambda с помощью Node.js и AWS SAM.
Давайте приступим!
Меня зовут Виктор, я разрабатываю страницу результатов поиска Яндекса. Несмотря на внешнюю простоту, поисковая выдача — сложная штука: на каждый запрос генерируется своя уникальная страница, на которой в зависимости от запроса может присутствовать блок Картинок, Карты, Переводчик, видеоплеер и многие другие компоненты. Все они должны запускаться и работать в памяти обычных бюджетных телефонов, которые использует большинство наших пользователей. Браузерам должно хватать ресурсов, чтобы пользователь не видел вот такого:

На своих серверах мы должны генерировать сотни миллионов уникальных страниц в сутки — это сложнее, чем просто отдавать одни и те же ресурсы. Генерация страницы не должна быть слишком требовательной к памяти сервера.
Разрабатывая проект на JavaScript (TypeScript, ClojureScript или каком-то другом языке, транслируемом в JavaScript), мы привыкли создавать объекты, массивы, строки и вообще писать код, как будто память бесконечна. Это не так. Я расскажу о видах проблем с памятью, о том, какие ограничения мы часто забываем и как их можно преодолеть. В ответ браузеры и пользователи скажут вам спасибо.



Не так давно внедряли мы решение на терминальном сервере Windows. Как водится, кинули на рабочие столы сотрудникам ярлыки для подключения, и сказали — работайте. Но пользователи оказались зашуганными по части КиберБезопасности. И при подключении к серверу, видя сообщения типа: «Вы доверяете этому серверу? Точно-точно?», пугались и обращались к нам — а все ли хорошо, можно нажимать на ОК? Тогда и было решено сделать все красиво, чтобы никаких вопросов и паники.
Если ваши пользователи все еще приходят к вам с подобными страхами, и вам надоело ставить галочку «Больше не спрашивать» — добро пожаловать под кат.
Двухфакторная аутентификация сегодня повсюду. Благодаря ей, чтобы украсть аккаунт, недостаточно одного лишь пароля. И хотя ее наличие не гарантирует, что ваш аккаунт не уведут, чтобы ее обойти, потребуется более сложная и многоуровневая атака. Как известно, чем сложнее что-либо в этом мире, тем больше вероятность, что работать оно не будет.
Уверен, все, кто читают эту статью, хотя бы раз использовали двухфакторную аутентификацию (далее — 2FA, уж больное длинное словосочетание) в своей жизни. Сегодня я приглашаю вас разобраться, как устроена эта технология, ежедневно защищающая бесчисленное количество аккаунтов.
Но для начала, можете взглянуть на демо того, чем мы сегодня займемся.





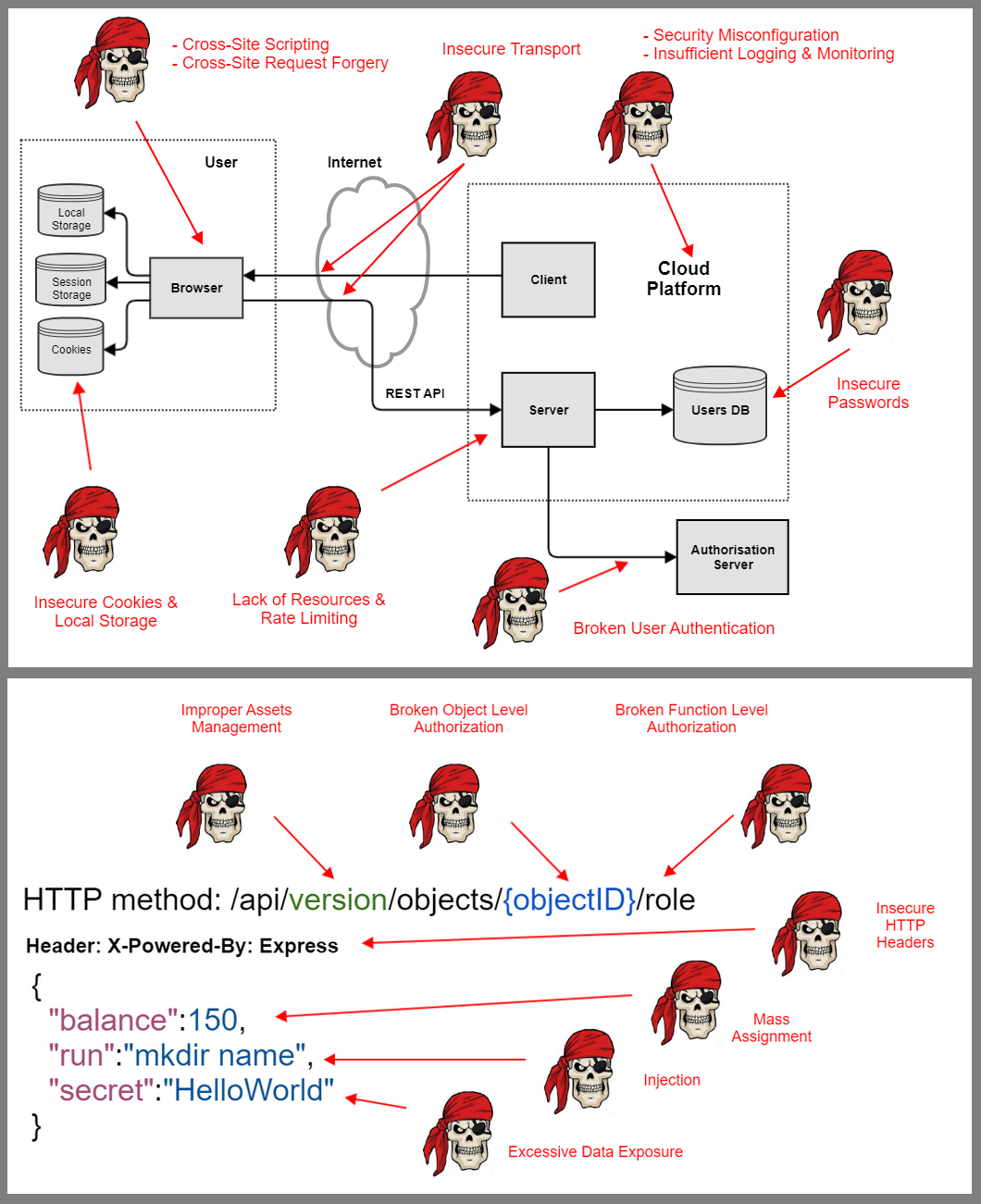
В этой статье речь пойдёт о написании и поддержке полезной и актуальной спецификации для REST API-проекта, которая позволит сэкономить много лишнего кода, а также серьёзно улучшить целостность, надежность и прозрачность прокта в целом.

Это миф.
Серьёзно, если вы думаете, что в вашем проекте RESTful API, вы почти наверняка ошибаетесь. Идея RESTful — в построении API, который во всём соответствовал бы архитектурным правилам и ограничениям, описанным стилем REST, однако в реальных условиях это оказывается почти невозможно.