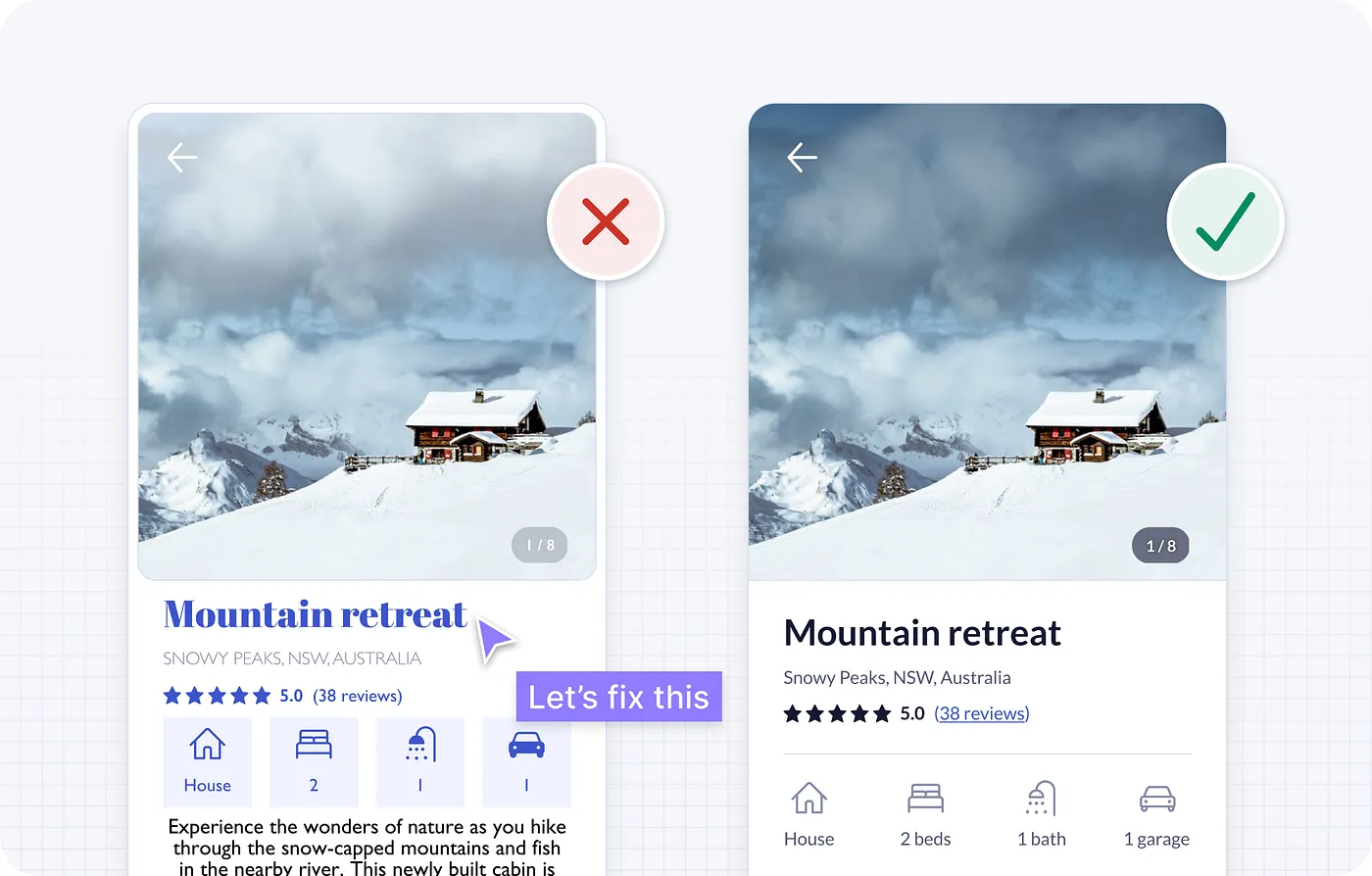
Проектировать пользовательский интерфейс сложно. Здесь есть множество возможных вариаций макета, отступов, типографики и цвета, в которых можно просто запутаться. А если к этому дополнительно прибавить юзабилити, доступность и принципы психологии, то задача становится ещё труднее.
К счастью, дизайн UI не обязательно должен представлять такие сложности. Работая в качестве дизайнера продуктов более двух десятков лет, я понял, что большая часть моих решений в плане визуального представления и реализации взаимодействия определялись системой логических правил. Не художественным чутьём или магической интуицией, а простыми правилами.
Наличие системы логических правил помогает эффективно принимать в дизайне продуманные решения. Без логической системы вы просто используете внутреннее чутьё, меняя компоновку элементов, пока не получится желаемый красивый результат.
Мне нравятся правила и логика, но в дизайне решения редко являются двоичными. Вместо строгих правил, которым вам необходимо следовать, воспримите приведённые далее рекомендации как руководства, которые прекрасно работают во многих случаях.
Самый быстрый способ обучения — это практика, так что приступим!