Если вы знаете о том, что WebKit умеет изменять вид тэга SPAN на кнопку, или на поле ввода, или если вы знаете каким свойством можно диктовать поведение элемента в момент тапа по нему, то вам не сюда.
Евгений Лепёшкин @Spearance
веб-программист
Фотографии рабочих мест хабражителей и…
6 min
411K
Хабражители редко ходят друг к другу в гости. И, в то же самое время, хотят взглянуть на то, как устроились другие. Может быть, даже, позаимствовать разные интересности.
Пока вы дома, самое время вооружиться фотоаппаратом и поделиться видом своего рабочего места (домашнего).
По возможности, описываем:
1. 7 любимых гаджетов.
2. 7 ежедневных программ.
3. 7 интересных открытий, которыми вы часто пользуетесь.
Приоткройте занавесу тайны в своей обители.
PS: Бонус для владельцев ноутбуков — подключаем 2 монитора.
+134
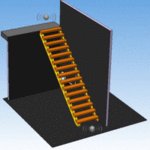
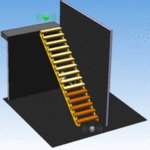
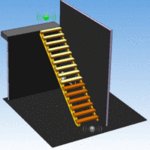
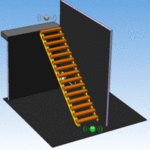
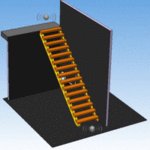
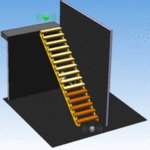
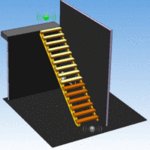
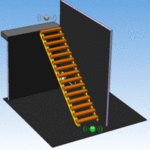
Arduino: Автоматическая подсветка лестницы
4 min
231KПродолжая изучать возможности платформы Arduino, решил подсветить лестницу дачного дома.

Первым делом изучил подобные проекты в интернете, и нашел отличную работу Rimidalw. Проанализировав чужой опыт и набравшись уверенности, я приступил к воплощению своего проекта.

«Автоматическая подсветка лестницы в тёмное время суток»
1) Собрать электрическую схему управления

Первым делом изучил подобные проекты в интернете, и нашел отличную работу Rimidalw. Проанализировав чужой опыт и набравшись уверенности, я приступил к воплощению своего проекта.

Цель:
«Автоматическая подсветка лестницы в тёмное время суток»
Задачи:
1) Собрать электрическую схему управления
- Мозгом всей конструкции является Arduino Mini
- Датчиками служат два PIR-сенсора
- Для увеличения пинов, микросхема 74HC595
- LED-ленты управляются ИМС ULN2003A
- Датчик освещенности фототранзистор
- Блок питания с двумя выходами +12 и +5
+174
Создание видео трансляции на JS
4 min
39KTutorial
Доброго времени суток, дорогой хабрачитатель.
Сегодня я расскажу, как можно организовать прямую трансляцию изображения с веб-камеры с помощью HTML5/JS и NodeJS, а также PHP.
В статье наблюдается довольно большое количество кода. Также эта статья ориентирована скорей на начинающих веб разработчиков, чем на профессионалов.
Сегодня я расскажу, как можно организовать прямую трансляцию изображения с веб-камеры с помощью HTML5/JS и NodeJS, а также PHP.
В статье наблюдается довольно большое количество кода. Также эта статья ориентирована скорей на начинающих веб разработчиков, чем на профессионалов.
+38
Распознавание коридоров в тексте
2 min
27KTutorial
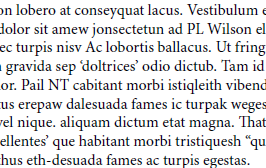
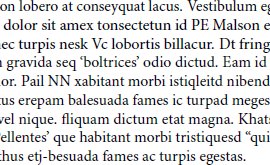
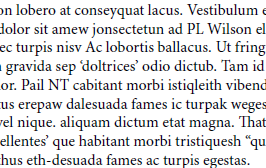
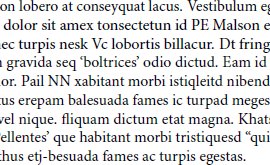
Коридор (river) — совпадение пробелов по вертикали или наклонной линии в трёх и более смежных строках, один из дефектов вёрстки. Дефект устраняется довольно легко, но сложность заключается в его автоматическом обнаружении.
Коридор появляется не только из-за специфичного расположения пробелов, но из-за формы глифов. Например, в двух текстах пробелы расположены в одинаковых местах. В первом хорошо заметны два коридора, а во втором дефекта нет.


Коридор появляется не только из-за специфичного расположения пробелов, но из-за формы глифов. Например, в двух текстах пробелы расположены в одинаковых местах. В первом хорошо заметны два коридора, а во втором дефекта нет.


+67
На пути к созданию безопасного веб-ресурса. Часть 1 — серверное ПО
7 min
99KTutorial
Я уже довольно долгое время хочу формализовать все свои мысли, опыт, ежедневно применяемый на практике, и многое другое в одном месте и предоставить их общественности. Уверен, многим этот материал будет полезен. Он посвящен различным моментам в конфигурации серверного ПО Linux и безопасным подходам к созданию сайтов/приложений на php (все же это до сих пор одна из самых популярных связок, хоть её успешно и подвигают другие технологии. Но советы так же легко применимы и к веб-ресурсам на других технологиях).
Т.е. речь идет о типичной ситуации. Проект (стартап), купили под него сервер и разворачиваем на нем сайт. Бизнесу не нужно тратить лишних денег на сервера (поэтому будут выбраны наиболее производительные связки ПО), а так же нужно, чтобы все было безопасно, при чем бесплатно :)
Т.е. речь идет о типичной ситуации. Проект (стартап), купили под него сервер и разворачиваем на нем сайт. Бизнесу не нужно тратить лишних денег на сервера (поэтому будут выбраны наиболее производительные связки ПО), а так же нужно, чтобы все было безопасно, при чем бесплатно :)
+148
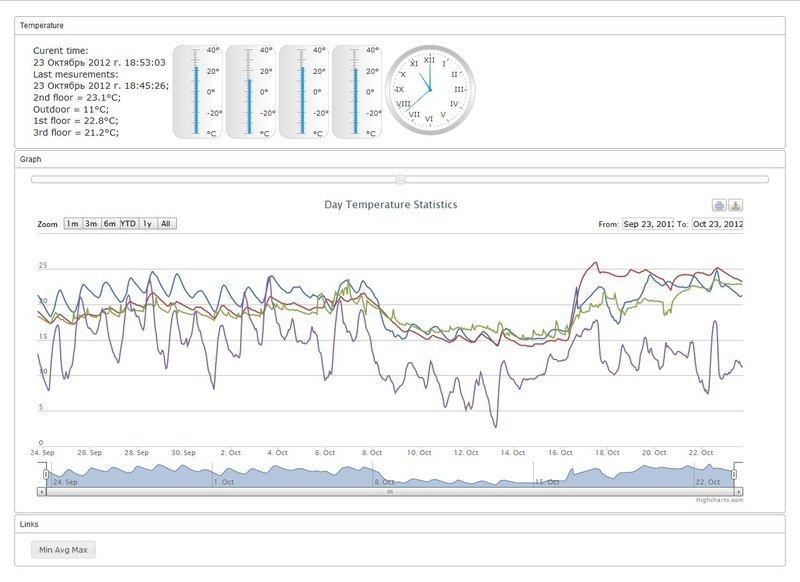
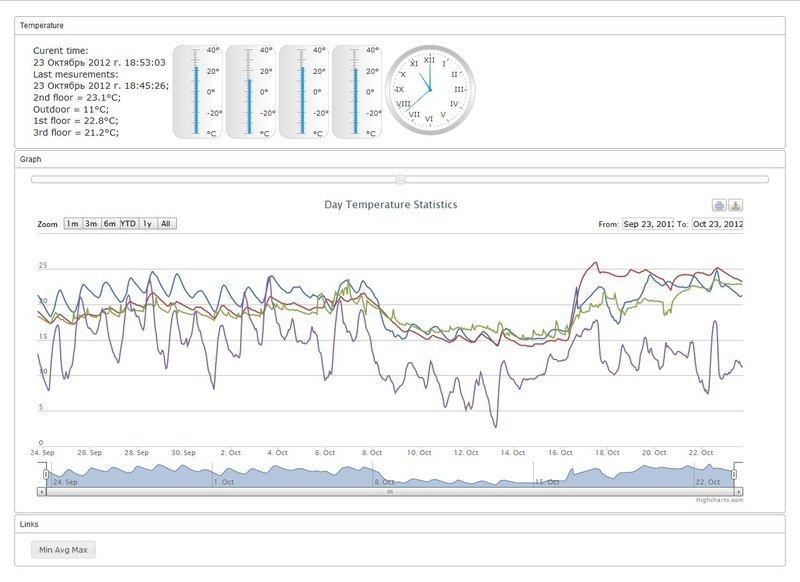
Интернет термометр или телеметрия загородного дома
6 min
109KПостроил я «загородный» домик, поскольку в нем не живу, столкнулся с проблемой определения температуры. На стройке живет теща. Вода в систему отопления набрана. Опытным путем определено, что при +8 в доме, трубы на стенах за гипсокартоном начинают промерзать, а при +18 теща болеть. Вот и возникла идея мониторить температуру удаленно.
После поисков в интернетах, было закуплено 2 девайса: отечественного производства ВМ1707 и китайский termoHID. Софт к обоим прилагался. Китайское творчество было наляписто, но по функцианалу немного превосходило наше, но к нашему девайсу можна подключать до 10 датчиков DS18B20. Этот аргумент был решающим.
Сейчас в системе 4 датчика, улица, 1-й этаж, 2-й этаж и чердак. Накоплено год статистики. Фронт выглядит вот так:

После поисков в интернетах, было закуплено 2 девайса: отечественного производства ВМ1707 и китайский termoHID. Софт к обоим прилагался. Китайское творчество было наляписто, но по функцианалу немного превосходило наше, но к нашему девайсу можна подключать до 10 датчиков DS18B20. Этот аргумент был решающим.
Сейчас в системе 4 датчика, улица, 1-й этаж, 2-й этаж и чердак. Накоплено год статистики. Фронт выглядит вот так:

+26
Машинки на чистом SVG
2 min
8.3KВ последнее время для меня большим вдохновением является SVG-анимация. С её момощью можно делать из простых элементов впечатляющие вещи. Например, сегодня я закончил делать демку про машинки и с радостью написал об этом себе в блог.
Нарушать правила хабра мне бы не хотелось, поэтому напишу пару слов о процессе. В спецификации SVG есть раздел про анимацию, в котором здорово описано как должны клиенты (например, браузеры) выполнять анимацию. В теории получается очень красиво, но пока не попробуешь сделать что-то своими руками — не поймешь.
Update:
Прямые ссылки на машинки ралли, гонки, разгон и торможение, парковка, машинка с фарами.
Нарушать правила хабра мне бы не хотелось, поэтому напишу пару слов о процессе. В спецификации SVG есть раздел про анимацию, в котором здорово описано как должны клиенты (например, браузеры) выполнять анимацию. В теории получается очень красиво, но пока не попробуешь сделать что-то своими руками — не поймешь.
Update:
Прямые ссылки на машинки ралли, гонки, разгон и торможение, парковка, машинка с фарами.
+31
Проблемы использования SVG-кнопок в браузерах
10 min
20KДанная статья является продолжением статьи Рисуем кнопку в SVG, в которой рассматривались проблемы создания SVG-изображений, предназначенных для использования в качестве кнопок на веб-страницах. Здесь я перейду непосредственно к внедрению полученных картинок в HTML-код и расскажу, с какими проблемами столкнётся при этом разработчик, как эти проблемы можно решать и что делать с проблемами, которые решить не удаётся.
На всякий случай (для тех, кто не читал первую статью) повторю, что многие из проблем решить так и не удалось, и что это в конце концов вынудило меня отказаться от идеи использования SVG. Так если вам не хочется тратить время на чтение статьи, не приводящей к реально использующемуся результату, вы вполне можете её пропустить. Тех же, кому несмотря на это интересны детали и конкретика, прошу под кат.
На всякий случай (для тех, кто не читал первую статью) повторю, что многие из проблем решить так и не удалось, и что это в конце концов вынудило меня отказаться от идеи использования SVG. Так если вам не хочется тратить время на чтение статьи, не приводящей к реально использующемуся результату, вы вполне можете её пропустить. Тех же, кому несмотря на это интересны детали и конкретика, прошу под кат.
+17
Размытие изображений по Гауссу с помощью SVG
6 min
16K
В этом топике я хотел бы рассказать, как добавить изображениям на веб странице эффект размытия по Гауссу без использования флеша. Статью я планировал написать еще год назад, и, к моему большому удивлению, меня никто не опередил, хотя тема достаточно проста и интересна как с точки зрения веб дизайна, так и с точки зрения клиентской разработки. Для создания эффекта будем использовать уже ставшую популярной технологию SVG, которая работает во всех последних версиях браузеров. Для IE8- воспользуемся CSS фильтрами (Blur в частности), которые работают только в продуктах Microsoft. Для начала, предлагаю ознакомиться с итоговым вариантом здесь (наведите на любое изображение). Скрипт представлен в виде jQuery плагина, но выдернуть его для использования вне jQuery не составит труда.
Очевидно, целью работы являетя не только размытие картинки, а и анимация этого размытия.
Из простейшего примерамы видим, что интенсивность размытия зависит от атрибута stdDeviation в теге feGaussianBlur.
+109
Оптимизация графики для Retina-экранов
7 min
213KTranslation
После недавнего выпуска Retina MacBook Pro и The new IPad, экраны с увеличенной плотностью пикселей начали активно входить в нашу жизнь. Что это значит для веб-разработчиков?
Для начала разберемся в терминологии.

Для начала разберемся в терминологии.
Физические пиксели

+120
Используем JPEG с прозрачностью
3 min
38K Конечно же, формат JPEG не поддерживает прозрачность, но сама идея использовать JPEG вместо PNG для прозрачных текстур будоражит умы довольно давно. Камрад PaulZi не так давно предложил использовать для HTML формат SVG, в котором хранится само изображение и маска. Jim Studt предлагает использовать EXIF поля в JPEG и хранить там маски, а отображать на веб-странице с помощью Canvas.
Конечно же, формат JPEG не поддерживает прозрачность, но сама идея использовать JPEG вместо PNG для прозрачных текстур будоражит умы довольно давно. Камрад PaulZi не так давно предложил использовать для HTML формат SVG, в котором хранится само изображение и маска. Jim Studt предлагает использовать EXIF поля в JPEG и хранить там маски, а отображать на веб-странице с помощью Canvas. Оба метода относительно сложны для использования, да и рассчитаны на веб, потому я остановился на самом простом варианте: хранить отдельно lossy JPEG для RGB и lossless маску в PNG, а совмещать их на этапе получения UIImage в программе. Сразу хочу сказать, что пишу на MonoTouch, потому код привожу на C#, хотя в ObjC это делается почти точно так же, с учетом синтаксиса.
+38
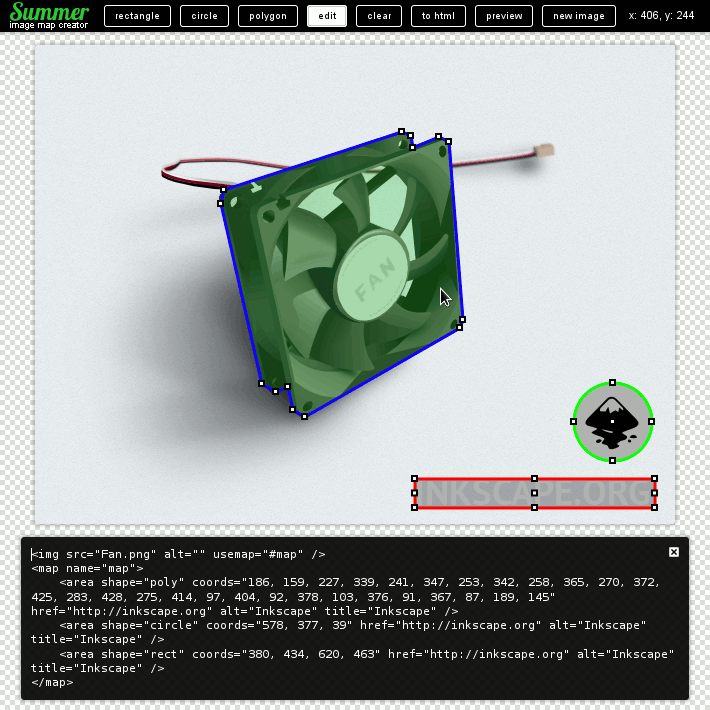
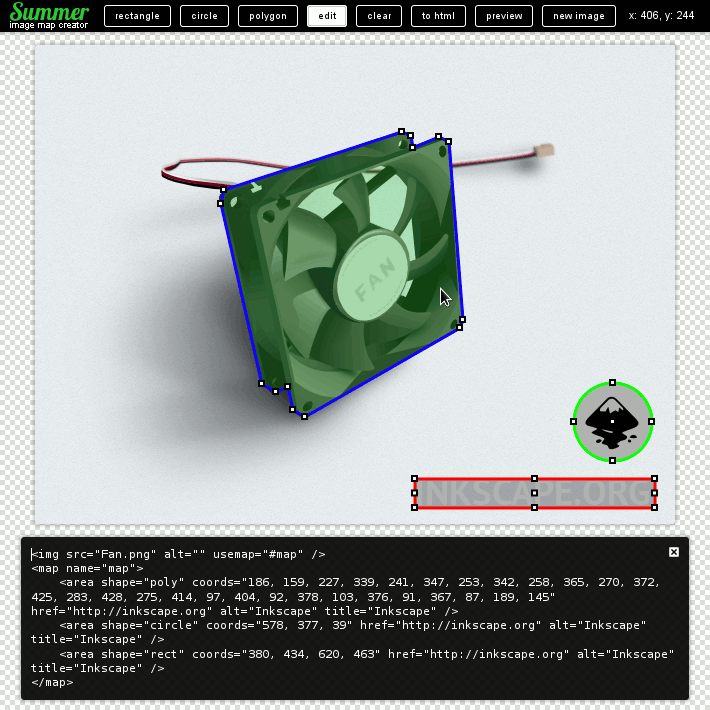
Пишем редактор карт изображений (html image map) на javascript / html5 / inline SVG
5 min
46KTutorial
Карты изображений применяются в том случае, когда требуется создать ссылку формы, отличной от прямоугольной. Например, для презентационных сайтов, отображения планов/схем и т.п.
Раньше создавать такие карты было удобно в Adobe ImageReady, но начиная с версии CS3 эта программа больше не поставляется с Фотошопом. На сегодняшний день подобный функционал есть в Adobe Fireworks, но устанавливать эту программу только из-за редактора карт (для работы мне нужен только Фотошоп) — не очень хорошая идея. Существуют и онлайн-редакторы, которые написаны, в основном, с использованием canvas. В них отсутствует возможность редактировать созданные области на карте. Если ошиблись — придется все переделывать. Да и создавать эти области не слишком удобно. Еще одно неудобство заключается в том, что картинку приходится загружать на сервер. В общем, надо писать что-то свое.
Итак, задача:
— написать на javascript редактор, который позволит создавать карты изображений — загружаем картинку, рисуем области, получаем html-код. Если ошиблись — должна быть возможность отредактировать карту. Редактор должен работать в оффлайн-режиме. Обеспечить поддержку только современных браузеров, в том числе Internet Explorer 9.

Раньше создавать такие карты было удобно в Adobe ImageReady, но начиная с версии CS3 эта программа больше не поставляется с Фотошопом. На сегодняшний день подобный функционал есть в Adobe Fireworks, но устанавливать эту программу только из-за редактора карт (для работы мне нужен только Фотошоп) — не очень хорошая идея. Существуют и онлайн-редакторы, которые написаны, в основном, с использованием canvas. В них отсутствует возможность редактировать созданные области на карте. Если ошиблись — придется все переделывать. Да и создавать эти области не слишком удобно. Еще одно неудобство заключается в том, что картинку приходится загружать на сервер. В общем, надо писать что-то свое.
Итак, задача:
— написать на javascript редактор, который позволит создавать карты изображений — загружаем картинку, рисуем области, получаем html-код. Если ошиблись — должна быть возможность отредактировать карту. Редактор должен работать в оффлайн-режиме. Обеспечить поддержку только современных браузеров, в том числе Internet Explorer 9.

+48
Красивые чекбоксы и радиокнопки на CSS3 без JavaScript
1 min
117KTutorial
Благодаря псевдоклассу :checked, появившемуся в CSS3, можно стилизовать формы с чекбоксами и радиокнопками как угодно. В этом топике рассмотрен один очень простой способ, причем без использования JavaScript.

Демонстрация Скачать исходники

Демонстрация Скачать исходники
+69
Попытка номер раз создать почти идеальный htaccess
14 min
250KTutorial
- Google выше ранжирует сайты, которые загружаются быстрее.
- Если на eBay или Amazone увеличить время загрузки страниц на 9% они теряют 1% прибыли.
- Сделать свой сайт быстрее, чтобы сэкономить на клиентском трафике и на числе обращений к серверу..htaccess — наш герой
Профессионалы знают, что такое htaccess.
Тем кто собираются уйти с народ.ру на php-хостинг только предстоит узнать, что это такое.
Те кто только что установил свои первые jooml'у или wordpress срочно должны узнать о нашем герое — htaccess
Зачем нам .htaccess ?
Представьте, что вы купили себе хостинг и кажется, почти обрели счастье. Но однажды (а может быть дважды, а может и трижды) ваш сайт перестает отвечать на запросы. Начинает медленно грузиться и вообще вести себя странно. А виртуальный хостинг это такая хитрая штука, что помимо вашего сайта на этом сервере находится ещё два десятка других сайтов. Все они разные по мощности, организованности и трафику. И когда ваш сосед по случайности, а может и умыслу запускает на своем хостинге сложные или избыточные в алгоритмах скрипты, это отзывается и на вас.
Или другой пример. Скажем ваш ресурс начинает набирать популярность, но переезжать на выделенный сервер ещё рано, а мощностей VPS уже не хватает. Вас очень может выручить htaccess.
А ещё htaccess может решить некоторые вопросы с безопасностью вашего сайта.
А ещё…
+55
Suggest.io: на пути к идеальному поиску
2 min
16KЖивой поиск для вашего сайта
Поиск по сайту — проблема для большинства Интернет-ресурсов. Создание собственного поиска занимает время и требует навыков тонкой настройки поисковой системы. Если владелец сайта заинтересован, чтобы его поиск оставался актуальным, ему нужно иметь «под рукой» специалиста, который постоянно занимается совершенствованием алгоритма релевантности, индексом, базой запросов и т.д. Всё это хлопотно, поддержка собственного поиска требует серьезных затрат.
Suggest.io восполняет этот пробел. Новый сервис ближе других подошёл к решению задачи организации живого поиска по сайту c минимумом затрат времени на установку.

+38
Принцип цикады и почему он важен для веб-дизайнеров
6 min
236KTranslation
 Пару лет назад я прочитал интересные факты о жизненном цикле периодических цикад. Обычно мы не видим вокруг себя много этих насекомых, потому что бóльшую часть своей жизни они проводят под землёй и тихо сосут корни растений.
Пару лет назад я прочитал интересные факты о жизненном цикле периодических цикад. Обычно мы не видим вокруг себя много этих насекомых, потому что бóльшую часть своей жизни они проводят под землёй и тихо сосут корни растений.Однако, в зависимости от вида, каждые 7, 11, 13 или 17 лет периодические цикады одновременно массово вылезают на свет и превращаются в шумных летающих тварей, спариваются и вскоре умирают.
Хотя наши странные цикады весело уходят в иной мир, возникает очевидный вопрос: это просто случайность, или числа 7, 11, 13 и 17 какие-то особенные?
+668
Еще раз о модальных окнах и немного плюшек
9 min
17KTutorial
Recovery Mode
О модальных окнах написано уже, наверное, тонны литературы, но на написание этого топика меня сподвигла вот эта статья на хабре. В ней осталось много недосказанного, в том числе горизонтальные скачки как страницы, так и модального окна.
Конечно, можно было бы просто отписаться в комментарих, мол, сделайте так-то и так-то, и все будет тип-топ. Но мой комментарий разросся до размеров новой статьи, с наглядными примерами и комментариями.
Кому стало интересно — добро пожаловать под хабракат!
Конечно, можно было бы просто отписаться в комментарих, мол, сделайте так-то и так-то, и все будет тип-топ. Но мой комментарий разросся до размеров новой статьи, с наглядными примерами и комментариями.
Кому стало интересно — добро пожаловать под хабракат!
+24
Хочешь быть iOS разработчиком? Будь им!
2 min
389KTutorial
На хабре в прошлом месяце была опубликована статья Конкурс ВК: Мессенджер для Android. Как это было!, в которой автор поделился своими мыслями о конкурсе и опубликовал список ресурсов и статей, которые помогли ему в создании приложения. Так как в последнее время я начал изучать разработку под iOS, то у меня скопилось некоторое количество ссылок, которые могут быть полезны для начинающих. Поэтому я последую его примеру и сделаю то же самое, только для своей платформы. Надеюсь, кому-нибудь они окажутся полезны и сэкономят немного времени.


+210
Восстановление расфокусированных и смазанных изображений. Практика
10 min
358KНе так давно я опубликовал на хабре первую часть статьи по восстановлению расфокусированных и смазанных изображений, где описывалась теоретическая часть. Эта тема, судя по комментариям, вызвала немало интереса и я решил продолжить это направление и показать вам какие же проблемы появляются при практической реализации казалось бы простых формул.
В дополнение к этому я написал демонстрационную программу, в которой реализованы основные алгоритмы по устранению расфокусировки и смаза. Программа выложена на GitHub вместе с исходниками и дистрибутивами.
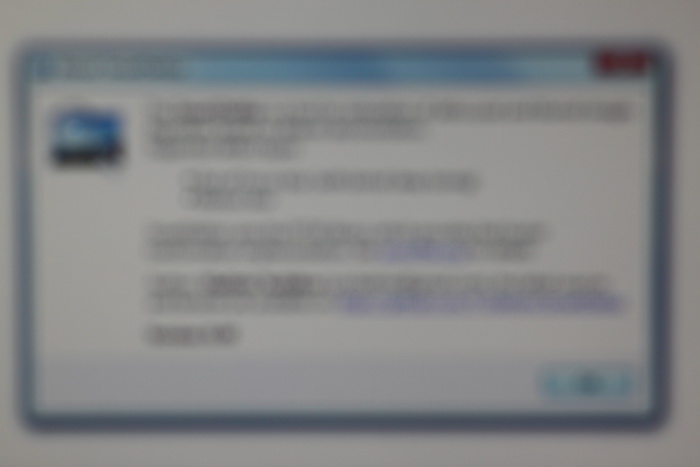
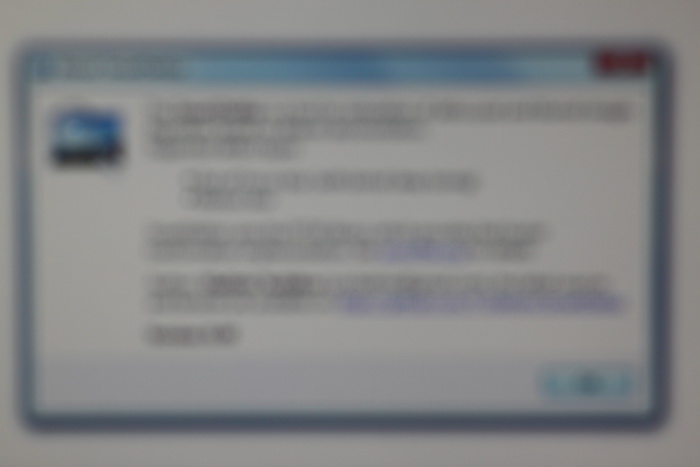
Ниже показан результат обработки реального размытого изображения (не с синтетическим размытием). Исходное изображение было получено камерой Canon 500D с объективом EF 85mm/1.8. Фокусировка была выставлена вручную, чтобы получить размытие. Как видно, текст совершенно не читается, лишь угадывается диалоговое окно Windows 7.

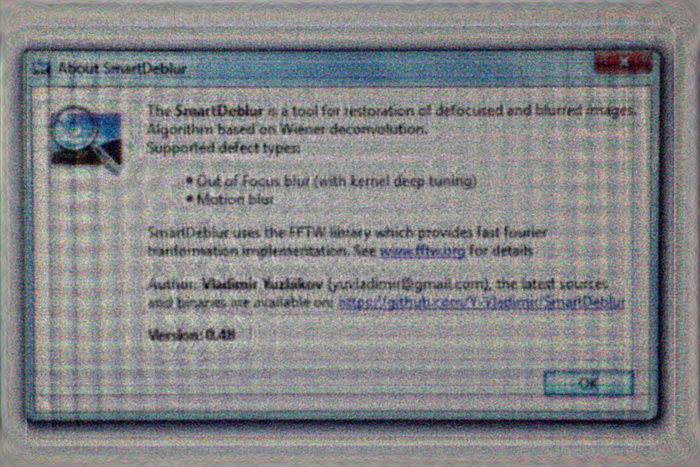
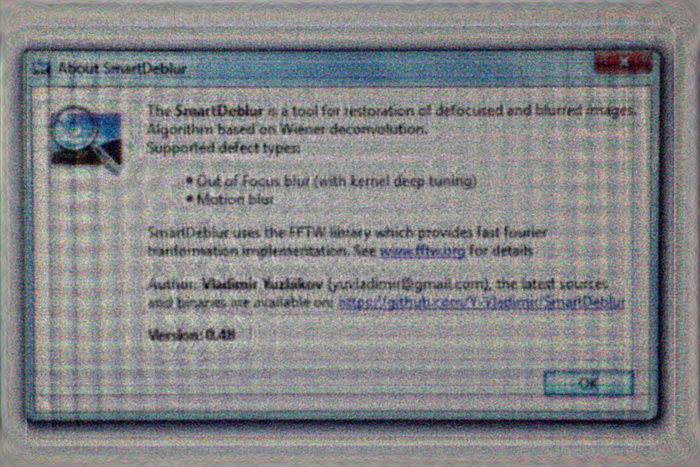
И вот результат обработки:

Практически весь текст читается достаточно хорошо, хотя и появились некоторые характерные искажения.
Под катом подробное описание проблем деконволюции, способов их решения, а также множество примеров и сравнений. Осторожно, много картинок!
В дополнение к этому я написал демонстрационную программу, в которой реализованы основные алгоритмы по устранению расфокусировки и смаза. Программа выложена на GitHub вместе с исходниками и дистрибутивами.
Ниже показан результат обработки реального размытого изображения (не с синтетическим размытием). Исходное изображение было получено камерой Canon 500D с объективом EF 85mm/1.8. Фокусировка была выставлена вручную, чтобы получить размытие. Как видно, текст совершенно не читается, лишь угадывается диалоговое окно Windows 7.

И вот результат обработки:

Практически весь текст читается достаточно хорошо, хотя и появились некоторые характерные искажения.
Под катом подробное описание проблем деконволюции, способов их решения, а также множество примеров и сравнений. Осторожно, много картинок!
+453
Information
- Rating
- Does not participate
- Location
- Тюмень, Тюменская обл. и Ханты-Мансийский АО, Россия
- Date of birth
- Registered
- Activity