Продолжению быть!
Часть 1
Задачи поставлены, и вроде бы самое время перейти к чтению различных обзоров и тестов, но…
С чего начать? В какую сторону вообще смотреть?

Вторая часть опуса будет посвящена ключевым компонентам современной системы — центральному процессору, оперативной памяти и видеокарте. В том, что эти компоненты основные, вряд ли кто-то сомневается, вопрос стоит в другом — кто из них главнее? На что следует обратить внимание в первую очередь при сборке машины под определенные задачи? На какой девайс и какие его характеристики?
Часть 1
Задачи поставлены, и вроде бы самое время перейти к чтению различных обзоров и тестов, но…
С чего начать? В какую сторону вообще смотреть?

Вторая часть опуса будет посвящена ключевым компонентам современной системы — центральному процессору, оперативной памяти и видеокарте. В том, что эти компоненты основные, вряд ли кто-то сомневается, вопрос стоит в другом — кто из них главнее? На что следует обратить внимание в первую очередь при сборке машины под определенные задачи? На какой девайс и какие его характеристики?

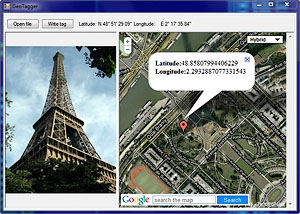
 Уверен что про geotagging слышало подавляющее большинство хабраюзеров, особенно те кто интересуется фотографией. Для тех же, кто все таки не слышал поясню — в двух словах geotagging есть внедрение Exif тегов содержащих информацию с координатами GPS в фотографии с последующей привязкой фотографий к карте.
Уверен что про geotagging слышало подавляющее большинство хабраюзеров, особенно те кто интересуется фотографией. Для тех же, кто все таки не слышал поясню — в двух словах geotagging есть внедрение Exif тегов содержащих информацию с координатами GPS в фотографии с последующей привязкой фотографий к карте.
 После:
После: 

 Чарты работают со всеми популярными браузерами, включая Safari на iPhone.
Чарты работают со всеми популярными браузерами, включая Safari на iPhone.
 Начну свою первую статью с того, что сообщу: в предмете статьи я сам новичок, но выбрал именно такую тему. Объясню почему. Читаю хабр уже достаточно долго и мне всегда были интересны топики тех, кто сам в настоящий момент изучает то, о чем повествует. Такие статьи всегда понятны, всегда находят свою аудиторию и всегда предают читающему интерес и энтузиазм автора, который у новичков в любой области обычно зашкаливает!
Начну свою первую статью с того, что сообщу: в предмете статьи я сам новичок, но выбрал именно такую тему. Объясню почему. Читаю хабр уже достаточно долго и мне всегда были интересны топики тех, кто сам в настоящий момент изучает то, о чем повествует. Такие статьи всегда понятны, всегда находят свою аудиторию и всегда предают читающему интерес и энтузиазм автора, который у новичков в любой области обычно зашкаливает! Визуализация данных графиков, диаграмм в основном решается с помощью флэш и некоторых языков программирования. Являются ли эти способы единственными? Давайте попробуем реализовать эту задачу с помощью CSS.
Визуализация данных графиков, диаграмм в основном решается с помощью флэш и некоторых языков программирования. Являются ли эти способы единственными? Давайте попробуем реализовать эту задачу с помощью CSS.
