Привет, хочу сказать, что мне очень нравится делать подборки для хабры. Много положительных отзывов, много комментариев, а значит моя работа полезная и я ее делаю не зря. Поэтому сегодня я хочу представить вам собрание различных ресурсов, на которых любой дизайнер сможет найти много полезного и интересного. Кому интересно, прошу под кат.
spmbt @spmbt
Пользователь
JPEG сжатие картинки с альфа-каналом или SVG masks
5 min
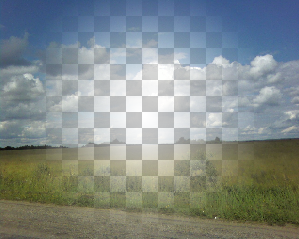
11K Привет, Хабр! Недавняя статья про сжатие в png-8 с сохранение полупрозрачности, напомнила мне об одной технике, которая позволяет применять на сайтах изображения с альфа-каналом, при этом используя алгоритм сжатия с потерями — JPEG, что позволяет существенно сократить их объём.
Привет, Хабр! Недавняя статья про сжатие в png-8 с сохранение полупрозрачности, напомнила мне об одной технике, которая позволяет применять на сайтах изображения с альфа-каналом, при этом используя алгоритм сжатия с потерями — JPEG, что позволяет существенно сократить их объём.+98
Создаём новый проект для Android по-новому
3 min
19KПрактически одновременно с объявлением о выходе новой версии Android 4.1 (кодовое имя Jelly Bean) на сайте разработчиков обновились инструменты разработки под Android — Android SDK Tools, Revision 20. Изменения оказались очень значительными, можно сказать, революционными. Так как не понаслышке знаю, что многие кодеры не спешат обновлять свои инструменты, то расскажу и покажу в картинках о новинках. Заодно расскажу о подводных камнях, с которыми я сам лично столкнулся, и о способах их решения.
+19
Django своими руками часть 2: Интернационализация
5 min
4.3KЧасть 1.
Изначально хотелось написать побольше упомянув в статье роуты и борьбу с ошибками, но тема интернационализации довольно обширна оказалась поэтому было решено посвятить пост исключительно ей. Мы будем пользоваться распространенным инструментом gettext в рамках фреймворка.
Все переводы можно разделить на две части:
a) Те что непосредственно в файлах с расширением .py — с ними все просто.
b) И те что в шаблонах — к ним придется написать небольшой велосипед :).
Ну и далее нужно автоматизировать процесс управления переводами.
Итак добро пожаловать под кат.
Введение.
Изначально хотелось написать побольше упомянув в статье роуты и борьбу с ошибками, но тема интернационализации довольно обширна оказалась поэтому было решено посвятить пост исключительно ей. Мы будем пользоваться распространенным инструментом gettext в рамках фреймворка.
Все переводы можно разделить на две части:
a) Те что непосредственно в файлах с расширением .py — с ними все просто.
b) И те что в шаблонах — к ним придется написать небольшой велосипед :).
Ну и далее нужно автоматизировать процесс управления переводами.
Итак добро пожаловать под кат.
+14
Пивот на 360 или какие решения мы использовали.Часть 1
4 min
843Сегодня только ленивый не делает проект в сфере онлайн тревела. Это в принципе логично, тк рынок быстро растет, хотя свободных ниш мало, а бизнес сложный. Многие уже смогли поднять серьезные инвестиции на сервисы бронирования гостиниц или продажи путевок онлайн.
В декабре прошлого года мы вышли на этот рынок с проектом iknow.travel, сделав ставку на объединение продажи авиабилетов и контентного ресурса, но уже через 3 месяца (в феврале) решили переписывать проект по сути с нуля, причем билетную часть мы даже не вывели из теста на тот момент.
О том зачем это было сделано с точки зрения стратегии развития проекта мы выложим отдельный пост в ближайшее время. Сейчас же хотим описать какие задачи нам пришлось решать и какие технологии были использованы на пути от начального релиза авиабилеты+контент до конструктора путешествий (разработка новой версии заняла 3 месяца).
ЧТО БЫЛО

В декабре прошлого года мы вышли на этот рынок с проектом iknow.travel, сделав ставку на объединение продажи авиабилетов и контентного ресурса, но уже через 3 месяца (в феврале) решили переписывать проект по сути с нуля, причем билетную часть мы даже не вывели из теста на тот момент.
О том зачем это было сделано с точки зрения стратегии развития проекта мы выложим отдельный пост в ближайшее время. Сейчас же хотим описать какие задачи нам пришлось решать и какие технологии были использованы на пути от начального релиза авиабилеты+контент до конструктора путешествий (разработка новой версии заняла 3 месяца).
ЧТО БЫЛО

ЧТО СТАЛО
+2
OAuth на практике. Аутентификация и авторизация пользователей сайта через популярные социалки
14 min
347KДумаю, не мне одному чрезвычайно надоели ресурсы, требующие регистрации по каждому поводу и без. С обязательной капчей, которая правильно введется только с пятого раза, с подтверждением по е-мейлу, которое обязательно свалится в спам и то — только через сутки. Придумывать каждый раз новую пару логин-пароль — забудется, вводить одно и то же на всех сайтах — небезопасно. Местами прокатывают пары вида «qwerty:qwerty» или «login:password», но, увы, далеко не везде. Надоело. Не счесть, сколько раз я, увидев надпись «только зарегистрированный пользователь может ****», просто кривился и закрывал вкладку, чтобы больше ни разу на этот сайт не заходить. Неужели администраторы ресурсов сами этого не понимают?
+106
Как разогнать эмулятор Android
3 min
144K
Каждый, кто хоть раз работал с эмулятором для разработки приложений под Android, знает, что даже на современном железе эмулятор тормозит так, что для его использования нужно нечеловеческое терпение. То есть, наверное, надо самому стать андроидом-киборгом.
Но есть и еще один метод – попроще.
Intel Hardware Accelerated Execution Manager (Intel HAXM) — это решение, использующее аппаратные возможности виртуализации (Intel VT) и позволяющее значительно ускорить работу эмулятора Android.
Данное решение работает в паре с эмулятором Android для х86 устройств. При этом, эмулятор будет работать со скоростью, приближенной к скорости работы реального устройства, что поможет сократить время на запуск и отладку приложения.
+78
Заблуждения программистов относительно времени
3 min
92KTranslation
За последние пару лет я потратил много времени на дебаггинг чужих тестов. Это была интересная работа, иногда расстраивающая, но всегда поучительная. Кто-то может подумать, что в тестах нет багов, но конечно баги есть везде, и тесты не исключение.
Я постоянно удивлялся, как много ошибок в коде и тестов, и приложений происходят от неверного понимания и заблуждений насчёт времени. Под этим я имею в виду и компьютерный способ обработки времени, и фундаментальные ошибки, происходящие от несовершенной структуры календаря — летнее время тут лишь вершина айсберга.
На самом деле, я повидал так много заблуждений, которые оставляют след в чужих (и моих собственных) программах, что посчитал полезным составить список самых частых проблем.
Я постоянно удивлялся, как много ошибок в коде и тестов, и приложений происходят от неверного понимания и заблуждений насчёт времени. Под этим я имею в виду и компьютерный способ обработки времени, и фундаментальные ошибки, происходящие от несовершенной структуры календаря — летнее время тут лишь вершина айсберга.
На самом деле, я повидал так много заблуждений, которые оставляют след в чужих (и моих собственных) программах, что посчитал полезным составить список самых частых проблем.
+195
Крадущийся тигр, затаившийся дракон
8 min
36KJava vs. C#… Что может быть лучше вечного спора? Нет, данная статья не посвящена очередному бенчмарку, и даже не является holy war, не стоит даже вопрос: «кто круче».
Для каждой задачи существует свой инструмент. Сравнивать C# и Ruby, например, не имеет смысла, т.к. их целевое предназначение совершенно разное, да и природа также. Однако именно C# и Java являются наиболее близкими по своей философии.
Очень часто коллеги, пишущие на Java, даже не подозревают о многих (!!!) вещах, которые предоставляет (или, наоборот не предоставляет) C#.
Если Вам интересно посмотреть на C# и Java без субъективизма, а также узнать внутреннее устройство той или иной возможности, тогда вперед.
Для каждой задачи существует свой инструмент. Сравнивать C# и Ruby, например, не имеет смысла, т.к. их целевое предназначение совершенно разное, да и природа также. Однако именно C# и Java являются наиболее близкими по своей философии.
Очень часто коллеги, пишущие на Java, даже не подозревают о многих (!!!) вещах, которые предоставляет (или, наоборот не предоставляет) C#.
Если Вам интересно посмотреть на C# и Java без субъективизма, а также узнать внутреннее устройство той или иной возможности, тогда вперед.
+58
Вещание онлайн-видео с помощью nginx
3 min
88KЧто такое онлайн-видео?
Под термином онлайн-видео я понимаю длительное вещание какого-то живого видеосигнала (к примеру, из телестудии). Традиционные средства отдачи видео (flv- и mp4-стриминг) в данном случае не работают, просто потому что файла, содержащего весь видеопоток, не существует.
В этой статье речь будет идти не об организации видеохостинга, а об организации видеовещания в прямом эфире. Это две принципиально разные задачи, и обычно способы их решения существенно отличаются друг от друга.
+87
Что интересного я узнал на DevConf 2012
4 min
2.4KПривет, Хабрасообщество!
По следам недавно прошедшей конференции DevConf 2012 хочу поделиться записями из своего блокнота, которые показались лично мне наиболее интересными и полезными. Возможно, кому-то все это хорошо известно. Поскольку доклады шли одновременно в нескольких залах, то все их посетить было невозможно, поэтому ваши дополнения с удовольствием почитаю в комментариях.
Темы, которые прежде всего интересовали меня, это:
— развертывание системы и непрерывная интеграция (Continuous Integration)
— PHP 5.4, PHPUnit, Yii
— тестирование в javascript
По следам недавно прошедшей конференции DevConf 2012 хочу поделиться записями из своего блокнота, которые показались лично мне наиболее интересными и полезными. Возможно, кому-то все это хорошо известно. Поскольку доклады шли одновременно в нескольких залах, то все их посетить было невозможно, поэтому ваши дополнения с удовольствием почитаю в комментариях.
Темы, которые прежде всего интересовали меня, это:
— развертывание системы и непрерывная интеграция (Continuous Integration)
— PHP 5.4, PHPUnit, Yii
— тестирование в javascript
+23
Загрузка и инициализация JavaScript
10 min
43K
С появлением мобильного веба наш интернет стал снова плохим, а устройства медленными. 3G, 4G, Wi-Fi… — они, конечно, где-то есть, но когда очень надо, то как правило скорость падает до околомодемной и получается, что наши мобильный устройства «каменного века» попадают в условия современного объема информации. Даже в центре города (правда на 15-м этаже) значок мобильного интернета может показывать волшебную букву Е, намекающую о том, что уж лучше не тратить нервы и потерпеть. Лучше уж использовать нативную версию какого-то веб-сервиса, чем каждый раз ждать, загружать по мегабайту, чтобы отправить короткое сообщение. Нативную версию веб-сервиса... Понятное дело маркетинг, гонка приложений. Однако, же пользователи выбирают нативные веб-приложения, которые работают быстрее, не качают кучу ресурсов, хотя им приходится периодически его обновлять.
Эта статья о том какими путями можно оптимизировать загрузку и инициализацию JavaScript.
+128
Готовим расширение под Chrome, украшаем Хабр
5 min
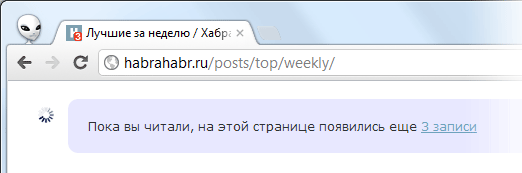
30KЧтобы сделать расширение достаточно минимальных знаний Javasctipt, HTML и CSS. Давайте добавим на хабр догрузку следующей страницы, а также систематическую проверку новых постов на текущей. Примерно как на twitter.
Полностью готовый экстеншн можно установить и проверить в работе через Chrome Web Store, а здесь разберемся как написать основной код с нуля (полный занимает всего 6 KB).

Полностью готовый экстеншн можно установить и проверить в работе через Chrome Web Store, а здесь разберемся как написать основной код с нуля (полный занимает всего 6 KB).

+32
Удобная работа с LocalStorage. Ну и с SessionStorage заодно
3 min
24KХочу представить вашему вниманию библиотеку для удобной работы с Local и Session Storage. Она появилась, как побочный продукт работы над проектом и содержит несколько довольно удобных функций. Библиотека поддерживает все современные браузеры, а именно:
Помимо традиционных — set/get/inc/dec, есть набор удобных «вкусностей»:
Если заинтересовал — прошу под кат за примерами. Мне кажется они достаточно хорошо показывают возможности библиотеки.
- Internet Explorer 8+
- Mozilla Firefox 3.5+
- Google Chrome 4+
- Safari 4+
- Opera 10.5+
Помимо традиционных — set/get/inc/dec, есть набор удобных «вкусностей»:
- inc работает со строками
- extend для объектов
- много методов для работы с массивами
- обычные append/prepend/takeLast/takeFirst/getLast/getFirst
- с проверкой уникальности — .appendUnique/.prependUnique
- во все append/prepend методы можно передавать лимит — удобно для организации MRU списков
- calls chaining — я от него в восторге :)
Если заинтересовал — прошу под кат за примерами. Мне кажется они достаточно хорошо показывают возможности библиотеки.
+24
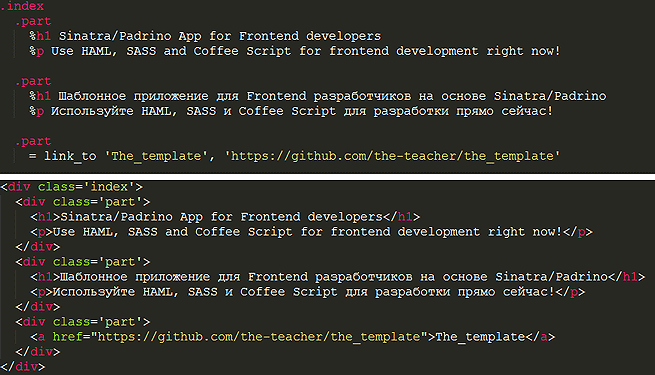
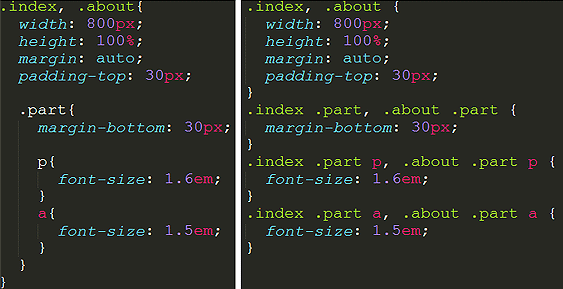
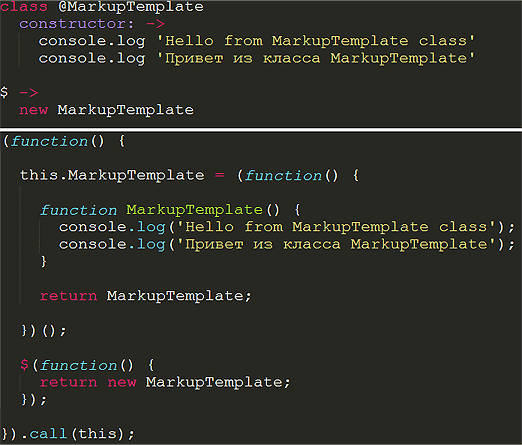
Padrino для frontend разработчика
3 min
4.7KВидимо, только второй пост на хабре с участием Padrino за 2 года ;)

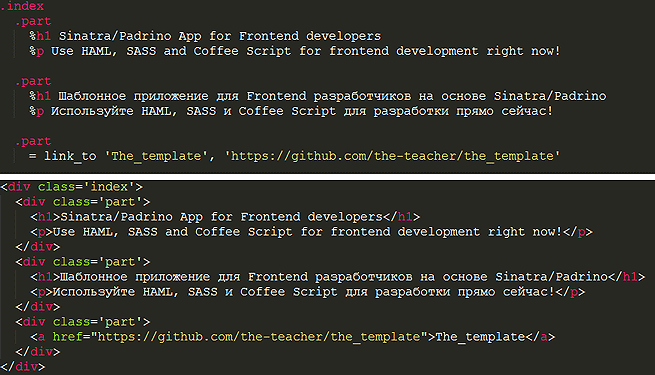
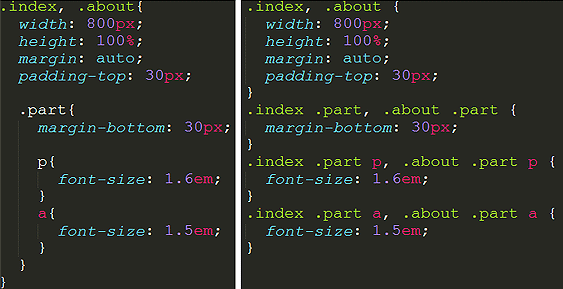
Используйте HAML для генерации HTML

Используйте SASS для генерации CSS

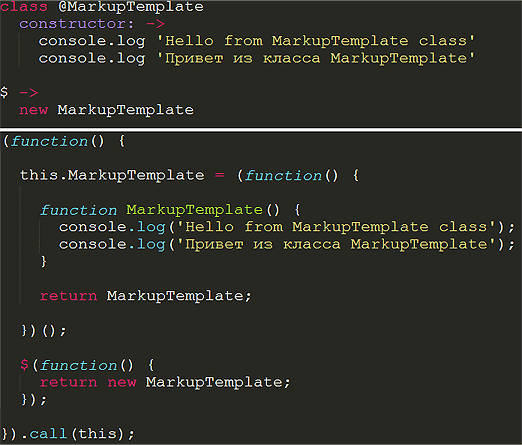
Используйте Coffee Script для генерации JS

Скачайте шаблонное приложение, установите инструментарий и начните разработку немедленно.
10 минут и все работает даже под Windows.

Используйте HAML для генерации HTML

Используйте SASS для генерации CSS

Используйте Coffee Script для генерации JS

Скачайте шаблонное приложение, установите инструментарий и начните разработку немедленно.
10 минут и все работает даже под Windows.
+6
Как перестать ненавидеть рекламу и превратить её в полезный контент
4 min
6.4K
Идеал современной рекламы: она работает так, чтобы товар вам посоветовали друзья
Шанталь Рикардс — глава одного из подразделений крупного медийного агентства MEC, покупающего примерно треть рекламы на планете.
Шанталь – тот человек, который знает все коммуникации Microsoft, Sony, Honda, Bacardi, Barclays, IKEA и других «задающих моду» брендов и при этом создаёт будущее медиасреды. До этого она работала на BBC и в других каналах, занималась рекламой, работала в шоубизнесе. В общем, сейчас эта женщина уверена, что знает, во что превратится медиасреда через несколько лет — и знает, что надо делать, чтобы получить с этого максимум прибыли.
-4
Почему IDEA лучше Eclipse
5 min
214KСвященный спор
Принято считать, что есть «вечные» вопросы, на которые нет правильного ответа. Например, что лучше: Windows или Linux, Java или C#; Чужой против Хищника или Чак Норрис против Ван Дамма.
Одним из таких холиваров считается выбор лучшей IDE для Java:

Идут постоянные споры о том, в которой из них больше плагинов, горячих клавиш и т.д. Различий так много, что трудно выбрать, какие из них важнее, и все сходятся в одном: обе IDE примерно одинаковы по своим возможностям, и выбор одной из них — это дело вкуса.
Так вот, я утверждаю, что это не просто дело вкуса. Есть объективные причины, почему
Intellij IDEA однозначно лучше, чем Eclipse.
Подчёркиваю, мы сейчас рассматриваем обе среды именно как Java IDE.
Я не буду приводить кучу мелких различий вроде плагинов, горячих клавиш и т.п. — этому посвящены многие страницы в интернете, а объясню лишь одно, самое главное отличие. Как правило, о нём не знают ни идеяшники, ни эклипсофилы, ибо первые привыкли к нему и не знают, что в других IDE этого может и не быть, а вторые привыкли жить без него, и даже не догадываются, что может быть лучше. Более того, эклипсники его не замечают, когда пробуют IDEA ради интереса, ибо привыкли работать по-старому.
+93
DOM-библиотека Laconic
2 min
1.3KTutorial
Translation
Laconic обеспечивает интуитивный подход к генерированию DOM джаваскриптом. Исходный код Laconic выложен на Гитхабе.
При использовании стандартного DOM API для создания вложенных друг в друга элементов простой таблицы потребовался бы вот какой код:
Такой код много обширнее, чем это уместно — так что по его виду угадать результат его работы трудно. Теперь взгляните на более лаконический способ создания той же таблицы:
Laconic добавляет в пространство имён $.el по одному методу для каждого из известных элементов HTML. Этим методам при их запуске передаётся список аргументов, имеющий переменную длину и состоящий из дочерних элементов, строк, чисел, или массивов элементов этих типов. Первым аргументом метода может быть необязательный объект, содержащий атрибуты элемента. Вот пример:
Код этого примера создаст такую структуру элементов:
При использовании стандартного DOM API для создания вложенных друг в друга элементов простой таблицы потребовался бы вот какой код:
ворох кода
var firstTh = document.createElement('th');
firstTh.appendChild(document.createTextNode('first name'));
var secondTh = document.createElement('th');
secondTh.appendChild(document.createTextNode('last name'));
var firstTr = document.createElement('tr');
firstTr.appendChild(firstTh);
firstTr.appendChild(secondTh);
var firstTd = document.createElement('td');
firstTd.appendChild(document.createTextNode('Joe'));
var secondTd = document.createElement('td');
secondTd.appendChild(document.createTextNode('Stelmach'));
var secondTr = document.createElement('tr');
secondTr.appendChild(firstTd);
secondTr.appendChild(secondTd);
var table = document.createElement('table');
table.appendChild(firstTr);
table.appendChild(secondTr);
document.body.appendChild(table);
Такой код много обширнее, чем это уместно — так что по его виду угадать результат его работы трудно. Теперь взгляните на более лаконический способ создания той же таблицы:
$.el.table(
$.el.tr(
$.el.th('first name'),
$.el.th('last name')),
$.el.tr(
$.el.td('Joe'),
$.el.td('Stelmach'))
).appendTo(document.body);
Laconic добавляет в пространство имён $.el по одному методу для каждого из известных элементов HTML. Этим методам при их запуске передаётся список аргументов, имеющий переменную длину и состоящий из дочерних элементов, строк, чисел, или массивов элементов этих типов. Первым аргументом метода может быть необязательный объект, содержащий атрибуты элемента. Вот пример:
$.el.div({'class' : 'example'},
$.el.div('content'));
Код этого примера создаст такую структуру элементов:
<div class='example'>
<div>content<div/>
</div>
+6
Я медленно удаляю apache с сервера
13 min
54K
Есть у меня серверок (да, да, именно серверок, сервером его назвать сложно). Железо старенькое (2 гига оперативы, AMD Athlon(tm) 64 Processor 3500+, програмный RAID). Админю я его сам, без особых навыков и познаний. Когда-то давным давно (больше года назад) поставил на него Debian 5.0 Lenny (это была вторая в жизни установка linux-системы, до этого ставил только Ubuntu на рабочий ноутбук) и панель управления ISPConfig3 по мануалу. Держу на нем несколько (штук 40) сайтов друзей и клиентов, Redmine, SVN и еще немного по мелочам.
Периодически все это безобразие падает (load average > 20), и приходится на сервере раз в пару часов перегружать apache или высасывать из пальца очередную попытку оптимизации. В общем полный раздрай и разруха. И вот в одну прекрасную субботу я подумал — а почему бы не решить вопрос раз и… И вот в общем.
Под катом — история убитых выходных + предыстория. Интересна в первую очередь мне, чтобы потом легко вспомнить что именно и зачем я ставил. Может быть интересна новичкам в интересном и нелегком (ох, ...) деле серверной оптимизации постепенным(!) переводом сайтов из-под Apache c его ModRewrite под Nginx (
+107
WebAPI: автогенерация веб-документации REST API
7 min
18KTranslation
В этой записи блога мы близко рассмотрим ApiExplorer, являющийся реализацией IApiExplorer по умолчанию и увидим как с помощью него можно быстро сгенерировать веб-документацию по доступному REST API. В этой документации будет содержаться разнообразная информация, например, правильные URL, допустимые HTTP-методы, ожидаемые для запросов параметры. Такого рода информация для вашего REST-сервиса позволит сторонним разработчикам, потребляющим ваш API, точно знать как правильно вызывать его части. Наверное, самое приятное в такой странице веб-документации состоит в том, что она будет обновляться автоматически вместе с обновлением вашего REST API.
Основной целью этого класса является генерирование коллекции элементов ApiDescription. Это производится с помощью статической проверки маршрутов и доступных действий внутри ваших контроллеров. Каждый элемент ApiDescription описывает API доступный через ваш сервис. Как вы можете видеть на упрощенной диаграмме (рисунок 1) ApiDescription содержит базовую информацию такую как, HttpMethod, RelativePath, Documentation и т.д. Но кроме того, он содержит элемент ApiDescriptor, который является частью ядра WebAPI знающей все о соответствующем действии. Вы можете использовать этот элемент для получения доступа к обширной информации, такой как имя действия, возвращаемый тип, пользовательские атрибуты и т.д. Точно так же вы можете использовать элемент ParameterDescriptor для изучения ожидаемых параметров данного API.
ApiExplorer
Основной целью этого класса является генерирование коллекции элементов ApiDescription. Это производится с помощью статической проверки маршрутов и доступных действий внутри ваших контроллеров. Каждый элемент ApiDescription описывает API доступный через ваш сервис. Как вы можете видеть на упрощенной диаграмме (рисунок 1) ApiDescription содержит базовую информацию такую как, HttpMethod, RelativePath, Documentation и т.д. Но кроме того, он содержит элемент ApiDescriptor, который является частью ядра WebAPI знающей все о соответствующем действии. Вы можете использовать этот элемент для получения доступа к обширной информации, такой как имя действия, возвращаемый тип, пользовательские атрибуты и т.д. Точно так же вы можете использовать элемент ParameterDescriptor для изучения ожидаемых параметров данного API.
+9
Information
- Rating
- Does not participate
- Location
- Россия
- Registered
- Activity