Я не самый талантливый кодер в мире. Правда. Так что я стараюсь писать как можно меньше кода. Чем меньше кода я пишу, тем меньше кода может ломаться, поддерживаться и требовать пояснений.
А еще я ленивый — мед, да еще и ложкой (я решил использовать в статье аналогии с едой).
Но, оказывается, что единственный гарантированный способ повысить производительность в вебе — это писать меньше кода. Минифицировать? Окей. Сжимать? Ну, да. Кэшировать? Звучит неплохо. Вообще отказываться кодить или использовать чужой код изначально? А вот теперь — в яблочко! Что есть на входе — должно выйти на выходе в той или иной форме, независимо от того, смог ли ваш сборщик растворить и переварить это своими желудочными соками (я, пожалуй, откажусь от пищевых аналогий).
И это не все. Кроме видимых улучшений производительности, где вам требуется то же количество кода, но его сначала нужно разжевать (не смог удержаться), вы также можете сэкономить. Моему провайдеру без разницы, посылаю ли я кучу маленьких писем или одно большое: все складывается.
В стремлении к уменьшению мне больше всего нравится вот что: в конце остается только то, что реально нужно, только то, что по-настоящему требуется пользователю. Огромная фотка какого-то чувака, пьющего латте? Выкинуть. Кнопки социальных сетей, которые подсасывают кучу левого кода и ломают дизайн страницы? Пинок под зад им. Эта хреновина на JavaScript, которая перехватывает правый клик и показывает кастомное модальное окно? Выставить на мороз!
Речь идет не только про подключение штук, которые ломают интерфейс. То, как вы пишете свой собственный код, тоже играет большую роль в стремлении к уменьшению кода. Вот несколько советов и идей. Я писал о них ранее, но в контексте удобства и отзывчивого дизайна. Просто так получается, что гибкий, удобный веб требует меньше контроля с нашей стороны и его сложнее сломать.


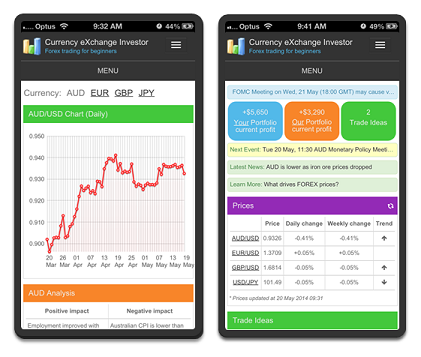
 Когда возникает идея создать что-нибудь полезное, обычно очень хочется сделать прототип (или версию 1.0) как можно скорее. Для кого-то, видеть быстрый результат — это хорошая мотивация, чтобы развивать идею дальше; для других — главное «начать», всем известная истина, что доделывать/переделывать готовое намного легче, чем писать с нуля. Итак, в процессе очередного чаепития и обсуждения финансовых рынков, у нас появилась идея создания легкого сервиса для обмена идей и новостей, а также определения текущей ситуации на фынансовых рынках (т.н. тренды) — ведь зная тренды, можно более эффективно торговать.
Когда возникает идея создать что-нибудь полезное, обычно очень хочется сделать прототип (или версию 1.0) как можно скорее. Для кого-то, видеть быстрый результат — это хорошая мотивация, чтобы развивать идею дальше; для других — главное «начать», всем известная истина, что доделывать/переделывать готовое намного легче, чем писать с нуля. Итак, в процессе очередного чаепития и обсуждения финансовых рынков, у нас появилась идея создания легкого сервиса для обмена идей и новостей, а также определения текущей ситуации на фынансовых рынках (т.н. тренды) — ведь зная тренды, можно более эффективно торговать. Как не удивительно, множество современных сайтов не имеют полноценно реализованного базового функционала, который, казалось бы, должен быть стандартным требованием для каждого создаваемого проекта. В том числе это касается и поиска по сайту. С какими только ужасами мы не сталкивались: поиск, перекидывающий на страницу стороннего поискового ресурса, слово «поиск» вклинивающееся в запрос, формы, которые просто не работают и т.д. И это при том, что мы говорим об одном из ключевых элементов интерфейса.
Как не удивительно, множество современных сайтов не имеют полноценно реализованного базового функционала, который, казалось бы, должен быть стандартным требованием для каждого создаваемого проекта. В том числе это касается и поиска по сайту. С какими только ужасами мы не сталкивались: поиск, перекидывающий на страницу стороннего поискового ресурса, слово «поиск» вклинивающееся в запрос, формы, которые просто не работают и т.д. И это при том, что мы говорим об одном из ключевых элементов интерфейса.